El contenido principal de la página y el elemento principal.
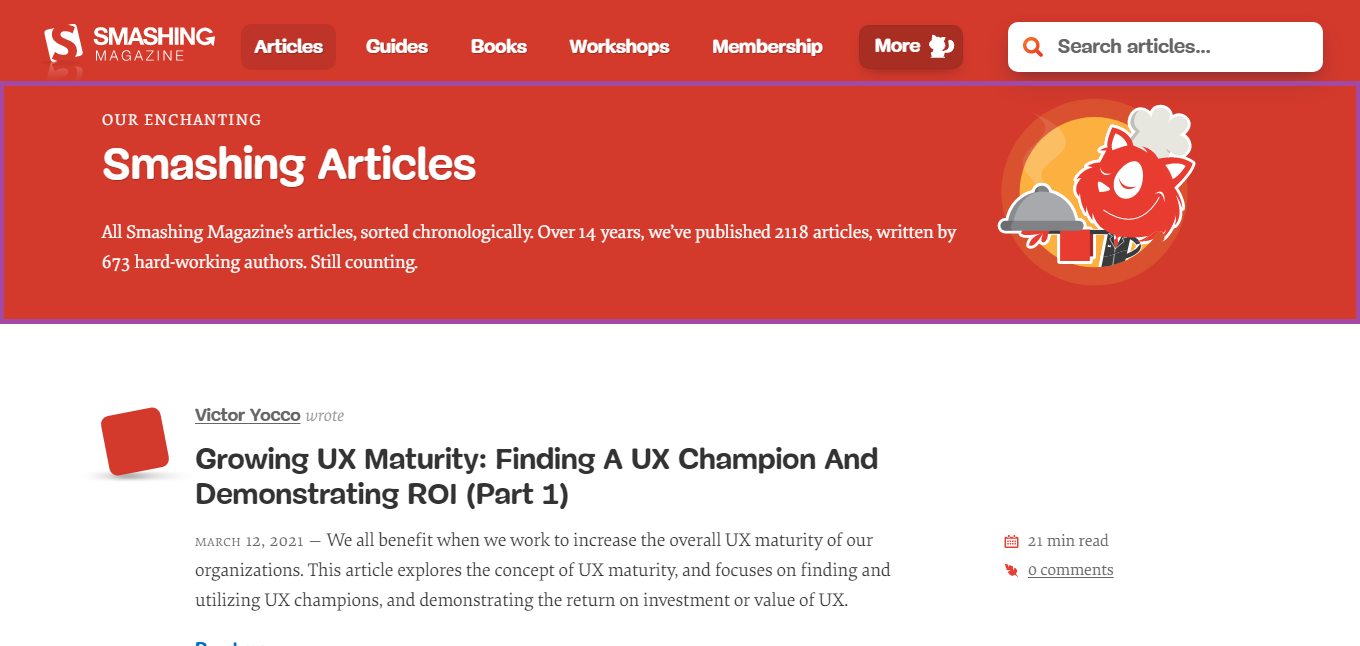
En cualquier página podemos encontrar el contenido principal. Diferirá de una página a otra, pero definitivamente no se repetirá. Por ejemplo, como en el sitio web de Smashing Magazine.


La página "Nuestros encantadores artículos sensacionales" muestra una lista de artículos, y en la página "Creciente madurez de UX: encontrar un campeón de UX y demostrar el retorno de la inversión (parte 1)" ya vemos el texto del artículo.
Pero solo hay una selección en las imágenes, que se llama contenido principal o contenido principal. Esta área debe marcarse con el elemento principal.
Contenido adicional al elemento principal y secundario
Además del contenido principal, puede haber áreas en la página que estén relacionadas temáticamente con él. Complementan el contenido principal, pero si se eliminan de la página, la claridad del contenido no se verá afectada.
Por ejemplo, en el sitio web Lenta.ru en la página con la noticia "El invicto Joshua
aprenderá a mantener a los jóvenes alejados de Ronaldo" hay un bloque "Materiales relacionados".

El bloque contiene un artículo sobre Cristiano Ronaldo, quien fue mencionado en el texto del contenido principal, es decir, se crea un enlace temático, por lo que el elemento se puede marcar con un elemento aparte.
También en esta página con el elemento de lado, puede marcar el bloque "Enlaces relacionados", porque todos los enlaces están relacionados temáticamente con el contenido.

Contenido agrupado temáticamente y el elemento de sección
El elemento de sección nos ayuda a resaltar secciones de la página. Una sección en este contexto es contenido agrupado temáticamente, cuyo significado está determinado por el título. Según la definición, es importante explicar el término encabezado. Un encabezado es un texto que le da un "nombre" a la información.
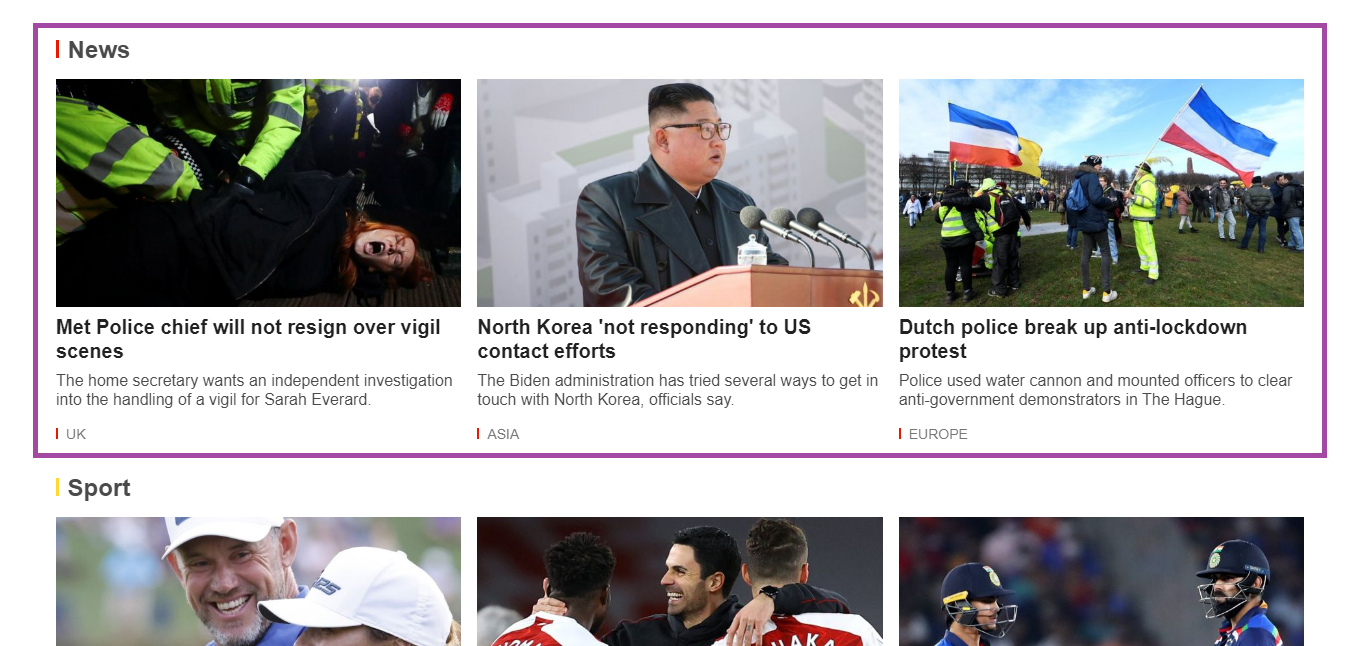
Para explicarlo mejor, daré algunos ejemplos. Considere el bloque "Noticias" en el sitio web de la BBC.

En primer lugar, es importante encontrar el título. El bloque contiene el texto "Noticias", que "da el nombre" - "Noticias" para 3 noticias una al lado de la otra. Por lo tanto, esta estructura es un gran ejemplo de sección.
A continuación, veamos los bloques que muestran información de precios en el sitio web de Patreon.

Ahora necesitamos encontrar el título. En este ejemplo, los elementos "Lite", "Pro" y "Premium" son títulos. ¿Por qué? Imagínese que estoy discutiendo tarifas con alguien y digo: “Pro tarifa”, entonces mi interlocutor entenderá inmediatamente de qué bloque estoy hablando y qué información contiene. Resulta que "Pro tariff" es un "nombre".
Ahora tenemos un encabezado e información, como en el ejemplo anterior, se pueden agrupar con un elemento de sección.
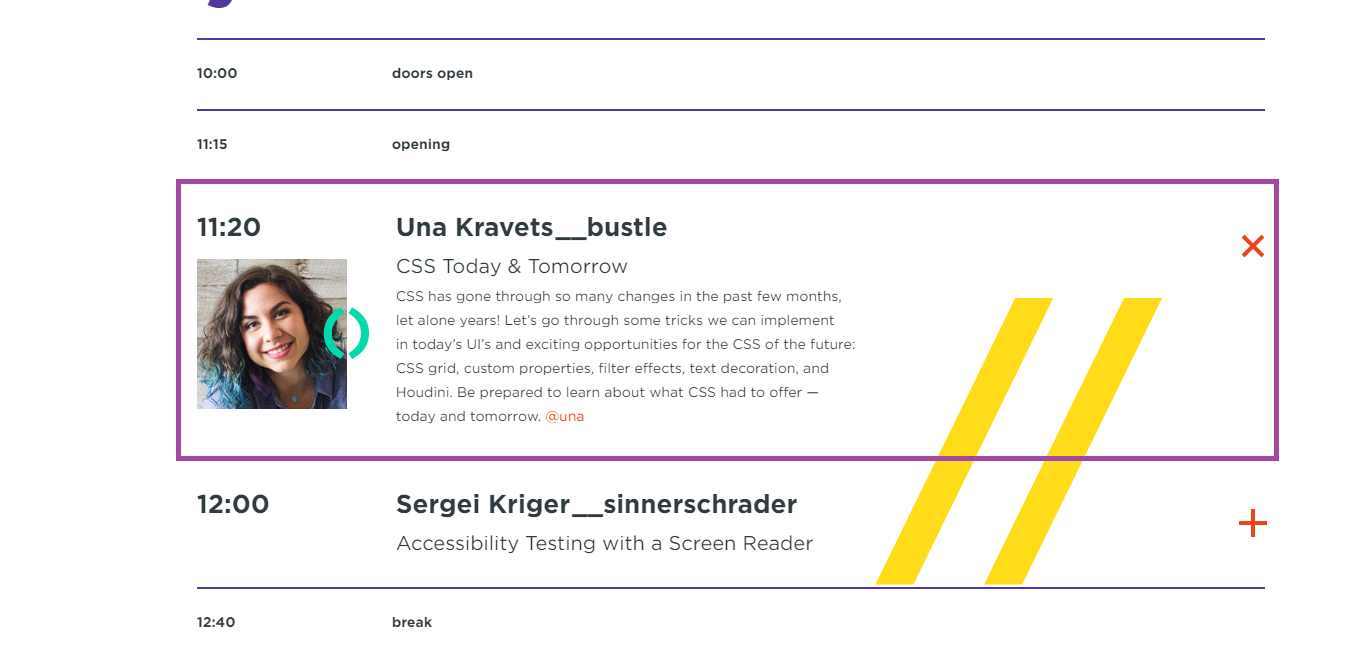
Veremos el último ejemplo en el sitio de PiterCSS, donde hay un bloque con información sobre el informe.

Encuentra el título de nuevo. Aquí está el título del informe, que combina el resto de la información sobre el informe y el orador. A continuación, lo agruparé y el título con un elemento de sección.
Espero haber podido aprobar mi regla para usar el elemento de sección. Buscamos el título y el contenido relacionado con él y lo agrupamos con el elemento sección. Y es importante tener en cuenta que una sección no puede existir sin un encabezado, por lo que el elemento de la sección debe contener uno de los elementos h1-h6.
Regiones de página independientes y elemento de artículo
El elemento de artículo debe usarse para seleccionar áreas independientes en la página que se pueden sacar de su entorno lógico. Este elemento a menudo se confunde con el elemento de sección, por lo que quiero mostrar la diferencia con ejemplos.
En el sitio web de BBC Sport hay un bloque con la clasificación de la segunda liga del campeonato de Inglaterra.

Ahora borraré toda la información circundante.

Eliminé todo en la página, pero aún entiendo lo que está haciendo el bloque, que muestra la clasificación. Resulta que eliminar un elemento de su entorno lógico no lo afectó de ninguna manera.
Ahora tomaré el bloque con información sobre el plan "Pro" en el sitio web de Patreon y eliminaré todos los elementos restantes.

Entiendo que este es un bloque con información sobre la tarifa "Pro". Multa. ¿Pero este es el arancel de qué producto? ¿Que debo hacer con eso? Poco claro.
Resulta que eliminar un bloque de su entorno lógico lo afectó. Como usuario, dejé de entender qué hacer con este bloque. Si lo inserto en otro sitio, parece "extranjero".
Aquí es donde radica la diferencia esencial entre la sección y los elementos del artículo. Esta es una línea muy fina, pero el punto es que si el elemento no se "pierde" cuando se elimina el contexto circundante, entonces debe marcarse con el elemento del artículo. Y si se pierde, entonces tenemos un elemento de sección.
Navegación y elemento de navegación junto con elementos ol y ul
Para resaltar la navegación en la página, debemos usar el elemento nav. Pero esto no es suficiente. A menudo necesitamos agrupar elementos usando una lista. Los elementos ol y ul son adecuados para esta tarea. Pero, ¿cómo eliges entre ellos?
Con base en esta pregunta, consideraré dos tipos de navegación, a saber, el pedido estricto de artículos y el pedido no estricto.
Orden de cláusula estricta y navegación junto con ol
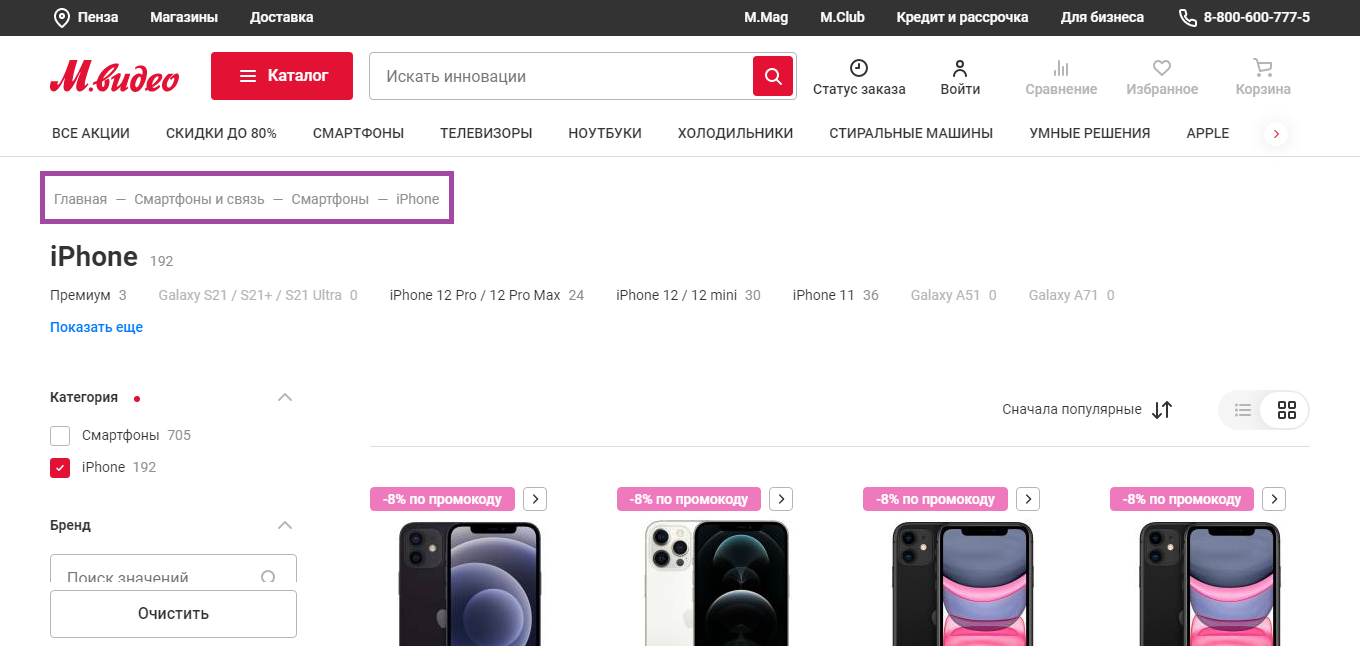
Un ejemplo popular de navegación donde el orden de los elementos es estricto son las rutas de navegación en el sitio web de Mvideo.

¿Por qué llamo a esta navegación con un orden estricto de puntos? Si intercambia los elementos, la navegación deja de corresponder a la estructura del sitio. Por ejemplo, cambiaré los elementos
"Inicio" y "Teléfonos inteligentes y comunicaciones".
- Smartphones y comunicación
- el principal
- Teléfonos inteligentes
- iPhone
Tenemos un error. Tenemos que ir a la página de inicio desde la página de Smartphones and Communications, y eso no es posible. Con base en esto, concluyo que el orden de los elementos es importante, y para una lista que contenga el orden estricto de los elementos, deberíamos usar el elemento ol.
Además de las migas de pan, la paginación se puede atribuir a este tipo de navegación.

Orden de artículos sueltos y el elemento de navegación junto con el ul
Un ejemplo de este tipo de navegación es el menú del sitio web de Mvideo.

Cambiaré los artículos nuevamente. Por ejemplo, agregaré los elementos "Todas las promociones" y "Descuentos hasta el 80%" al final de la lista:
- Teléfonos inteligentes
- Sets de televisión
- Laptops
- Refrigeradores
- Lavadoras
- Soluciones inteligentes
- manzana
- Todas las promociones
- Descuentos hasta el 80%
Bien, los elementos se muestran en un orden diferente, ¿y qué? La navegación funciona como antes. Resulta que cambiar el orden de los elementos no afectó la navegación, por lo que el elemento ul es adecuado aquí.
Introducción al contenido y al elemento de encabezado
Existe una opinión en Internet de que el elemento de encabezado debe usarse para marcar el "encabezado" del sitio. No me gusta esta definición en absoluto, porque no refleja completamente la imagen.
Sí, podemos usar el elemento de encabezado para marcar la "parte superior" del sitio, pero también podemos usarlo dentro de los elementos de sección, artículo, principal y aparte.
Elemento de encabezado dentro de los elementos principal, lateral, sección y artículo
Cuando anidamos un elemento de encabezado dentro de los elementos principal, aparte, sección y artículo, comienza a describir la información introductoria para ese elemento.
Por ejemplo, en el sitio de Smashing Magazine, el elemento de encabezado describe una introducción al contenido de la página principal, que está marcado con un elemento principal.

El elemento agrupa el encabezado y el texto introductorio "Nuestros encantadores artículos sensacionales". Esto nos da una introducción a los artículos que siguen.
En la sección de Publicaciones recientes de la página de inicio de Smashing Magazine, el elemento de encabezado se puede usar para combinar la fecha de publicación, el título y el autor de la publicación. En este caso, el elemento de encabezado está dentro del elemento de artículo.

En un sitio de conferencias de PiterCSS, el elemento de encabezado se puede usar para combinar el título y el texto del patrocinador dentro del elemento de sección.

Elemento de encabezado dentro del elemento de cuerpo
Además de introducir elementos individuales, podemos marcarlo para todo el sitio como un todo. Para hacer esto, necesitamos anidar el elemento del encabezado dentro del elemento del cuerpo.
Por ejemplo, como en Smashing Magazine, donde los elementos del encabezado combinan logotipo, navegación y búsqueda.

En general, podemos usar con seguridad el elemento de encabezado cuando necesitamos marcar una "introducción" al contenido del elemento del cuerpo o de los elementos principal, aparte, sección y artículo.
Información de fondo y elemento de pie de página
Me parece que el elemento de pie de página es, desafortunadamente, hermano del elemento de encabezado. Si se recomienda utilizar el segundo para el "encabezado", entonces el primero es para el "sótano".
El elemento de pie de página es adecuado para marcar la información de fondo que sigue al contenido del elemento. Al igual que con el elemento de encabezado, el elemento de pie de página se puede utilizar de varias formas.
El elemento de pie de página dentro del artículo, aparte y elementos de sección.
En el sitio tutsPlus, el elemento de pie de página agrupa información sobre el autor, la fecha y la categoría de la publicación. En este caso, el elemento de pie de página está dentro del elemento de artículo.

Elemento de pie de página dentro del elemento de cuerpo
Como dije anteriormente, también existe información de antecedentes para el sitio en su conjunto. En este caso, esta área debe repetirse en todas las páginas.
Por ejemplo, en Smashing Magazine, el elemento de pie de página muestra hashtags, navegación secundaria.

Información de contacto y elemento de dirección
Según mis observaciones, este elemento es uno de los menos utilizados, aunque la información de contacto está en todos los sitios. Con el elemento de dirección, puede marcar la dirección, el número de teléfono y los enlaces a las redes sociales. redes, etc.
Por ejemplo, en el sitio web de Mvideo, el elemento de dirección debe marcar el bloque con el teléfono y las redes sociales.

Conclusión
Espero haber logrado mostrar al menos un poco la variedad de casos en los que podemos usar diferentes elementos HTML. Espero que puedas intentar usar esta plantilla en tus proyectos.
Si le gusta, utilice el elemento de dirección. Me parece que ha sido olvidado inmerecidamente. También para aquellos que quieran preguntar "¿Por qué es esto necesario?" Tengo una respuesta, simplemente genial.
PD: También escribo tutoriales de CSS / HTML en mi Patreon. Puedes encontrarlo en el enlace de mi perfil en Habré.