
Hace mucho tiempo (hace unos quince años), casi todo el mundo hacía sitios web y no se preocupaba por lo que había debajo del capó. Tablas de diseño, usaba todo lo que tenía a mano (y se encontraba principalmente con <div> y <span>) y realmente no se preocupaba por la accesibilidad. Y luego sucedió HTML5 y nos vamos.
— , , . — . — .
: , . <div> — , . .
. , — , . . , , , .
«» , , , , . . , . , .
. , , , , , , .
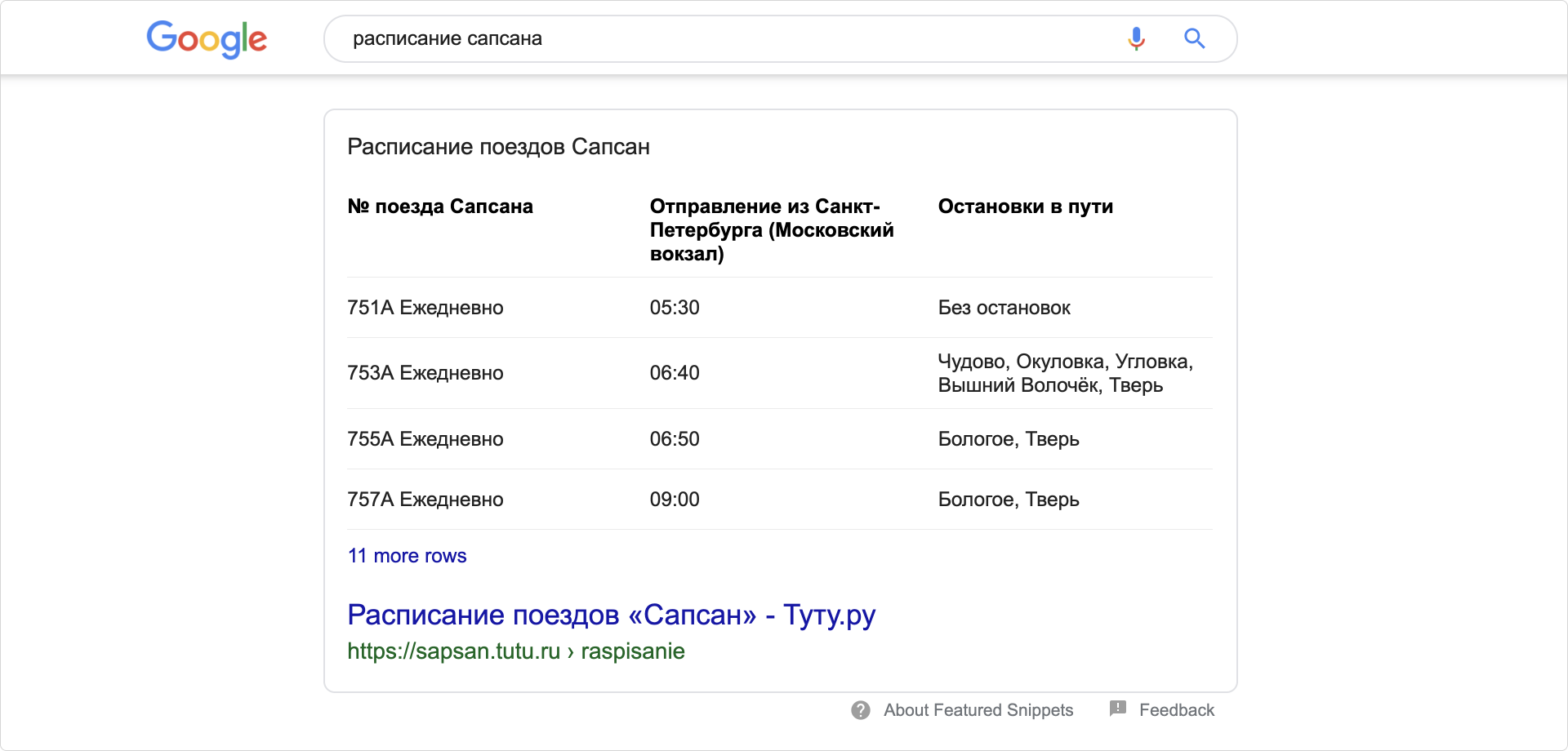
— «» Google.

tutu.ru <table>
<div>
Google .
. <div id="nav">
. HTML , <div>
<span>
. .
, <nav></nav>
<div class="nav"></div>
. . , .
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body>
<header class="main-header">
<!— —>
</header>
<main>
<!— —>
</main>
<footer class="main-footer">
<!— —>
</footer>
</body>
</html>
HTML
«» HTML — , <p>
, . <i>
<b>
, , .
HTML Living Standard , . .
<article>
: , , , , , .
: .
:
<section>
<div>
.
<section>
: . , <article>.
: .
:
<article>
<div>
.
<aside>
: , .
: . .
:
<aside>
« » , .
<nav>
<header>
: , . .
: .
: .
<main>
: , , .
: , .
: , (, ).
<footer>
: , , , . .
: .
<footer>
.
: .
.
. :
<header>, <main>, <footer>
.
. :
<nav>, <section>, <article>, <aside>
.
. :
<h1>-<h6>
.
. , , -, , , , .
. , , , , .
,
.
— .
—
<div>
.
( ) —
<span>
.
<article>, <section>
<div>
:
? —
<article>
, ? —
<section>
? - « » « »? —
<div>
. CSS.
, , , . , -, , , . .

:
<blockquote>
, . , , , .
<ul>
«» . , , -,<ul>
<li>
.
<p>
, . .
, CSS.
.

« » HTML Academy. HTML CSS « ». SKUCHNO .
, .