Introducción
Buenas tardes a todos. Mi nombre es Alexander. Ahora trabajo en Megafon como desarrollador front-end. Los problemas de recuperación de datos siempre han sido particularmente complejos y a menudo no estándar en los enfoques. Hoy me gustaría centrarme en un problema interesante que tuve que resolver recientemente durante el desarrollo de la plataforma IoT. Sin embargo, esta tarea también se puede encontrar en cualquier otro proyecto donde haya una carga dinámica de datos a través de la API REST. Ya sea que se esté cargando durante la paginación, o durante el desplazamiento, o algo más ...
Problemático
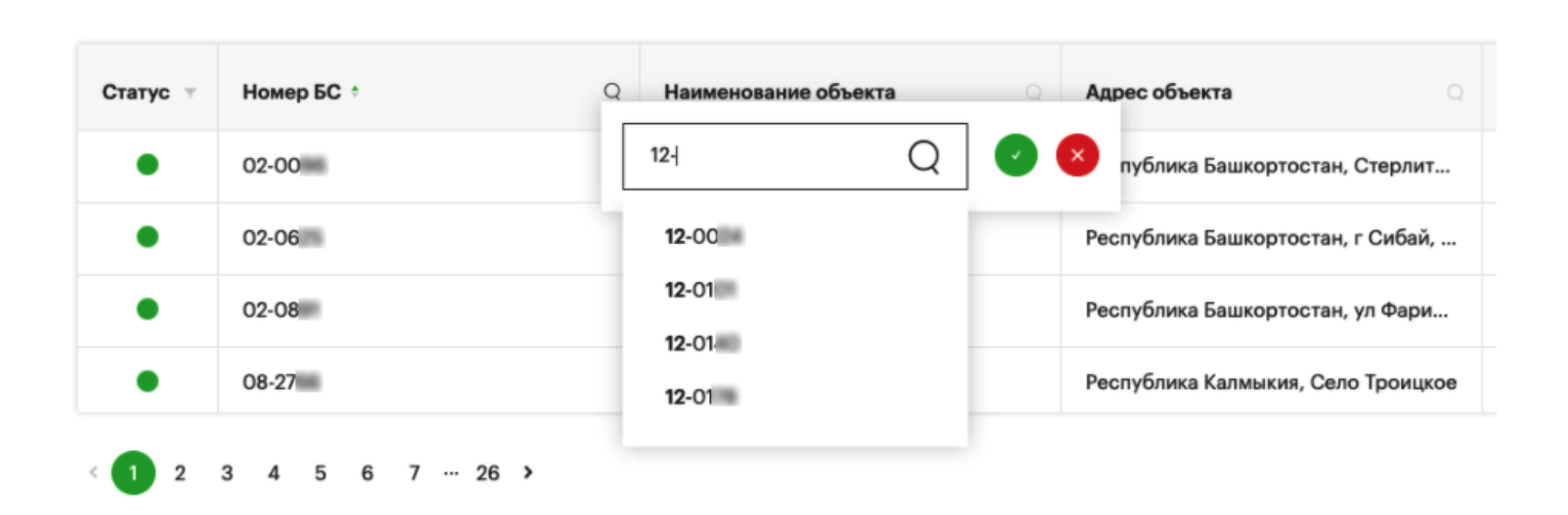
Parecería: cuál podría ser la dificultad. ¿Especialmente cuando se trata solo del frente? Después de todo, todos los algoritmos de búsqueda se implementan principalmente en el back-end. De hecho, sí y no. Imaginemos una hoja de cálculo simple que tenga varias páginas de paginación y un filtro en cada columna. Vea abajo.

En esta placa, el filtro por la columna del número BS está abierto. En palabras simples: ingresando cualquier carácter en el campo de entrada del filtro, obtiene las opciones apropiadas en el menú desplegable. Al hacer clic en cualquiera de ellos, filtrará los datos de la tabla por este elemento.
¿Cómo puede mostrar un menú desplegable con las opciones necesarias?
Opciones de solución
filter includes ( ) . , , . . .
1- , . , 0. 1 ? .
, . “” , .
. . : , , .
, , . config.
. , debounce.
/ loader
, JS React , , JS. .
, . , ( ) . 2 .
:
{
id: 'address',
title: ' ',
filter: filters.address,
checked: true,
minWidth: 160
}
:
address: {
type: 'includes',
name: 'addrFilter',
options: {
default: {
values: 'objectsList',
fetchFunc: 'fetchObjectsList',
calcFunc: 'address'
}
}
}
- . .
options . :
fetchFunc - thunk ,
values - ,
calcFunc -
calcFun. , . , . : = + + …

. :
//object includes calc functions
const calculatedData = useMemo(() => (
{
default: (values) =>
{
//default calculate
},
address: (values) =>
{
//calculate with generateAddress function, for example
},
...
}
), [...]);
//using this object (calcFunc from config):
const data = calculatedData[calcFunc || 'default'](values)
. . , - . :
// debounce function
const debounce = (fn, ms = 0) => {
let timeoutId;
return function(...args) {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => fn.apply(this, args), ms);
};
};
//debounceFetch function
const debounceFetch = debounce(async (func, args) =>
typeof func === 'function' && (await func(args)), 500);
//sending request
useEffect(() => {
debounceFetch(actions[fetchFunc], {
filter: { [filterName]: filterValue || null }
});
}, [filter]);
. - , , . , , , isLoading. , isLoadingObjects. selector kea, = true , isLoading, true.
kea, redux - - , . - . kea =)
anyLoading===true, .
. , , calcFunc .
, , useFiltersOptions.
, : , , . , , .
, , .