A veces, el diseñador proporciona al cliente un diseño al que le falta algo. Los diseñadores de diseño, los backenders y cualquier otro especialista técnico, por supuesto, pueden hacer el elemento faltante a su discreción, pero no les importará la apariencia. En lugar de tonos cuidadosamente elegidos, agregarán sus propios colores, harán fuentes estándar y todos los esfuerzos del diseñador se desperdiciarán.
El diseño también se puede enviar para su revisión. Por lo tanto, es mejor para el diseñador tener a mano una lista de los elementos necesarios y examinarla antes de transferir el diseño al diseño. Esto te permitirá hacer todo a la vez, no volver al proyecto varias veces y no preocuparte de que algo salga mal al montar la página. Aunque es muy probable que algo funcione.
Cuidado, hay muchas ilustraciones en el artículo.
Recomendaciones generales
Antes de hablar de elementos específicos, conviene mencionar los puntos principales que el diseñador no debe olvidar.
Fuentes
Deben adjuntarse al diseño, de lo contrario, el desarrollador descargará algunos incorrectos y arruinará el diseño.
Objetos vectoriales
Sorprendentemente, la ilustración vectorial debería ser un vector y una maqueta. Si inserta una imagen de un formato diferente en el diseño, se verá bien allí, pero se volverá jabonosa durante la prueba. Para evitar que esto suceda, siempre debe usar un vector: por ejemplo, adjunte iconos SVG.
Cuadrícula
Es mejor no eliminar la cuadrícula del diseño, ya que es conveniente navegar por ella. Cuando hay una cuadrícula, es más fácil dividir el diseño en partes, hacer columnas del ancho deseado. Luego, hay menos errores en el diseño receptivo y el sitio en su conjunto se ve más ordenado.

Elementos necesarios para el sitio
, . - . , . — — , .
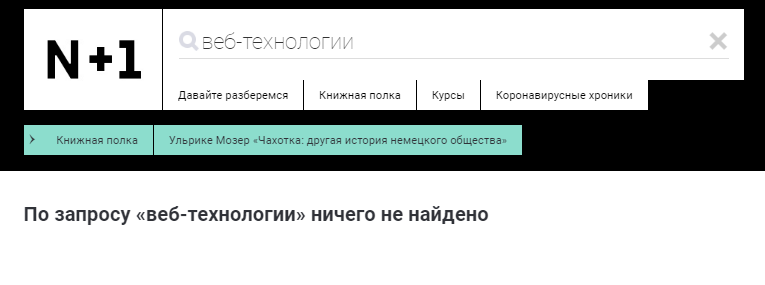
404
, - : , , , ..

, « ». .

: .
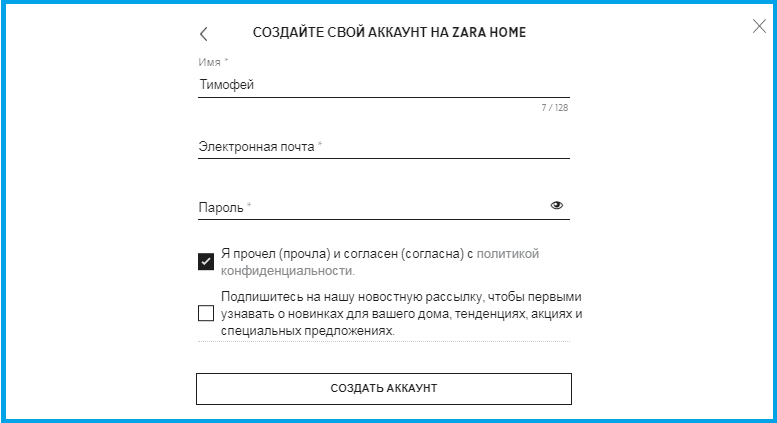
, . , , , . , :

, :

, , - . , -. , Open Graph.

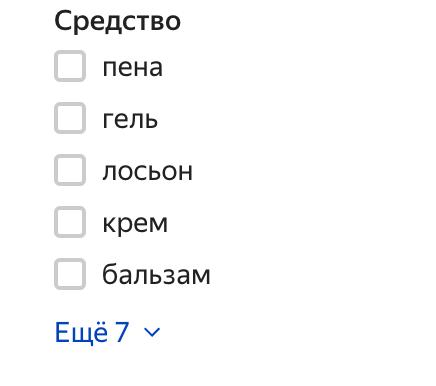
- . , , . :
;
;
( , );
( , );
;
;
;
( ), ;
«».

, . , - , . , .
- , Snazzy maps. , . , JSON-.

, . , .

. , - .

, , ( ..).

- , . « ».

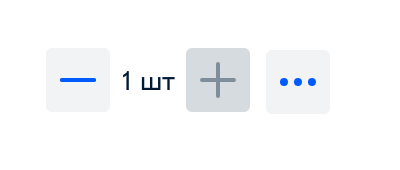
«»
, .

, .
, — .


«/ » .

.

(… …).

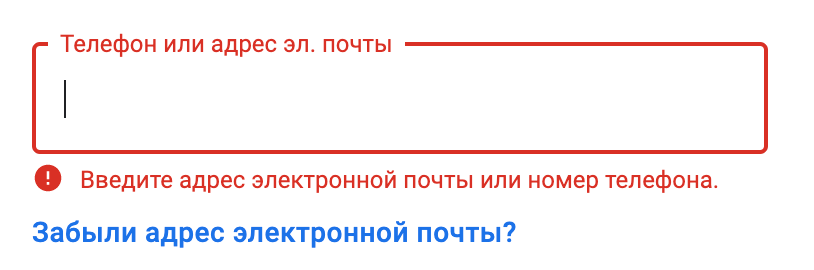
:

:



, - — .

, :
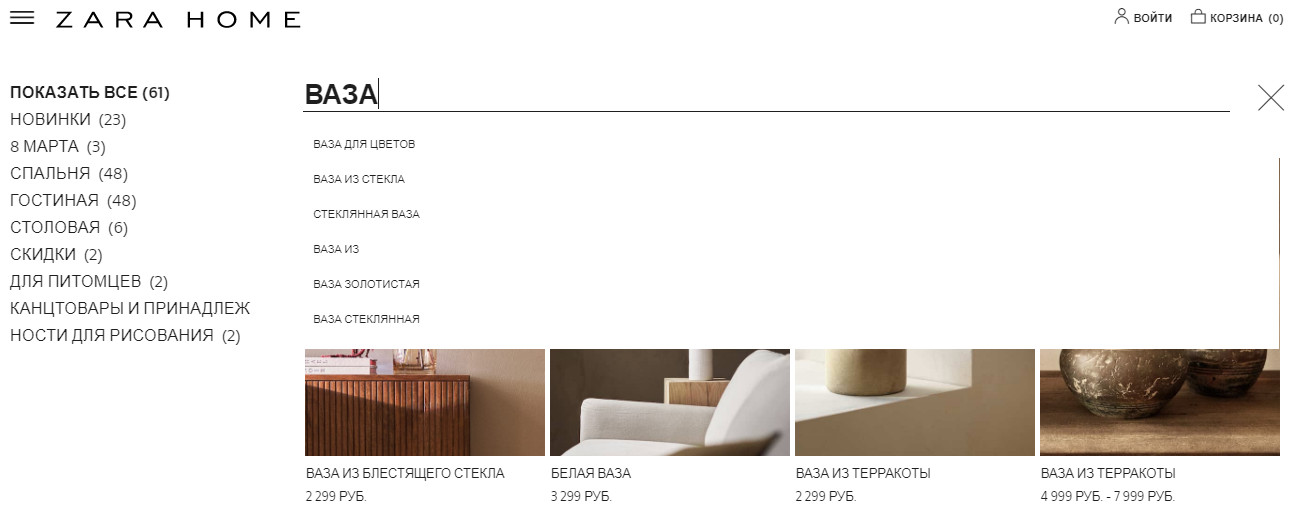
« »
« , »
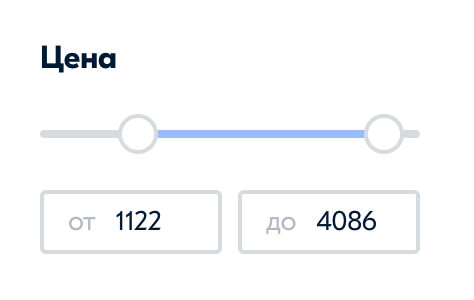
. , - .

, ::
;
;
;
.
- , .

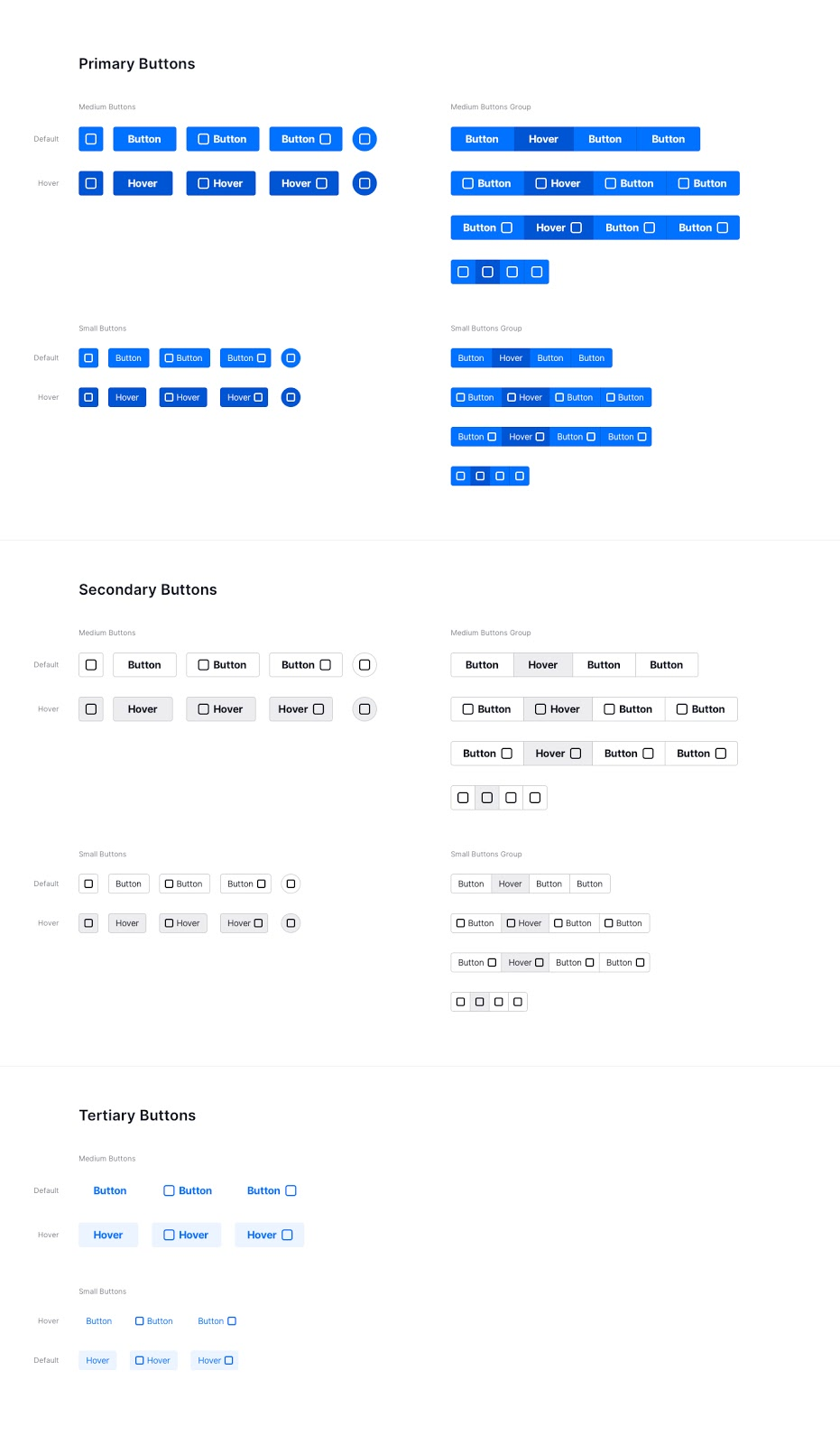
UI kit
. , , Ul kit. , . UI kit — . UI Kit , , , , , , (, ),

, . , , , - : , .. , , . . .
, , HTML CSS "HTML CSS. ". SKUCHNO .
. .
:
, |
, |
- |
|
|
|