
¿Quién sabe en qué sitios de Europa o América se encuentran? ¿Sabes? ¡Sabemos!
Hoy estamos tratando con el CMS Sitefinity de la empresa Progress, estamos aprendiendo a personalizar el sitio con un ligero clic del mouse y no atormentar a los desarrolladores, ellos también son personas.
Después de tres años de mi trabajo con CMS Sitefinity, entiendo que no quiero dejar el desarrollo en esta plataforma para nada, fue el destino. Todavía sigo estudiando sus capacidades y evaluando su poder - adicto, eso lo dice todo. Lo mejor de ser desarrollador es desarrollar sin distraerse personalizando los deseos de los especialistas en marketing. Al trabajar con Sitefinity, esto se hizo cada vez más evidente. Algunos momentos aún no se pueden evitar, pero la interfaz de administración más comprensible y la buena documentación hacen su trabajo. Desarrollamos, aprendemos y mostramos lo que hemos aprendido.
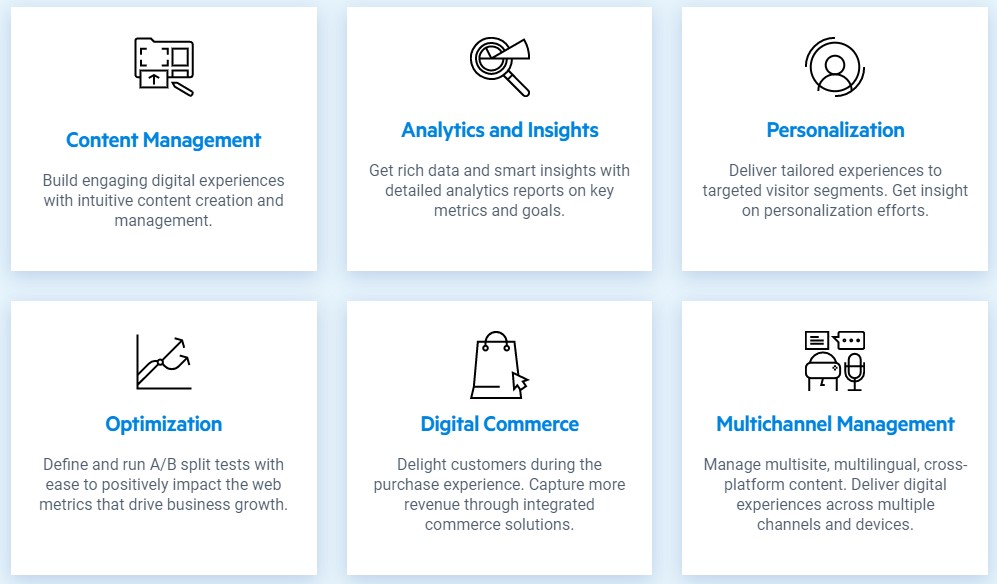
Lo que nos atrajo de CMS Sitefinity. A continuación se muestran las características principales que ofrece Progress en la descripción de CMS Sitefinity.
Bonificaciones para desarrolladores:

Bonificaciones para los especialistas en marketing:

en este artículo, quiero mostrar una de las bonificaciones para los especialistas en marketing: la personalización. ¿Por qué es importante? “En el dinámico entorno digital actual, las empresas necesitan llegar a diferentes audiencias y asegurarse de que los visitantes de sus sitios web vean contenido relevante que brinde la información correcta al tipo de visitante correcto en el momento adecuado. Dado que no puede dirigirse a todos al mismo tiempo con información relativamente general, la personalización le permite crear una conversación personal y relevante con sus clientes, proporcionándoles información significativa y útil para ellos. De esta forma, puede atraer clientes de forma activa y lograr sus objetivos comerciales ". Así que vayamos al grano.
La personalización o la segmentación es la visualización de contenido en un sitio web que coincide con ciertas preferencias del usuario, que se identifican en función de un conjunto de criterios. En otras palabras, es contenido dinámico.
Por ejemplo, Vasya nos compró champú y pasta de dientes, lo que significa que en un mes verá una revisión de las pastas de dientes en la página principal, y en 2 meses, promociones rentables en champús. Combinado con la reorientación fuera del sitio para activadores configurados, esto aumentará la probabilidad de una compra.
Estoy usando Quantum como sitio web de demostración. Esta es una versión gratuita del sitio web llave en mano proporcionado por Progress (se puede descargar desde el sitio web oficial www.progress.com/sitefinity-cms/try-now para implementación local o desde www.progress.com/sitefinity-cms/try-now/sandbox , use la caja de arena en la nube).

Así es como se ve el sitio, ¡y casi no hay manos de desarrolladores en él! ¡Sin costumbre! La demostración se ensambla a partir de elementos bastante populares de un sitio clásico:
- Plantillas de página listas para usar, para no componer para cada encabezado, pie de página y diseño de página.
- Galería de imágenes
- Noticias que se pueden ordenar por categorías y etiquetas.
- Foros
- Formulario de comentarios
- Autorización
- Búsqueda de sitio
- Tienda con productos confeccionados, cesta.
- Información de ubicación con mapa satelital
- Menú de Navegación
- Y una gran cantidad de contenido de imagen de enlace de texto diferente.
¿Qué hay adentro? Módulos y características principales
Echemos un vistazo bajo el capó y vayamos al área de administración del sitio web.

Solo 8 pestañas almacenan características impresionantes, de las que el proveedor habla durante varias horas:
- Multisitio
- Módulo de páginas
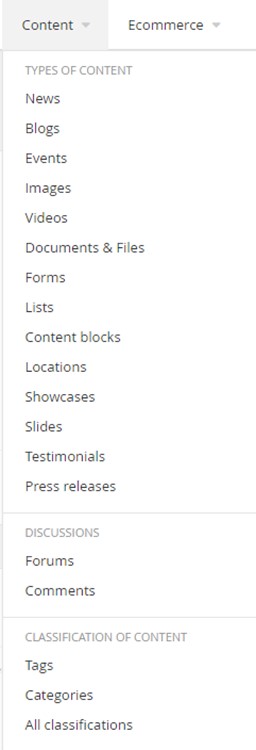
- El contenido principal es todo lo que puede ser útil para llenar el sitio (fototecas, videos y documentos, noticias, formularios, foros, comentarios, la capacidad de clasificar contenido externo e interno por etiquetas y categorías)

- Módulo de comercio electrónico

- Plantillas de página y reglas de diseño adaptables
- Administración (usuarios, roles, derechos, opciones de seguridad, caché, cookies, flujo de trabajo, localización, integración, indexación, chat, exportación e importación de contenido)
- Módulo de marketing (personalización, seguimiento, campañas de correo electrónico, suscriptores y plantillas de cartas)
¡De la teoría a la práctica!
Crear una página ... ¡
Pero vayamos al grano y finalmente creemos una página y personalícela!
El módulo Páginas contiene grupos de páginas, páginas, localización, vista previa y acciones básicas.
- Creemos un grupo de páginas. Al hacer clic en el botón Crear una página, vaya a la ventana de creación de página. Establezca el nombre de la página de Diseño digital, marque Mostrar en la navegación y Convertir esta página en un grupo. Haga clic en el botón Crear.
- Creemos una página de bienvenida. Al hacer clic en el botón Crear una página, vaya a la ventana de creación de página. Establezca el nombre de la página de bienvenida, en la sección Poner esta página ..., seleccione Debajo de la página principal ... y busque el grupo de páginas recién creado en la lista, coloque las casillas de verificación Mostrar en navegación. Haga clic en el botón Continuar.
- , .. , . css-. Sitefinity ( ). quantum.
- , : header footer. .
- «» — . Content Content block . Create content . .
- , . , , html , «». Save.
- ! Save as Draft , . , , Preview ( ).
- Sitefinity – . . “...”, Preview for mobile.
- Si todo nos conviene, publicamos la página haciendo clic en el botón Publicar; así es como creamos una página con contenido mínimo en solo unos minutos.
... y personalízalo
1. Vaya al módulo "Marketing" -> "Personalización".
2. Las siguientes son todas las características disponibles que puede seleccionar para describir el segmento de usuarios:
Características geográficas
- Dirección IP del usuario
- Ubicación (geolocalización)
Características de la sesión
- URL de destino (la página de su sitio web a la que se redirigió al usuario desde un sitio web externo)
- URL de referencia (URL de la página que redirigió al usuario a su página)
- Hora del día (intervalo de tiempo en el que el usuario visitó el sitio)
- Duración de la visita (duración de la sesión del usuario)
- Página visitada
- URL ( , URL-).
- ( ).
- ( Sitefinity CMS, . , ).
- , .
3. Creemos un nuevo segmento de usuarios. Llamémoslo Cliente de San Petersburgo. Como característica, se establece la ubicación "San Petersburgo" y, supongamos, la hora del día es de 12:30 a 15:00 - de repente es durante estas horas que los descuentos y promociones son válidos. Y agregue una restricción en el rol: Anónimo.
4. En consecuencia, los usuarios anónimos de San Petersburgo de 12:30 a 15:00 podrán ver contenido especial en el sitio. Haga clic en el botón Guardar cambios.
5. Ahora, personalice el contenido de la página de bienvenida que creamos anteriormente. CMS Sitefinity sugiere que existen widgets que pueden personalizarse o puede crear páginas totalmente personalizadas. Para el widget de bloque de contenido, haga clic en el botón Más -> Agregar versión personalizada. Seleccione el segmento personalizado creado Cliente de San Petersburgo. Haga clic en Agregar. Ahora cambiamos el contenido del widget, por ejemplo, el atractivo para los usuarios. Clic en Guardar.
6. Entonces, ¡parte del contenido personalizado está listo! Para ver los resultados sin publicar la página, puede ir al botón de la izquierda -> Vista previa de esta página como ... En el panel izquierdo, puede seleccionar un segmento y ver cómo cambia el contenido (no todos pueden terminar en San Petersburgo para probar la geolocalización) o haga clic en su propio conjunto de características del usuario actual, para comprender cómo se superponen las configuraciones de los segmentos. En el futuro, será posible establecer prioridades para los segmentos de usuarios de modo que algún contenido esté en la parte superior, con características superpuestas. Cuando estemos contentos con todo, presionamos Publicar y ¡terminamos!
Producción
Entonces, sin manipulaciones complicadas, de manera rápida y sencilla, creamos una página y la personalizamos. No es necesario pedirle al desarrollador que agregue algún complemento incomprensible, no es necesario perder el tiempo en pruebas, en mejoras, ¡simplemente "tomar y personalizar"! MS ahorra mucho tiempo en el proyecto, especialmente en términos de expansión y desarrollo de contenido. Debido a la simplicidad del código y la consistencia de trabajar en la plataforma, es fácil de aprender, es posible la generación automática de código sin involucrar a los programadores. Cuando se trabaja en otras plataformas, es bastante difícil hacer cambios: por ejemplo, para configurar correctamente la página, debe iterar sobre todos los duplicados y, como resultado, el código puede convertirse en un "desorden". Lo mismo sucede al configurar multisitio. En general, los sitios implementados en otras plataformas son difíciles de transferir de un especialista a otro debido al código confuso,y la administración sin la participación de TI y webmasters es difícil (“Cambiar algo es el paso correcto para romper”).
Y como la plataforma ahorra el tiempo y el presupuesto de un cliente feliz, que no solo puede apoyar, sino también desarrollar su sitio haciendo clic en nuevas páginas, secciones y funciones de marketing, es mejor que guardemos silencio. Como desarrolladores.
Para los que están en el tanque
Para el bombeo
Sitio de clientes felices
Para conocer
