En el último artículo , expliqué qué es Git, cómo instalarlo y subir su código a GitHub. Hoy hablaremos sobre el trabajo en equipo en un proyecto. Y cómo funciona en Git.
En este artículo, todo el trabajo con Git se realizará a través de la línea de comandos.
Colaboración
Imaginemos que a usted y sus amigos se les ocurrió un proyecto con "blackjack" y ... Compartieron responsabilidades. Alguien hará la autorización y el registro, mientras que otros mostrarán la funcionalidad de noticias. Para ello, la ramificación es útil.

- commit (), . , master
( main
) . , master
- .
- () . , , master
.
? commit master
. .
, :
git branch <_>
#
git checkout -b <_>

, . .
, . , . , - , ID , , . :
3424_fix_catalog_ajax
commit .
:
git checkout <_>
, , master
. master
:
# master
git checkout master
#
git pull origin master
# merge ,
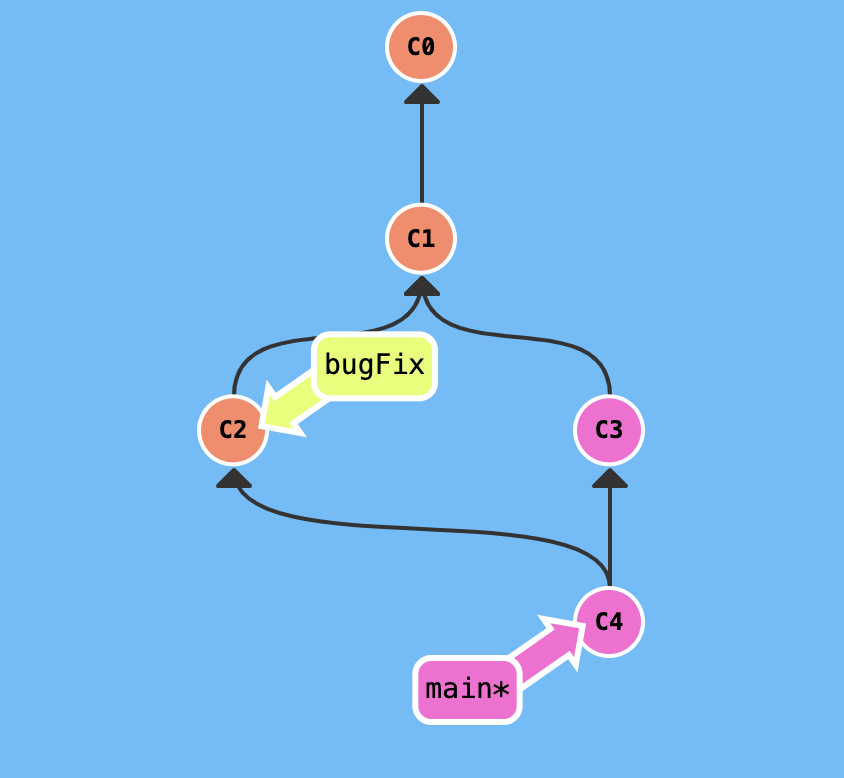
# master
git merge <_>

❗️ merge
, master
, .
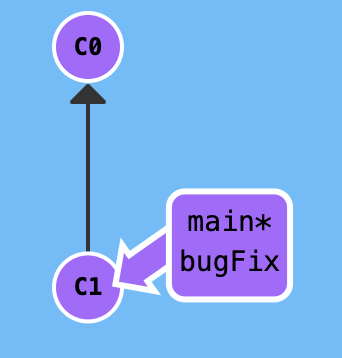
merge
( bugFix
) master
.
, , commit, :
git status
, . , master
, GitHub. master
:
git checkout master
# GitHub
git push origin master
, master
GitHub. , :
git checkout <_> git push origin <_>
?. , . , . , GitHub.
?
GitHub . GitHub. , .
, "" :
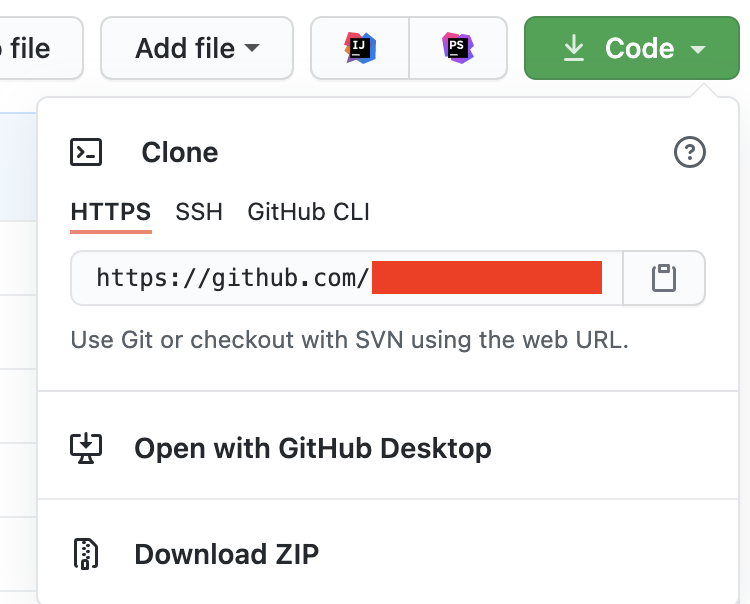
git clone <_>

? GitHub , Code
, . .
, , master
. :
# master
git checkout master
# GitHub
git pull origin master
, master
.
, , , :
git pull
.
?
Git , . . , . , . , . , - :
#
git checkout new_styles
git merge master
#
Auto-merging index.html
CONFLICT (content): Merge conflict in index.html
Automatic merge failed; fix conflicts and then commit the result.
<html>
<head>
<<<<<<< HEAD
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
=======
<!-- , - -->
>>>>>>> master
</head>
<body>
<h1>Hello,World!</h1>
</body>
</html>
(HEAD) - , , . ( ====
>>>>master
) - , ( master
). , , :
<html>
<head>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
</head>
<body>
<h1>Hello,World!</h1>
</body>
</html>
git add <_>
commit:
git add index.html
git commit -m "Merged master fixed conflict."
:
git diff <_> <_>
:
git branch -d <_>
:
git log
:
#
git help
#
git help <_>
# clone
git help clone
Además, para facilitar su uso en Visual Studio Code, le aconsejo que instale esta extensión , que visualiza sus ramas y confirmaciones, y le ayuda a trabajar con ellas.
En el canal de telegramas Paso a Paso publico aún más material para aquellos que quieran aprender a programar y realizar transmisiones educativas, para todos.