A veces, al crear un componente, de repente notas una extraña barra de desplazamiento horizontal. Sigues intentando arreglar todo, solo para finalmente darte cuenta de que la razón es diferente. ¿Cuántas veces te has encontrado en esta situación?
En este artículo, cubriré un problema complicado que puede costarle horas de prueba y error. Tiene que ver con el diseño de la cuadrícula y pensé que valdría la pena hablar de ello.
Antes de comenzar el artículo, primero quiero expresar algunos de los matices. A continuación, se indican algunas cosas a tener en cuenta:
Te encuentras con un problema a la mitad de tu día. Estás cansado y todavía tienes mucho trabajo por hacer.
Tienes hambre.
Es fácil para usted pasar por alto la causa raíz del problema, ya que no está relacionada con el componente en el que está trabajando.
Dicho esto, comencemos.
Lo que necesitas conseguir al final
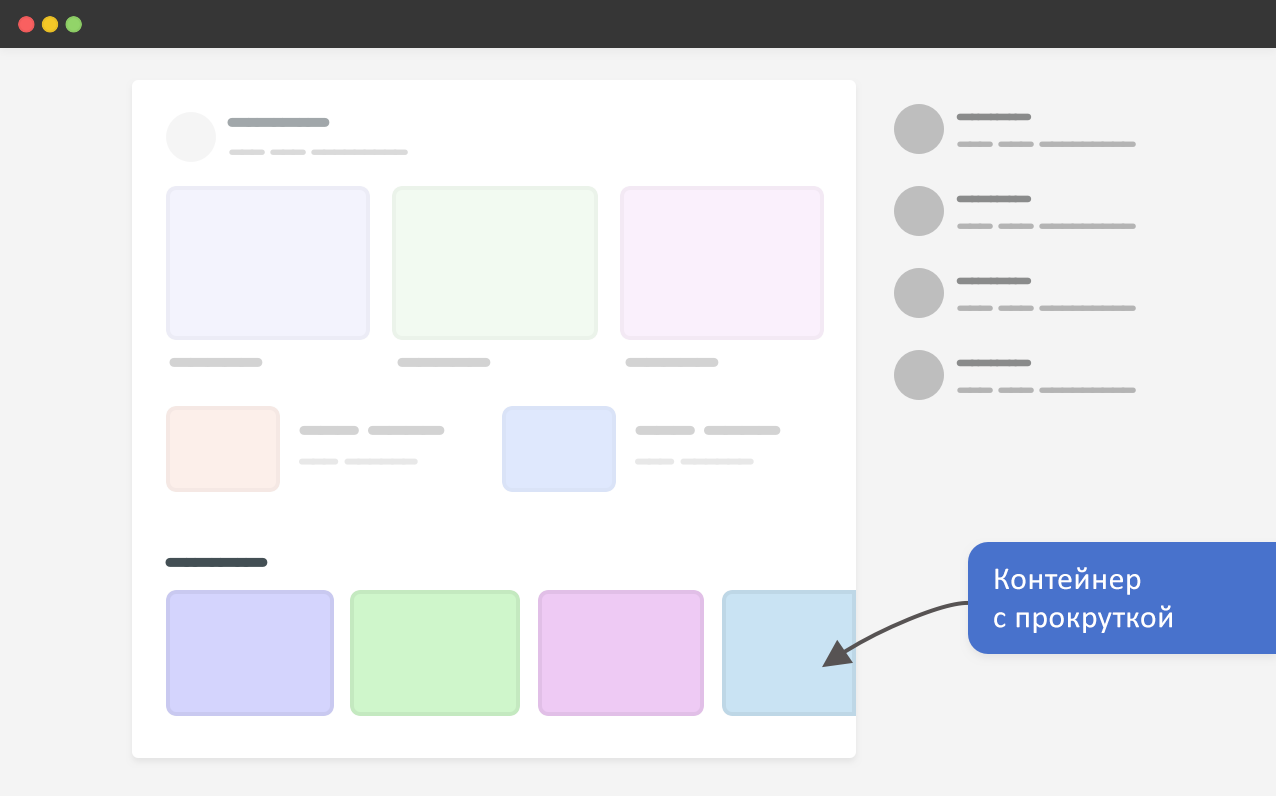
Para darle un poco de contexto, aquí está el diseño que estoy tratando de lograr. Tenga en cuenta que hay un contenedor de desplazamiento al final de la sección principal.

Definamos el problema
Mientras trabajaba en una sección con un contenedor de desplazamiento, noté un desplazamiento horizontal en toda la página , lo cual fue inesperado.

display: flex -, . , overflow-x: auto, X.
.section {
display: flex;
overflow-x: auto;
}
. , , .
, , . main - .

, ? , :
overflow-x: hidden?
- ?
, — . , . — . .
, , CSS (, - - ) , - .
, ? main aside:
<div class="wrapper">
<main>
<section class="section"></section>
</main>
<aside></aside>
</div>
@media (min-width: 1020px) {
.wrapper {
display: grid;
grid-template-columns: 1fr 248px;
grid-gap: 40px;
}
}
1fr. , gap. 100% . , — auto. - ( ).
, . minmax().
.wrapper {
display: grid;
grid-template-columns: minmax(0, 1fr) 248px;
grid-gap: 40px;
}
. , . CSS-, .main:
min-width: 0;
, overflow: hidden;
. , overflow: hidden.
, , . overflow: hidden .

, , .
, CSS Grid, 21 2021
(Ahmad Shadeed, The Minimum Content Size In CSS Grid, Jan 27, 2021)