
YouTube en pantalla vertical
Sí, soy una persona extraña, lo admito por completo. Tengo un monitor vertical en la computadora de mi casa. Redacto y leo muchos documentos extensos, y este factor de forma me queda perfecto.
He estado haciendo esto durante mucho tiempo . Esta es una parte natural de mi flujo de trabajo. Esta orientación de pantalla es la mejor para cualquier documento más extenso que un correo electrónico. La mayoría de las aplicaciones de Linux funcionan bien en este formato, aunque el menú no siempre cabe en la pantalla.
¡Pero los sitios en Internet son algo completamente anormal! Mucha gente piensa que una pantalla vertical es definitivamente un dispositivo móvil.
Sí, el problema es menor y me preocupa personalmente, pero aún así tiene sentido explicar cuáles son las consecuencias, cuál es el motivo y cómo solucionarlo.
Ejemplos de
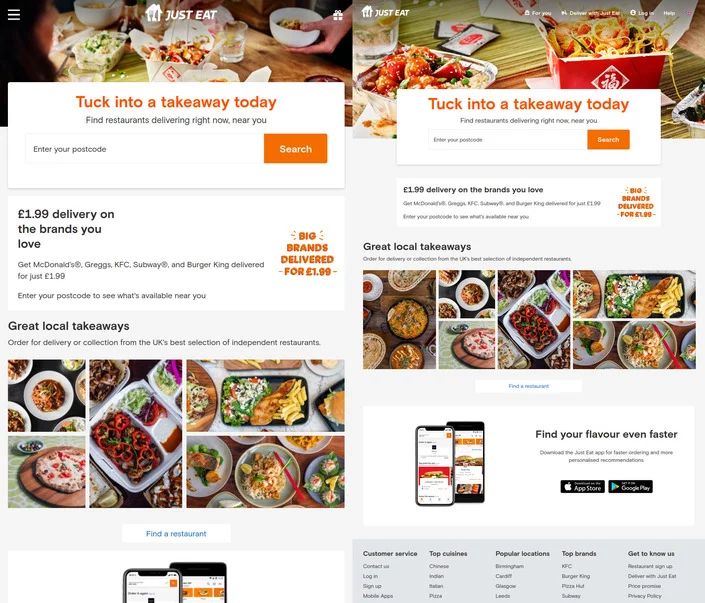
Aquí hay algunos sitios web típicos en mi monitor vertical de 24 pulgadas. A la izquierda hay un render real y a la derecha cómo debería ser.

Solo come la ciencia de

The Guardian

Poular
Problemas
En tal situación, tengo varios problemas:
- ¿La barra de navegación está oculta detrás de un botón?
- Algunos elementos, como los carruseles, solo funcionan en la pantalla táctil.
- Las imágenes se cargan a baja resolución para pantallas de 6 "y luego se estiran 24"
- Se desperdicia mucho espacio en "imágenes maestras" y botones fáciles de usar
- Algunos contenidos simplemente no están disponibles para usuarios de dispositivos móviles.
Por que pasa
La resolución nativa del monitor es 1080 * 1920. Pero a esta resolución, las fuentes son demasiado pequeñas para mí, dado lo lejos que me siento de la pantalla. La distribución de Pop_OS Linux tiene una utilidad llamada Gnome Tweaks que le permite escalar las fuentes específicamente, no la resolución.

Ajustes de Gnome con factor de escala de fuente Un
factor de escala de 1,5 significa una resolución de pantalla efectiva de 720 * 1280.
El rastreo de agentes de usuario se considera una mala práctica y no se recomienda. Por lo tanto, la mayoría de los sitios no se molestan en verificar el iPhone o Android, sino que verifican la resolución de la pantalla usando JavaScript o CSS.
Ven una pantalla de 720p en orientación vertical y asumen razonablemente que es un dispositivo de pantalla pequeña.
Solución (lado del usuario)
¡Reduzca la imagen en el navegador! Esta es la respuesta obvia. Si presiona tres veces
Ctrl
, la resolución efectiva volverá a 1080 * 1920. Pero algunos sitios se volverán demasiado pequeños para una lectura normal. Es decir, debe reducir la escala de la página y aumentar la fuente.
Probé fraccional de escala - que funciona bien en Wayland, pero las fuentes son borrosa y difusa.
Así que configuré la escala de fuente en 1.36, lo que da una resolución de 864 * 1536, eso es suficiente para evitar que la mayoría de los sitios reconozcan el diminuto dispositivo móvil.
Pero ese no es mi problema.
Solución (lado del servidor)
¡DEJA DE NAVELY USANDO EL PERMISO!
Sí, no hay forma de saber el tamaño físico de la pantalla de un usuario. Dicha funcionalidad simplemente no existe en JavaScript o CSS.
Pero puede averiguar el DPI. Bueno, sobre ...
CSS te permite averiguar el DPI de la pantalla
Sitio web https://DPI.lv/ ¡ Lea Veru reconoce correctamente la resolución de mi monitor 1080 * 1920! Independientemente de la escala de la fuente, siempre muestra la resolución correcta.
var dppx = window.devicePixelRatio;
var screenWidth = screen.width * dppx;
var screenHeight = screen.height * dppx;
Así es como se determina la resolución real independientemente de la escala del sistema operativo.
Otro detector de DPI muestra puntos por pulgada. Mi monitor vertical se define como 120 DPI.
Esto no es del todo correcto. Y los diferentes motores de navegador calculan los DPI de manera diferente. Estos son los resultados que obtengo en Linux en los tres motores de renderización principales:
- Cromo: 5,14 píxeles / mm
- Firefox: 4,73 píxeles / mm
- WebKit: 3,78 píxeles / mm
Si mide físicamente la pantalla, obtendrá aproximadamente 3,62 píxeles / mm.
Obviamente, la métrica no es del todo precisa, pero le da al desarrollador web al menos una idea aproximada del tamaño físico de la pantalla.