
¿Qué se le dirá?
Un problema obvio al aprender los diseños de su teclado
Un poco sobre nuestro paciente: klava.org
¿Cómo solucionamos este problema (gracias a F12)
Cómo configurar correctamente las teclas (al presionar Shift o AltGr)
Automatización del trabajo manual con la extensión User JS y CSS
Que empezó todo
, : typingStudy, klava.org, ratatype, rapidTyping . , , , , "", , :
, " "
-
klava.org: , , , , . , , ( : , -> ).
, F12, "" HTML-, CSS, JS, , , , . , :
, : , /, , : //, , -!
, , ! JS "" keyboards. , , , . :
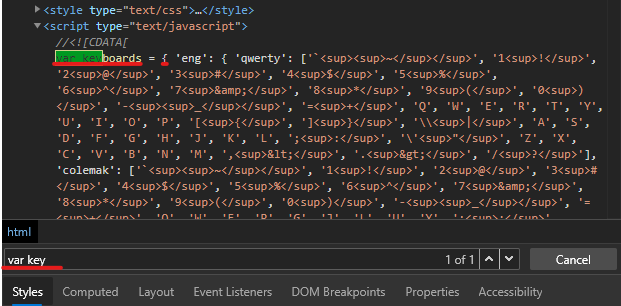
F12
Ctrl+F ( )
"var keyboards"
( var , )
!!!

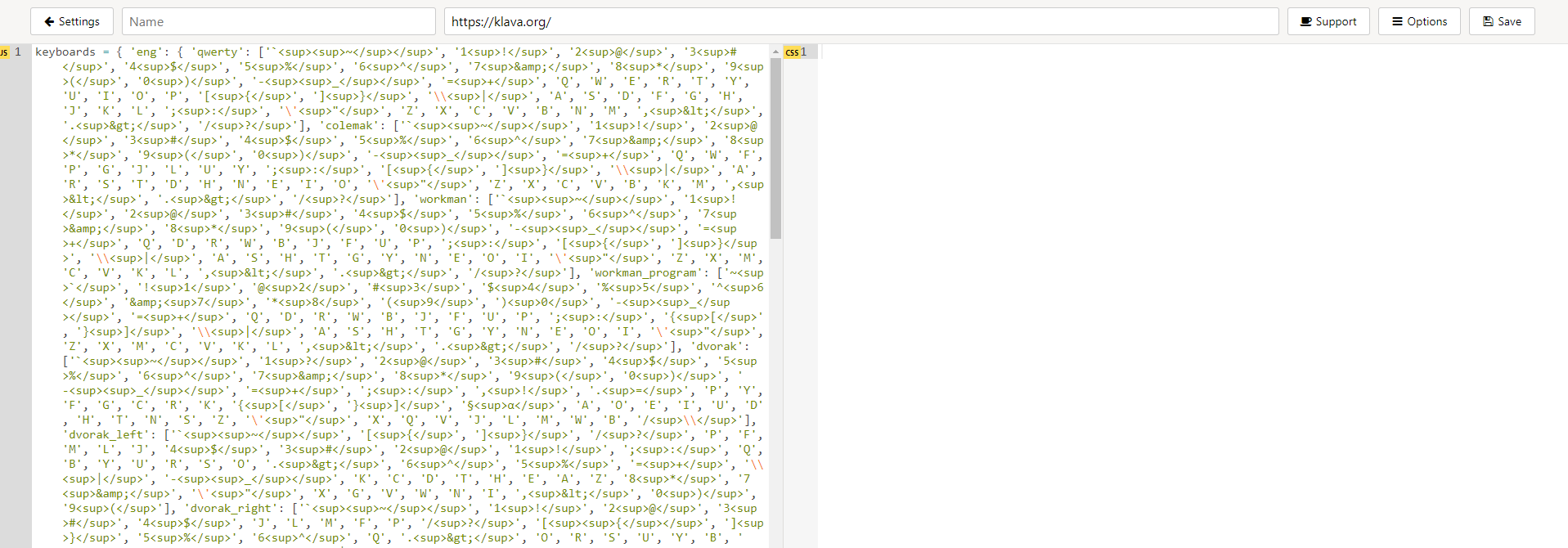
"" - , . ( Ctrl+F). , , : :
// !!!
'': ['|<sup>+</sup>', '№<sup>1</sup>', '-<sup>2</sup>', '/<sup>3</sup>', '"<sup>4</sup>', ':<sup>5</sup>', ',<sup>6</sup>', '.<sup>7</sup>', '_<sup>8</sup>', '?<sup>9</sup>', '%<sup>0</sup>', '!<sup>=</sup>', ';<sup>\\</sup>', '', '', '', '', '', '', '', '', '', '', '', '', ')<sup>(</sup>', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '']
, :
, , , ( - , Shift - ). HTML-: .
, , Shift AltGr, ,
<sup></sup> , Shift;
<sub></sub> , AltGr;
'S' // ,
'(<sup>{</sup><sub>[</sub>' // -> (
//+ Shift -> {
//+ AltGr -> [
'<sup></sup>' //
? ? .
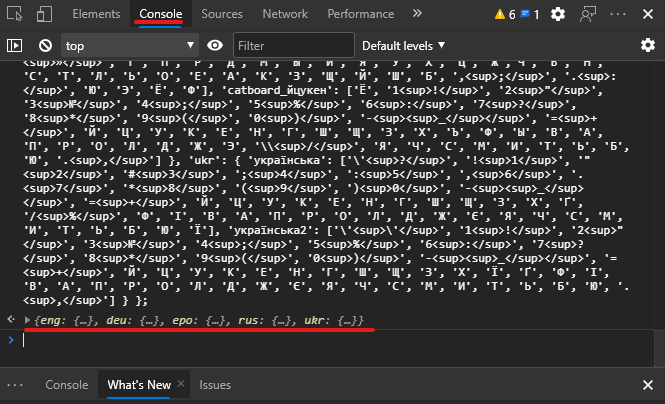
F12
Console
" " ( var )
Enter
,

, "" !!! (, ):

Aún así, cada vez que ingresa al sitio, no desea insertar manualmente este código cada vez. Para solucionar este problema, se creó una extensión llamada User Javascript y CSS. Ponemos la extensión. Después de la instalación, abra nuestro sitio web, haga clic en el icono de la extensión y haga clic en Agregar nuevo. Se abrirán 2 campos frente a ti: JS y CSS, ahora queda insertar nuestro código en el campo JS, guardar, marcar la casilla de verificación y poner alto que todo funciona "por sí mismo".



¡¡¡¡Hurra!!!! Ha instalado su diseño personalizado en klava.org. Ahora, entrenar su diseño será más fácil, rápido y (probablemente) más interesante.