
Imagen del blog de Miro ,
Kinneret Ifra, experto en microcopia para UI y autor de Microcopy: The Complete Guide, brinda consejos sobre cómo hacer que los diálogos de confirmación sean breves, claros y no molestos y, por lo tanto, más útiles para el usuario. ... Llamamos su atención sobre la traducción del artículo, y luego agregaremos un par de ideas de nuestra propia experiencia.
***
Traducción del artículo "¿Está seguro de que quiere hacer esto?" Microtextos en los diálogos de confirmación "
Normalmente, aparece un cuadro de diálogo de confirmación cuando un usuario intenta realizar una acción importante. El mensaje le pide al usuario que vuelva a pensar si realmente quiere realizar la acción y comprende sus consecuencias.
En otras palabras, el diálogo de confirmación lleva al usuario al momento de su elección y lo obliga a realizar la acción nuevamente. Creamos deliberadamente esta interferencia; en última instancia, beneficia al usuario.
Confirmación o cancelación de acción
A veces podemos dar libertad de acción al usuario, asumiendo que sepan lo que están haciendo. En tales casos, en lugar de un cuadro de diálogo de confirmación, es mejor darle al usuario la oportunidad de cancelar la acción unos segundos después de que se haya completado.
El usuario puede cancelar la acción en el mensaje emergente que aparece en la parte superior o inferior de la pantalla. Si el usuario no va a cancelar la acción, entonces no necesita hacer nada, el mensaje desaparecerá automáticamente después de unos segundos.
Así es como se ve un mensaje emergente en Google Calendar. Aparece después de eliminar un evento al que no se ha invitado a ningún otro participante.

Un usuario ve este mensaje en Google Fotos cuando mueve imágenes a la papelera:

Y aquí está el mensaje emergente en Dropbox:

Se pueden encontrar más ejemplos en el artículo de Keren Rijensky sobre otras opciones para la interfaz de desinstalación.
¿Cuándo usar el diálogo de confirmación y cuándo cancelar?
Hice esta pregunta en el grupo de Facebook WE - Women Experience y obtuve excelentes respuestas (¡gracias chicas!). Con base en estas respuestas, he identificado cuatro factores clave a considerar:
- . , , , . , , . , , , , .
- . / , . , . , , , .
- . , , , . , . , , .
- Frecuencia . Si un usuario realiza regularmente las mismas acciones, por ejemplo, cuando trabaja con correos electrónicos, rápidamente se cansará de pedir confirmación en cada paso. Además, es poco probable que el usuario realice accidentalmente una acción con la que trabaja todos los días. Y viceversa: si el usuario rara vez realiza una acción y puede haber olvidado sus funciones, es mejor utilizar un diálogo de confirmación que un mensaje de cancelación (que, además, es fácil pasar por alto).
Además, algunos productos ofrecen al usuario opciones adicionales de acciones , además de la cancelación completa (gracias por el dato de Efri Eltan). A continuación daré un par de ejemplos.
Anatomía de un diálogo de confirmación
El cuadro de diálogo de confirmación incluye dos o tres elementos:
- Título.
- Explicación de una o dos líneas (opcional).
- Botones.
Elemento 1. Encabezado
En el título, debe preguntarle al usuario o informarle sobre una acción clave que debe confirmarse.
El titular debe ser lo más simple posible y, lo más importante, claro y sin ambigüedades .
En la mayoría de los casos, el título debe ser una pregunta con dos opciones de respuesta mutuamente excluyentes que sean fáciles de distinguir y elija la que desee: “Sí / No”, “Quedarse / Salir”, “Continuar / Regresar”.
Ya en esta etapa vale la pena pensar en los botones: formule la pregunta en el encabezado para que pueda dar dos opciones de respuesta inequívocas y fácilmente distinguibles. Usaremos estas opciones para botones más adelante.
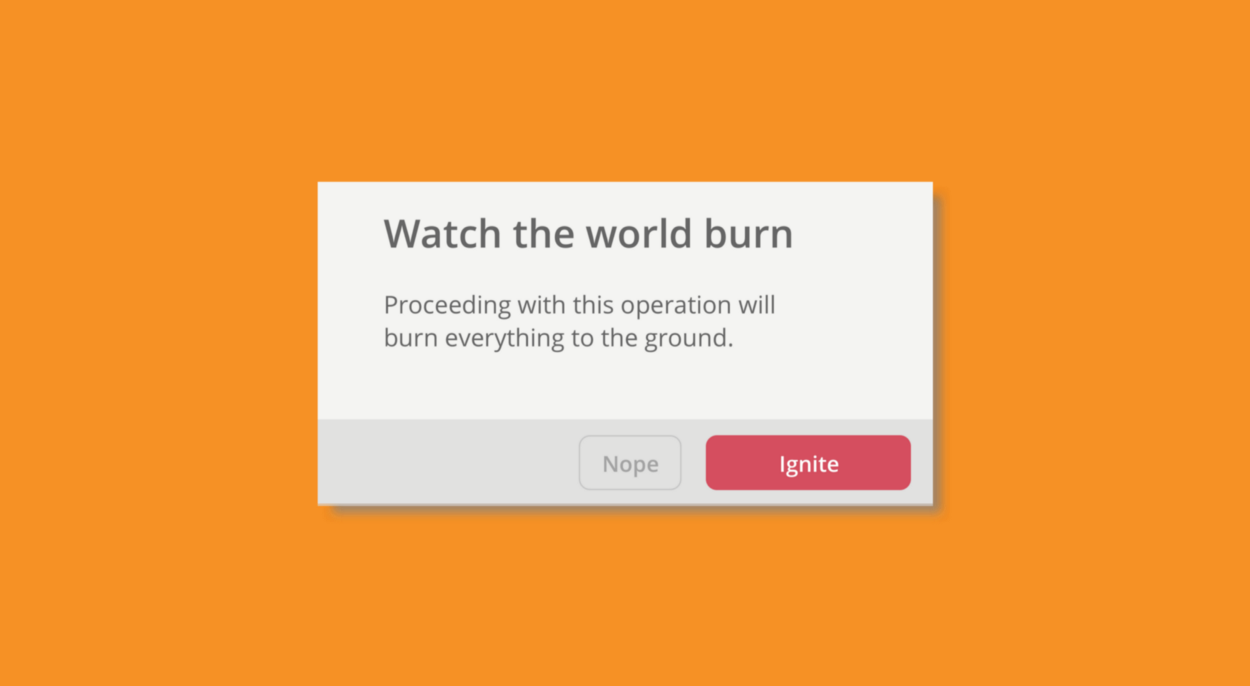
No utilice títulos demasiado generales como "Advertencia" o "¿Está seguro"?
Nombra la acción actual: cuanto más específica, mejor.

Evite las frases introductorias que no tengan una carga semántica. Por ejemplo, "¿Quieres ...", "Esta acción conducirá a ..." y, de todos modos, notorio "Tú realmente ...".
Comunica lo principal desde el principio .



Aquí hay un gran ejemplo de Twitter: publicación simple y clara:

¿Por qué es necesario eliminar las presentaciones redundantes de los mensajes?
- Los mensajes serán concisos y el lenguaje simple y fácil de entender. Ya estamos obligando a los usuarios a dedicar tiempo a acciones adicionales. La frase "Tú realmente ..." agrega una complejidad innecesaria al mensaje, incluso a nivel emocional.
- . , . – , – .
- . .
- «» – .
« »
Tenga en cuenta que la palabra "Cancelar" se puede interpretar de diferentes maneras cuando se trata de acciones relacionadas con la eliminación.
Esto se nota especialmente en los mensajes donde las palabras "Deshacer" y "Eliminar" están entrelazadas. La doble negación dificulta la comprensión de si la acción se propone o se cancela. Es mejor elegir una redacción diferente, como Atrás, Quedarse, No, Salir o cualquier otra acción que sea intuitiva en contexto.

La palabra "Continuar" también puede ser demasiado general y abstracta. Esfuércese por la precisión e indique una acción específica .

Elemento 2 (opcional). Explicación
Si no tiene nada que agregar a lo que ya se dijo en el título, no es necesario que agregue una explicación .


Desafortunadamente, muchos sistemas usan una sola plantilla para los cuadros de diálogo de confirmación que incluye los tres elementos. En tales casos, debe agregar una explicación, incluso si no es necesaria. Crea dos plantillas, con y sin explicación, y usa la que se adapte a tu mensaje. Si el sistema no se puede cambiar, al menos intente no repetirlo. Por ejemplo:

Cuando se necesita una explicación
Cuando un usuario intenta realizar una acción que desencadenará otras acciones, es necesario que se le notifique. Por ejemplo:
- — , .

- — , .

- — , , . ( , , . True story.)

- Acciones en conflicto : el usuario desea cambiar la configuración, y esta acción contradice otras configuraciones y también las cambiará.

Otro ejemplo común es salir o cerrar una ventana sin guardar los cambios . Si el usuario cierra un formulario incompleto o la ventana de creación del elemento, debe advertirle que todo el trabajo realizado se desperdiciará y tendrá que empezar de nuevo.
Por ejemplo, para trabajar con una aplicación de noticias, un usuario debe seleccionar al menos cinco temas. Si elige menos de cinco e intenta salir de la aplicación, los temas ya seleccionados no se guardarán. En este caso, debe advertir al usuario sobre esto:

Cuanto más importante sea la acción y más difícil sea deshacerla, más cuidadosamente debe pensar en la explicación. No se olvide de los elementos de diseño (como colores y relleno) que ayudarán a llamar la atención del usuario hacia la información clave.
Aquí hay un buen ejemplo de Typeform:

En general, la aclaración es un elemento opcional del diálogo de confirmación. Agréguelo si las consecuencias de la acción que el usuario desea realizar pueden no ser obvias para él.
Combinando título y explicación
Suponga que los usuarios solo leen el título y las etiquetas de los botones. Si la acción tendrá consecuencias graves y le preocupa que el usuario no lea la explicación, inclúyala en el texto del título. Otra opción es intercambiarlos y comenzar de inmediato con una explicación. Por ejemplo:
- ?
- . ?
- , . ?


,
Si la acción es irreversible, infórmalo. Los usuarios están acostumbrados al carrito de la compra y otras características similares que los protegen de las consecuencias de decisiones apresuradas. Si no se brinda tal oportunidad, informe directamente que la acción es irreversible, y será imposible deshacerla, retroceder o restaurar la eliminada. Esto debería decirse ya en el título con la ayuda de expresiones inequívocas como "No hay posibilidad de recuperación".
El ejemplo anterior de Typeform demuestra perfectamente este principio.
YouTube incluso requiere una confirmación adicional para eliminar el video: hasta que el usuario seleccione una casilla de verificación especial, el botón de eliminar permanece inaccesible.

¿Hay alguna opción mejor? Es hora de hablar de el
Si cree que el usuario está a punto de eliminar algo innecesariamente o realizar otra acción que es poco probable que resuelva su problema, entonces el cuadro de diálogo de confirmación es el lugar perfecto para advertirle sobre esto.
Aquí tienes un ejemplo de Facebook:

Elemento 3. Botones
Siga estas pautas cuando trabaje con botones para cuadros de diálogo de confirmación:
- Haga que los botones sean fáciles de distinguir y lo más fáciles de entender posible Los
botones deben ser dos opciones claras y fácilmente distinguibles que no se puedan confundir. Cada opción debe ser muy autoexplicativa. Si el título está bien redactado, será mucho más fácil encontrar dos respuestas opuestas a la pregunta de los botones.
A continuación, se muestra un ejemplo de un programa de AVG que demuestra perfectamente esta idea:

-
«» «» «» «», , / , , , . , ( – ), .
, , : «, »; « »; «, »; « »; «, » .
, «» «», «» («, ») « » (« »). , («»).


Forest, Chrome. : , , , , .
, , , . , ? , – , .

, . , .
, Galaxy. , , :

, , «/» «/», «» , . , . «» «», , . - Use el mismo verbo en el título y en los botones para que el usuario pueda rastrear fácilmente la conexión entre ellos

El siguiente ejemplo de Google Photos demuestra dos principios más para diseñar texto para cuadros de diálogo de confirmación:

- Sea coherente : tenga en cuenta la etiqueta del botón que mostrará un cuadro de diálogo de confirmación cuando haga clic en él y utilice la misma redacción. En el ejemplo, el usuario hace clic en el botón Vaciar papelera, por lo que el cuadro de diálogo de confirmación también usa la palabra Papelera.
- Informar sobre lo principal : en esta acción, lo principal no es que la canasta se vacíe, sino que su contenido se eliminará para siempre. Por lo tanto, en el texto del botón, es importante llamar la atención del usuario para eliminar datos, no para vaciar la papelera. Es posible una solución aún más elegante: la redacción se puede combinar y llamar al botón, no "Vaciar papelera", sino "Eliminar contenido de la papelera".
Resumamos
A continuación se muestra un ejemplo final que refina los tres elementos del cuadro de diálogo de confirmación.
En el nuevo titular, hacemos una pregunta directa sobre una acción específica.
En una nueva aclaración, informamos al usuario sobre las consecuencias de esta acción.
En los nuevos botones, ofrecemos opciones fáciles de leer con contexto.

***
Aplicación en la práctica
Entonces, ¿qué trucos de la vida en los textos en los diálogos de confirmación puedes sacar de este artículo? Resumamos:
Encabezado:
- Mantenga su título breve y simple, idealmente haciendo una pregunta con dos opciones de respuesta mutuamente excluyentes.
- Elimine frases introductorias como "Realmente ..." son "agua" innecesaria.
- Evite la ambigüedad, nombre una acción específica. Las palabras "Cancelar" y "Continuar" requieren un manejo especialmente cuidadoso.
Explicación:
- No agregue una aclaración si no tiene nada que agregar a la pregunta en el título.
- Agregue explicaciones para acciones que desencadenarán otras acciones y para acciones irreversibles.
- Si la acción parece inapropiada, sugiera otra opción.
- Utilice colores y relleno para llamar la atención sobre la información clave.
- La explicación se puede combinar con el título. Muchos no los leen de todos modos.
Botones:
- En los textos de los botones, use las respuestas a la pregunta en el título.
- Agregue un nombre de acción al botón principal, por ejemplo, "Sí, salir". Es mejor si coincide con el verbo del título.
Y además:
- Para acciones no críticas y acciones que se pueden cancelar, es mejor reemplazar el cuadro de diálogo de confirmación con una ventana emergente para deshacer.
Estos consejos hacen eco de los principios que se utilizan en el desarrollo de la interfaz de usuario para nuestros productos. Por ejemplo, en Directum RX, para eliminar enlaces, reemplazamos el cuadro de diálogo de confirmación con una "ventana emergente":

Y en una de las versiones, nos deshicimos de las engorrosas formulaciones de los diálogos:

Bono: ideas de la experiencia personal
Podemos agregar un par de trucos más a las recomendaciones del artículo, que usamos nosotros mismos. Aquí están:
- , . RX 3.5. . .

, : , «». . - – , , .

, – , . - , . : «» «», «» – «». «».
- :
- «», «» «», «» ;
- abort, kill, terminate – end;
- failed, unable – cannot;
- bad – incorrect;
- invalid – is not valid.
, : « …» – , . , ?
Por supuesto, no queremos y, habiendo adoptado nuestra propia experiencia y la de los demás, emprendimos nuevamente un camino sin fin hacia la interfaz de usuario ideal.
¿Cuál de los siguientes principios utiliza? ¿Quizás tienes algo que agregar a esta lista? Escriba comentarios, haga preguntas, estaremos encantados de intercambiar experiencias.