Esta es la parte 2 de 4 que analiza el funcionamiento interno de Chrome. En la parte anterior, analizamos cómo funcionan los diferentes procesos e hilos con diferentes partes del navegador. En esta publicación, analizaremos más de cerca cómo interactúa cada proceso e hilo para representar un sitio web.

Parte 1
Parte 2 (actual)
Parte 3
Parte 4
- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
-: URL , . , , — .
*- (browser process)
, , , *-. *- , *UI- (UI thread), , *- (network thread), , *- (storage thread), . URL , *UI- *-.

1: , *- *UI-, *- *-
= 1.
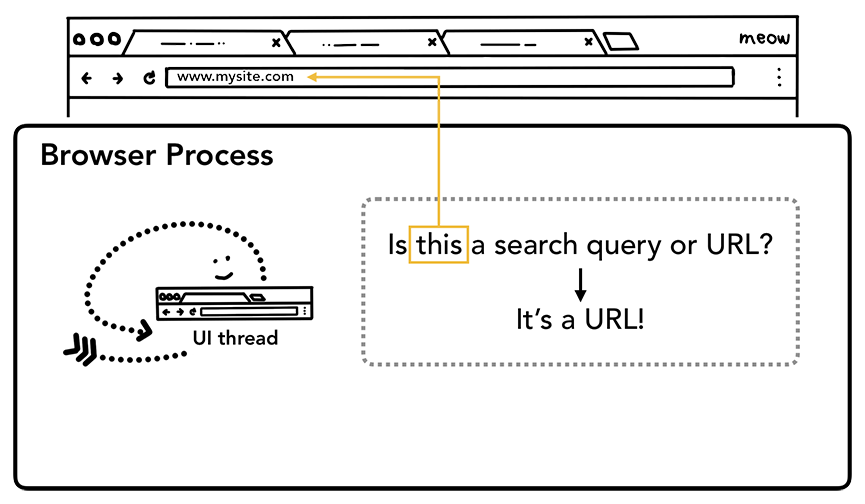
, , *UI- " URL?". Chrome , *UI- , , , .

1-bis: *UI- , URL-
= 2.
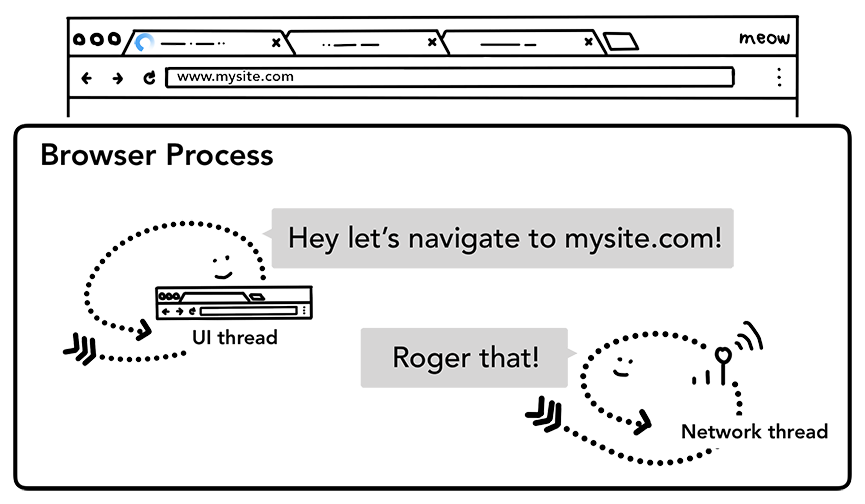
Enter, *UI- . , *- , DNS TLS .

2: *UI- *- mysite.com
*- , , HTTP 301. *- *UI-, . URL-.
= 3.
(payload, ) , *- . 'Content-Type' , , , MIME-. " ", . , , 'content-type/payload'

3: , Content-Type ,
HTML-, *-, zip- - , , , .

4: *- , HTML
SafeBrowsing. , , *- . , Cross Origin Read Blocking (CORB), , *-.
= 3. *-
, *- , , *- *UI-, . *UI- *- -.

5: *-, *UI- *-
, . *UI- URL *- 2, , . *UI- *- . , , *- , *- . , , .
= 4.
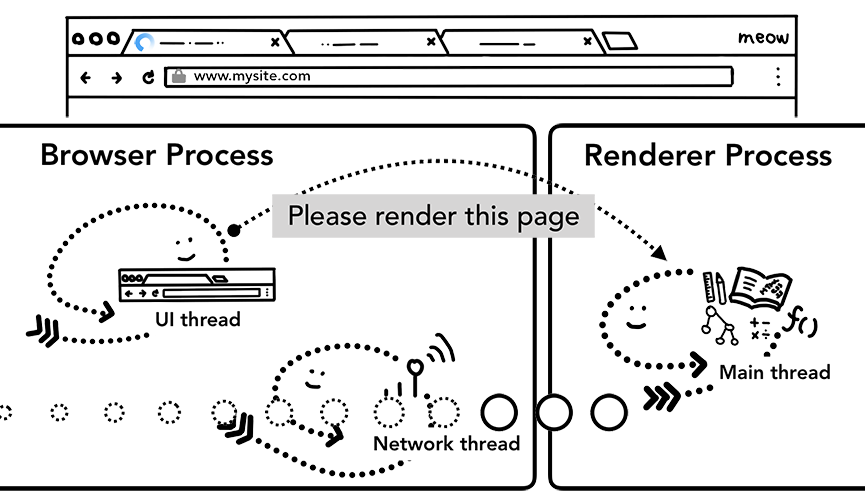
, *- , IPC *- *- . , *- HTML-. *- , *- , .
, . , "" "" , . / , .

6: IPC *- *-,
= .
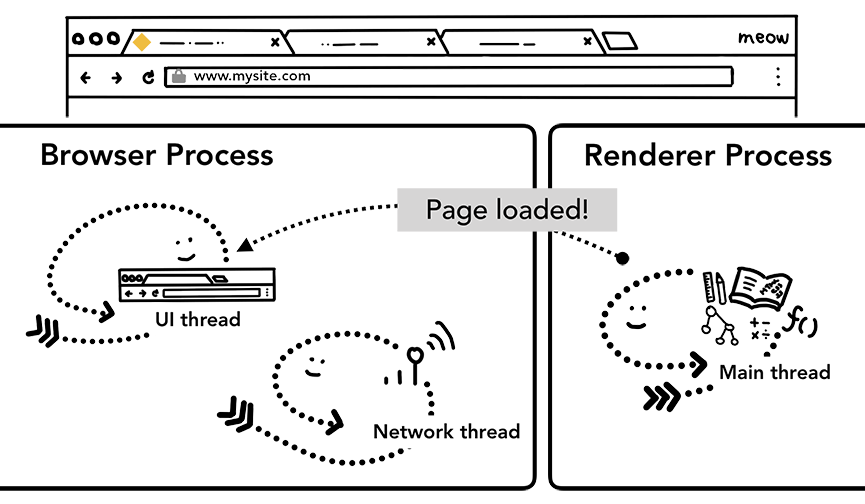
*- . , , . *- "" , IPC *- ( , ). *UI- .
"" , JavaScript .

7: IPC- *- *- , "".
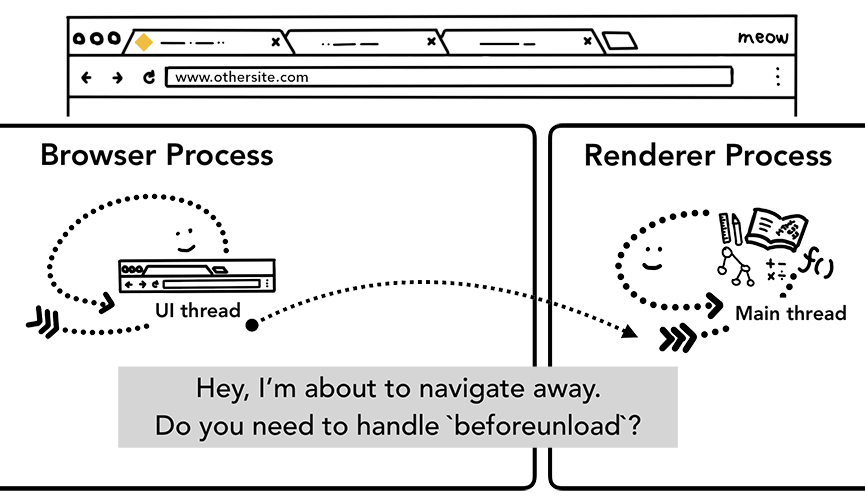
! , URL ? , , . , , , beforeunload.
beforeunload " ?" . , JavaScript , *-, *- *-, .
: beforeupload. , , . , , , , .

8: IPC- *- *-, ,
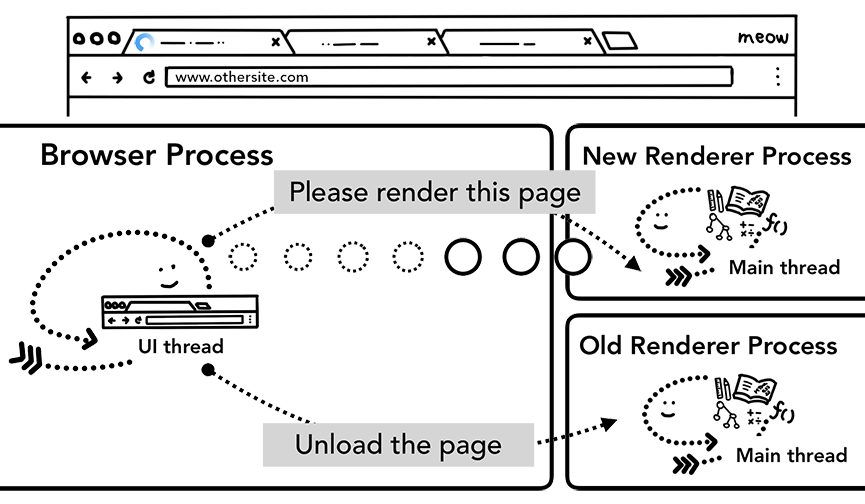
*- (, JavaScript window.location = "https://newsite.com"), *- beforeupload. , . , *- *-.
, , *- , *- , . , Page Lifecycle API.

9: 2 IPC- *- *-, *-
Service Worker (*-)
service worker. *- — ; - , . *- , .
, *- — JavaScript-, *-. , *- *-?
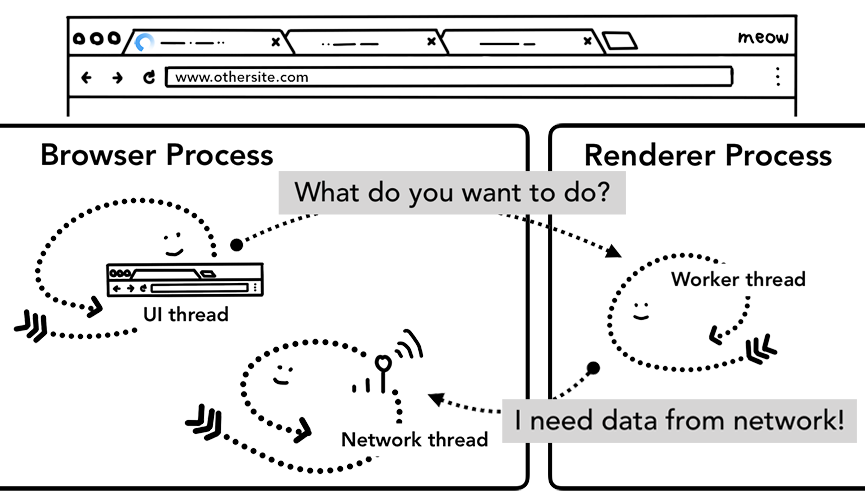
*- , *- ( The Service Worker Lifecycle). , *- *-, *- URL, *UI- *-, *-. *- , , .

10: - \-

11: *UI- *- *- *-; *- *-
(Navigation Preload)
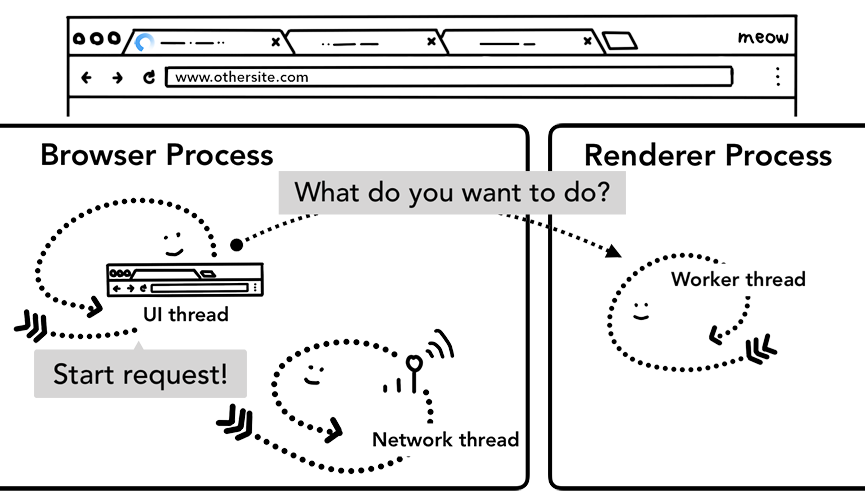
, *- *- , *- . Navigation Preload — *-. , ; , .

12: *UI- *-, *- *-
En esta publicación, analizamos lo que sucede durante la navegación y cómo el código de su aplicación web, como los encabezados de respuesta y JavaScript del lado del cliente, interactúa con el navegador. Conocer los pasos que sigue un navegador para obtener datos de la web hace que sea más fácil comprender por qué se desarrollaron API como Navigation Preload. En la próxima publicación, profundizaremos en cómo el navegador maneja HTML / CSS / JavaScript para representar páginas.
Parte 1
Parte 2 (actual)
Parte 3
Parte 4