Si es un desarrollador web, estoy seguro de que ya está familiarizado con las herramientas para desarrolladores de Chrome. Tienen una gran lista de funciones para ayudar a un desarrollador web. Pero muchos usan lo mínimo, solo para hacer el trabajo.
En este artículo, presento diez consejos para trabajar con herramientas de desarrollador de Chrome que le ayudarán a aumentar su productividad y llevarla al siguiente nivel.
1.
, (VS Code) - . . , ctrl + shift+p, . , Chrome.
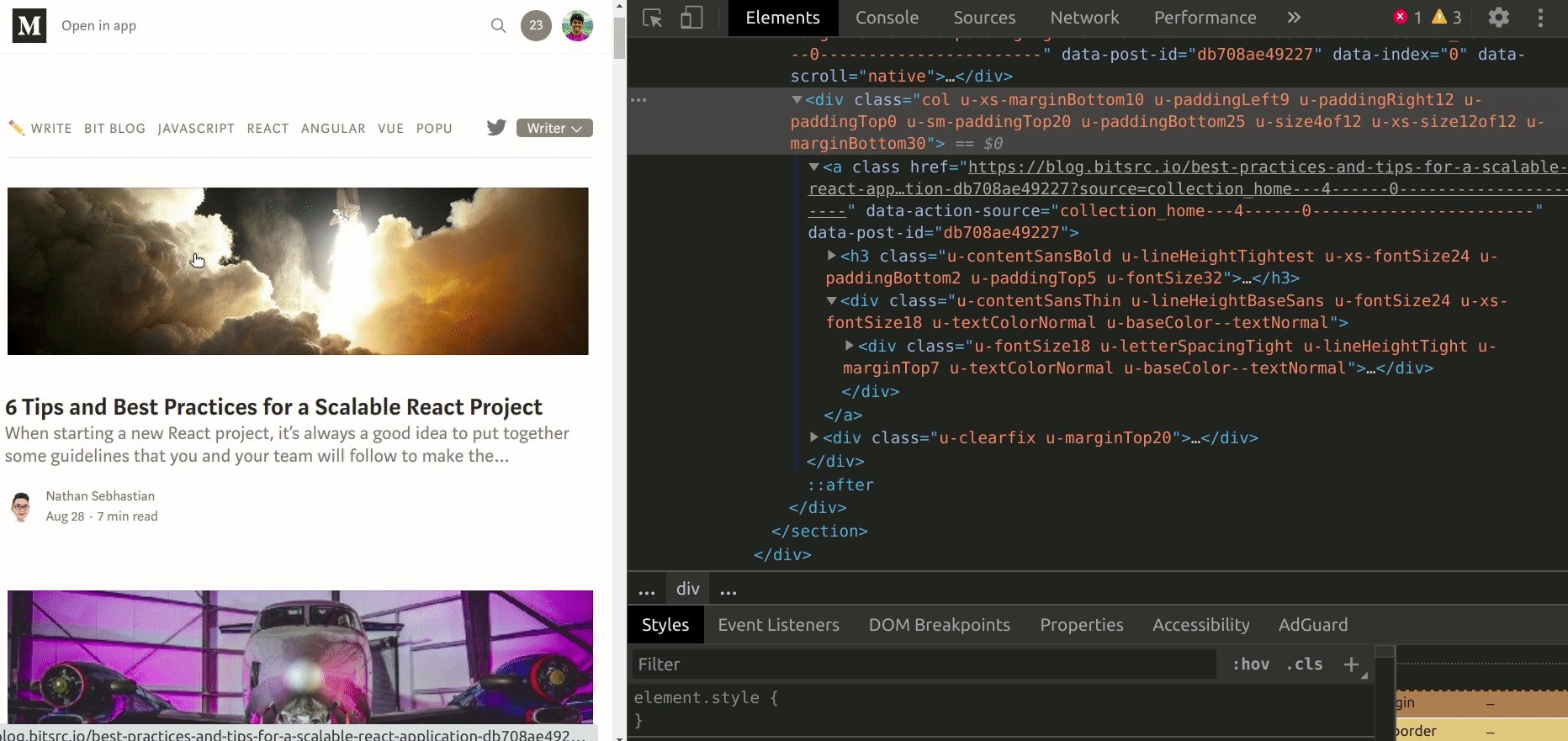
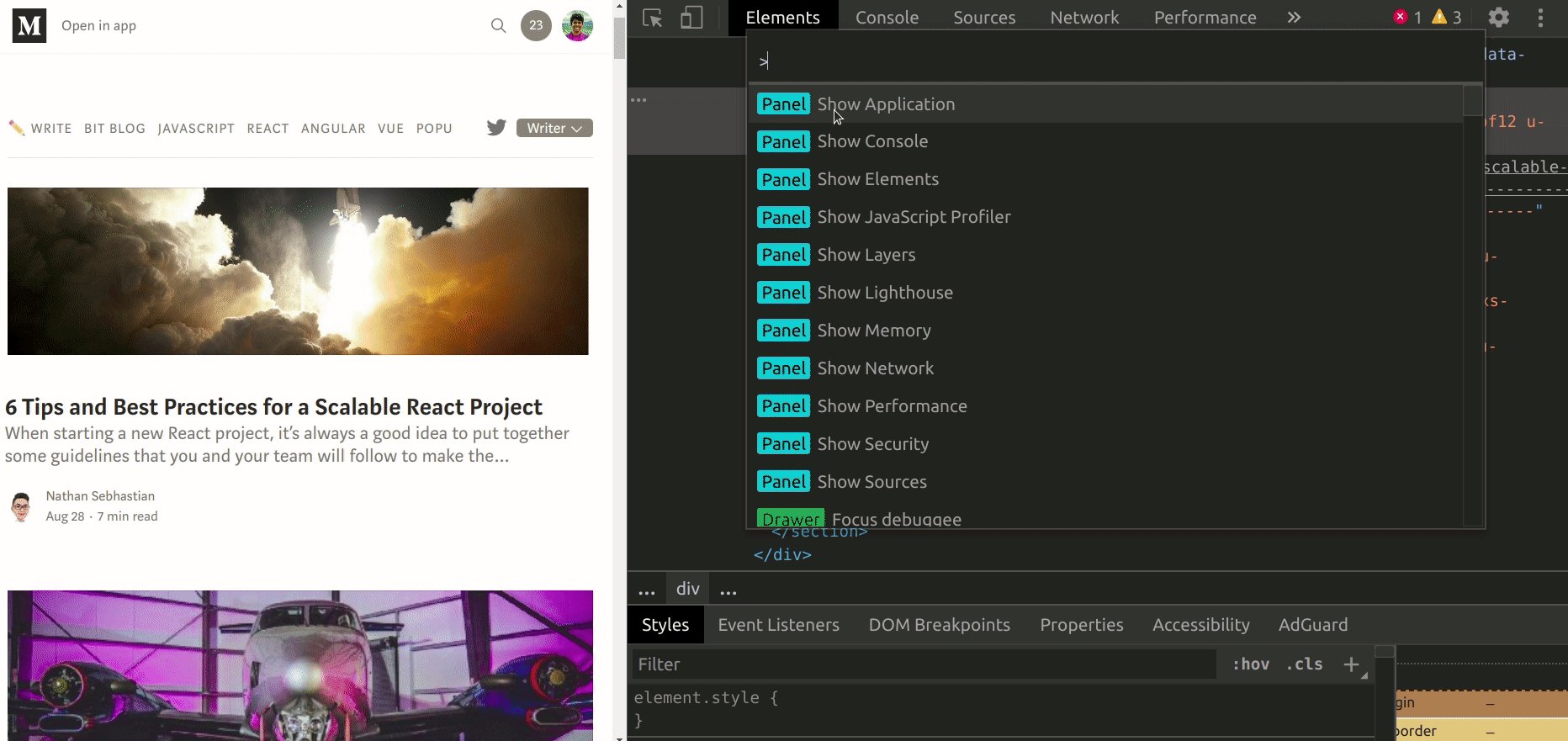
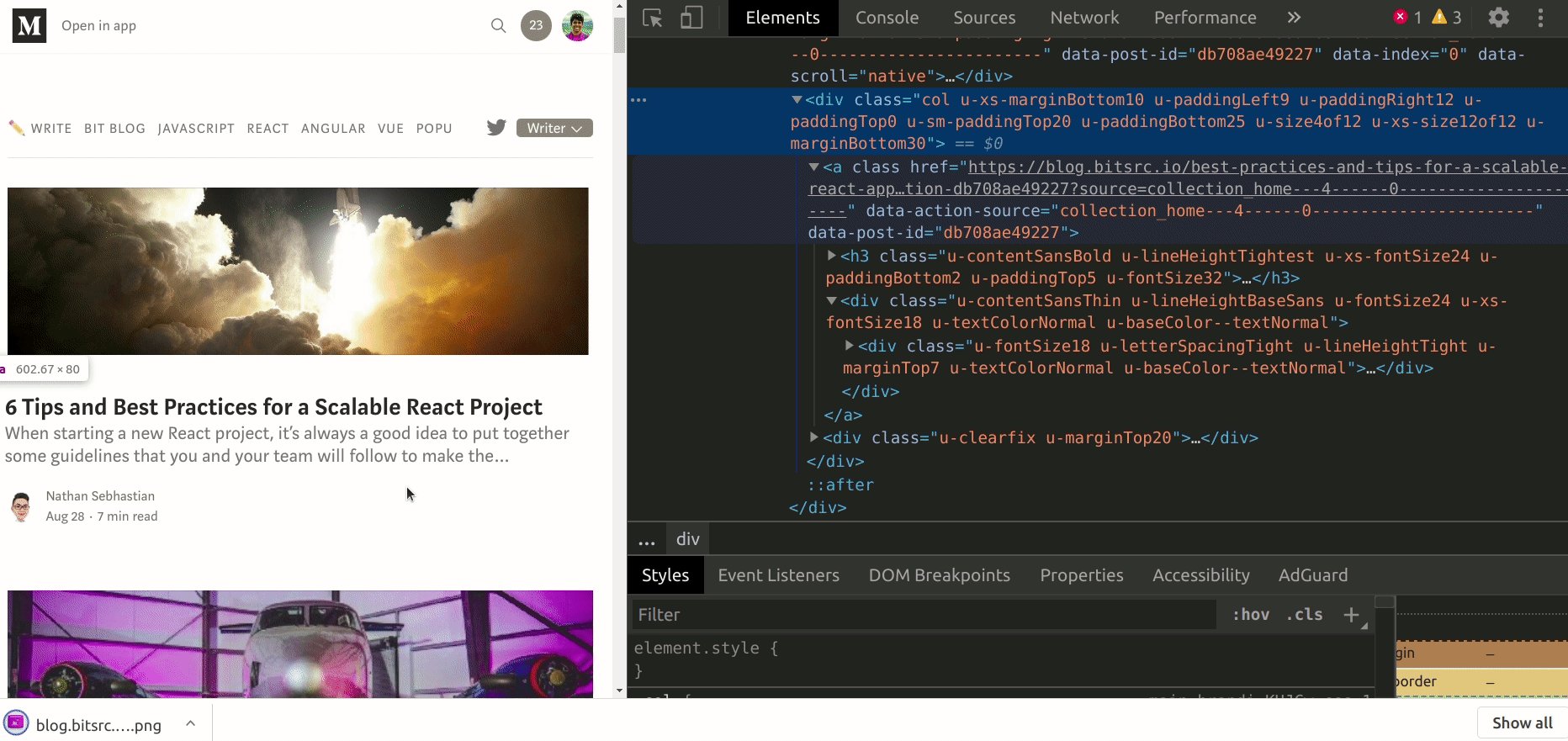
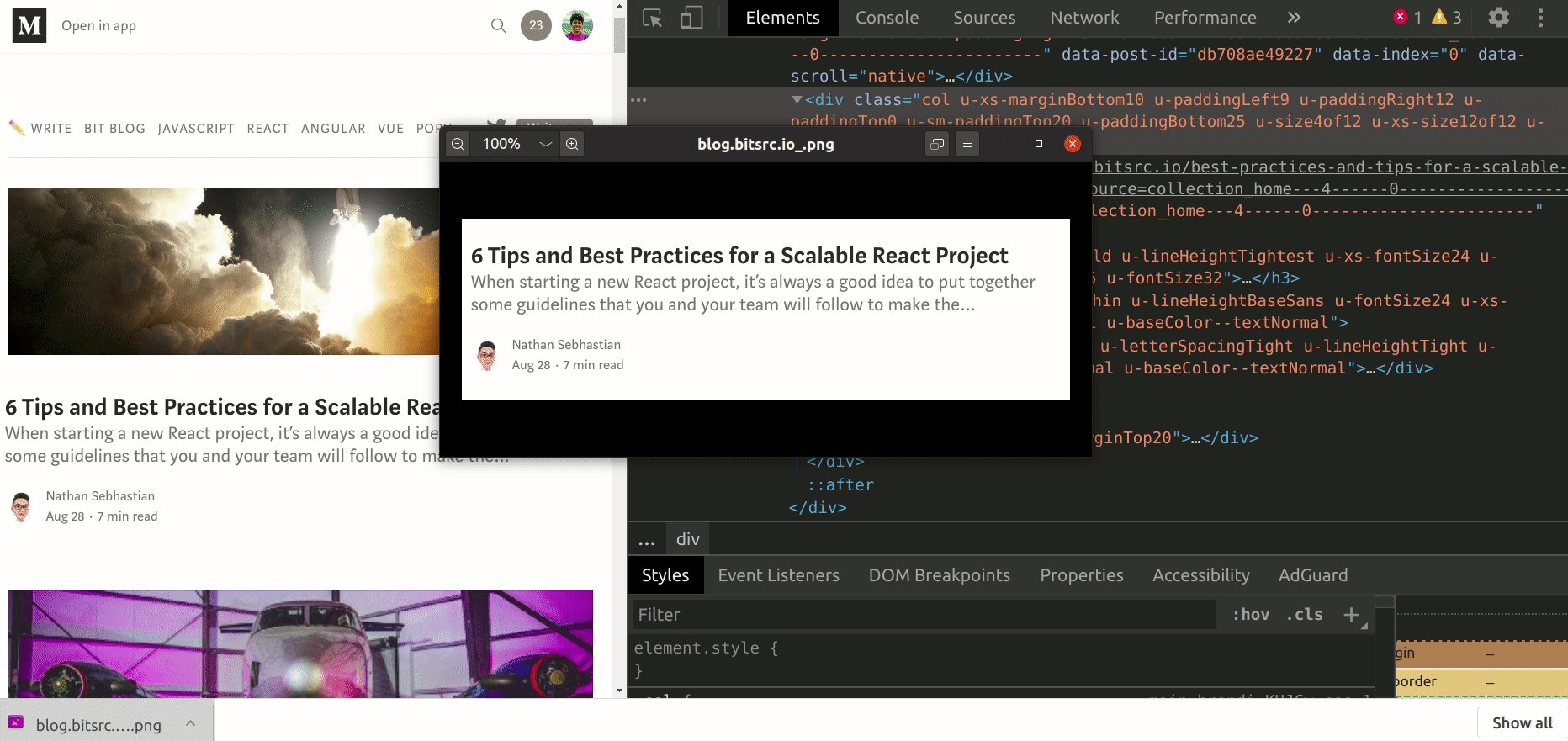
, HTML web-. , :
1.
2. ,
3. ctrl + shift+p Screenshot
, .

2.
web-, . , . , .
,
. Error, warn info . Chrome Dev Tools console.info, console.warn console.error. .
, , . console.log. . console.table , .
CSS , .
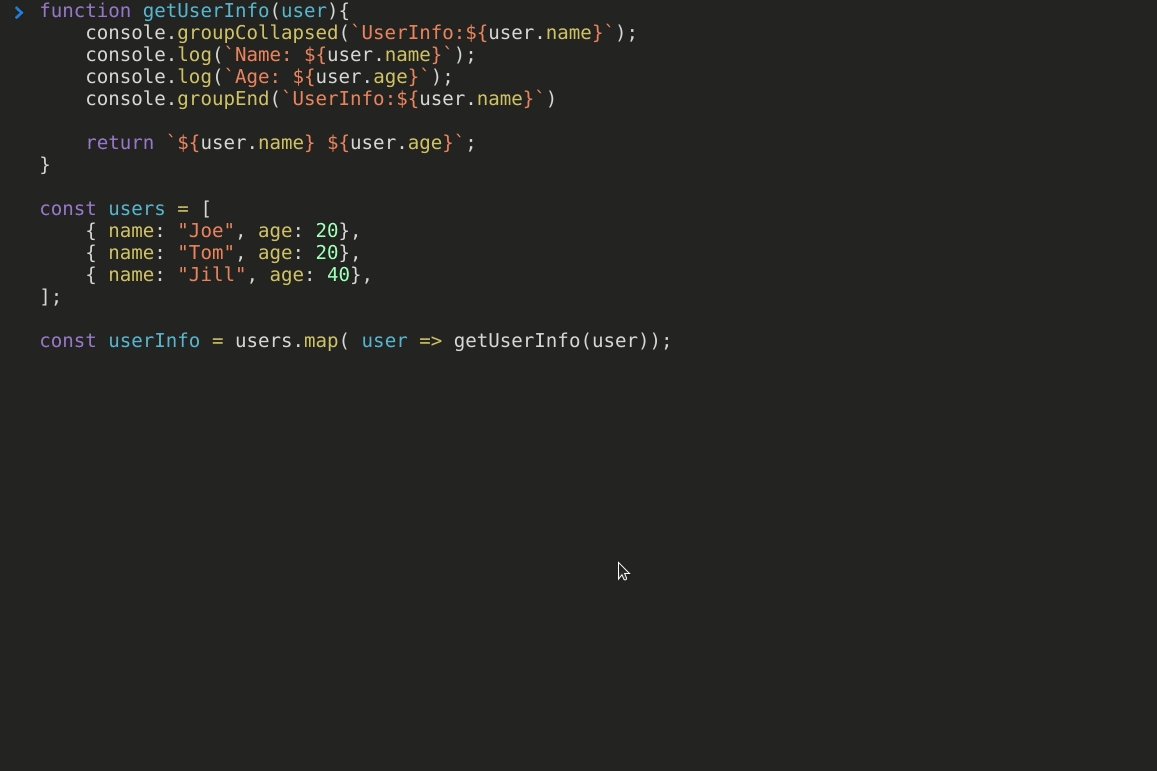
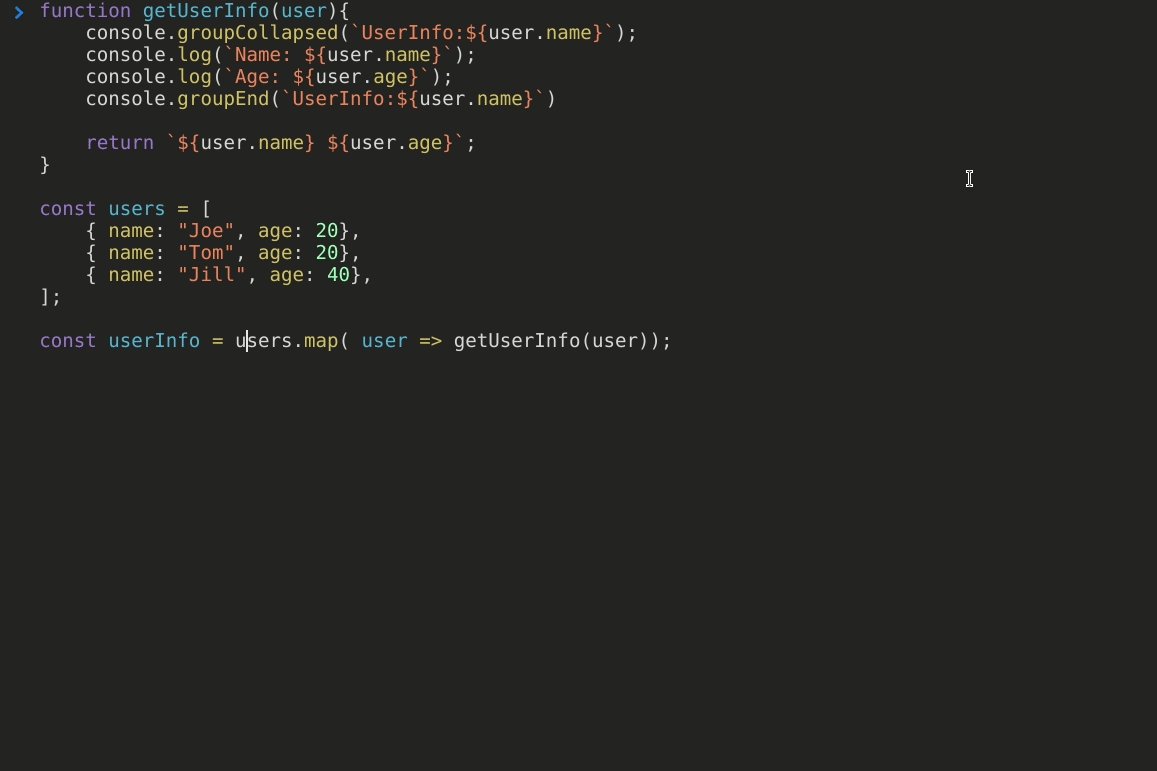
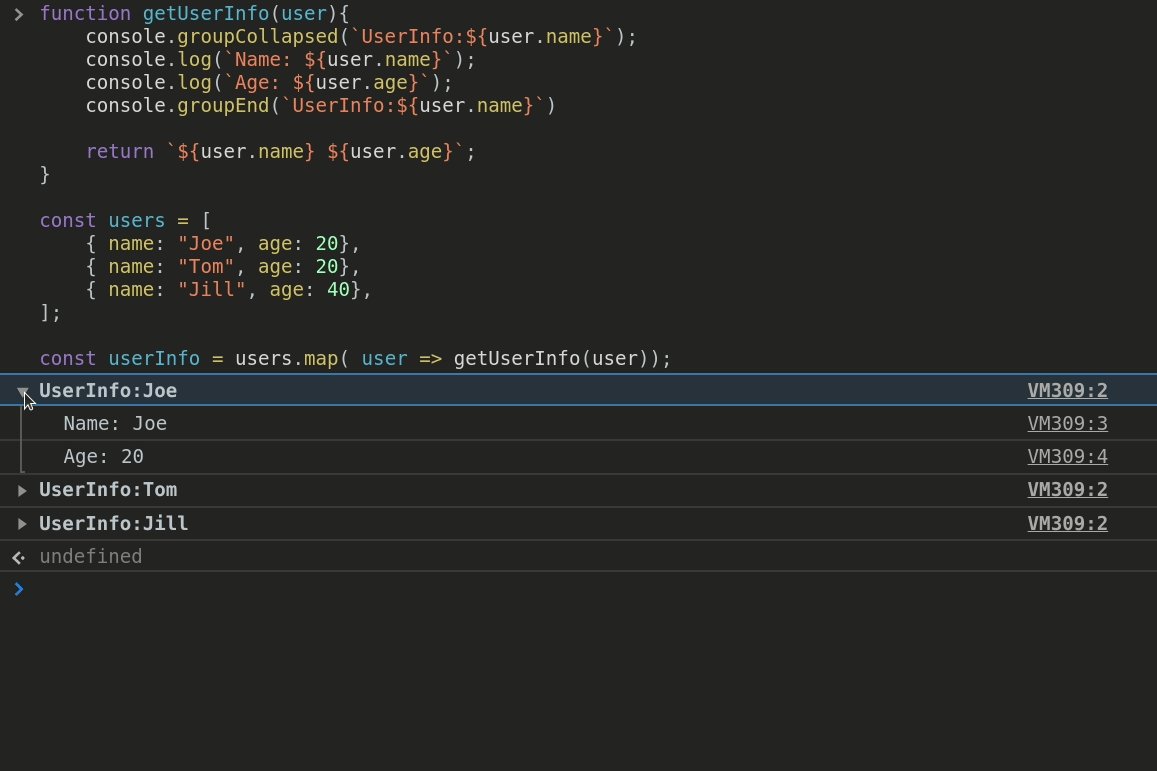
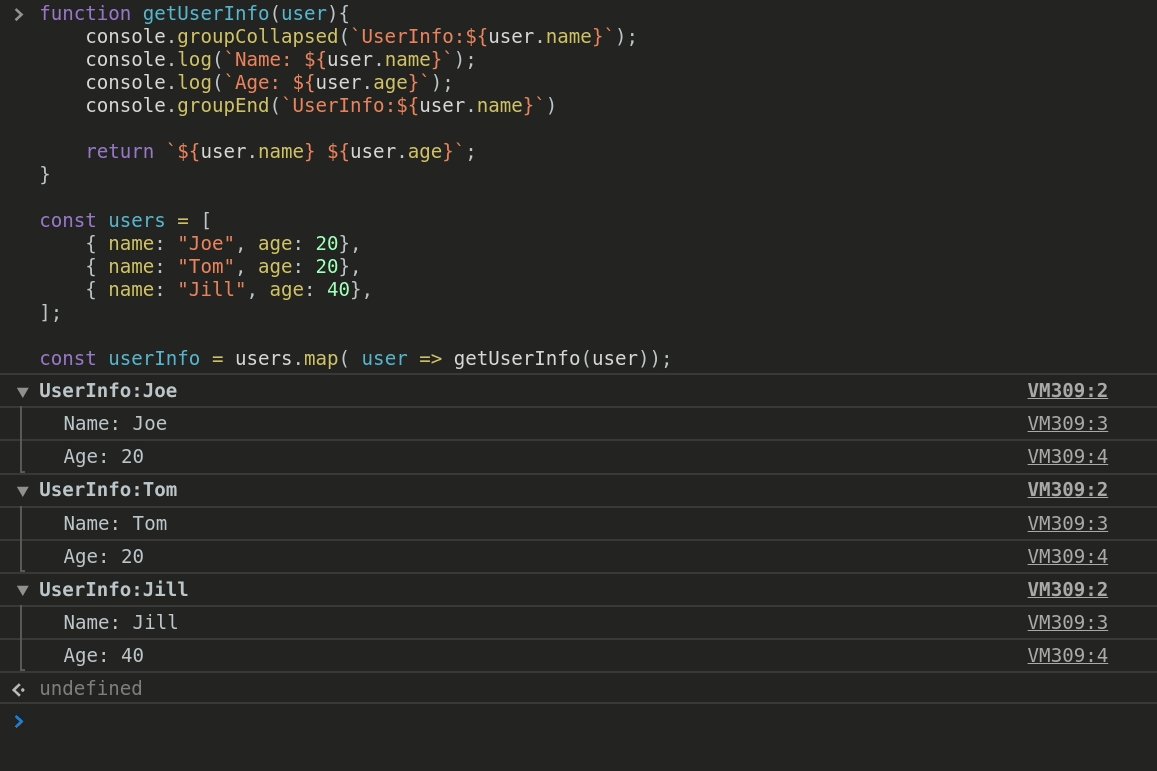
, / , . : console.group, console.groupCollapsed console.groupEnd.

JavaScript, console.time console.timeEnd, .

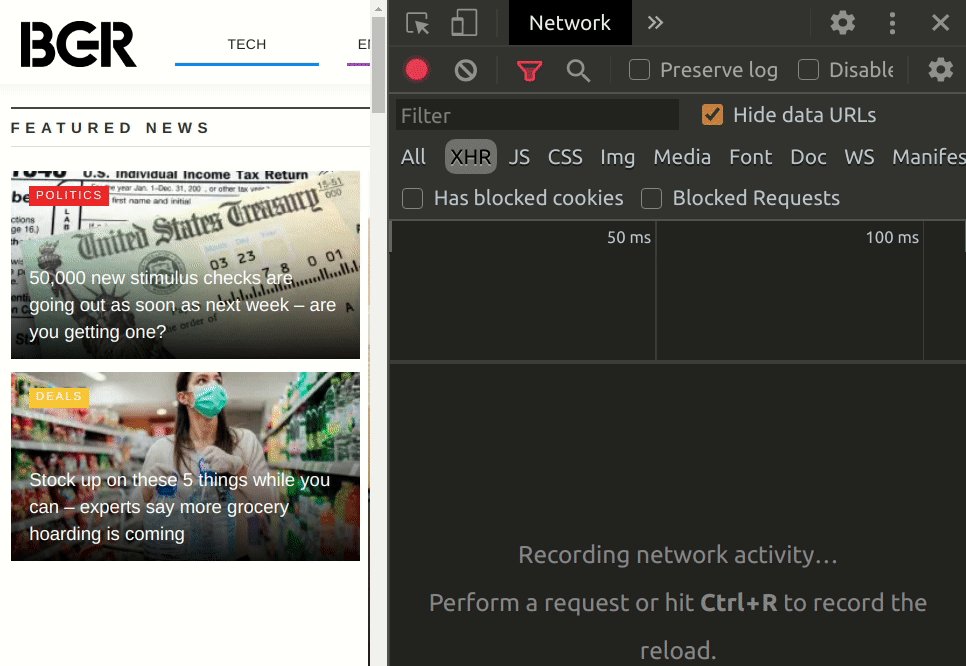
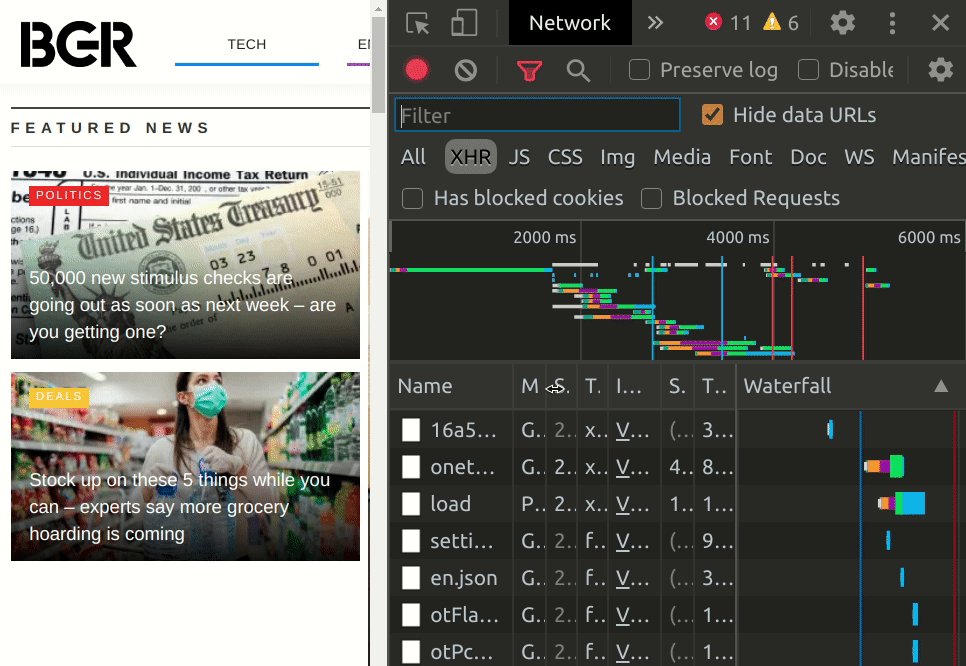
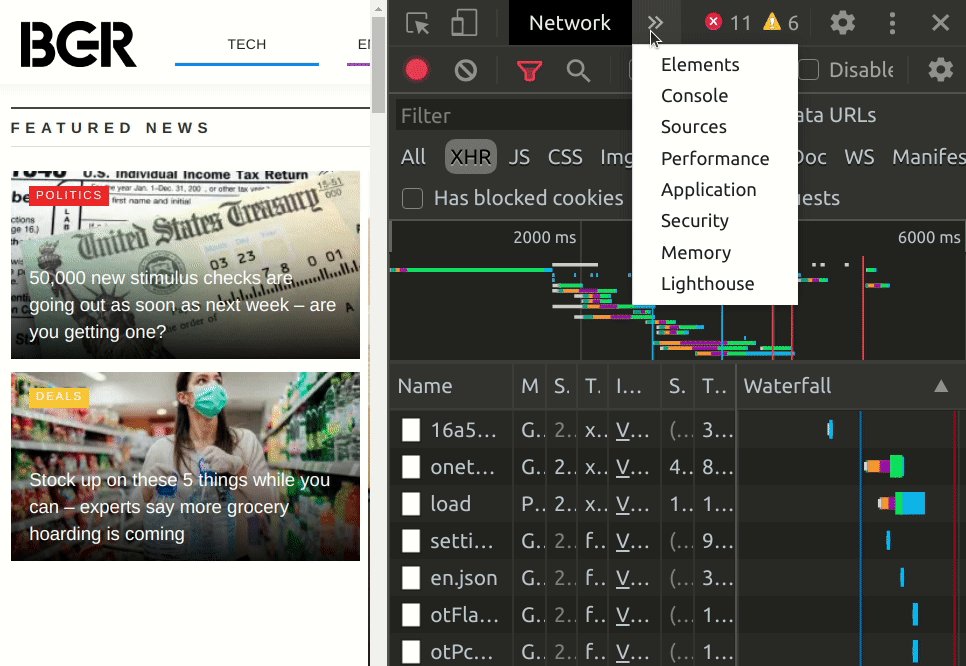
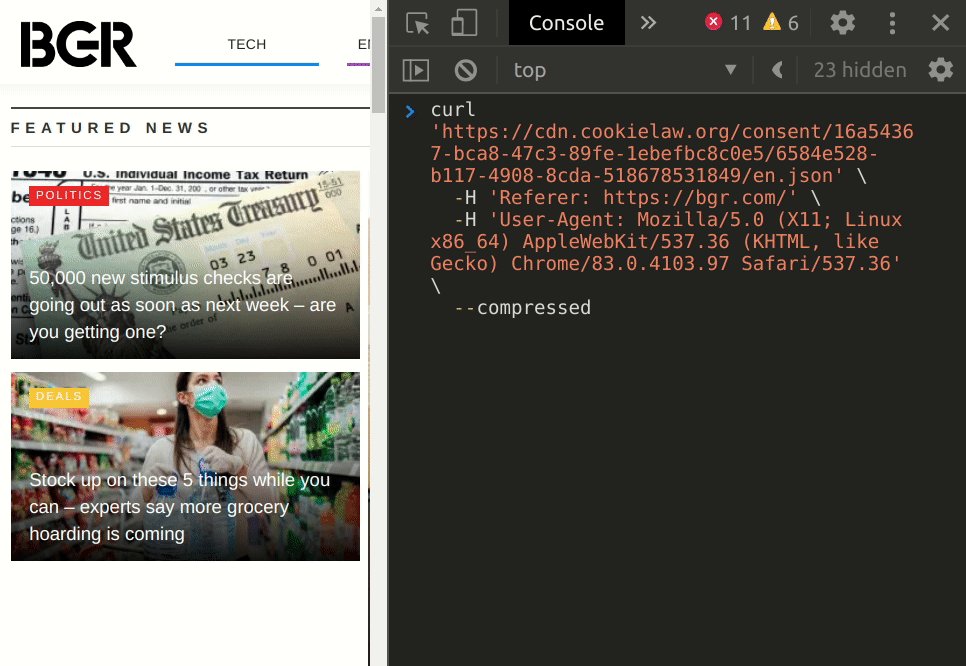
3. fetch / cURL / NodeJS fetch
API , , Postman cURL . , URL-, , fetch, cURL NodeJS fetch, Network Chrome Dev Tools.

4.
- HTML, . Chrome Dev Tools $0 .
5.
, Chrome Dev Tools. , , Chrome Dev Tools .
, , , , . , .

DOM
, DOM. , . Chrome Dev Tools , HTML- .

, Chrome Dev Tools XHR, , Event Listener.
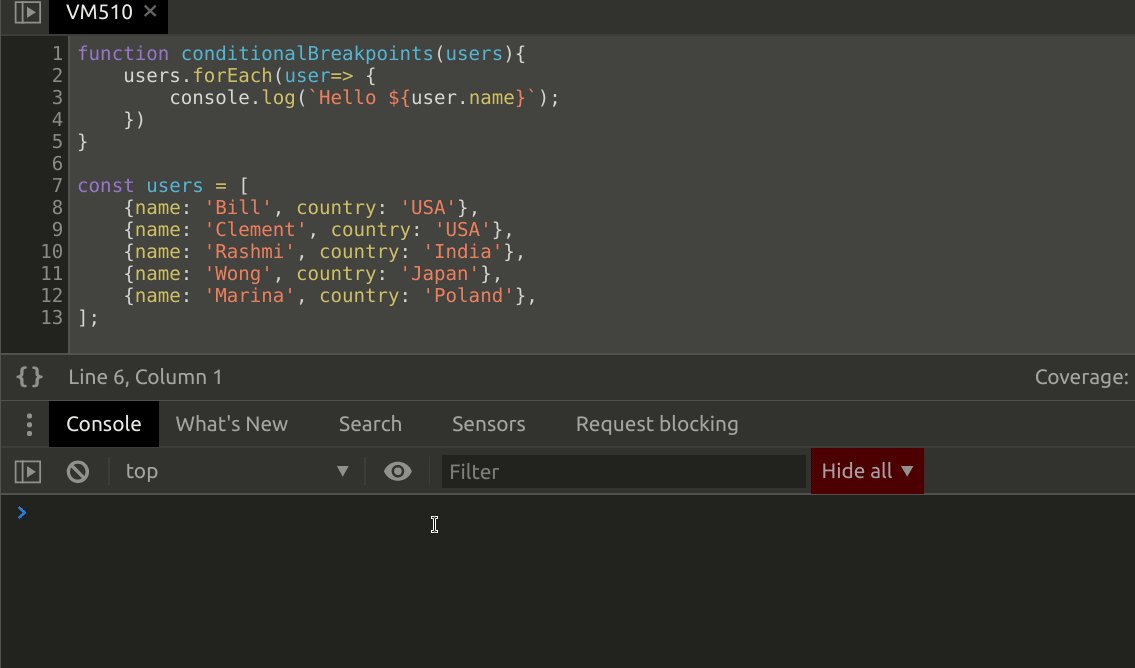
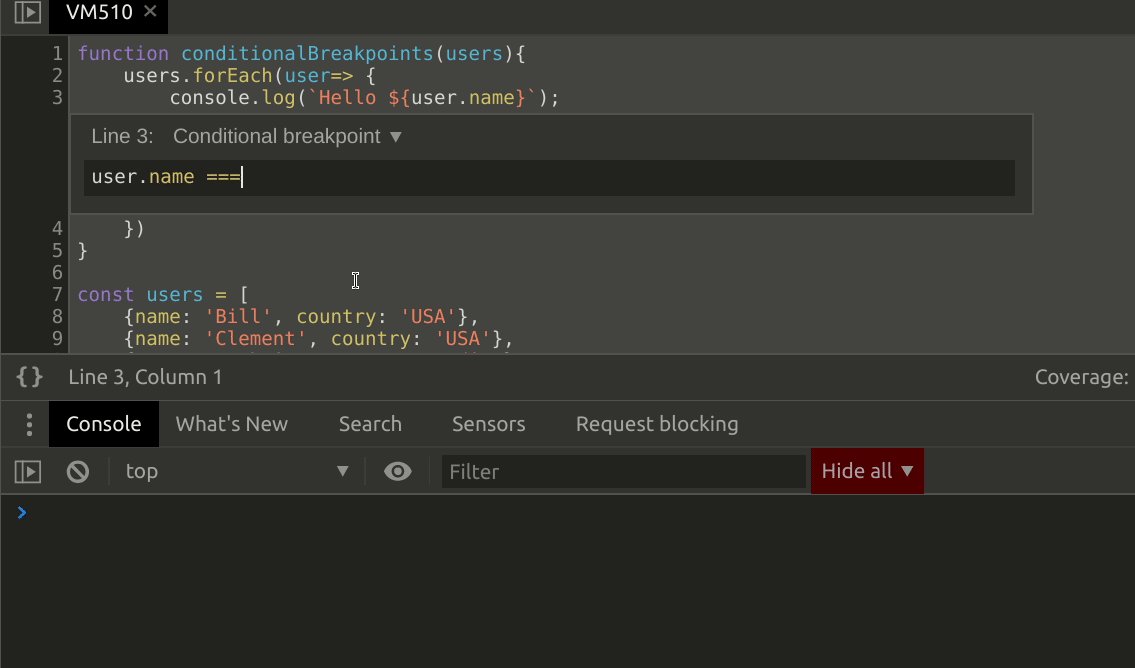
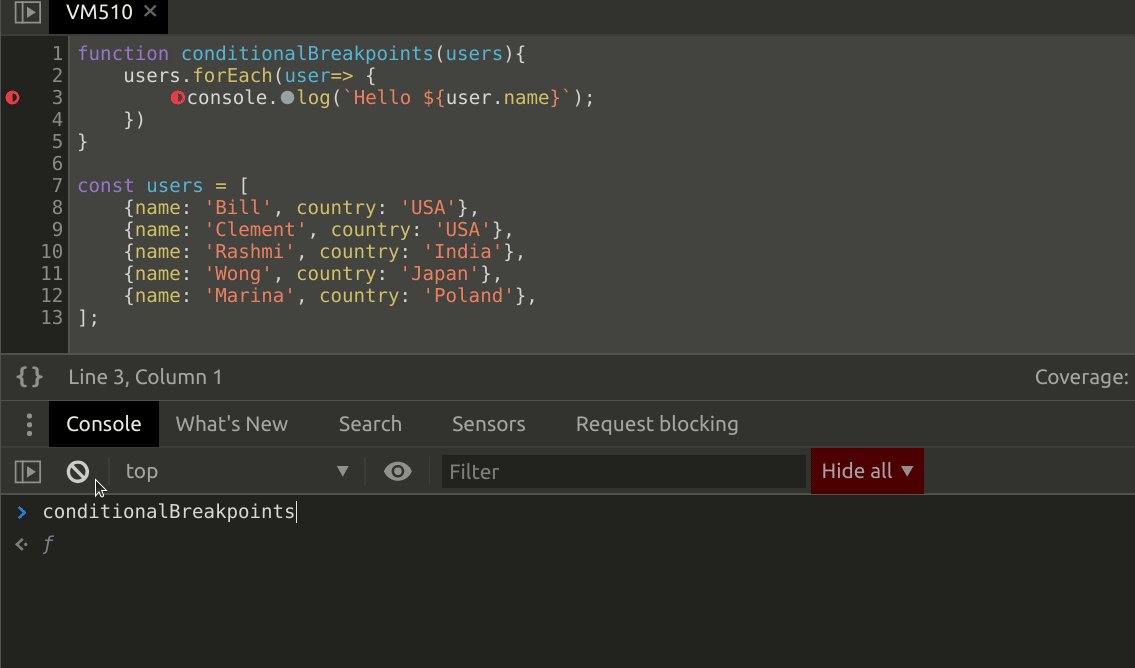
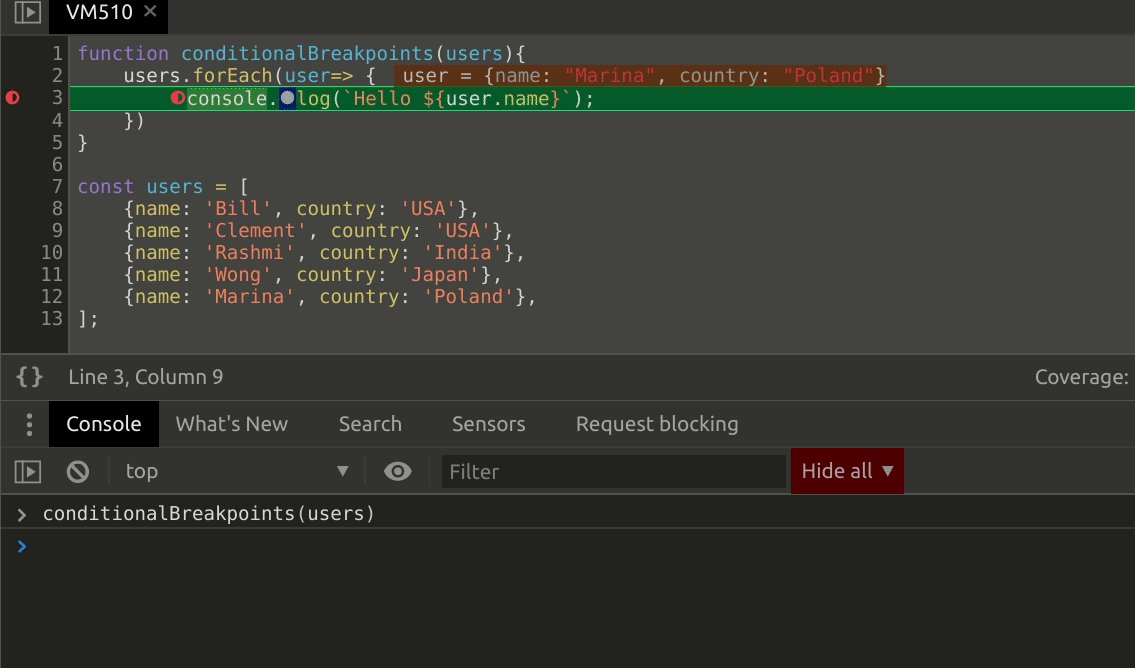
6.
-, , , JS, . Chrome Dev Tools, . , . .

7.
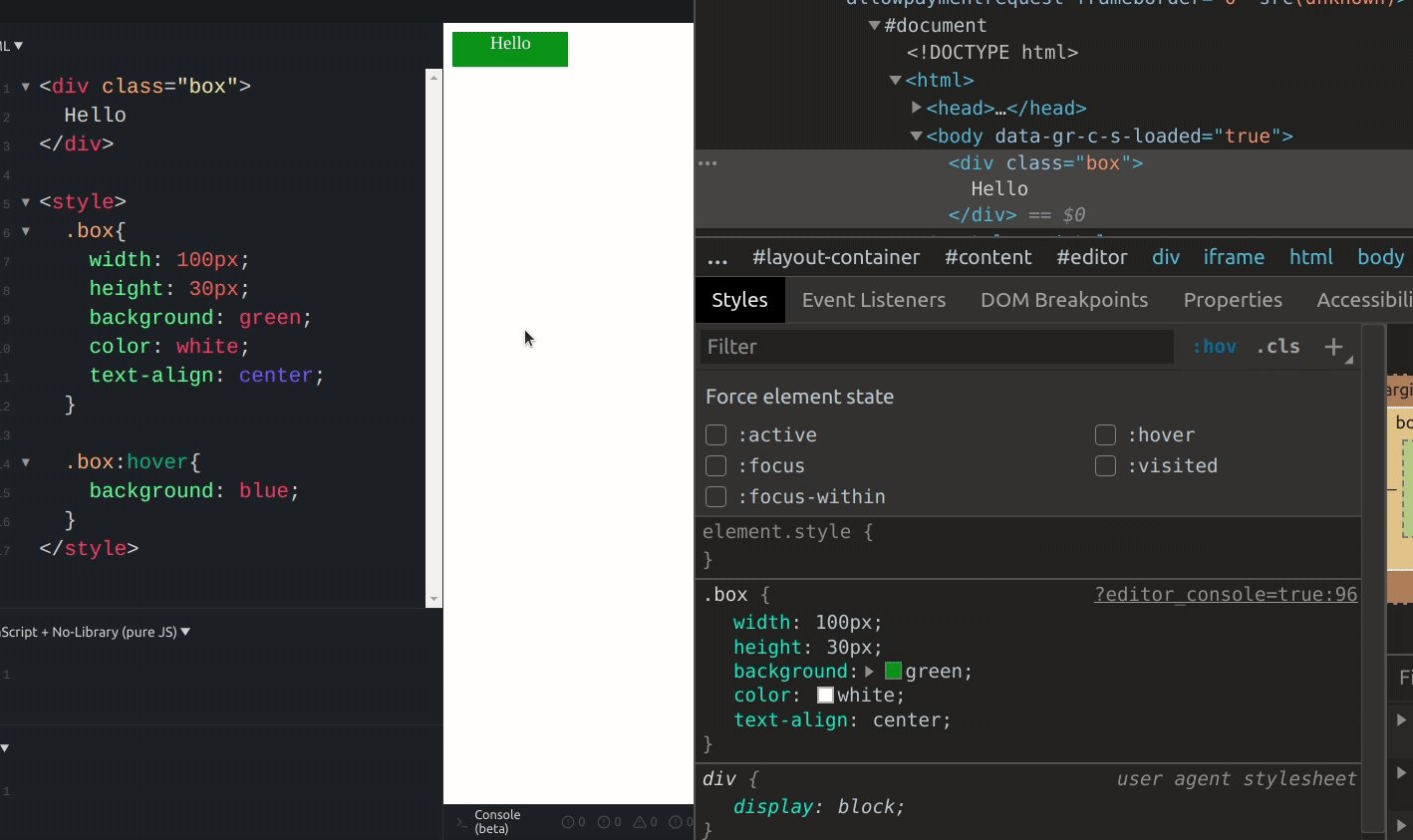
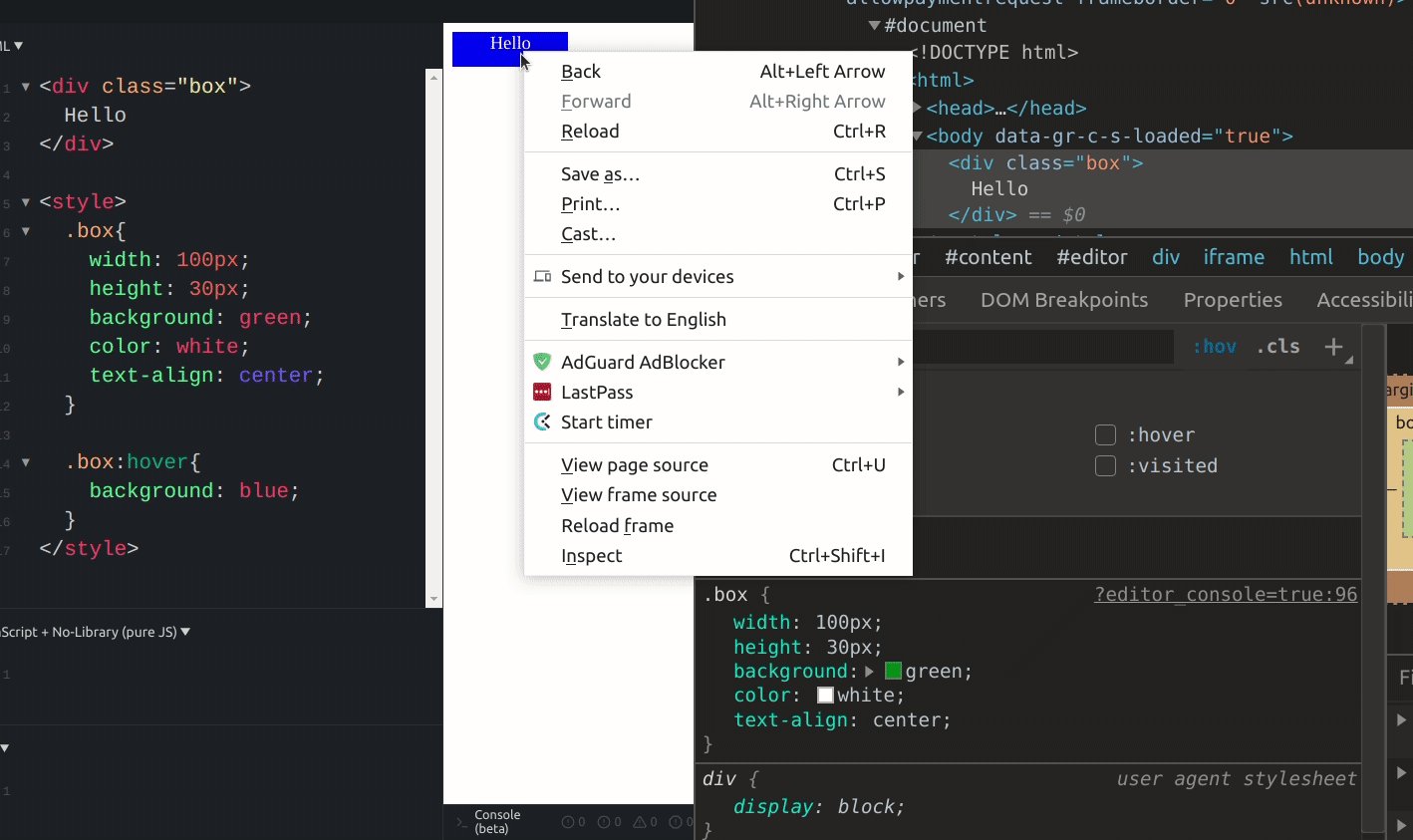
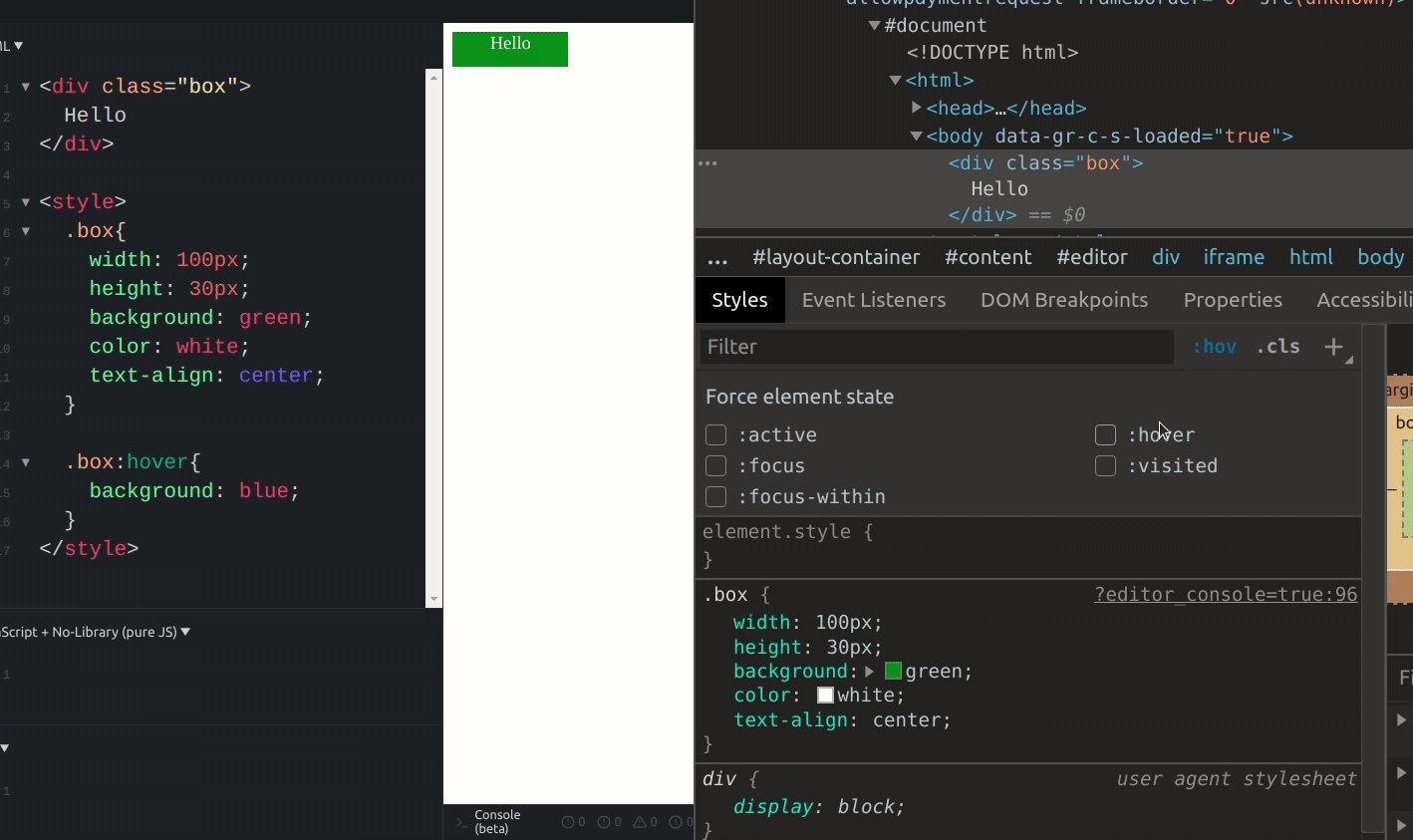
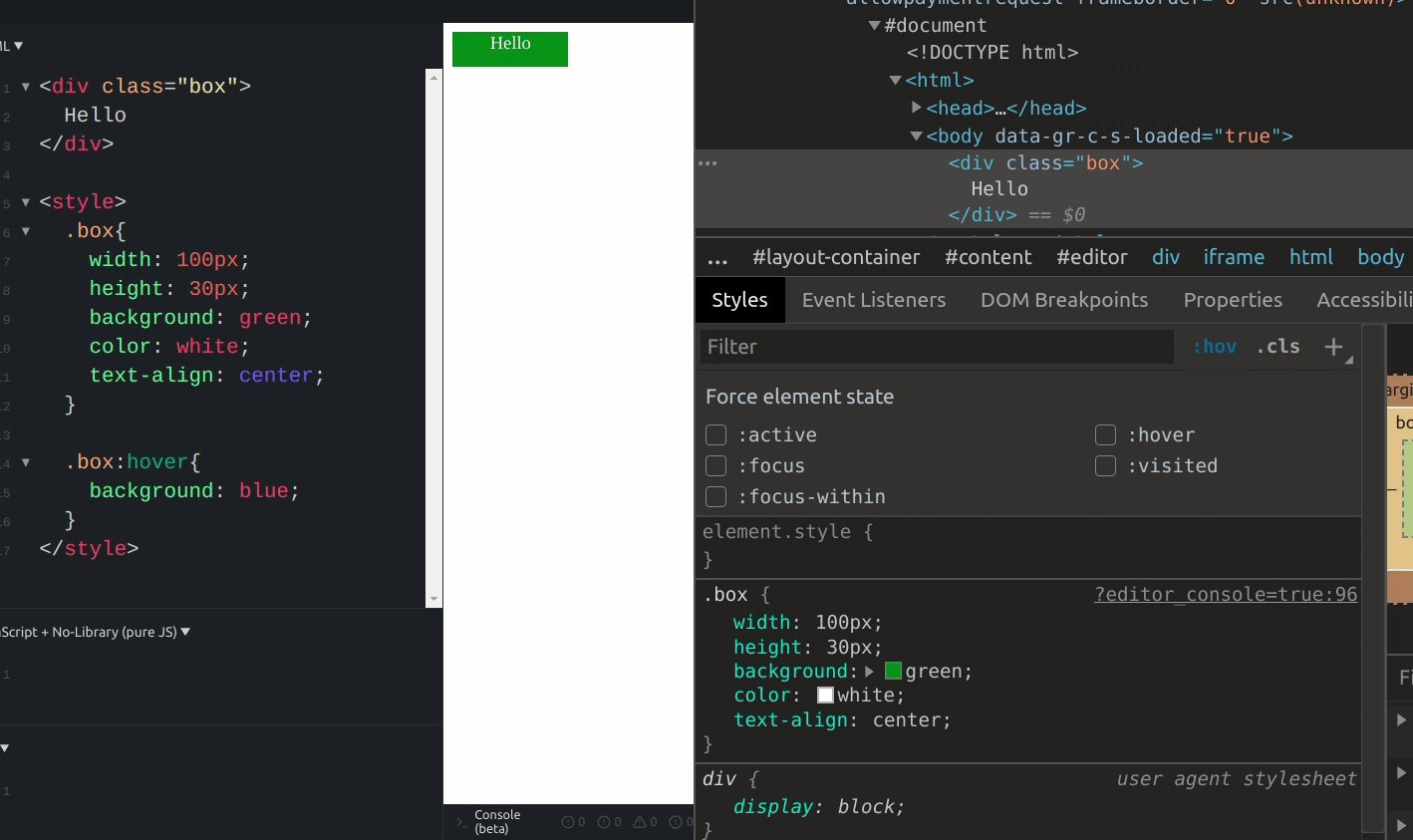
- . , , Chrome. , , , « ».

hover, active, focus, focus-within visited.
8.
-, , . . “ ” "", .
9.
Chrome, . . , . , , . , , .

10.
HTML, , . , designMode, . , .
document.designMode="on"

Chrome Developer Tools es una herramienta bastante poderosa, ya que incluye una serie de funciones para ayudar a los desarrolladores a crear aplicaciones rápidamente. Hoy he seleccionado diez puntos que ayudarán mucho a los desarrolladores. Sin embargo, hay muchas funciones que son igualmente valiosas. Comparte en los comentarios lo que estás usando.
Del traductor:
Espero que hayas disfrutado de este artículo. Transmito este y muchos otros artículos útiles para desarrolladores de Frontend principiantes en el canal de Telegram Frontend.school () , donde también preparo pruebas útiles para poner a prueba mis conocimientos.