¡Hola! Mi nombre es Andrew. Mejor conocido como #coderotboga (esto es auto-ironía, si es que). Estoy dominando Flutter en modo de código en vivo, ya tengo 567 transmisiones . Sin cortes: "de cero a héroe", comenzando con un tutorial de Dart y hasta un proyecto completo de "código abierto" en producción. Además, pronto terminaré mi propio curso en línea de 100 horas: el maestro está aprendiendo de sus alumnos. Gracias a la práctica intensiva y la rica experiencia previa con ReactJS, he formado un conjunto de acuerdos que me gustaría presentar para recibir comentarios: "Su llamada es muy importante para nosotros, manténgase en línea".
Limitaciones básicas
, , . : dartz – Haskell, kt_dart – Kotlin. Dart. – . KISS.
-. , : ndroid – MVP, ReactJS – Redux/MobX.
«». . , . , . – «unix-way». - , , .
, : . 1) . , : , , .. 2) ( , ). 3) lint – , pedantic. -.
--, . , , . - . , , . ( – , ). – . JavaScript, lerna Dart – melos. , – - , .
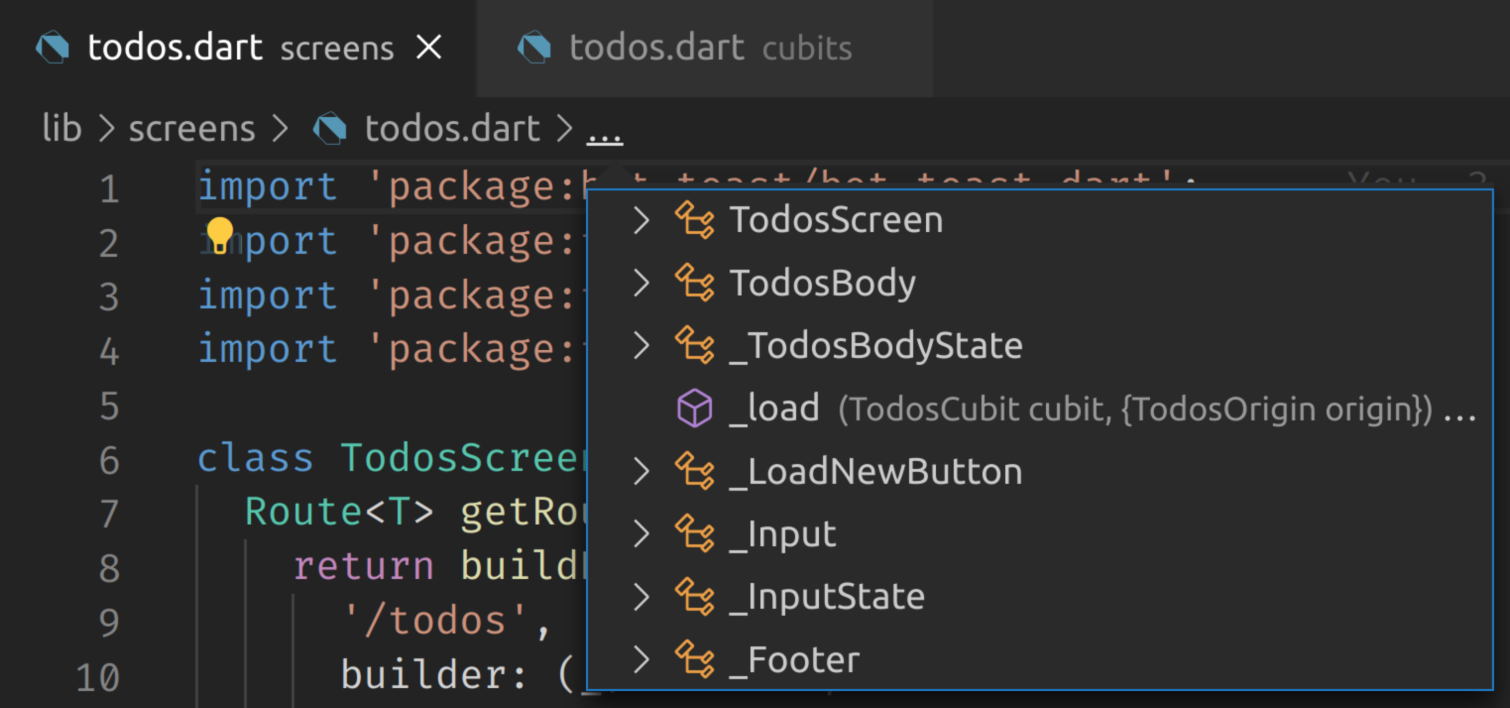
. , . VSCode, "workbench.editor.labelFormat": "short". . : todos_screen.dart – screens/todos.dart, todos_cubits.dart – cubits/todos.dart. . , , . ( ), . TodosBody .
, «protected», .. ()? – , . , . – . .
widgets , ( ) , : screens/todos.dart – TodosScreen, cubits/todos.dart – TodosCubit.
, . , lib:
common – ,
cubits – - BLoC
import.dart –
main.dart –
models –
repositories – ( )
screens –
widgets –
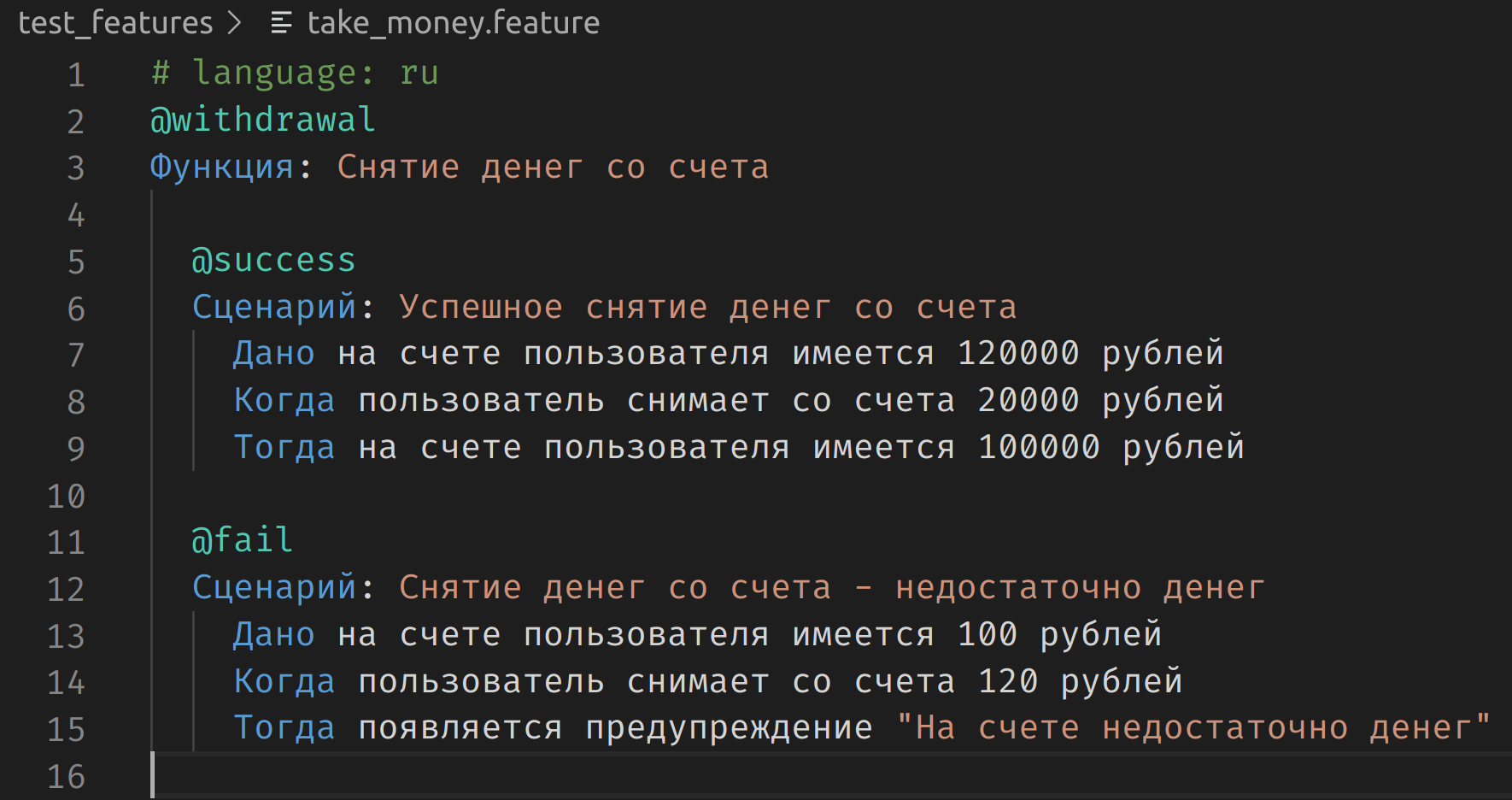
Firebase Authentication, . - -, BDD (Behavior Driven Development).

Como ejemplo, CRUD se implementa en BLoC & GraphQL. Si tiene dudas sobre qué patrón arquitectónico utilizar para la gestión estatal, estudie el código fuente del proyecto. BLoC fue introducido por Google en 2018, pero es muy difícil hacerlo de manera simple. Felix Angelov pudo , me enamoré de codo y aprendí a cocinarlo.
Y finalmente, la guinda del pastel: navegación sin contexto con argumentos escritos:
class ZoomScreen extends StatelessWidget {
Route<T> getRoute<T>({bool isInitialRoute}) {
return buildRoute<T>(
'/zoom?unit_id=${unit.id}', //
builder: (_) => this,
fullscreenDialog: true,
isInitialRoute: isInitialRoute,
);
}
ZoomScreen(this.unit);
final UnitModel unit;
...navigator.push<void>(ZoomScreen(unit).getRoute());Códigos fuente y gracias por su atención.