¡Hola! Ideológicamente, Quarkly es un proyecto que tiene como objetivo facilitar la vida de los desarrolladores y diseñadores web. En esta publicación, explicaré brevemente cómo esto es posible.
En primer lugar, veamos cómo se ve un ciclo típico de desarrollo de aplicaciones web en 2020. Hay un equipo. Este equipo tiene un diseñador y un desarrollador. El primero crea una especificación de diseño en Figma. El segundo, basado en la especificación del diseño, crea los componentes, transfiere el tema. El programador muestra el resultado de su trabajo al diseñador en el Storybook. El diseñador lo verifica y aprueba el proyecto si todo está bien. Luego comienza a crear diseños y el desarrollador los escribe utilizando los componentes de la especificación.

Para mayor claridad, construyamos todo en forma de lista:
- Crear una especificación en Figma;
- Configurar el entorno de desarrollo;
- Creación de Ui-kit;
- Aprobación;
- Creación de diseño en Figma;
- Diseño;
- Configuración del colector;
- Obtenemos una aplicación web.
Ahora imagine que ha optimizado los procesos y resultó así:
- , ( , .. );
- .
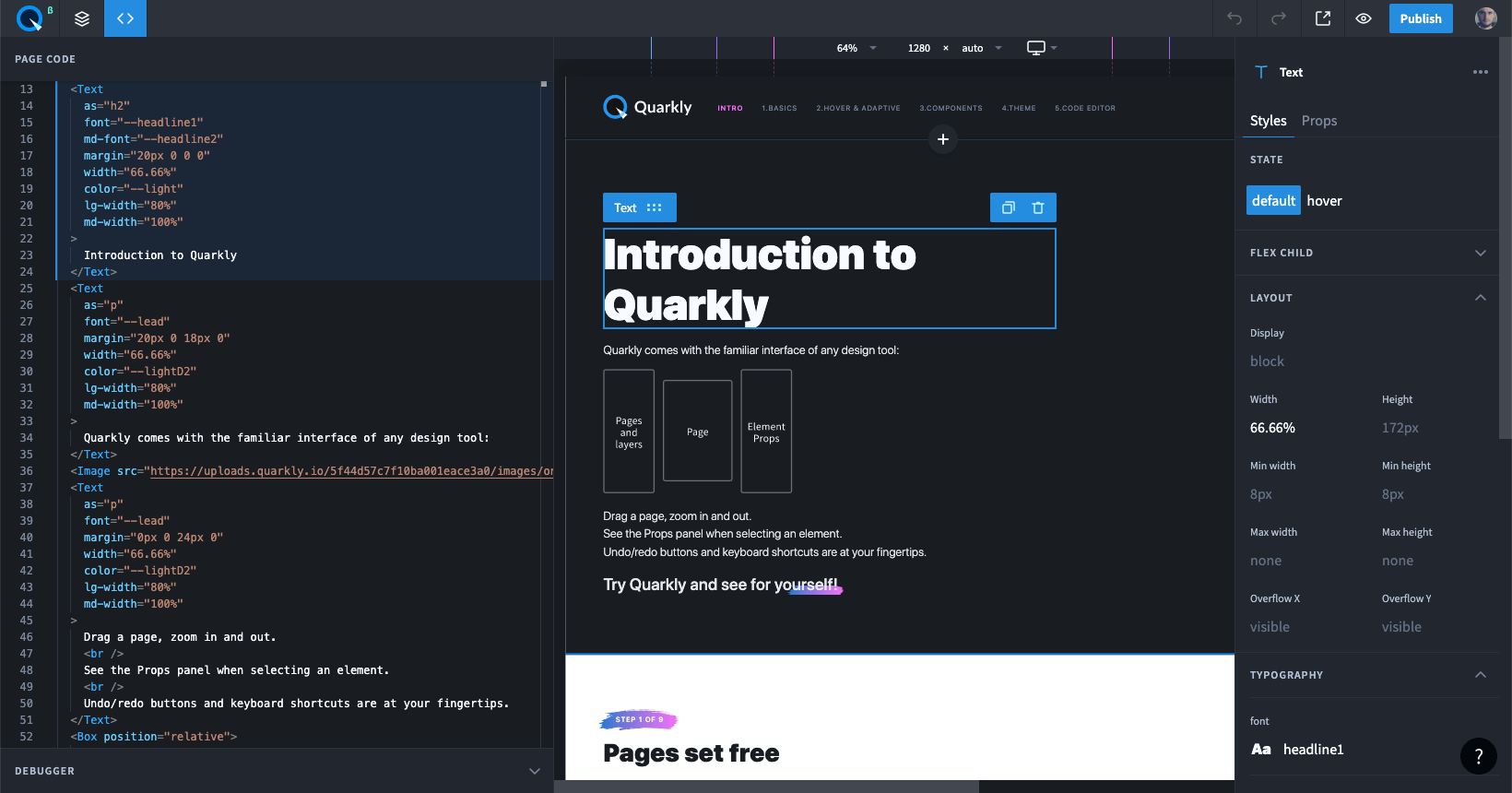
Quarkly!
, , , .
Quarkly - , – , , .
Quarkly
Design tool + IDE + Module builder + Publisher

Quarkly , Figma, – . : hmr, npm-.

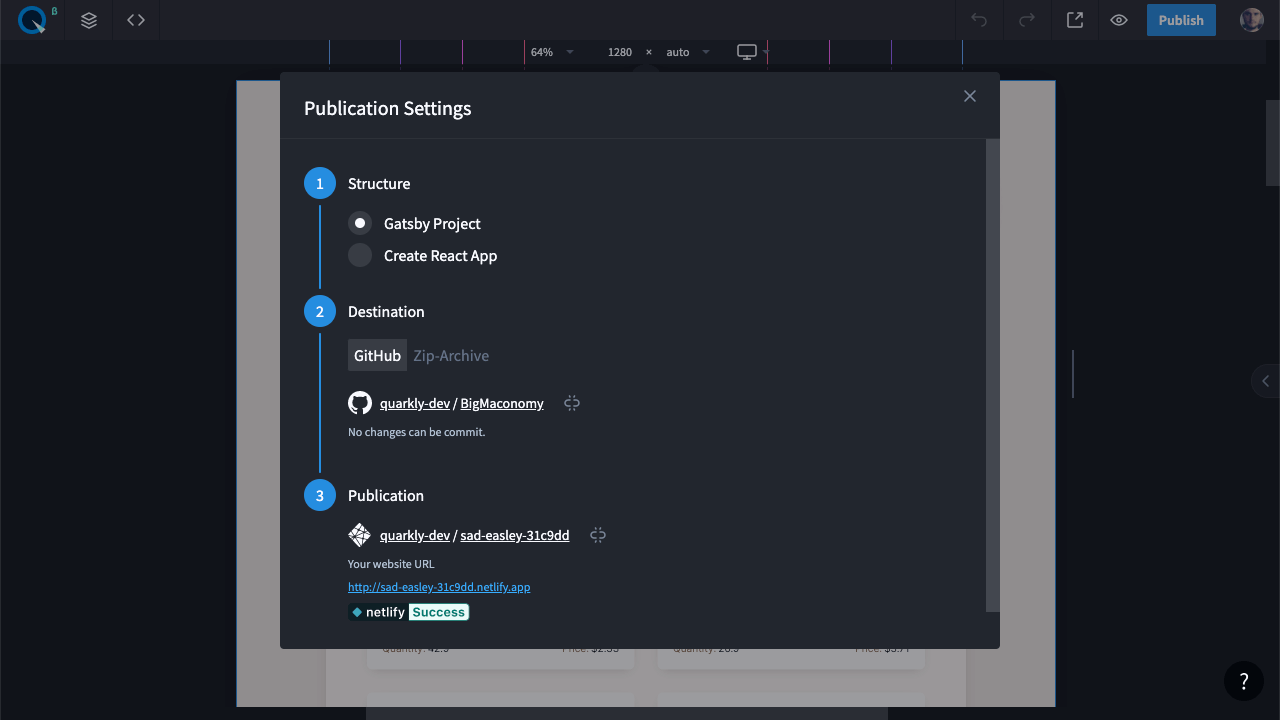
( ) Netlify .

, create-react-app Gatsby.
, . bash.
Quarkly
, , React. – Quarkly , React.
- MobX. , - . . Logux, (Undo, Redo ). GitHub .
css-modules – , – Atomize.
– – Webpack (CRA), : , . , , .
– . , , , Babel, .
– , . , .
P.S.
, , . – @quarklyapp.
Product Hunt. , . Quarkly .