Como sabes, hay dos formas de trabajar con git en Android Studio.
La primera forma clásica es usar la consola. La ventaja de este enfoque es, ante todo, la fiabilidad. La GUI puede colgarse y, por ejemplo, colgarse en la etapa de rebase para que abortar / continuar / cambiar a otra rama no ayude. Los comandos de la consola te ayudarán, siempre están libres de problemas.
La segunda forma es utilizar la GUI proporcionada por Android Studio. Las ventajas son obvias: un umbral de entrada más bajo, es más claro lo que se puede hacer. Y también hay varios bollos del propio estudio para la conveniencia de trabajar con git. Se discutirá uno de ellos. Por cierto, al usar la GUI, también puede dejar el mouse solo y usar la tecla de acceso rápido
Teclas de acceso rápido utilizadas en el artículo
Mayús + Mayús (cambio de doble clic) - Ventana de búsqueda. Le permite buscar tanto código / recursos como varias acciones y configuraciones.
Ctrl + Alt + L (⌘ + ⌥ + L) -> Formato de código
Shift + Ctrl + Alt + L (⇧ + ⌘ + ⌥ + L) → Formato de código → Formato de código con parámetros.

¿De qué se trata y dónde encontrarlo?
, , — , , pull request. , hotkey Ctrl+Alt+L, .
Idea/AndroidStudio ,
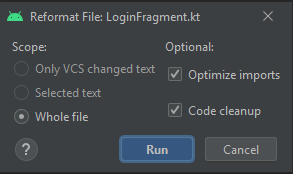
commit' Android Studio :

, , Before Commit. ,
?
✓ Reformat code
code style. ctrl+shift+alt+L clean up.
code style Settings → Editor → Code Style
Aplica sangría de línea de acuerdo con el estilo de código (para obtener más información, consulte Estilo de código, en la sección del mismo nombre)
En el ejemplo, los espacios utilizados para formar la sangría (marcados con puntos) serán reemplazados por tabulaciones (marcadas con una flecha)
Antes de comprometerse
class CleanTab(context: Context) {
....val date = Date()
....val button = Button(context)
....val textView = TextView(context)
....val ratingBar = RatingBar(context)
....val imageView = ImageView(context)
}Después de comprometerse
class CleanTab(context: Context) {
-> val date = Date()
-> val button = Button(context)
-> val textView = TextView(context)
-> val ratingBar = RatingBar(context)
-> val imageView = ImageView(context)
}code-style.
Date, button =, args main {
class CleanSpaces(context:Context) {
val date = Date( )
val button= Button(context)
fun main(arg: Args){
}
}
class CleanSpaces(context: Context) {
val date = Date()
val button = Button(context)
fun main(arg: Args) {
}
}. , / .
else, catch , ( code style)
manyArguments 80 ( code style),
class CleanWrappingAndBraces {
fun condition() {
if (liveData != null) {
<..>
}
else {
<..>
}
}
fun catching() {
try {
<..>
}
catch (e: Exception) {
<..>
}
}
fun manyArguments(userId: Int, issuerCountryId: String, sendingCountryId: String, receivingCountryId: String) {
}
}
class CleanWrappingAndBraces {
fun condition() {
if (liveData != null) {
<..>
} else {
<..>
}
}
fun catching() {
try {
<..>
} catch (e: Exception) {
<..>
}
}
fun manyArguments(userId: Int, issuerCountryId: String,
sendingCountryId: String,
receivingCountryId: String) {
}. ( Code Style, )
}, 2
class CleanBlank {
fun foo() {
}
fun bar() {
}
}
class CleanBlank {
fun foo() {
}
fun bar() {
}
}Rearrange code
, -. XML HTML . Setting → Editor → CodeStyle → XML/HTML → Arrangement
! . Rearrange , , . : LinearLayout, , Button TextView, . —
xmlns , code-style(xmlns:android , xmlns:<...> .
, xmlns:tools xmlns:app , . , rearrange
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:tools="http://schemas.android.com/tools" android:layout_height="match_parent"
android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res-auto">
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>android:padding code-style. style android:id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
style="@style/TextAppearance.MaterialComponents.Body1"
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingTop="8dp"
android:paddingRight="8dp"
android:paddingBottom="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World" />
</LinearLayout>Optimize import
, code style. ctrl+shift+alt+L optimize import.
optimize imports import java.util.* , ,
import android.content.Context
import android.widget.Button
import java.util.*
class RemoveUnused(context: Context) {
val button = Button(context)
}
import android.content.Context
import android.widget.Button
class RemoveUnused(context: Context) {
val button = Button(context)
} n , .
m enum java static ,
Settings → Editor → Code Style → Kotlin → Imports
android.widget android.widget.*
import android.content.Context
import android.widget.Button
import android.widget.ImageButton
import android.widget.ImageView
import android.widget.TextView
import android.widget.RatingBar
import java.util.*
class MergeImport(context: Context) {
<..>
}
import android.content.Context
import android.widget.*
import java.util.*
class MergeImport(context: Context) {
<..>
}, (m = 0, n=0), ( ) // .
import android.widget. import java.util.
import android.content.Context
import android.widget.*
import java.util.*
class MergeImport(context: Context) {
<..>
import android.content.Context
import android.widget.Button
import android.widget.ImageButton
import android.widget.ImageView
import android.widget.TextView
import android.widget.RatingBar
import java.util.*
class MergeImport(context: Context) {
<..>
}, ,
import android.content.Context
import android.widget.Button
import android.widget.ImageView
import android.widget.TextView
import java.util.*
import android.widget.RatingBar
class SortImport(context: Context) {
<..>
}
import android.content.Context
import android.widget.Button
import android.widget.ImageView
import android.widget.RatingBar
import android.widget.TextView
import java.util.*
class SortImport(context: Context) {
<..>
}Perform code analysis
. . — , , , Deprecated
fun TextView.format(message: String) {
val htmlText = Html.fromHtml(message)
} , :

Review :

Check TODO
, TODO, . , //TODO, //FIXME, todo, Setting → Editor → TODO.
todo, .

Clean up
. (. ), deprecated . Actions → Code cleanup. , .
:
- deprecated ( )
- view
! , !
-, .. non-nullable
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user?.firstName
val secondName = user.secondName ?: return firstName
return "$firstName $secondName"
}
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}public, ..
data class User(val firstName: String, val secondName: String)
val user = User("", "")
public fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}
class ExecutionClass(val exec: () -> Unit)
val exec = ExecutionClass() {
doIt()
}
class ExecutionClass(val exec: () -> Unit)
val exec = ExecutionClass {
doIt()
}deprecated ReplaceWith(), cleanup . , — , ReplaceWith(). . / . / , ( ), , , . ,
@Deprecated(" ", ReplaceWith("newMethod()"))
fun oldMethod() = Unit
fun newMethod() = Unit
@Deprecated(" ", ReplaceWith("NewClass"))
class OldClass
class NewClass
class GetDeprecatedCodeUseCase(val clazz: OldClass) {
init {
val initData = oldMethod()
}
}
@Deprecated(" ", ReplaceWith("newMethod()"))
fun oldMethod() = Unit
fun newMethod() = Unit
@Deprecated(" ", ReplaceWith("NewClass"))
class OldClass
class NewClass
class GetDeprecatedCodeUseCase(val clazz: NewClass) {
init {
val initData = newMethod()
}
}, Android Studio . , , , . , .
:
Optimize import Reformat code . .
Rearrange Clean up . , - , (Rearrange) (Clean up)
Check TODO y Realizar análisis de código también se pueden utilizar sin miedo. No afectan el código de ninguna manera, solo dan pistas molestas. Sí, si todo en su proyecto se basa completamente en TODO y código obsoleto, entonces no tendrán fin y serán más molestos. Pero si tiene un código bastante limpio en su proyecto e intenta minimizar esos momentos, entonces los ayudantes le brindarán una excelente oportunidad para revisar el código donde podría haber cometido una omisión.