Presento a su atención una selección de diez paquetes npm populares con ejemplos de su uso y soluciones alternativas.
Se asume que está muy familiarizado con JavaScript y, en particular, con Node.js.
Esta parte presenta los siguientes paquetes:
- tiza
- Progreso
- minimista
- fs-extra
- uuid
- momento
- axios
- asincrónico
- dotenv
- validador
tiza
Descargas semanales: 58 millones
Finalidad: formatear los mensajes mostrados en el terminal.
Ejemplo de uso.
Instale el paquete: agregue hilo de tiza o npm i tiza.
Cree el archivo chalk.js:
const chalk = require("chalk");
const log = console.log;
log(
chalk.red(" \n") +
chalk.green(" \n") +
chalk.blue(" ")
);
//
const os = require("os");
log(`
Total memory: ${chalk.blue(os.totalmem())} bytes
Free memory: ${chalk.green(os.freemem())} bytes
Memory used: ${chalk.red(os.totalmem() - os.freemem())} bytes
`);
//
const v8 = require("v8");
const {
total_heap_size: total,
used_heap_size: used,
heap_size_limit: limit,
} = v8.getHeapStatistics();
log(chalk`
Heap Size Limit: {rgb(0, 0, 255) ${limit}}
Total Heap Size: {hex('#008000') ${total}}
Used Heap Size: {red ${used}}
`);
Ejecute el script: node chalk.js.

Alternativa: secuencias de escape:
console.log(
"[31m%s[0m[32m%s[0m[34m%s[0m",
" \n",
" \n",
" "
);
Progreso
Descargas semanales: 13 millones
Finalidad: indicador de progreso "terminal" (caracteres ASCII).
Ejemplo de uso.
Instale el paquete: hilo agregar progreso.
Cree el archivo progress.js:
const ProgressBar = require("progress");
const bar = new ProgressBar(":bar", { total: 10 });
const timer = setInterval(() => {
bar.tick();
if (bar.complete) {
console.log("\n");
clearInterval(timer);
}
}, 200);
Ejecute el script: node progress.js

Un ejemplo más:
const ProgressBar = require("progress");
const https = require("https");
const req = https.request({
host: "example.com",
port: 443,
path: "/filename.ext",
});
req.on("response", (res) => {
const len = parseInt(res.headers["content-length"], 10);
console.log();
const bar = new ProgressBar(
" [:bar] :rate/bps :percent :etas",
{
complete: "=",
incomplete: " ",
width: 20,
total: len,
}
);
res.on("data", (chunk) => {
bar.tick(chunk.length);
});
res.on("end", () => {
console.log("\n");
});
});
req.end();
minimista
Descargas semanales: 35 millones
Finalidad: analizar los argumentos pasados por el terminal.
Ejemplo de uso.
Instale el paquete: hilo agregue minimista.
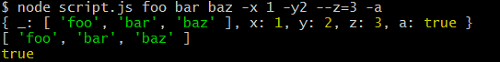
Cree el archivo minimist.js:
const args = require("minimist")(process.argv.slice(2));
console.log(args);
console.log(args._);
console.log(args.a);
Ejecute el script: node script.js foo bar baz -x 1 -y2 --z = 3 -a

fs-extra
Descargas semanales: 32 millones
Propósito: métodos adicionales para trabajar con el sistema de archivos (extensión fs).
Métodos básicos:
- copiar - copiar archivos
- emptyDir: limpia el directorio. Si el directorio no existe, se crea
- asegurarFile: determinar si existe un archivo. Si se realiza una solicitud para crear un archivo en directorios que no existen, se crean
- asegurarDir es el mismo para un directorio. Alias: mkdirs, mkdirp
- mover - mover un archivo o directorio
- outputFile - similar a fs.writeFile, excepto que si falta, se crea un directorio principal
- outputJson - similar a fs.writeJson, excepto que si falta, se crea un directorio principal
- readJson: lee un archivo JSON y conviértelo en un objeto
- eliminar: eliminar un archivo o directorio
- writeJson: escribir un objeto en un archivo JSON
Los métodos dados son asíncronos, existen sus contrapartes síncronas (con el prefijo "Sync").
Los métodos se pueden usar con devoluciones de llamada, promesas y async / await. Usaré promesas.
const fs = require("fs-extra");
// copy
fs.copy("/old-file", "/dir/new-file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// emptyDir
fs.emptyDir("/some/empty/dir")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// ensureFile
const file = "/this/path/does/not/exist/file.txt";
fs.ensureFile(file)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// move
const src = "/dir/file.txt";
const dest = "/dir/this/path/does/not/exist/file.txt";
fs.move(src, dest)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// outputFile
const file = "/this/path/does/not/exist/file.txt";
fs.outputFile(file, "!")
.then(() => fs.readFile(file, "utf8"))
.then((data) => {
console.log(data); // => !
})
.catch((err) => {
console.error(err);
});
// readJson
fs.readJson("/data.json")
.then((obj) => {
console.log(obj.someKey); // => some value
})
.catch((err) => {
console.error(err);
});
// remove
fs.remove("/dir/file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// writeJson
fs.writeJson("/data.json", { someKey: "some value" })
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
uuid
Descargas semanales: 36 millones
Finalidad: Generar un identificador único.
Ejemplo de uso.
Creemos un servidor usando express que devuelva una identificación cuando lo solicite el cliente.
Instale uuid, express y cors: yarn add uuid express cors.
Cree un archivo uuid.js:
const express = require("express");
const cors = require("cors");
const { v4: uuidv4 } = require("uuid");
const app = express();
app.use(cors());
app.use("/getId", (_, res) => {
//
const id = uuidv4();
//
res.json(id);
});
app.listen(process.env.PORT || 3000, () => console.log("server ready"));
Iniciamos el servidor: nodo uuid.js.
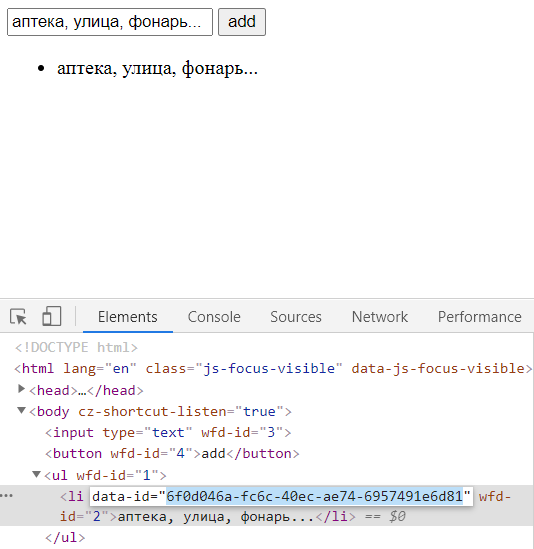
Crear archivo index.html:
<body>
<input type="text" />
<button>add</button>
<ul></ul>
<script>
const button = document.querySelector("button");
const input = document.querySelector("input");
const list = document.querySelector("ul");
button.addEventListener("click", async () => {
//
const res = await fetch("http://localhost:3000/getId");
const id = await res.json();
const value = input.value;
if (value.trim() !== "") {
list.insertAdjacentHTML(
"beforeend",
//
`<li data-id=${id}>${value}</li>`
);
}
});
input.value = ", , ...";
button.click();
</script>
</body>
Abra index.html en un navegador.

Alternativamente, en aplicaciones simples, puede usar el método Date.now (), que devuelve el número de milisegundos desde el 1 de enero de 1970:
const id1 = Date.now();
console.log(id1); // 1601905165758
console.log(typeof id1); // number
const id2 = Date.now().toString().slice(-4);
console.log(id2); // 5758
momento
Descargas semanales: 14M.
Propósito: Formato de fecha y hora.
Ejemplo de uso.
const moment = require("moment");
console.log(
`
${moment().format()}
${moment().format("DD.MM.YYYY H:m")}
`
);
/*
2020-10-05T19:16:38+05:00
05.10.2020 19:16
*/
moment.locale("ru");
console.log(moment().format("dddd, Do MMMM Y"));
// , 5- 2020
Alternativa: constructores Date e Intl.DateTimeFormat.
const date = new Date();
const options = {
day: "numeric",
month: "long",
year: "numeric",
};
console.log(date.toLocaleString("ru", options));
// 5 2020 .
options.weekday = "long";
options.hour = "numeric";
options.minute = "numeric";
console.log(
new Intl.DateTimeFormat("ru", options).format(date)
); // , 5 2020 ., 19:42
Actualmente, Moment está descontinuado.
axios
Descargas semanales: 12 millones
Finalidad: Envío de solicitudes HTTP. Funciona tanto en Node.js como en el navegador.
Ejemplo de uso.
Instale el paquete: yarn add axios.
Cree el archivo axios.js:
// GET
const axios = require("axios");
(async () => {
try {
const res = await axios.get(
"https://jsonplaceholder.typicode.com/users"
);
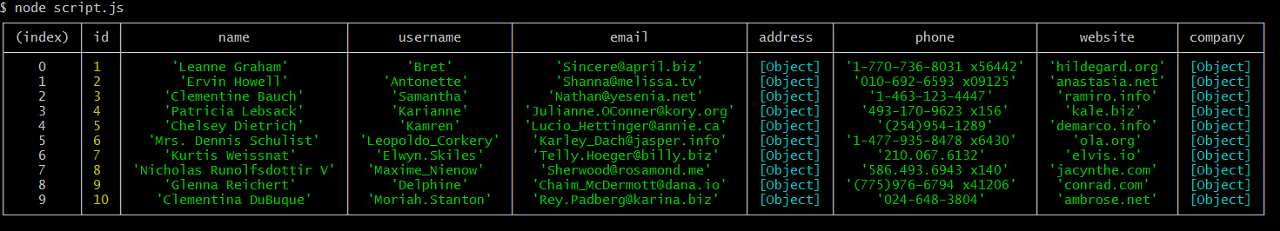
console.table(res.data);
} catch (er) {
console.error(er);
}
})();
Ejecute el archivo: node axios.js.

// POST
axios
.post("/user", {
firstName: "Harry",
lastName: "Heman",
})
.then((res) => {
console.log(res);
})
.catch((er) => {
console.error(er);
});
Implementación de una solicitud GET en Node.js "puro":
const https = require("https");
https
.get("https://jsonplaceholder.typicode.com/users", (res) => {
let data = "";
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
console.table(JSON.parse(data));
});
})
.on("error", (er) => {
console.error(er.message);
});
En el navegador, puede utilizar la API de recuperación:
;(async () => {
await fetch("http://example.com/user", {
method: "POST",
mode: "no-cors",
body: JSON.stringify({
firstName: "Harry",
lastName: "Heman",
}),
});
})();
En la web, puede encontrar una mención de otro paquete para enviar solicitudes HTTP: solicitud, pero actualmente está en desuso.
asincrónico
Descargas semanales: 31 millones
Finalidad: utilidad para trabajar con código asincrónico. Funciona tanto en Node.js como en el navegador.
Ejemplo de uso.
Instale el paquete: yarn add async.
Cree 3 archivos (nombre -> contenido): file1.txt -> foo, file2.txt -> bar, file3.txt -> baz qux.
Cree el archivo async.js:
const async = require("async");
const fs = require("fs");
const ext = "txt";
const file = (name) => `${__dirname}/${name}.${ext}`;
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.stat,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.size));
}
); // [ 3, 3, 7 ]
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.readFile,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.toString()));
}
); // [ 'foo', 'bar', 'baz qux' ]
//
const timer1 = () => setTimeout(() => console.log("foo"), 300);
const timer2 = () => setTimeout(() => console.log("bar"), 100);
const timer3 = () => setTimeout(() => console.log("baz"), 200);
const asyncFuntions = [timer1, timer2, timer3];
async.parallel(asyncFuntions, (er, res) => {
console.log(res);
}); // bar baz foo
//
async.series(asyncFuntions, (_, res) => console.log(res));
// foo
//
const add1 = (n, cb) => setTimeout(() => cb(null, n + 1), 100);
const sub2 = (n, cb) => setTimeout(() => cb(null, n - 2), 200);
const mult3 = (n, cb) => setTimeout(() => cb(null, n * 3), 300);
const composed = async.compose(add1, sub2, mult3);
// mult3 -> sub2 -> add1
composed(4, (_, res) => console.log(res)); // 11
dotenv
Descargas semanales:
12M Propósito: Cargar variables de entorno del archivo ".env" en process.env.
Ejemplo de uso.
Simulemos una conexión a MongoDB Cloud.
Instale el paquete: yarn add dotenv.
Cree un archivo ".env":
// <usename>, <password> <dbname>
MONGODB=mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority
Cree un archivo "dotenv.js":
// dotenv
require("dotenv/config");
// mongoose
const mongoose = require("mongoose");
// process.env.MONGODB - "MONGODB" ".env"
mongoose.connect(process.env.MONGODB, {
useNewUrlParser: true,
useUnifiedTopology: true,
});
Alternativamente, puede usar config .
Instale el paquete: yarn add config.
Cree el archivo config.json:
{
"mongoDB": "mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority"
}
Cree el archivo config.js:
// config
const config = require("config");
// mongoose
const mongoose = require("mongoose");
// config.get("mongoDB") - "mongoDB" "config" "config.json"
mongoose.connect(config.get("mongoDB"), {
useNewUrlParser: true,
useUnifiedTopology: true,
}, () => console.log("Connected to database"));
validador
Descargas semanales: 4 millones
Objeto: una biblioteca para la validación y neutralización de los datos transferidos como cadenas.
Ejemplo de uso.
Implementemos el envío de formularios y la validación de datos en el servidor.
Instale el paquete: yarn add validator.
Cree el archivo index.html:
<head>
<title>Form Validation</title>
<style>
label,
span {
display: block;
margin: .5rem;
}
</style>
</head>
<body>
<form>
<label>Name: <input type="text" value="Igor" data-name="name" /></label>
<label>Age: <input type="number" value="30" data-name="age" /></label>
<label
>Email:
<input type="email" value="myemail.example.com" data-name="email"
/></label>
<label
>Site: <input type="url" value="myblog.org" data-name="url"
/></label>
<label
>Card: <input type="text" value="1111222233334444" data-name="card"
/></label>
<button>Send</button>
<p></p>
</form>
<script>
const form = document.querySelector("form");
//
const btn = form.querySelector("button");
//
const log = form.querySelector("p");
//
const getValue = (name) =>
form.querySelector(`[data-name=${name}]`).value;
btn.addEventListener("click", (e) => {
e.preventDefault();
//
const data = {
name: getValue("name"),
age: getValue("age"),
email: getValue("email"),
url: getValue("url"),
card: getValue("card"),
};
//
const sendData = async (url) => {
const req = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
//
const res = await req.json();
console.log(res);
//
if (res.length !== 0) {
let html = "";
for (const msg of res) {
html += `<span>${msg}</span>`;
log.innerHTML = html;
}
} else {
log.textContent = 'Success'
}
};
sendData("http://localhost:3000/users");
});
</script>
Cree el archivo validator.js:
const express = require("express");
const cors = require("cors");
// ,
// escape -
const {
isAlpha,
isNumeric,
isEmail,
isURL,
isCreditCard,
escape,
} = require("validator");
//
const validators = [isAlpha, isNumeric, isEmail, isURL, isCreditCard];
const app = express();
app.use(cors());
app.use(express.json());
//
app.use("/users", (req, res) => {
//
const data = ({ name, age, email, url, card } = req.body);
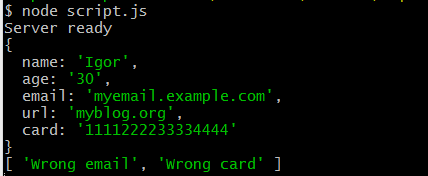
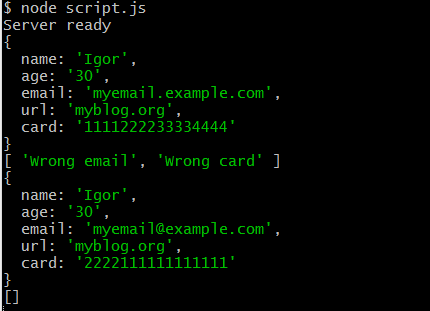
console.log(data);
//
const errors = [];
//
for (let i = 0; i < validators.length; i++) {
//
escape(Object.values(data)[i]);
//
//
if (!validators[i](Object.values(data)[i])) {
errors.push(`Wrong ${Object.keys(data)[i]}`);
}
}
console.log(errors);
//
res.json(errors);
});
app.listen(process.env.PORT || 3000, () => console.log("Server ready"));
Iniciamos el servidor: node validator.js.
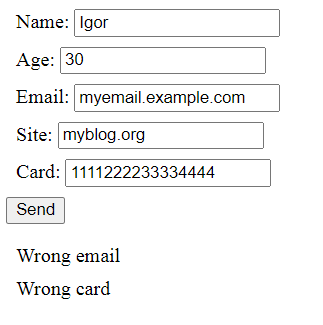
Abra index.html y envíe datos.


Recibimos un mensaje de que la dirección de correo electrónico y el número de la tarjeta de crédito no son válidos.
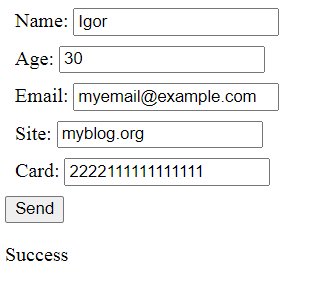
Cambiemos los valores de correo electrónico y tarjeta a myemail@example.com y 2222111111111111, respectivamente.
Haga clic en "Enviar".


Recibimos un mensaje sobre la validación de datos exitosa.
Eso es todo por hoy. Espero que hayas encontrado algo útil. Gracias por su atención.