Este lanzamiento es uno de los más notables para mí en los últimos años. Estamos avanzando no solo por la aparición de nuevos widgets, que no sorprenderán a nadie, sino también por los serios cambios de infraestructura, así como por el soporte operativo para nuevos sistemas operativos. ¡Es solo el comienzo!
Conduje para familiarizarse con la nueva versión de Flutter 1.22.

Nos complace anunciar la última versión de Flutter, con un amplio soporte para iOS 14 y Android 11. Flutter 1.22 se basa en las bases establecidas por versiones anteriores y permite a los desarrolladores crear interfaces de usuario rápidas y hermosas para múltiples plataformas desde una única base de código. Nuestras versiones estables trimestrales contienen nuevas funciones, rendimiento mejorado y corrección de errores.
Recientemente se han lanzado nuevas versiones del sistema operativo móvil. Nos enfocamos en hacer que Android 11 e iOS 14 funcionen bien en esta versión de Flutter.
Actualización de Flutter para iOS 14 : compatibilidad con el nuevo Xcode 12, nuevos íconos y compatibilidad con App Clips, un análogo de Instant Apps para Android.
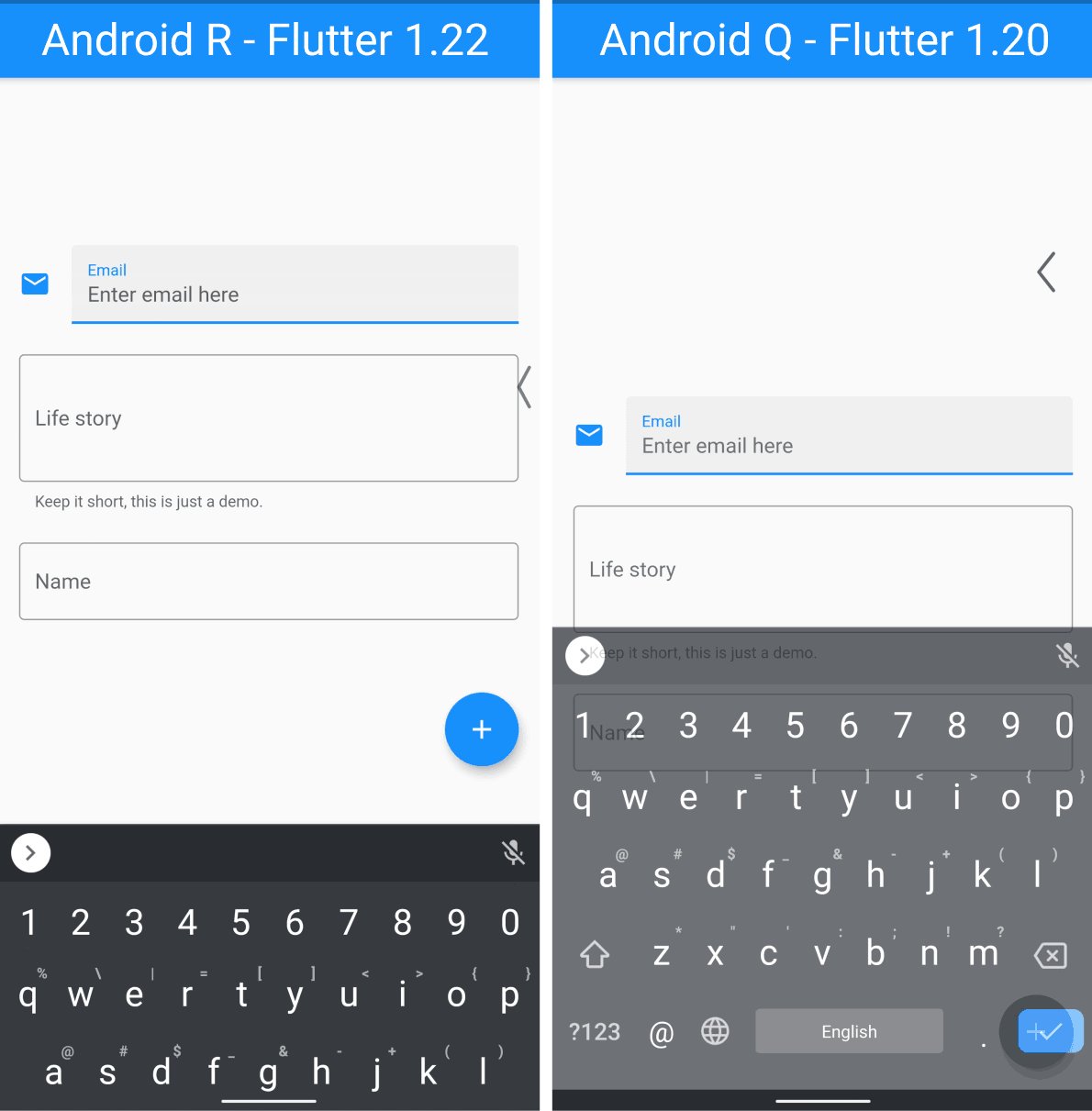
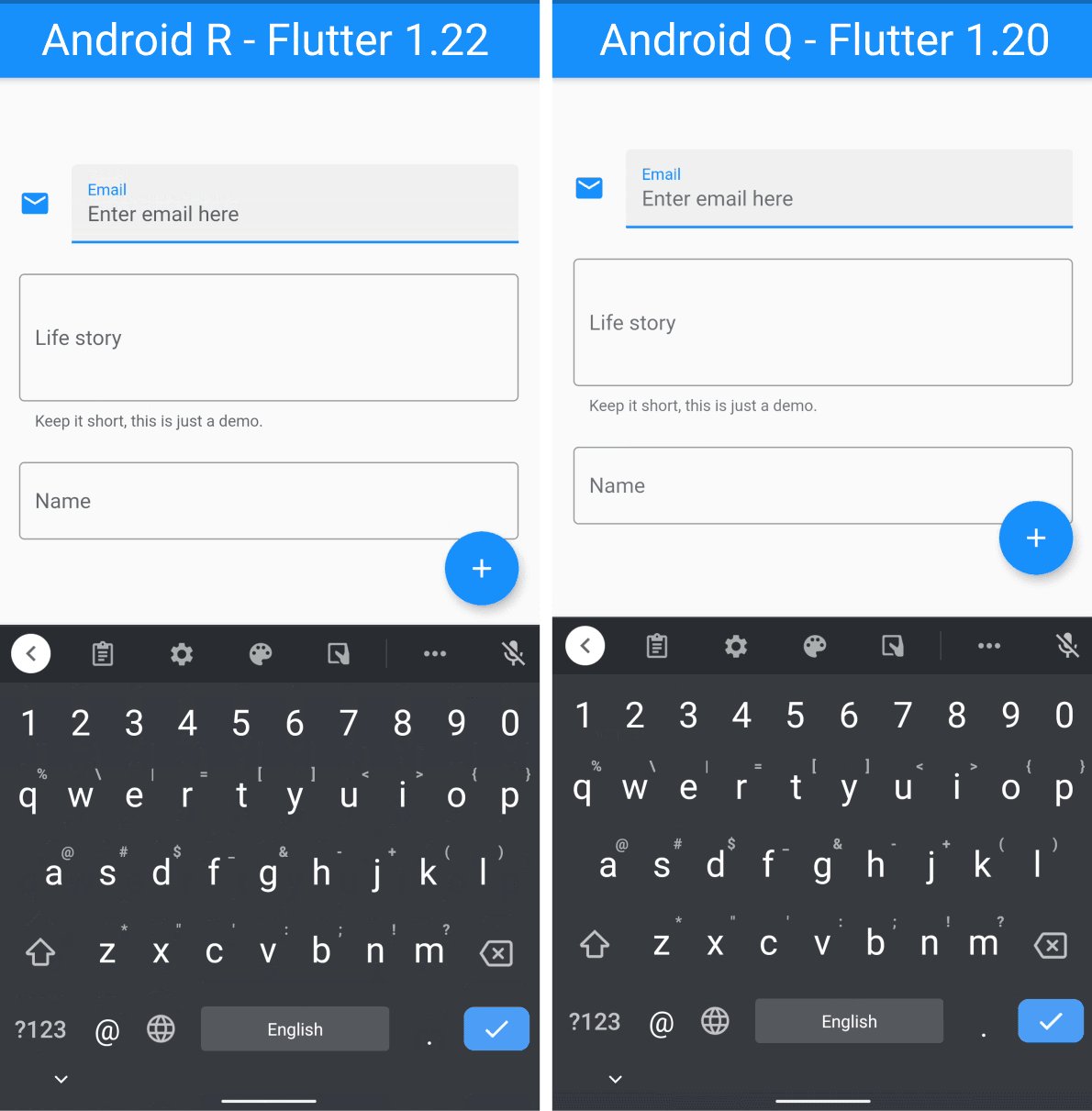
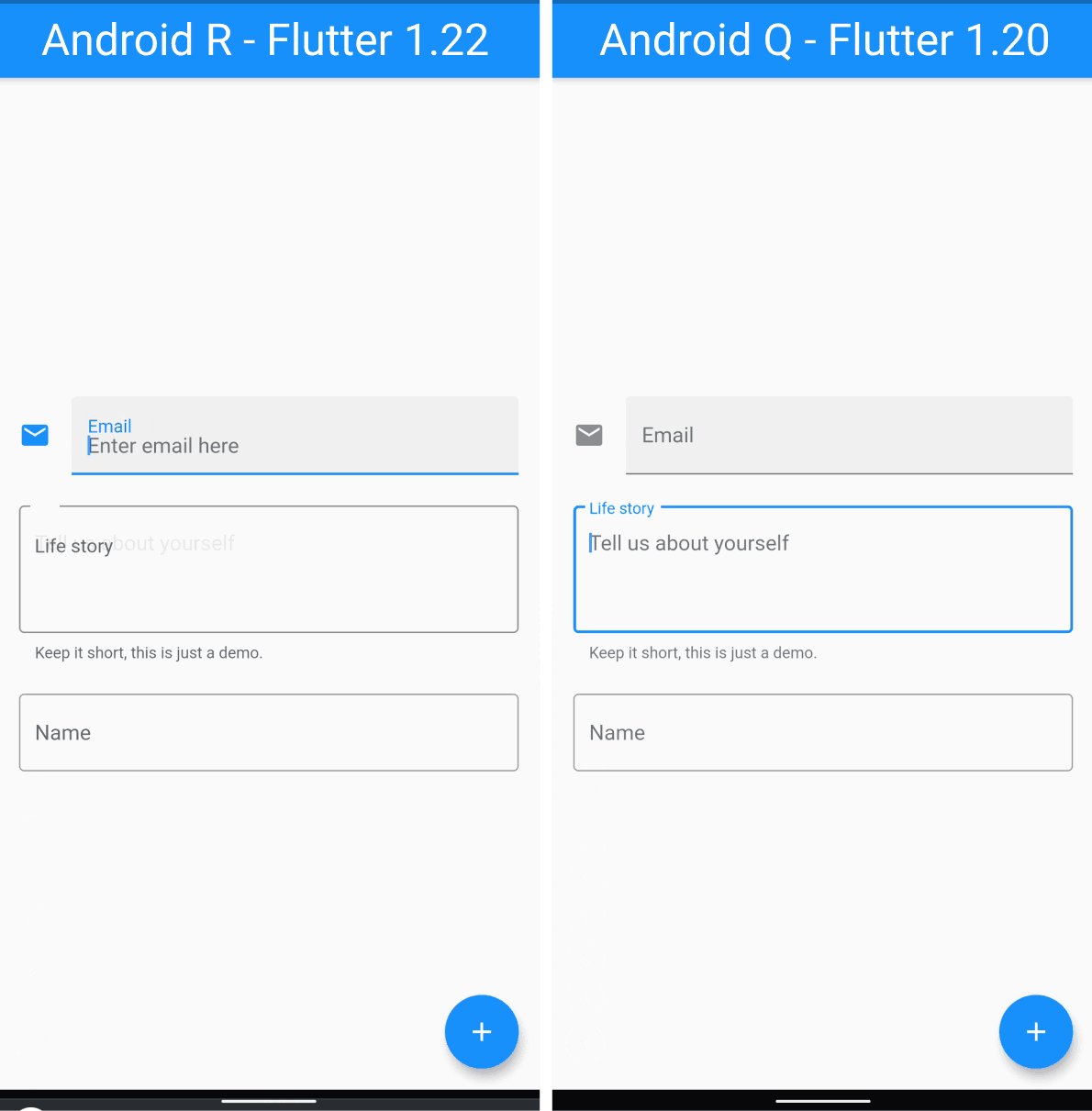
Actualización de Flutter para Android 11: soporte agregado para diferentes tipos de "golpes" para pantallas, así como una animación más suave al llamar al teclado virtual.
Este lanzamiento sale solo dos meses después del lanzamiento de la versión 1.20, pero incluso durante este corto tiempo cerramos 3024 ediciones y congelamos 1944 PR de 197 colaboradores.
Comentario
Por cierto, si hace tiempo que desea convertirse en colaborador de Flutter, pero no sabe por dónde empezar, aquí hay un par de consejos. Filtre los problemas por la etiqueta buena primera contribución : de vez en cuando, aparecen allí temas interesantes, con los que puede comenzar su viaje hacia el código abierto. Además, puede implementar una función del sueño de alguien filtrando los problemas por la etiqueta de nueva función . Hay rompecabezas incluso para principiantes. Podrá perpetuar su nombre en la historia del marco, por supuesto, si los desarrolladores del equipo de Flutter están de acuerdo en que se debe implementar dicha característica.
Además de admitir nuevas versiones de SO para móviles, tenemos otras novedades, incluida una vista previa de una de las funciones de Android más solicitadas:
- restauración del estado,
- nuevo "universo" Material de botones,
- nueva biblioteca para apoyar la localización y la internacionalización, trabajando con Hot Reload,
- nuevo navegador
- versión estable para Platform Views (base para complementos de Google Maps y WebView),
- un interruptor que puede agregar a su código para mejorar el desplazamiento en dispositivos con pantallas de alta frecuencia.
También tenemos una nueva herramienta para analizar el tamaño de las aplicaciones. Además, los desarrolladores ahora pueden crear complementos solo para las plataformas que necesitan especificando explícitamente las plataformas de destino en la configuración del complemento.
Plataforma de destino IOS 14
Cada vez que se anuncia una nueva versión de un SO móvil, la probamos a fondo: buscamos incompatibilidades o cambios que puedan afectar el funcionamiento de Flutter y sus herramientas.
En el caso de iOS 14, hicimos algunos cambios en Flutter para asegurarnos de que funciona exactamente como lo quieren los desarrolladores:
- Xcode 12 requiere iOS 9.0 o superior, por lo que nuestra plantilla predeterminada ahora especifica 9.0 en lugar de la plataforma 8.0.
- Flutter 1.22 corrige fallas específicas de iOS 14 y problemas de representación de fuentes.
- Los problemas con la implementación en dispositivos físicos (la aplicación no se ejecutó en un dispositivo, solo en un emulador) se solucionaron en Flutter 1.20.4.
- , , , Flutter Flutter 1.20.4.
- Flutter iOS 14 ( , Flutter-).
En pocas palabras: si iOS 14 es la plataforma de destino para su aplicación Flutter, le recomendamos encarecidamente que la reconstruya con Flutter 1.22 y la implemente en la App Store ahora mismo para brindar la mejor experiencia de usuario para aquellos con iOS 14.
Más información incluyendo Para obtener algunas ideas sobre Add-to-App, enlaces profundos y notificaciones, consulte la documentación de iOS 14 en flutter.dev .
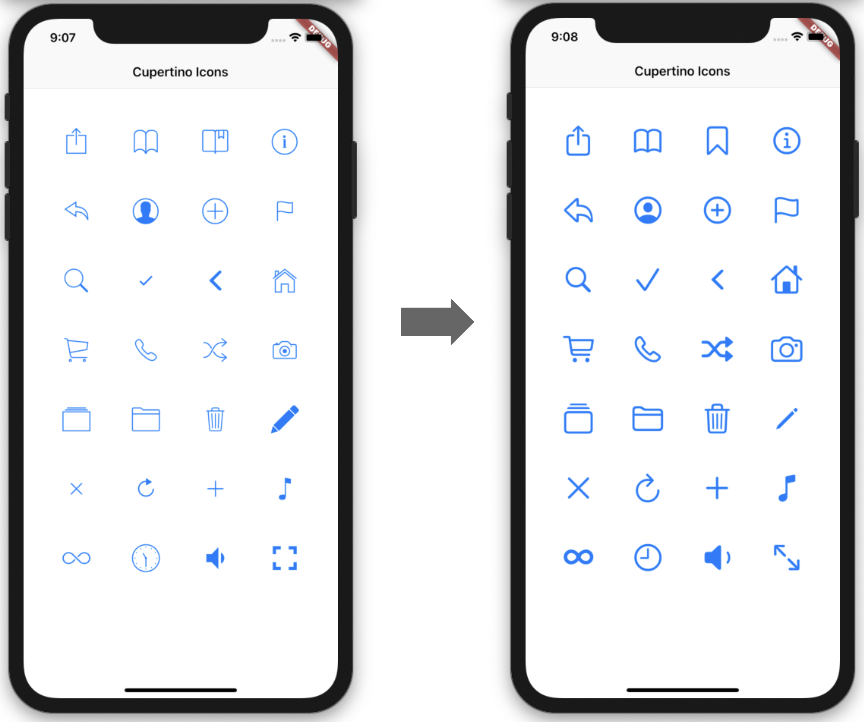
Por separado, nos gustaría hablar sobre el soporte actualizado para la nueva fuente iOS SF Symbols, que nos inspiró a dedicar un tiempo a actualizar el paquete cupertino_icon . Los casos de uso existentes
CupertinoIconsse mostrarán automáticamente en el nuevo estilo tan pronto como actualice la dependenciacupertino_iconsa la nueva versión principal 1.0. Si usa cupertino_icons1.0 junto con Flutter 1.22, tendrá acceso a ~ 900 nuevos íconos a través de la API de CupertinoIcons .

Para obtener una lista completa de iconos, consulte la página de vista previa de cupertino_icons y la página de detalles de migración en flutter.dev .
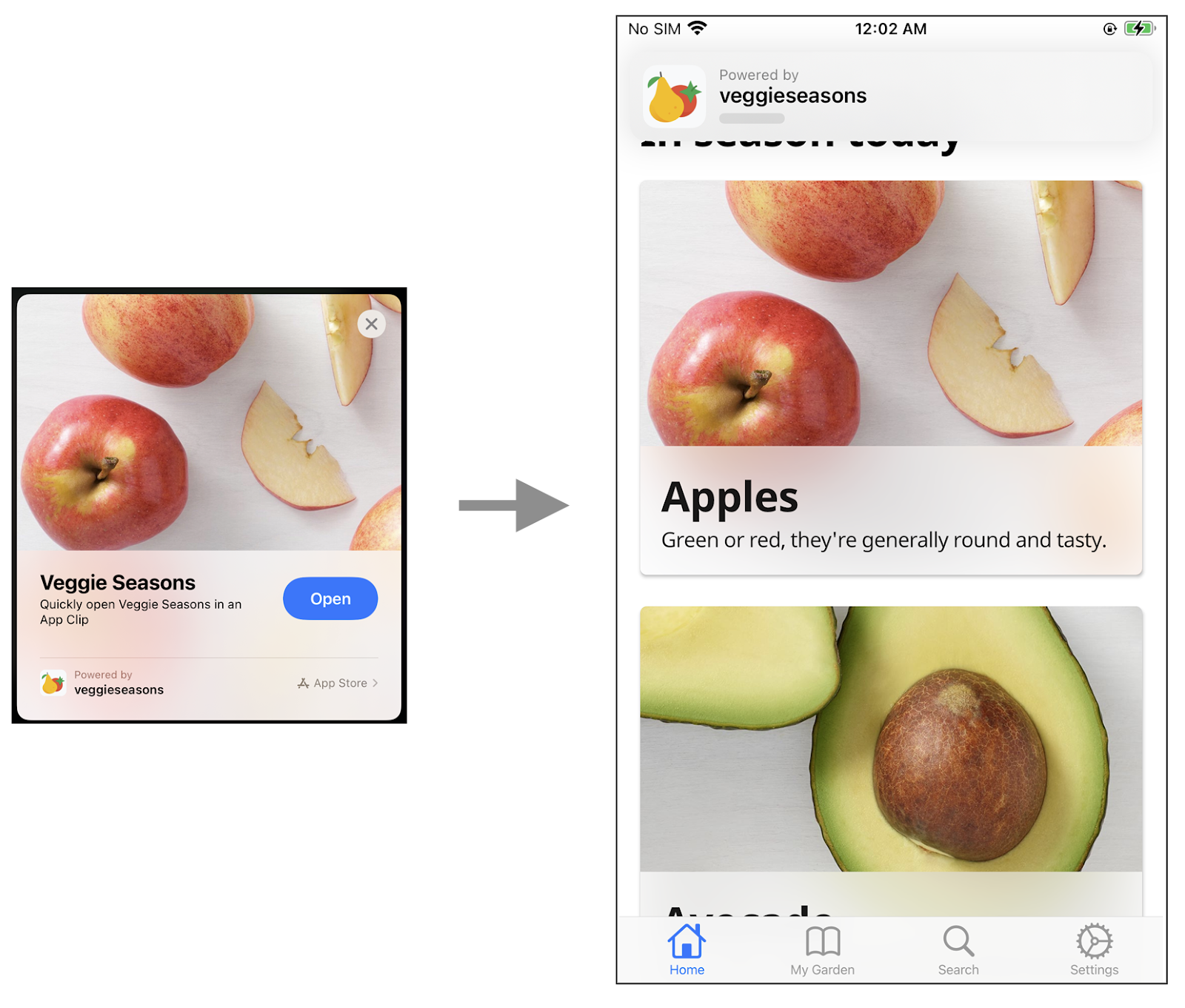
Otra característica que puedes probar con Flutter en iOS 14 son los clips de aplicaciones. App Clips es una nueva característica de iOS 14: se trata de miniaplicaciones que pesan hasta 10 MB. Dan al usuario acceso a determinadas funciones sin tener que descargar la aplicación completa de la AppStore. La versión 1.22 de Flutter puede funcionar con App Clips en una implementación preliminar.

Clips de aplicaciones en Flutter
Para obtener más información sobre cómo crear clips de aplicaciones de aplicaciones con Flutter, consulte la documentación en flutter.dev . Vea también un proyecto simple de muestra .
Comentario ¿
Recuerda las aplicaciones instantáneas para Android? Parece que Apple decidió traer de vuelta nuestro 2017 e introdujo una solución similar: App Clips. Además, puede implementar App Clips incluso si no está escribiendo una aplicación nativa, sino una multiplataforma.
No te olvides de las limitaciones: si tu ensamblaje pesa más de 10 MB, entonces no funcionará ejecutarlo en el formato App Clips. En el caso de una aplicación Flutter, esto puede ser un problema realmente urgente. Pero aprenderá sobre esto en la segunda mitad del artículo: allí le diremos cómo puede monitorear el tamaño de compilación de su aplicación usando una herramienta útil.
Android 11
Este lanzamiento de Flutter salió casi simultáneamente con el lanzamiento de Android 11. El marco y el motor de Flutter se han actualizado para admitir dos nuevas funciones introducidas en la última versión de Android.
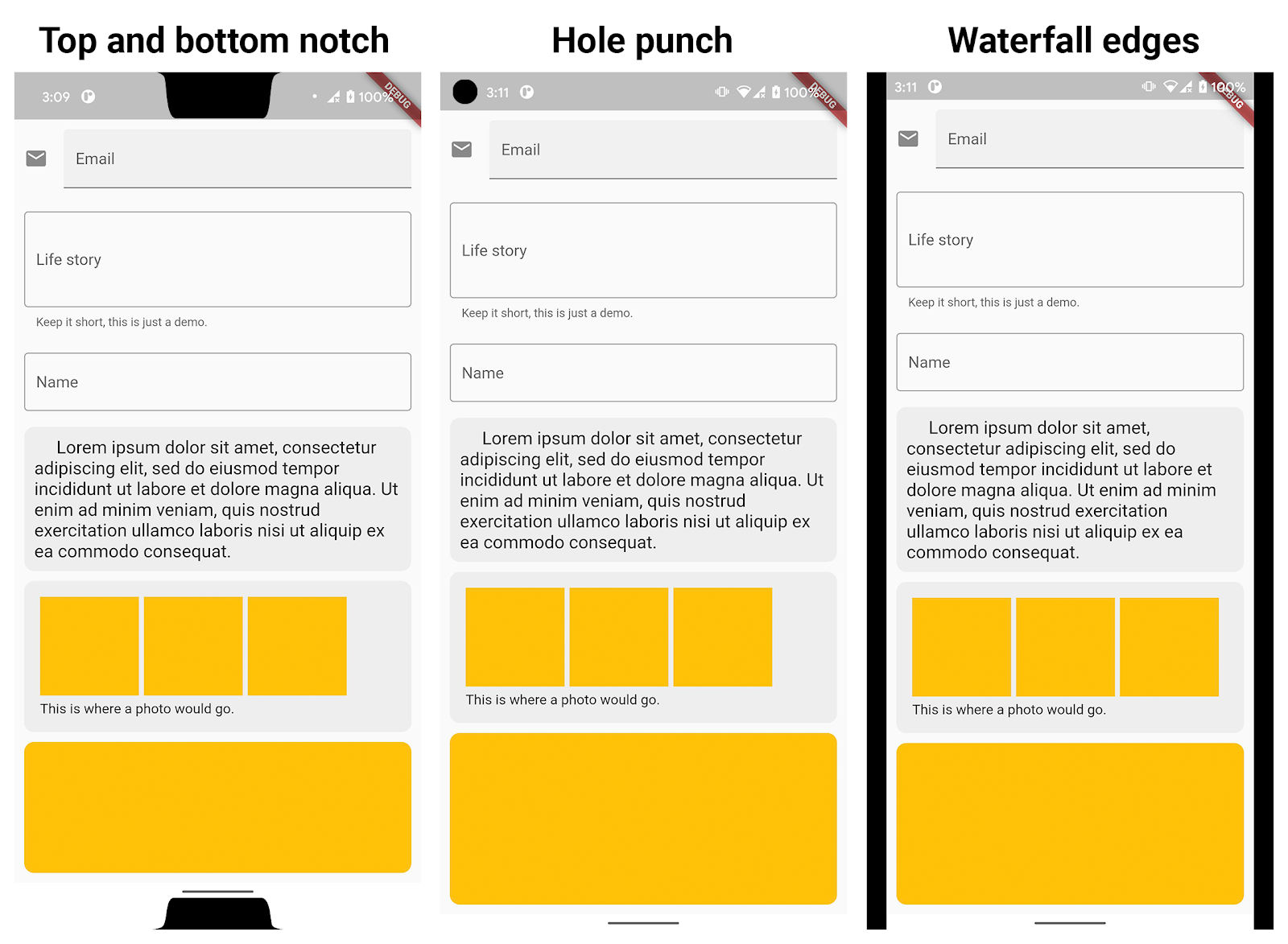
Primero, Flutter ahora toma en cuenta la ubicación de los golpes y recortes en la pantalla del teléfono Android, así como los bordes redondeados de la pantalla.

Con las API de MediaQuery y SafeArea , ahora es fácil escribir una interfaz de usuario donde las áreas en las que se puede hacer clic no caen en los recortes y los bordes redondeados de la pantalla.
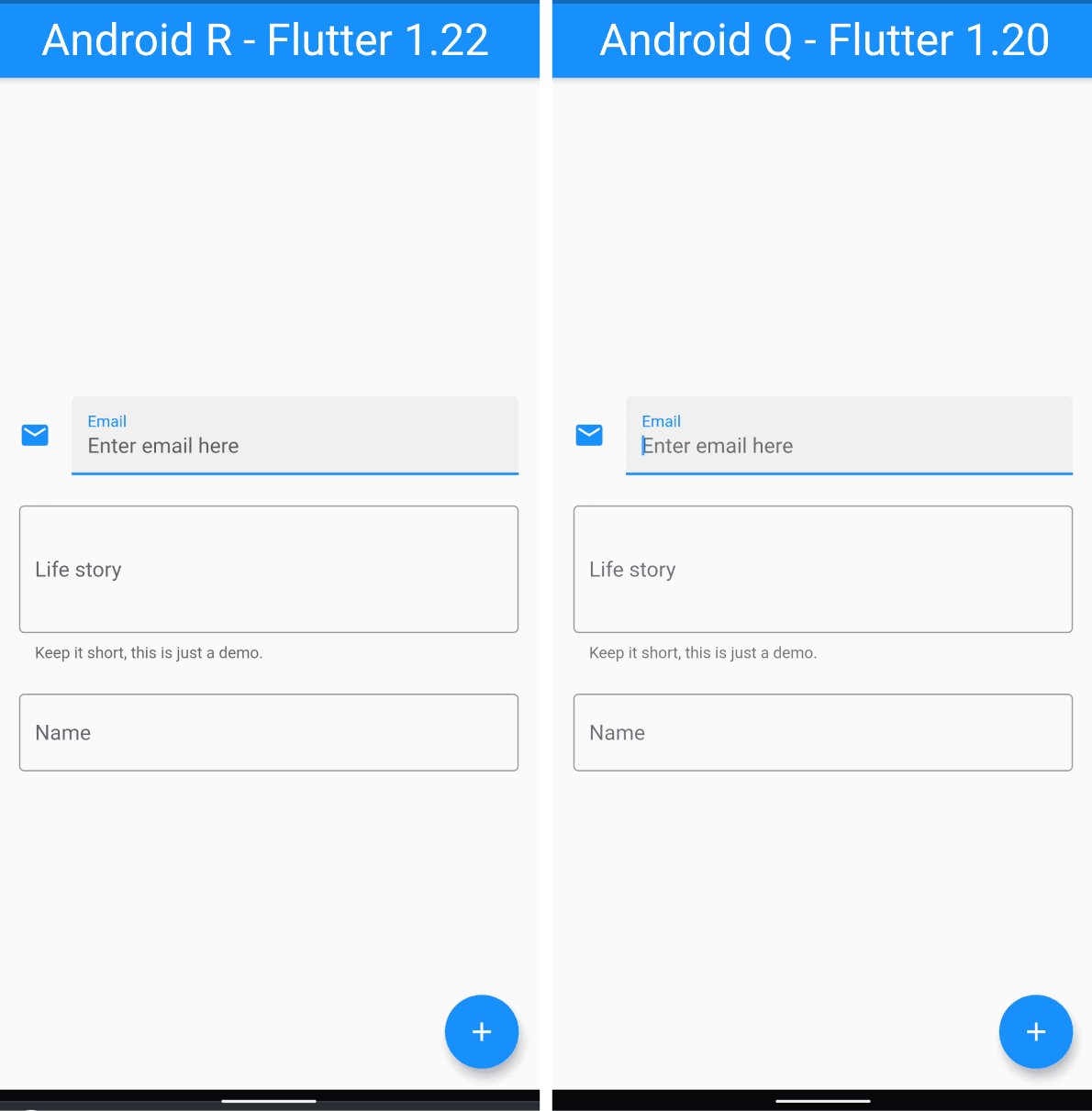
El área visible de la aplicación no cambia de tamaño abruptamente, sino con suavidad. El contenido de la aplicación se desplazará en sincronía con el teclado en pantalla.

Preste atención a FAB
Issue # 19279- Problema de larga data en el que la animación de mostrar / ocultar el teclado en pantalla no se sincroniza con el recuadro Flutter. Esto se ha corregido para Android 11.
Anteriormente, había problemas debido a los complementos de Flutter cuando se insertaba el código de Flutter en una aplicación nativa de Android. Hemos reescrito la API para integrar Flutter con Android y lanzamos API v2, que carece de estas deficiencias. A partir de la versión 1.22, estamos descontinuando el soporte para la antigua API v1.
Si continúa utilizando la API de Android v1, esto es lo que significa para usted:
- Los nuevos complementos se crean sin compatibilidad con la API v1.
- Se ha
—no-enable-android-embedding-v2eliminado el indicador de configuración de la herramienta Flutter . Este es el comportamiento predeterminado ahora.
- Las aplicaciones más antiguas que aún usan API v1 mostrarán una advertencia de obsolescencia durante la compilación, que se refiere a la documentación para admitir las nuevas API de complementos de Android .
Mientras tanto, si todavía tienes una aplicación Flutter basada en la versión 1 de API para Android, seguirá funcionando. Sin embargo, es posible que empiece a ver nuevos complementos destinados a API v2. No pueden ser utilizados por la API de Android v1. Para obtener más información, consulte la documentación de cambios importantes .
, Flutter , . 1.22 , — . App Clips, ( ) , . Android, , , — . .
«»
Los botones Flutter existentes son bonitos, pero pueden ser difíciles de usar , especialmente si necesita temas personalizados. Además, la especificación Material se ha ampliado para incluir nuevos botones con nuevos estilos.
Para mantenerse al día con las pautas de Material, estamos introduciendo un nuevo "universo" de botones en Flutter 1.22.

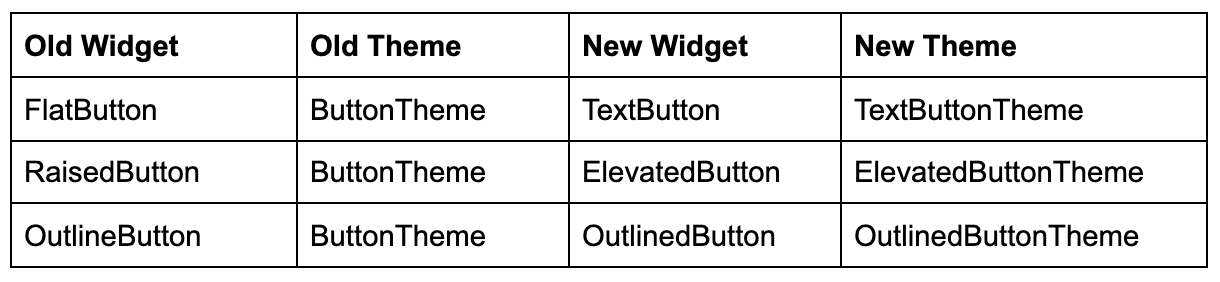
Nuevo "universo" de diseño de materiales para botones Los
nuevos widgets y temas tienen nuevos nombres de clase. Cambiamos el nombre de las clases en Flutter para que coincidan con la especificación de Material Design .

Los nuevos temas siguen el patrón "normalizado" que Flutter adoptó recientemente para los nuevos widgets de Material. Versión de demostración en DartPad
Esto no es un cambio importante, porque la semántica
FlatButton, OutlineButton,RaisedButton, ButtonBar, ButtonBarThemeY ButtonThemeno va a cambiar. Puede mezclar y combinar botones antiguos con otros nuevos.
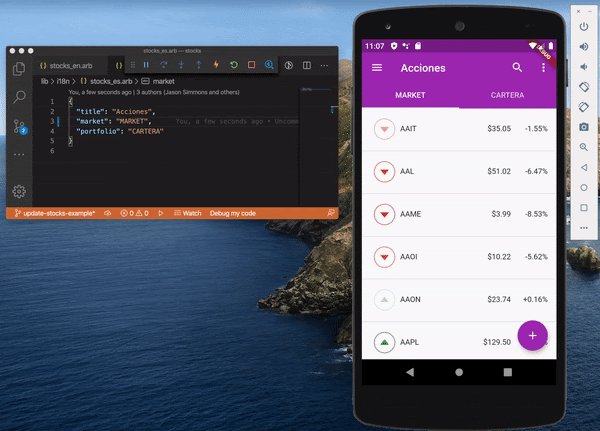
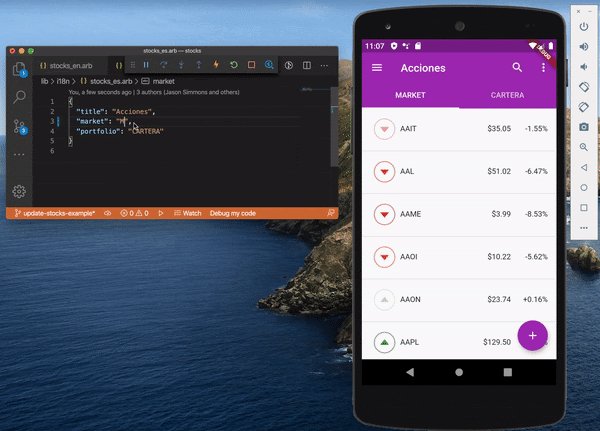
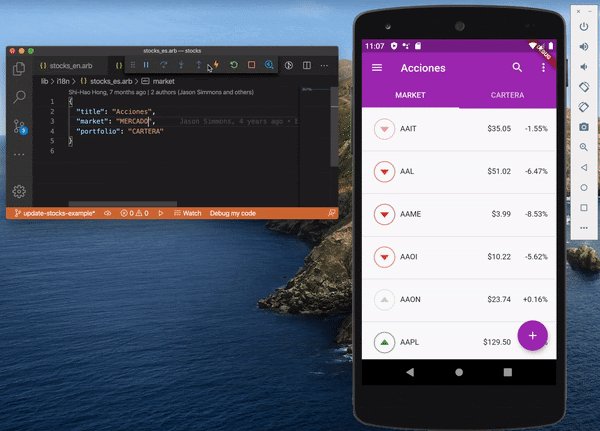
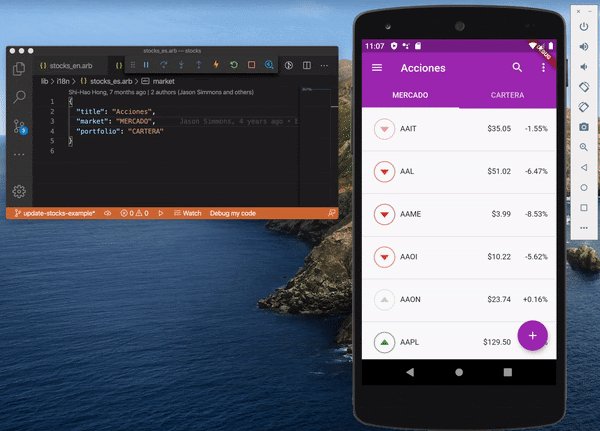
Nuevo soporte para internacionalización y localización
La funcionalidad principal que necesita para internacionalizar (i18n) y localizar (l10n) sus aplicaciones está disponible en Flutter desde el principio. En esta versión, hemos agregado soporte de recarga en caliente para actualizar su aplicación a medida que se agrega nueva información l10n.

Si necesita más información sobre la compatibilidad con Flutter l10n, incluidos mensajes localizados, mensajes con parámetros, fechas, números y monedas, lea la Guía del usuario de internacionalización de Flutter .
Además, si está interesado en i18n y l10n, es posible que deba usar cadenas con caracteres que no encajen en el ASCII antiguo, como Unicode y emoji. El equipo de Dart lanzó recientemente el paquete de personajes.lo que ayuda a los desarrolladores a trabajar con clústeres de grafemas Unicode (mejorados). Este paquete ayuda a resolver problemas como cómo acortar correctamente una cadena como "A [emoji de bandera británica] texto en inglés" a los primeros 15 caracteres. Usando la clase
String, esta abreviatura sería "A [emoji de bandera británica] texto en", que solo tiene 12 caracteres legibles por el usuario. Por otro lado, el uso del paquete charactersproporciona la abreviatura correcta "Un texto [emoji de bandera británica] en inglés".
Con este PR, Flutter usa un paquete de caracteres para manejar estos personajes complejos correctamente. Por ejemplo, cuando se usa
TextFieldcon una restricción maxLength, los caracteres como [familia de tres emoji] ahora se cuentan correctamente como un carácter. Además, con este PRel paquete de símbolos está disponible automáticamente en los proyectos de Flutter, sin la necesidad de agregarlo manualmente. Con suerte, esto hace que sea más fácil trabajar con cadenas de todo tipo en todas las configuraciones regionales. Para obtener más información sobre el paquete de símbolos, consulte el excelente artículo " Manipulación adecuada de cuerdas en Dart ".
Los complementos de Google Maps y WebView se pueden utilizar en aplicaciones de producción
En el equipo de Flutter, a menudo desconfiamos de etiquetar algo como "listo para producción" hasta que lo probamos nosotros mismos. En el caso de los complementos google_maps_flutter y webview_flutter, el motivo principal del retraso fue la implementación de Platform Views subyacente , que te permite alojar componentes de IU nativos de Android e iOS en una aplicación Flutter. En esta versión de Flutter, nos complace anunciar que hemos reforzado la infraestructura lo suficiente como para declarar que estos dos complementos están listos para usar.

El complemento webview_flutter muestra flutter.dev
En Flutter 1.22, agregamos una implementación alternativa de Vistas de plataforma que elimina todas lasproblemas de teclado y problemas de accesibilidad en vistas de Android . Esto funciona con la API de Android de nivel 19 y superior (anteriormente se requería nivel 20). También hemos realizado mejoras en las transmisiones de iOS que hacen que las vistas de la plataforma sean más eficientes y confiables (y ya no requieren
io.flutter.embedded_views_previewque se agregue una marca a su iOS Info.plist).
El complemento es
webview_fluttercompatible con el nuevo modo Vistas de plataforma Android, pero actualmente debe habilitarse manualmente . Cuando se generalice en la comunidad, lo habilitaremos de forma predeterminada.
Los complementos de Google Maps y WebView ya se han beneficiado de las mejoras en las vistas de plataforma.
Si desea utilizar vistas de plataforma para alojar elementos de IU personalizados en iOS y Android, lea más sobrevistas nativas de Android e iOS en la aplicación Flutter .
Comentario
Otro evento agradable que no trae ningún cambio revolucionario a la vida del desarrollador. Hemos estado usando estos dos complementos en producción durante mucho tiempo y no tenemos problemas. Esperamos que entrar en la etapa de "producción lista" no cambie esta situación. Estaríamos mucho más satisfechos con el complemento oficial para el soporte de Yandex MapKit. Hasta que eso suceda, todo lo que queda es utilizar soluciones de terceros .
Navegador 2.0
Si ha utilizado la navegación en sus aplicaciones Flutter anteriormente , es posible que haya notado que la estructura de datos principal, la pila de páginas por las que navega el usuario, está oculta para usted. En su lugar, llama
Navigator.pop()o para controlarlo Navigator.push().
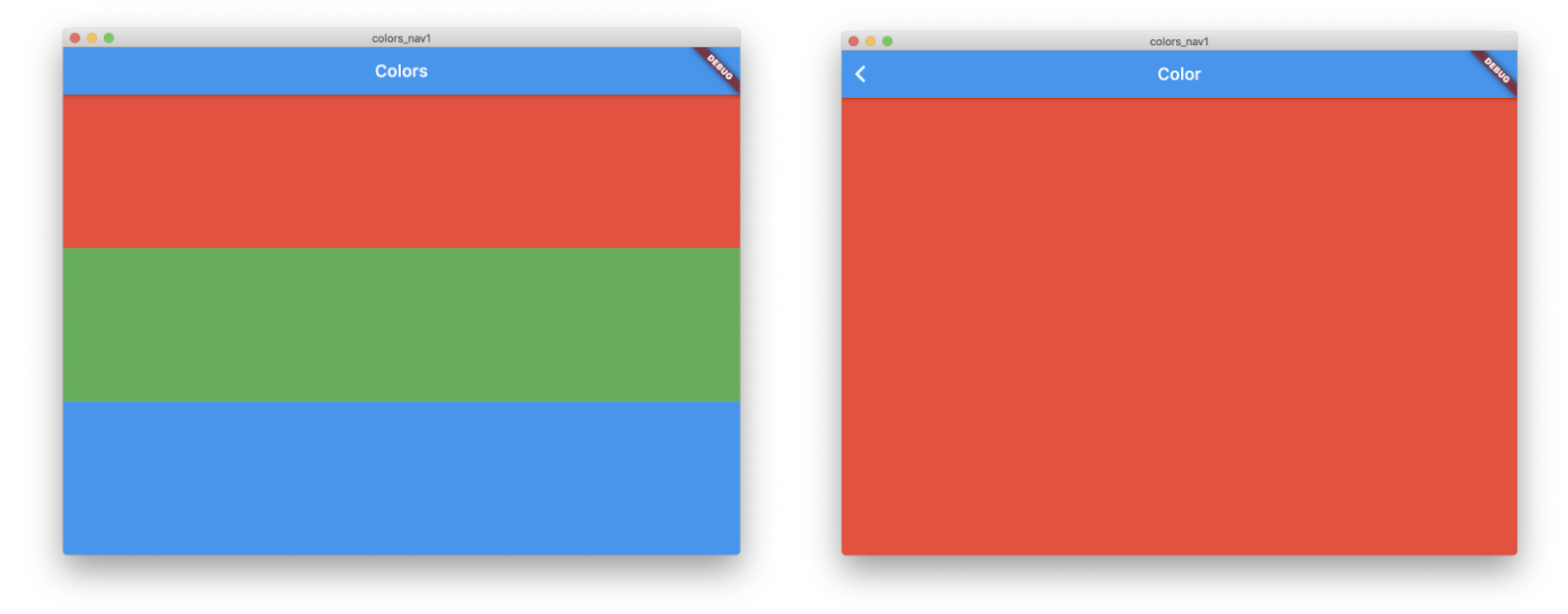
Suponga que desea mostrar una lista de widgets en su página de inicio y permitir que el usuario haga clic en uno de ellos para ir a la página de detalles de ese color en particular.

Se pueden implementar dos pantallas así:
class ColorListScreen extends StatelessWidget {
final List<Color> colors;
final void Function(Color color) onTapped;
ColorListScreen({this.colors, this.onTapped});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text('Colors')),
body: Column(
children: [
// you can see and decide on every color in this list
for (final color in colors)
Expanded(
child: GestureDetector(
child: Container(color: color),
onTap: () => onTapped(color),
),
)
],
),
);
}
class ColorScreen extends StatelessWidget {
final Color color;
const ColorScreen({this.color});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text('Color')),
body: Container(color: color),
);
}
El uso del navegador 1.0 de estilo más simple le permite navegar entre las dos pantallas. Parece bastante fácil:
class _ColorAppState extends State<ColorApp> {
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Builder(
builder: (context) => ColorListScreen(
colors: _colors,
// the Navigator manages the list of pages itself; you can only push and pop
onTapped: (color) => Navigator.push(
context,
MaterialPageRoute(builder: (context) => ColorScreen(color: color)),
),
),
),
);
}
Una llamada
Navigator.push()es todo lo que se necesita para colocar otra página encima de la primera, creando una pila de dos páginas. Sin embargo, a diferencia de la lista de contenedores creada en el método de compilación ColorListScreen, esta pila está oculta para usted. Y debido a que está oculto, es difícil de administrar en otros escenarios, como el manejo de enlaces profundos de ruta inicial proporcionados, por ejemplo, mediante incrustaciones nativas o una URL de Internet o una intención de Android. También es extremadamente difícil administrar el enrutamiento anidado entre diferentes estructuras de la misma página.
Navigator 2.0 soluciona estos y otros problemas haciendo visible la pila de páginas. Aquí hay un ejemplo actualizado de una transición entre lo mismo
ColorListScreeny ColorScreen:
class _ColorAppState extends State<ColorApp> {
Color _selectedColor;
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Navigator(
// you can see and decide on every page in this list
pages: [
MaterialPage(
child: ColorListScreen(
colors: _colors,
onTapped: (color) => setState(() => _selectedColor = color),
),
),
if (_selectedColor != null) MaterialPage(child: ColorScreen(color: _selectedColor)),
],
onPopPage: (route, result) {
if (!route.didPop(result)) return false;
setState(() => _selectedColor = null);
return true;
},
),
);
}
La aplicación crea explícitamente
Navigatory le proporciona una lista de páginas que representan la pila completa. Creamos vacío _selectedColorpara indicar que el color aún no ha sido seleccionado, por lo que inicialmente no lo mostramos ColorScreen. Cuando el usuario selecciona un color, lo llamamos setState()como de costumbre para decirle a Flutter que desea volver a llamar al método build(), que ahora crea una pila en la ColorScreenparte superior.
Actualizas tu estado en la devolución de llamada
OnPopPage: por ejemplo, si el usuario está de vuelta en la pantalla, significa que "deseleccionó" el color actual y ya no queremos mostrar esta página.
Si Navigator 2.0 se parece al resto de Flutter, es a propósito: es declarativo, a diferencia del imperativo Navigator 1.0. La idea era combinar modelos de navegación y el resto de Flutter mientras corrigía muchos errores y agregaba funciones al mismo tiempo. De hecho, este pequeño ejemplo solo toca la superficie de lo que hay en Navigator 2.0. Para obtener más detalles, recomiendo encarecidamente el artículo sobre navegación declarativa y enrutamiento en Flutter .
Puede seguir utilizando Navigator 1.0: funcionará igual que antes. No lo eliminaremos pronto. Sin embargo, creemos que si le das una oportunidad al Navigator 2.0, te encantará.
. , . , , , , . .
, . — Flutter. Navigator 2.0 . Remi Rousselet Twitter, . , . — Surf. , , GitHub: , , , .
: Android
Una nueva característica con la que puede experimentar en esta versión es la compatibilidad con la restauración del estado en Android . ¡Esta es una de nuestras funciones más codiciadas con 217 reseñas!
Para aquellos que no están familiarizados con la necesidad de restaurar el estado, los sistemas operativos móviles pueden "matar" las aplicaciones que están en segundo plano para liberar recursos para aplicaciones prioritarias. Cuando esto sucede, el sistema operativo notifica a la aplicación que está a punto de "matar": la aplicación guarda rápidamente el estado de la interfaz de usuario para restaurarla cuando el usuario regresa a la aplicación.
Cuando se implementa correctamente, la experiencia del usuario es perfecta y los recursos del dispositivo se utilizan de manera más eficiente. Hasta ahora, Flutter no era compatible con la recuperación del estado, y sin el soporte del marco era muy difícil hacerlo bien. Por lo tanto, nos complace ofrecer una implementación básica de esta función para Android.
Aquí hay un ejemplo muy simple de restaurar el estado de la aplicación predeterminada Flutter Counter:
class CounterState extends State<RestorableCounter> with RestorationMixin {
@override
String get restorationId => widget.restorationId;
RestorableInt _counter = RestorableInt(0);
@override
void restoreState(RestorationBucket oldBucket) => registerForRestoration(_counter, 'count');
void _incrementCounter() => setState(() => _counter.value++);
@override
Widget build(BuildContext context) => Scaffold(
body: Center(child: Text('${_counter.value}')),
floatingActionButton: FloatingActionButton(onPressed: _incrementCounter),
);
}
En resumen, cada widget obtiene un segmento de almacenamiento que se registra con RestorationMixin utilizando un identificador único. Al usar una RestorableProperty (
RestorableIntcomo la de aquí) para almacenar datos específicos de la interfaz de usuario y registrar esos datos con la función de restauración de estado, los datos se guardan automáticamente antes de que Android salga de la aplicación y se restauran cuando vuelve a la vida. Y es todo. Todos los datos almacenados en un tipo Restoration*, por ejemplo RestorableInt, RestorableStringy RestorableTextEditingController(tenemos varios de ellos), serán restaurados. Y si no hemos cubierto todos los tipos que le gustaría restaurar, puede crear el suyo propio expandiendoRestorableProperty.
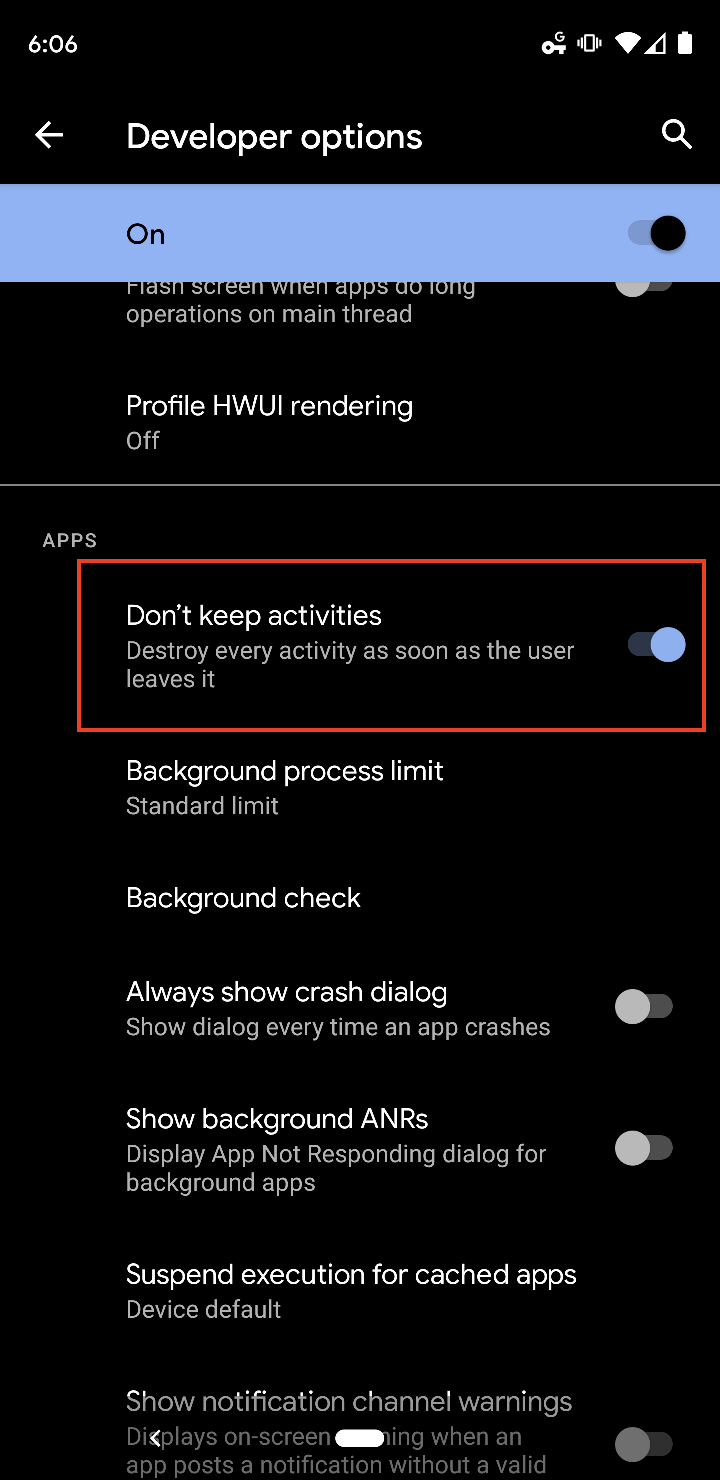
Para probar automáticamente la recuperación del estado, agregamos una nueva API restartAndRestore a WidgetTester . Y para las pruebas manuales, la más sencilla es:
- ejecutar la aplicación Flutter con la restauración de estado habilitada en el dispositivo Android,
- habilite la opción "No guardar acciones" en la configuración del desarrollador de Android,
- lanzar la aplicación Flutter,
- ponlo en segundo plano,
- volver a él.
Android "matará" y restaurará tu aplicación, y verás si todo funciona como esperabas.

Esta versión de la restauración estatal es preliminar: todavía hay algo por hacer. Por ejemplo, la restauración del estado no es solo una característica de Android, las aplicaciones de iOS también pueden beneficiarse de ella. Además, estamos ocupados actualizando nuestros propios widgets para mantener su estado durante la recuperación. Hemos hecho soporte para clases
Scrollablecomo ListViewy SingleChildScrollView(para recordar la posición de desplazamiento del usuario) y TextFields(para restaurar el texto ingresado), y planeamos extenderlo a otros widgets.
Es cierto que todavía no hemos agregado una característica clave: el soporte de navegación (1.0 o 2.0), por lo que llamamos a esta versión "preliminar". Es decir, la aplicación no se abrirá en el mismo lugar donde estaba el usuario. Esta función llegará pronto en versión beta y en la próxima versión estable de Flutter.
— . Flutter- UX. — , (, — -), State . Restorable-, RestorationMixin.
, . : , - , , .
:
Trabajando con nuestros socios internos en Google, el equipo de Flutter ha realizado mejoras significativas en el rendimiento del desplazamiento cuando las tasas de entrada y visualización no coinciden. Por ejemplo, la entrada del Pixel 4 funciona a 120 Hz y la pantalla funciona a 90 Hz. Esta inconsistencia puede resultar en un rendimiento deficiente de desplazamiento. Con la nueva bandera,
resamplingEnabledpuede resolver este problema:
void main() {
GestureBinding.instance.resamplingEnabled = true;
run(MyApp());
}
Dependiendo de las discrepancias de frecuencia en cuestión, puede ver hasta un 97% menos de latencia de desplazamiento si habilita esta marca. En futuras versiones, planeamos habilitar esta bandera de forma predeterminada.
Nueva herramienta de desarrollo de dardos unificados
Como siempre, la actualización de Flutter se refiere no solo al motor y al marco, sino también a las herramientas. Flutter 1.22 incluye una nueva versión de Dart (2.10), así como una nueva herramienta de línea de comandos
dartque también puede resultarle útil.
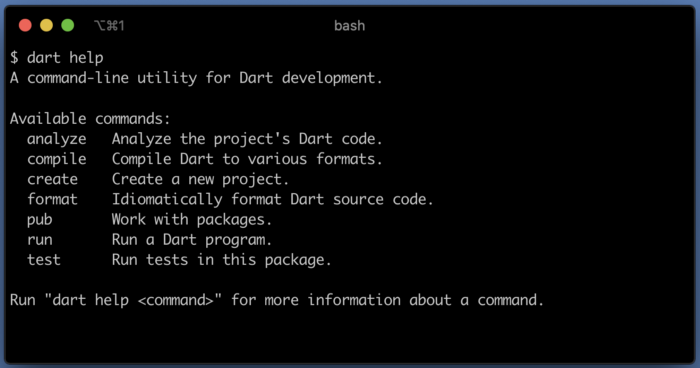
Históricamente, Dart ha tenido muchas herramientas de desarrollo pequeñas (como
dartfmtformateo y dartanalyzeranálisis de código). Dart 2.10 tiene una herramienta de desarrollo unificada dartmuy similar a la herramienta flutter.

Comenzando con el SDK de Flutter 1.22, la carpeta
<flutter-sdk>/bin(en la que probablemente tengas PATH) contiene los comandos fluttery dart. Para obtener más información, consulte la publicación del blog Dart 2.10 .
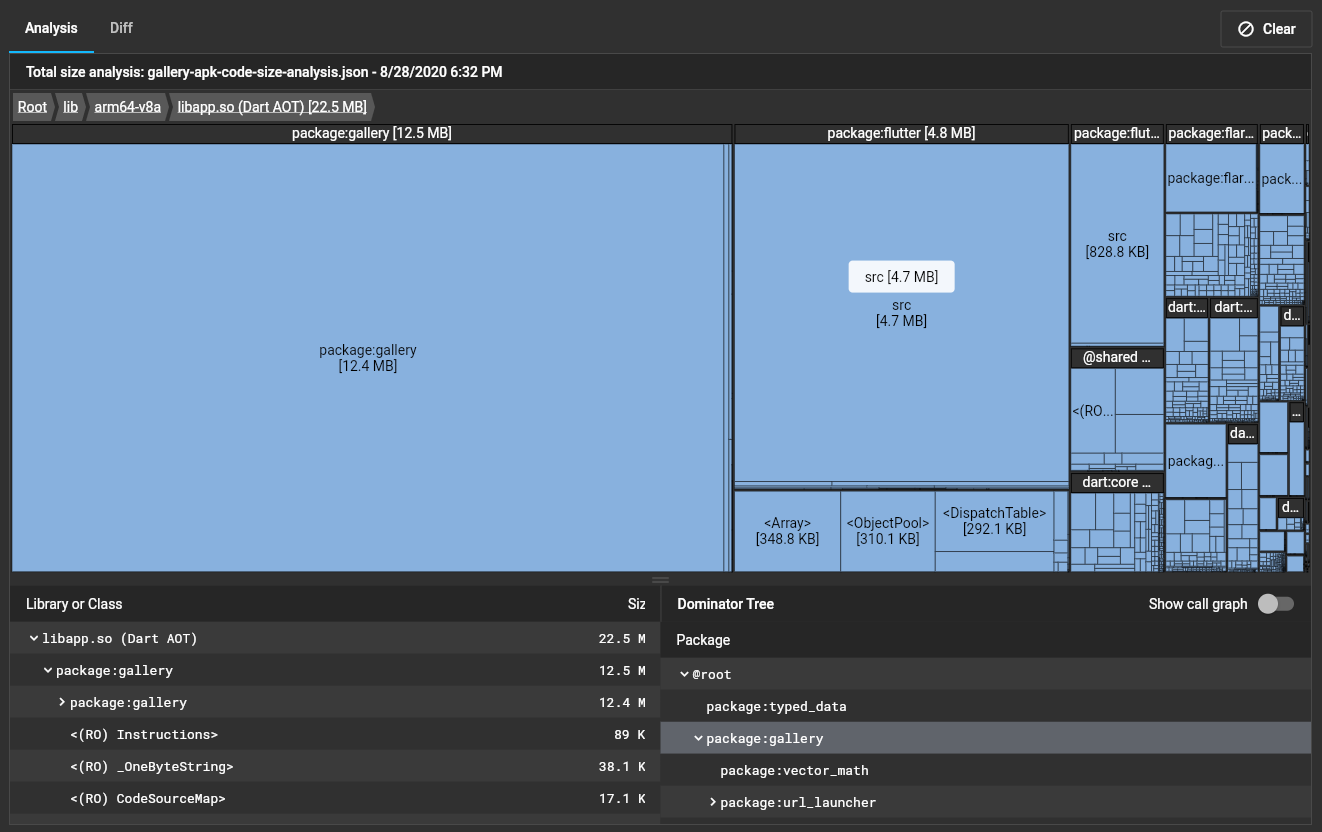
Herramienta de análisis del tamaño de la aplicación
Las herramientas lanzadas como parte de Flutter 1.22 incluyen una nueva utilidad de análisis de tamaño de construcción. Esta herramienta le ayuda a diagnosticar si el tamaño de su aplicación aumenta con el tiempo.
Puede utilizar esta herramienta para recopilar datos para su análisis. Pase la bandera con
--analysis-sizecualquiera de los siguientes comandos:
flutter build apk
flutter build appbundle
flutter build ios
flutter build linux
flutter build macos
flutter build windows
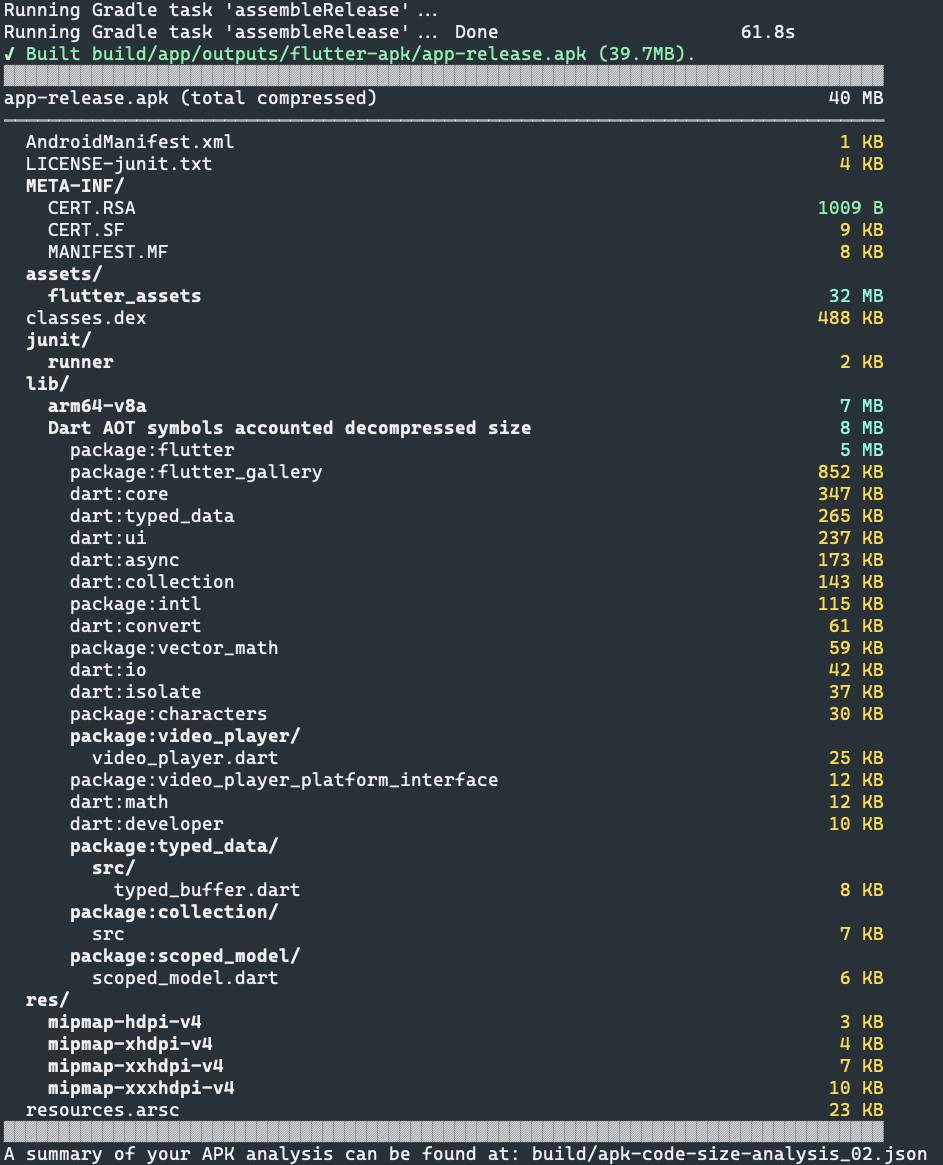
El uso de esta bandera al construir el artefacto de salida Flutter proporciona un resumen del tamaño y la composición del artefacto. Incluye código nativo, recursos e incluso un desglose a nivel de paquete del código compilado de Dart.

Desglose de la galería Flutter de APK de versión de muestra
Este resumen es útil para analizar rápidamente el tamaño de una compilación y comprender por qué es demasiado grande. Además, los datos recopilados también están disponibles como un archivo JSON que se puede ver en Dart DevTools, lo que le permite explorar más el contenido de su aplicación, identificar problemas de tamaño y ver cambios entre dos archivos JSON diferentes siguiendo las instrucciones en flutter.dev . Después de cargar el archivo JSON, tendrá una interfaz que muestra un mapa de árbol del tamaño de su aplicación.

Un ejemplo de un desglose de APK en la documentación de Dart DevTools
para la herramienta de análisis del tamaño de la aplicación en flutter.dev
Comentario
Lo que Android Studio ha podido hacer por sí solo durante mucho tiempo ahora se puede analizar a través de Dev Tools. Esto es aún más flexible. Ahora puede implementar informes en Json directamente en CI y monitorear los cambios en el tamaño del ensamblaje a lo largo del tiempo.
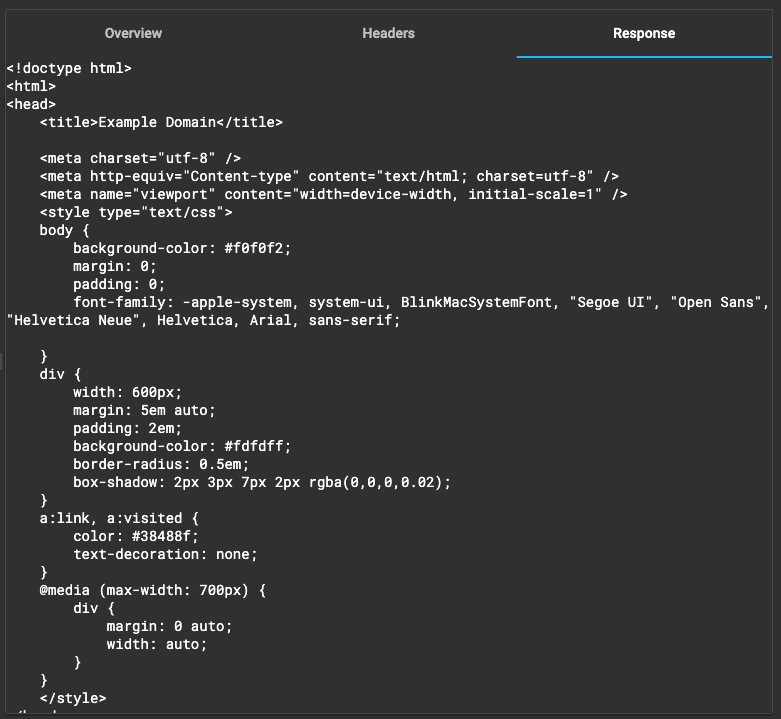
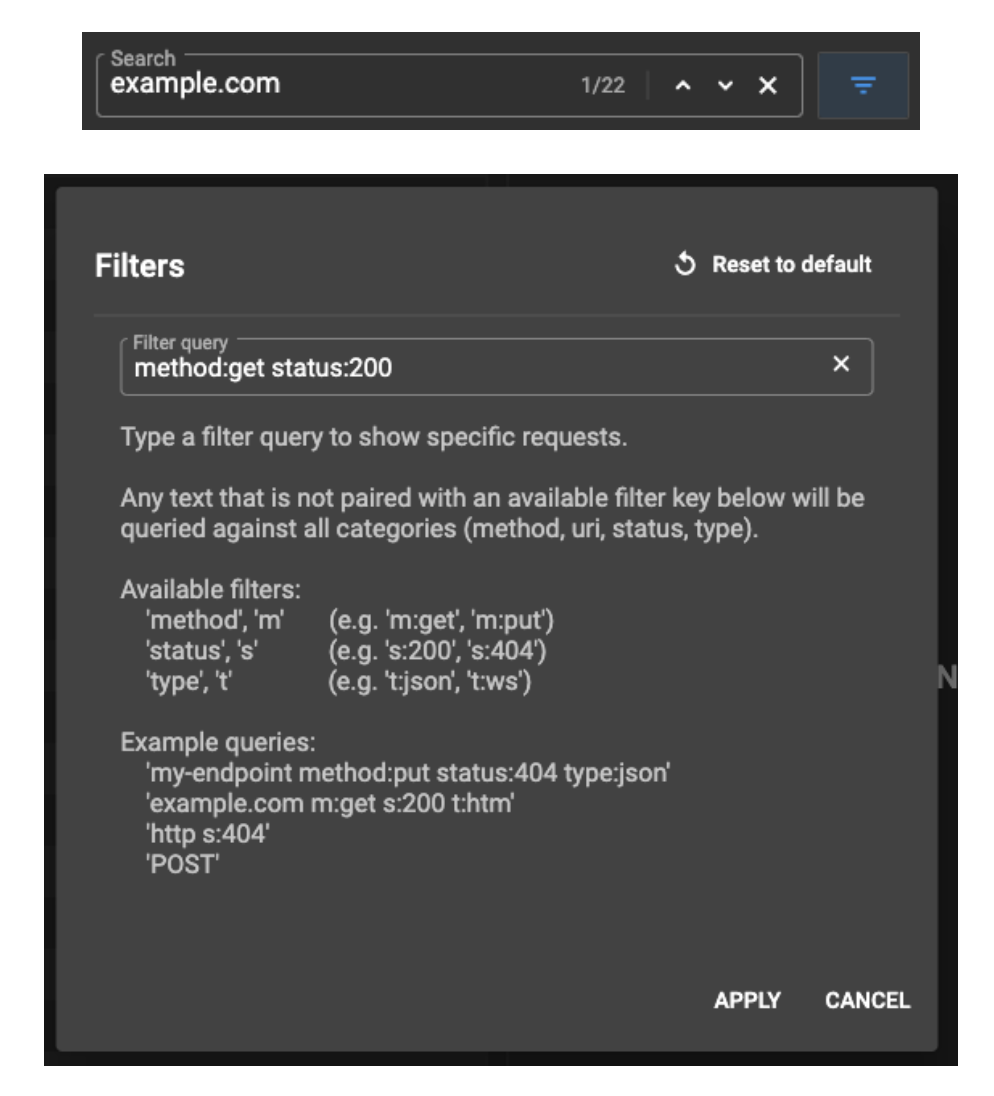
Vista previa: página de red actualizada en DevTools
Otra característica preliminar de DevTools en esta versión: el cuerpo de la solicitud ahora se muestra en la pestaña Red .

Para habilitar esta función, asegúrese de estar en el canal de desarrollo de Flutter a través de
flutter channel devy flutter channel upgrade.
Además, para aplicaciones con un gran volumen de tráfico de red, hemos proporcionado la capacidad de buscar y filtrar.

Para obtener documentación sobre la pestaña Red, consulte la sección Uso de la vista de red en flutter.dev .
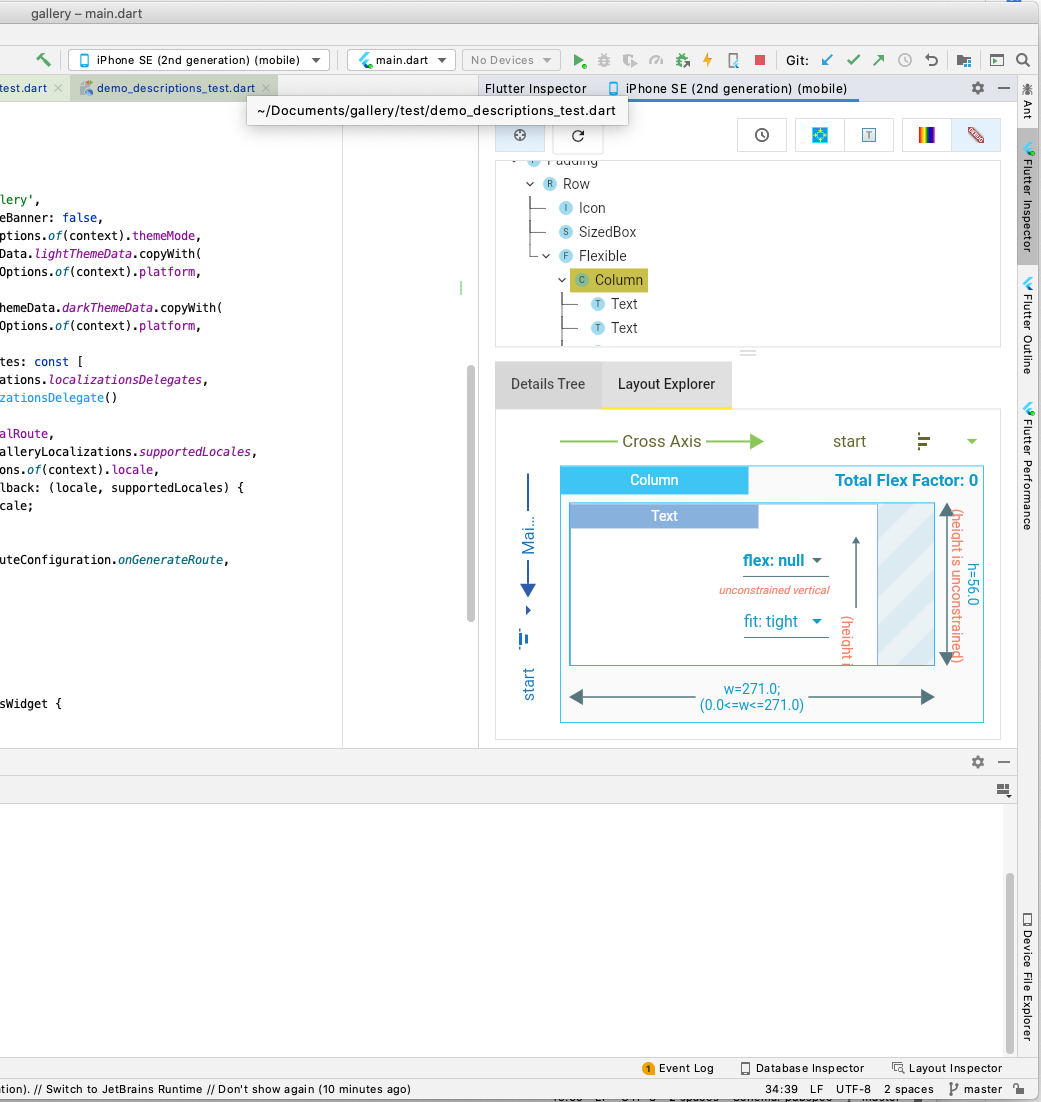
Pestaña del inspector de DevTools alojada en IntelliJ
Desde hace algún tiempo, hemos estado manteniendo dos copias de algunas de nuestras herramientas Flutter: por ejemplo, el panel Inspector en IntelliJ y la pestaña Inspector en Dart DevTools. Esto ralentiza nuestro trabajo: necesitamos mantener dos bases de código. Además, algunas funciones aún no forman parte del complemento IntelliJ, por ejemplo, Layout Explorer. Para abordar estos problemas, hemos habilitado la capacidad de alojar la pestaña Inspector de Dart DevTools directamente dentro de IntelliJ.

Para habilitar esta opción, vaya a Preferencias > Idiomas y marcos > Flutter > Habilitar el inspector de DevTools incorporado .
, . Flutter Dev Podcast Android Studio VS Code.
, … . , IDE. . , Android Studio. .
Visual Studio Code
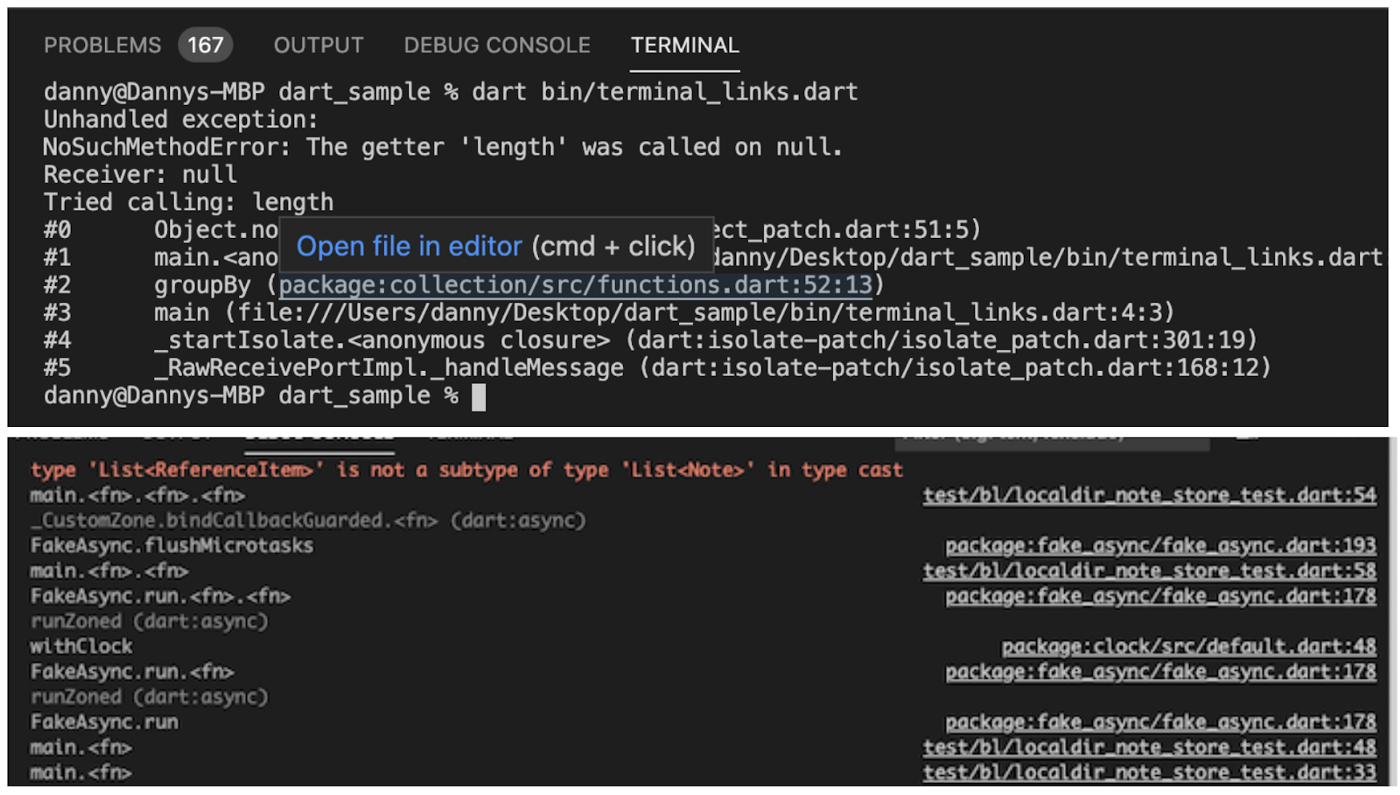
Una acción común a la que se enfrentan todos los desarrolladores de Flutter es pasar de la pila de errores en la terminal a la ubicación en el código fuente donde ocurrió el error. En la versión más reciente de la extensión Flutter para Visual Studio Code, estos enlaces ahora se analizan correctamente: puede hacer clic en ellos e ir al lugar deseado en el código donde ocurrió el bloqueo.

Parece una cosa pequeña, pero los comentarios iniciales sobre esta función ya son muy positivos.
Como siempre, hay demasiados registros de cambios de herramientas aquí, pero recomiendo consultar los siguientes anuncios:
- Dart DevTools - 0.9.0
- Dart DevTools - 0.9.1
- Dart DevTools - 0.9.3
- Lanzamiento del complemento Flutter IntelliJ M48.1
- Lanzamiento del complemento Flutter IntelliJ M49
- Lanzamiento del complemento Flutter IntelliJ M50
- Extensiones de código VS v3.14.0
- Extensiones de VS Code v3.15.0
Orientación al cliente: EasyA
EasyA es una aplicación basada en suscripción donde los estudiantes se relacionan con tutores brillantes a través de mensajería instantánea. La aplicación está escrita en Flutter. Apple la marcó recientemente como la aplicación del día .

“Cuando las escuelas comenzaron a cambiar al aprendizaje a distancia a principios de este año, tuvimos la tarea de lanzar rápidamente una aplicación para ayudar a los estudiantes. Gracias a la alta velocidad de desarrollo de Flutter, pudimos crear una aplicación tanto para iOS como para Android. Y lograron publicarlos en las tiendas, ¡justo a tiempo para el inicio del bloqueo! En circunstancias normales, esto sería prácticamente imposible. Pero como Flutter nos permite trabajar con las tres plataformas al mismo tiempo, pudimos reutilizar el código de manera efectiva. Nuestro pequeño equipo de desarrollo trabajó duro ".
Phil Kwok, cofundador de EasyA
Rompiendo cambios
Como siempre, intentamos mantener al mínimo el número de cambios importantes. Aquí hay una lista de Flutter 1.22:
- 56413 Evita que viewport.showOnScreen se desplace por la ventana si el Rect especificado ya se muestra .
- 62395 [gen_l10n] Generación de paquetes sintéticos por defecto.
- 62588 Construye rutas aún menos.
Flutter 1.22, la versión estable, puede haber salido muy rápidamente después de la versión 1.20, pero tiene tantas cosas buenas que no podríamos mencionar todo aquí. Esperamos que esta versión te ayude a crear increíbles aplicaciones para iOS y Android, ¡y estamos ansiosos por ver lo que llegará a las tiendas! Gracias por tu apoyo: estamos creando Flutter para ti.