
Es muy difícil elegir buenos colores para infografías. Intentaremos solucionar este problema.
Después de leer este artículo, se sentirá más seguro en sus elecciones de color. Y si no tiene ningún sentido del color, estas son solo recomendaciones para buenas combinaciones. Hablemos de los errores de color comunes que nos rodean en todas partes y cómo evitarlos.
Este artículo no le ayudará a encontrar buenos degradados o sombras. Está diseñado para proporcionar colores hermosos y nítidos para diferentes categorías de información (por ejemplo, continentes, industrias, especies de aves) en gráficos de líneas, gráficos circulares, gráficos de barras, etc.

FiveThirtyEight, , Pudding, New York Times, The Economist Akkurat
-
-
-
- ,
-
-
-
- ,
-
- «»
-
-
-
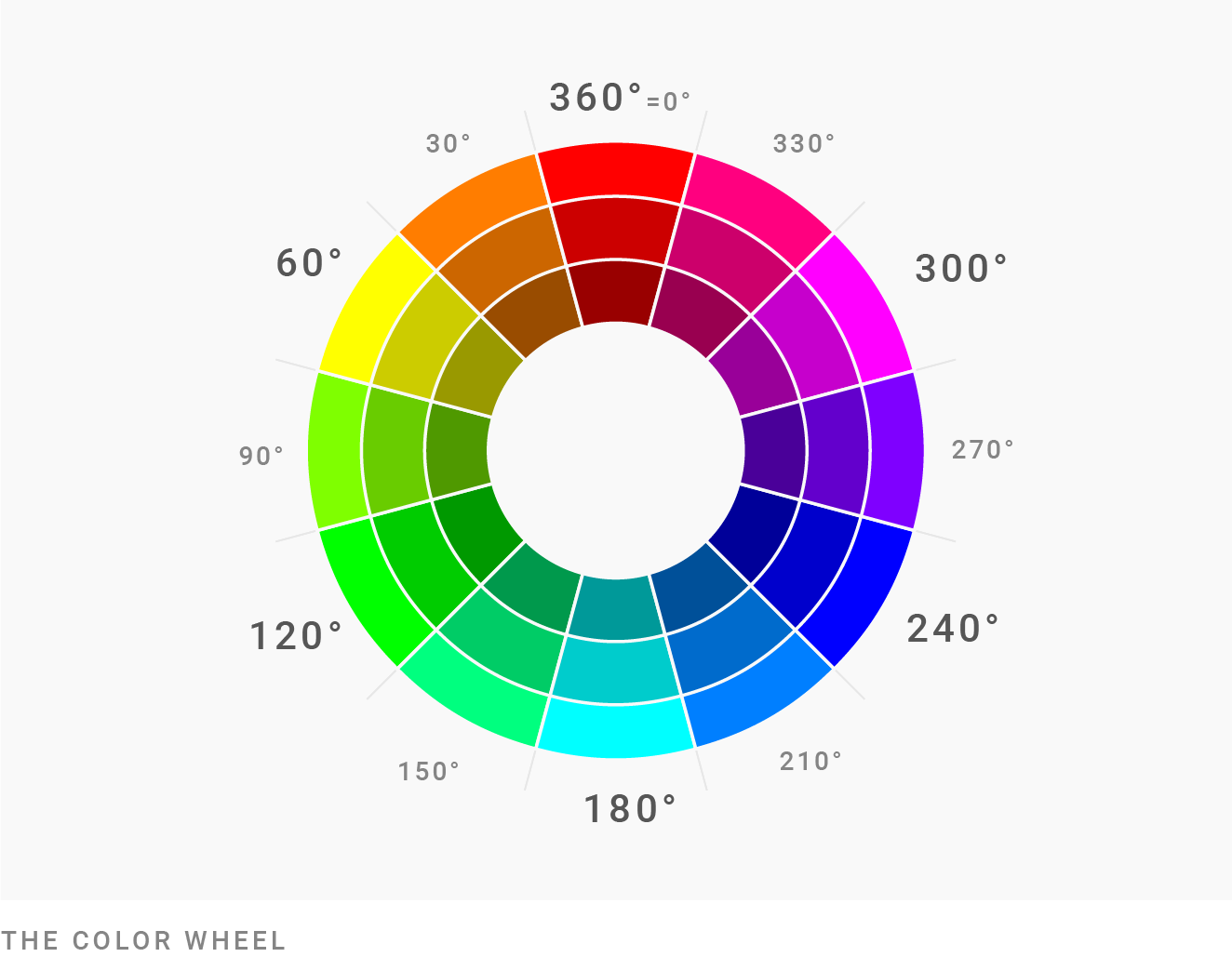
Hablaré mucho sobre saturación, brillo y tono. Estos son espacios de color HSB (tono, saturación, brillo) o HSV (tono, saturación, valor):
- El tono varía de 0 ° a 360 °, esta es su rueda de color típica: ⬤ ⬤ ⬤
- La saturación varía del 0% (gris) al 100% (¡súper colorido!): ⬤ ⬤ ⬤
- El brillo / valor cambia de 0% (negro) a 100% (color real): ⬤ ⬤ ⬤
Para convertir colores de HEX (por ejemplo, # cc0000) o RGB (por ejemplo
rgb(207, 176, 58)) a HSB / HSV, use una herramienta como colorizer.org .
El relativo de HSB / HSV es el espacio de color HCL . Hay los mismos parámetros (tono, croma = saturación, brillo), pero más cerca de "cómo vemos realmente los colores". Nuestro servicio Datawrapper utiliza el espacio de color HCL en el selector de color:

dado que no hay HCL en Adobe Photoshop o colorizer.org, cada mención de grados (por ejemplo, 0 °) o porcentaje aquí se refiere al espacio de color HSB / HSV.
Bien, comencemos.
Amplíe su comprensión de los colores

Quizás esté pensando, “Para un gráfico, necesito cinco colores. Entonces uso verde, amarillo, azul y rojo. Y ... hmm ... ¿quizás naranja? ¡O morado! "
Si no ha pensado en los colores desde que pintó su libro para colorear cuando era niño, entonces este pensamiento tiene sentido. Por eso, escribo este artículo para decirte que en realidad hay más flores.
Eche un vistazo a este diagrama y compárelo con los colores principales ⬤ ⬤ ⬤ ⬤ ⬤ ⬤ : ¿

Gatos o perros? Autor: Nadia Bremer
Los colores de la tabla son completamente diferentes. Nadia usa rojo ⬤ , que es diferente del rojo regular ⬤ . Verde ⬤ - ¿Es ... puedes siquiera llamarlo verde ⬤ ?
Entonces, antes de presentar las reglas, déjeme asustarlo un poco: literalmente, se pueden usar miles de colores. Hay rojo amarillento ⬤ , rojo azulado ⬤ y todo lo demás. Hay gris ⬤ , pero también hay gris frío ⬤ y gris cálido ⬤ . Y luego está el color azul. ¡Tanto azul! Como este ⬤ , este ⬤ , este ⬤ , este ⬤ y este ⬤ . Y todavía no hemos hablado de naranja y amarillo.
Tienes muchoopciones. Esto significa que puede permanecer en un área pequeña de la rueda de colores y aún tener muchas opciones.
No bailes alrededor de la rueda de colores

No es necesario tomar colores de toda la rueda de colores, como ⬤ ⬤ ⬤ ⬤ ⬤ ⬤ . El diagrama se verá más profesional y, por lo tanto, más confiable cuando use solo unos pocos colores y tonos adyacentes.
En este punto, tiene sentido mirar la rueda de colores. Adobe Color o Color Calculator es adecuado para esto .

Calculadora de colores para
una combinación armoniosa Muchas de estas herramientas proporcionan combinaciones de colores armoniosas. Uno de ellos se llama "cuadrado" o "cuaderno". No lo use . Producirá demasiados tonos, que deben evitarse.
En el video, utilizo la herramienta de color Paletton , comenzando con una combinación de cuaderno y luego disminuyendo la distancia. Observa lo bonitas que son las combinaciones de colores.
Si la distancia es lo suficientemente pequeña, generalmente usa colores complementarios o complementarios. ¡Y esta es una gran elección! Muchos pares de colores complementarios funcionan muy bien juntos. En caso de duda, utilice siempre colores complementarios y sus vecinos .
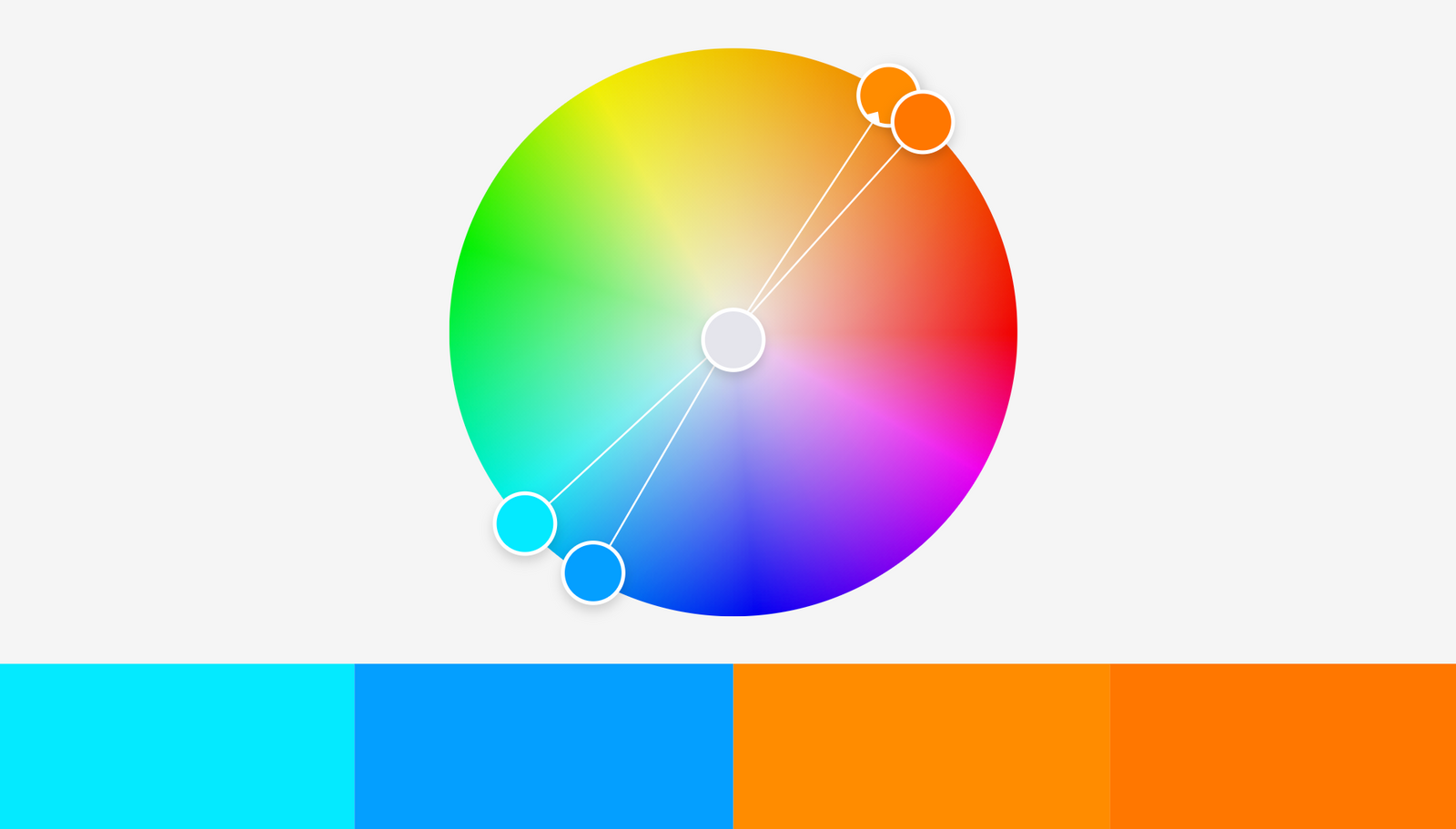
Así que hagámoslo, esta vez con Adobe Color:

nuestros colores adicionales en Adobe Color
Nuestros colores son opuestos en la rueda de colores, por lo que se complementan claramente entre sí. ¡Hurra! Pero también son inutilizables: las dos naranjas se parecen demasiado. Y todo se ve tan ... brillante.
Aquí es donde necesita cambiar la saturación y el brillo.
Usa la saturación y el brillo para que los tonos funcionen

La saturación y el brillo son tan importantes como el tono. De hecho, puede crear nuevos colores simplemente cambiando la saturación y el brillo. Aquí hay dos pares de colores con el mismo tono, solo diferente saturación y brillo: ⬤ ⬤ / ⬤ ⬤ (si cambias un poco el tono, los resultados serán aún mejores: ⬤ ⬤ / ⬤ ⬤ ).
Volvamos a nuestra combinación de colores: ⬤ ⬤ ⬤ ⬤ . Después de jugar con la saturación y el brillo, se ve así:

Colores complementarios más adecuados en Adobe Color Desaturé el
cian claro ⬤ y el naranja claro ⬤e hizo que todos los colores fueran más oscuros excepto el naranja claro. Maldita sea, ¡ya puedes trabajar con esto!
Por lo tanto, si su combinación de colores parece incompleta, no necesita agregar otro tono inmediatamente. Primero, cambie la saturación y el brillo, y vea qué sucede.
Esto es lo que hice con todas estas paletas de colores: ⬤ ⬤ ⬤ ⬤ y ⬤ ⬤ ⬤ ⬤ ⬤ y ⬤ ⬤ ⬤ ⬤ . Todos ellos aproximadamente se complementan entre sí y todos tienen diferente saturación y ligereza.
Usa colores cálidos y azul

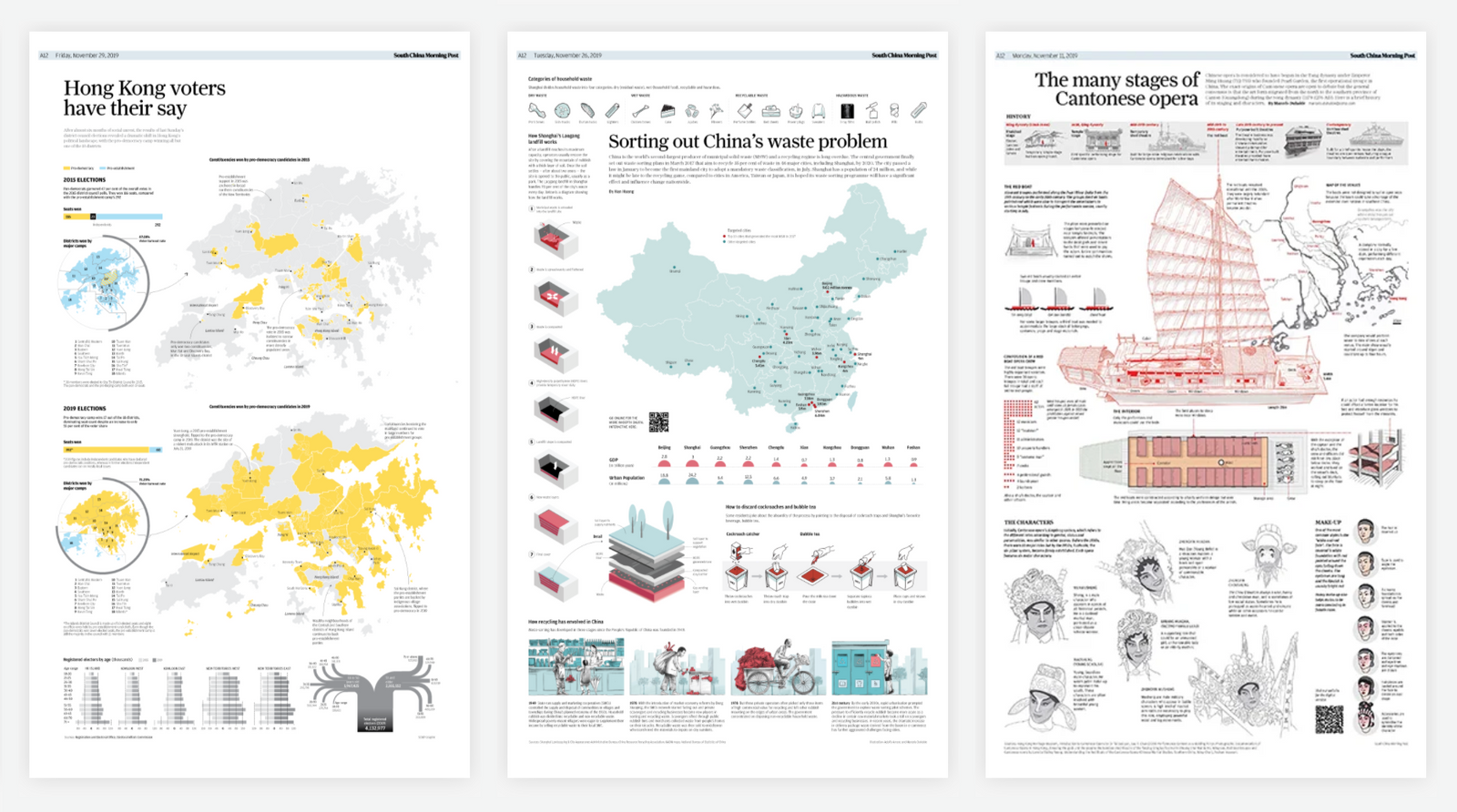
Los diseñadores de infografías adoran especialmente otra combinación: amarillo / naranja / rojo y azul . Consulte la cartera del South China Morning Post o este de The Economist (PDF) , por ejemplo : usan estos colores con mucha más frecuencia que el púrpura o el verde.

Tres páginas del South China Morning Post
La razón es que estos colores cálidos más el azul son bastante versátiles para diferenciar categorías. El amarillo, el naranja y el rojo se ven muy bien juntos, pero la gente todavía los percibe como colores diferentes: ⬤ ⬤ ⬤ es exactamente lo que queremos para los colores de categoría. Y el azul es más flexible que cualquier otro tono: mucho azul, no importa lo oscuro que sea ⬤o ligero, ⬤ rico ⬤ o no saturado ⬤ , se ve agradable, relajante y profesional.
Y están disponibles: las personas daltónicas pueden distinguir fácilmente entre azul y naranja / rojo.
Por lo tanto, en caso de duda, use naranja / rojo con azul.
Cuando use verde, hágalo amarillo o azul

Los verdes vibrantes son una sexta parte en la rueda de colores, desde aproximadamente 90 ° ⬤ a 150 ° ⬤ , con un pico a 120 ° ⬤ . Sin embargo, no encontrarás una buena infografía con estos colores. ¿Por qué?
Primero, el verde en sí mismo es muy oscuro. Y la iluminación del verde se convierte en un neón incómodo ⬤ . Para obtener un buen tono, es necesario aclarar y desaturar mucho el verde, más que otros colores. Esto es exactamente lo que hace el Washington Post con su verde ⬤ aquí:

“Cómo Trump hace retroceder el legado de Obama”, The Washington Post
Es 142 ° verde, pero solo 14% saturado. Mismo tono con el mismo brillo al 100% de saturación: ⬤ . Así es cómo.
Y recuerde sobre las personas daltónicas: el verde puro combinado con rojo, naranja o marrón les resulta difícil de distinguir.
Entonces, cuando use verde, hágalo un poco amarillo o un poco azul. Puedes ver esto en los ejemplos al principio del artículo: todos los verdes excepto ⬤ tienen un tono mayor de 160 ° (es decir, son más azules) ⬤ ⬤ ⬤ o menos de 60 ° (es decir, más amarillo) ⬤ ⬤ . En este proyecto, que ya hemos visto, Nadia utiliza tanto amarillo-verde como azul-verde:

¿perros o gatos? Autor: Nadia Bremer
Parece que puedes usarlos en infografías como dos colores diferentes: ¡un ganar-ganar!
Evite los colores puros

Los tonos "puros" se encuentran en la rueda de color exactamente 60 °, 120 °, 180 °, 240 °, 300 ° o 360 ° / 0 °:

Aquí hay un ejemplo: en HSV / HSB, el valor de tono de este azul brillante ⬤ es 180 °, el valor la saturación es del 67% y el valor de brillo es del 91%. También puede ver los valores RGB de su color: si al menos dos valores coinciden, entonces el color es "puro". Por ejemplo, nuestro ⬤ es
rgb(77, 232, 232).
Para que los colores sean más naturales y agradables a la vista, puede cambiar la saturación de los colores puros o hacerlos más oscuros. Si desea colores brillantes y saturados, elija colores mezclados que estén al menos 5-10 ° de los limpios.
En la imagen de arriba, rojo y naranja, azul y verde tienen la misma saturación y luminosidad. La única diferencia está en el tono: rojo ⬤ (0 °), azul ⬤ (240 °) y verde ⬤ (120 °) parecen más jugosos que el naranja ⬤ (40 °), azul medio ⬤ (211 °) y verde azulado ⬤ (170 °).
Evite los colores brillantes y saturados

Los colores vibrantes seguramente llamarán la atención de los lectores. Pero estos lectores no te lo agradecerán. La mayoría de las personas se ponen un poco tensas cuando ven colores como este: “los colores vibrantes y muy saturados NO serían apropiados para una [comunicación] seria, confiada o tranquila”, explican Bartram, Patra y Stone en su artículo de 2017 Color afectivo en infografías ( PDF ) ...
Si los colores se acercan al 100% de saturación y al 100% de brillo, lo más probable es que sean demasiado brillantes. Esto definitivamente se aplica a colores puros como ⬤ ⬤ ⬤ ⬤ .
"Pero he visto antes un color tan loco, y se ven bien", dice y llamará proyectos como estos:

Artículo del New York Times sobre listas de reproducción

ArtículoBloomberg Bankruptcy Pudding Celebrity

Article
Comparando los colores de estos ejemplos con ⬤ ⬤ ⬤ ⬤ , son menos saturados o más oscuros. El verde 100% saturado y 100% vivo ⬤ se vuelve menos saturado en el New York Times ⬤ y también Blo menos saturado y más oscuroen el artículo de Bloomberg y en el artículo de Pudding ⬤ .
Conservan el efecto divertido y llamativo de los colores brillantes, pero también son más agradables a la vista.
Todo funciona porque Pudding, The New York Times y Bloomberg tienen grandes diseñadores.En caso de duda, evite la saturación al 100% combinada con el 100% de brillo .
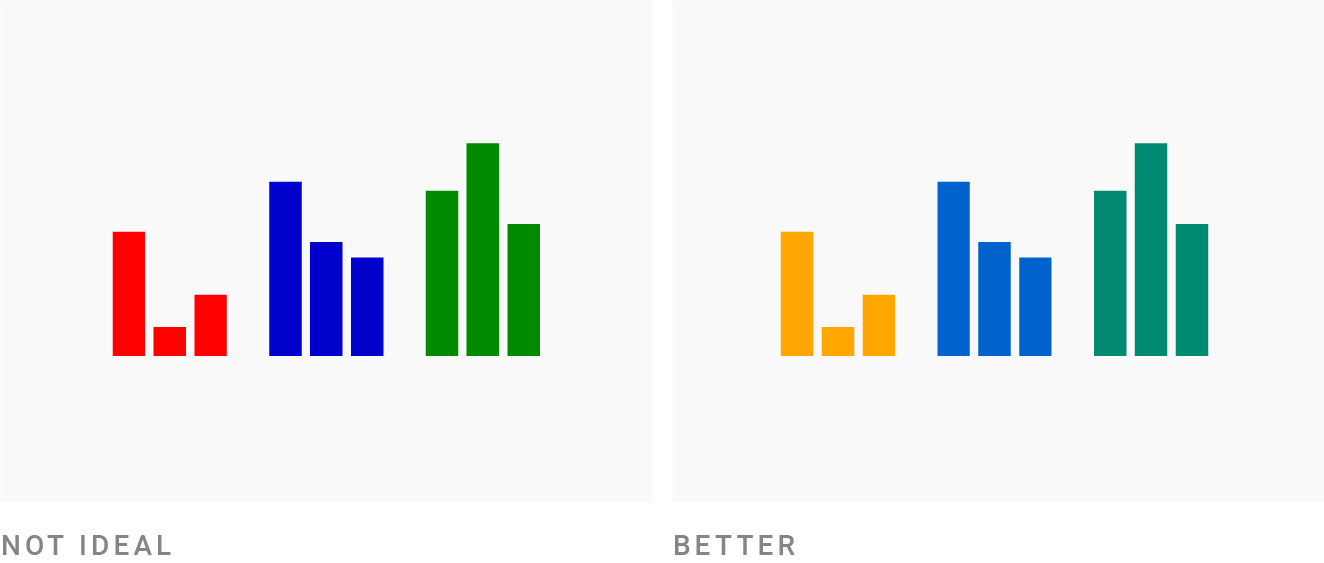
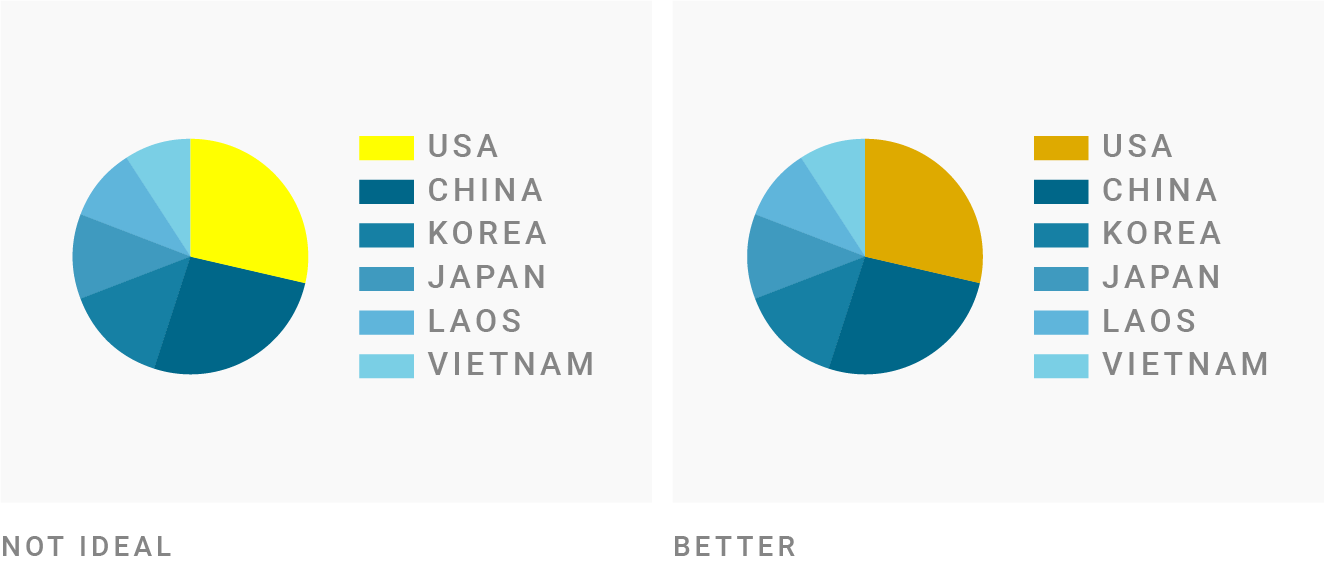
Combinar colores con diferente brillo

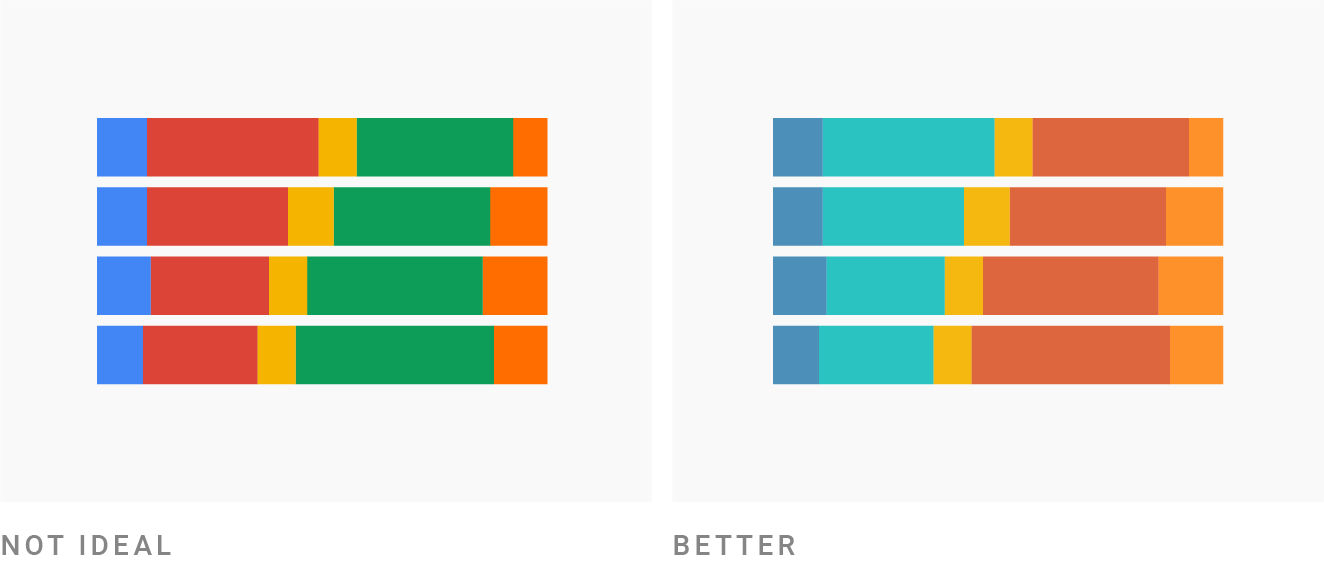
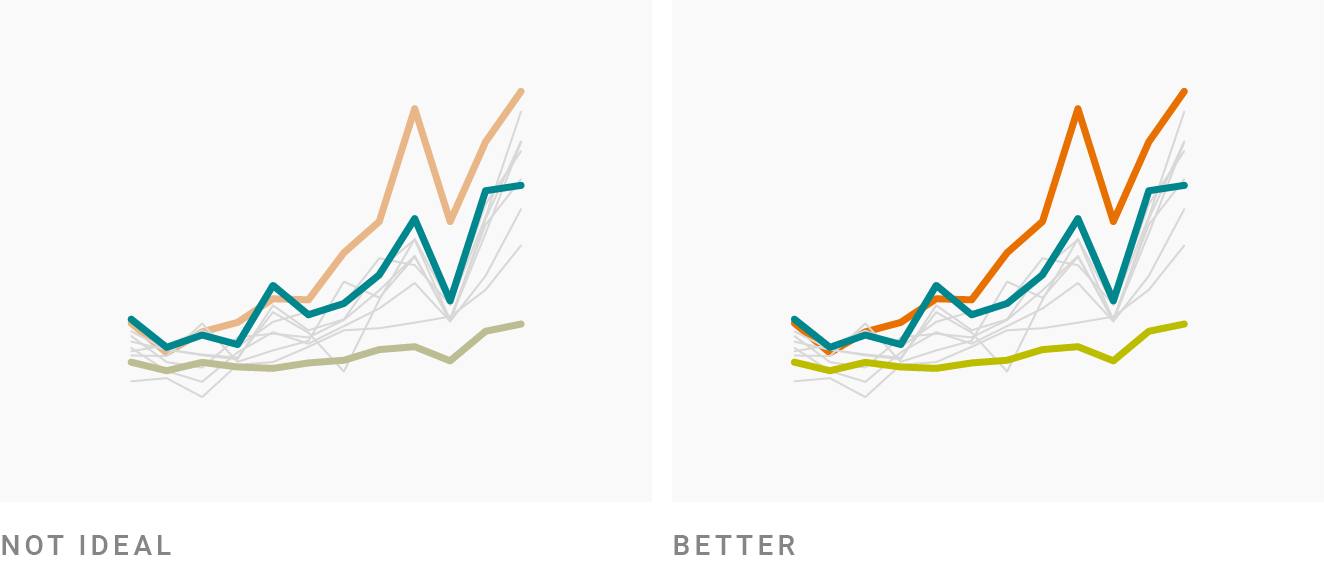
A veces me encuentro con infografías, especialmente gráficos de áreas, donde los elementos adyacentes tienen el mismo brillo. Puede verificar esto fácilmente: simplemente convierta sus colores a blanco y negro (por ejemplo, usando nuestra herramienta ). Si todos tienen el mismo gris, entonces el brillo es el mismo.
Por ejemplo, ⬤ ⬤ ⬤ en el diagrama de la izquierda se ve como ⬤ ⬤ ⬤ en escala de grises.
Para evitar una gama tan desagradable, hay dos opciones:
- « »: , , , : ⬤⬤⬤. : ⬤⬤⬤
- , ,
Recomiendo la primera opción (aún puede poner un borde blanco si lo desea): los colores se volverán más dinámicos y los daltónicos se lo agradecerán. De hecho, todos se lo agradecerán, independientemente de su discriminación de color.
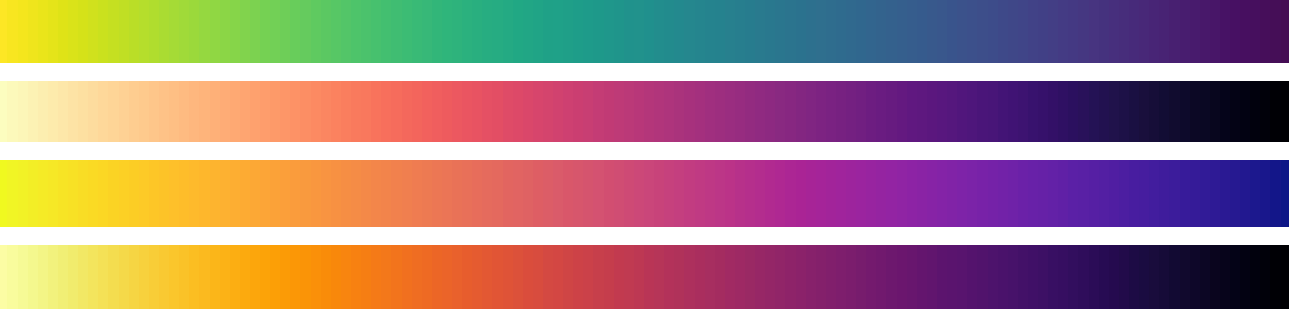
En realidad, la forma correcta de establecer colores para las categorías es elegir colores de degradados como este:

Esquemas de color Viridis
Todos estos degradados cambian suavemente de claro a oscuro, por lo que los colores tienen un brillo diferente: ⬤ ⬤ ⬤ ⬤ ⬤ o ⬤ ⬤ ⬤ ⬤ ⬤ . Si le gusta este enfoque, pruebe este generador de paleta de colores .
Haga que los colores sean igualmente "coloridos"

En sus infografías, a menudo desea resaltar colores. Hay diferentes formas de lograrlo. Los colores se distinguen por las siguientes características:
- porque son mucho más oscuros ⬤ ⬤
- porque son mucho más ligeros ⬤ ⬤
- porque son mas intensos ⬤ ⬤
- porque son mas limpias ⬤ ⬤
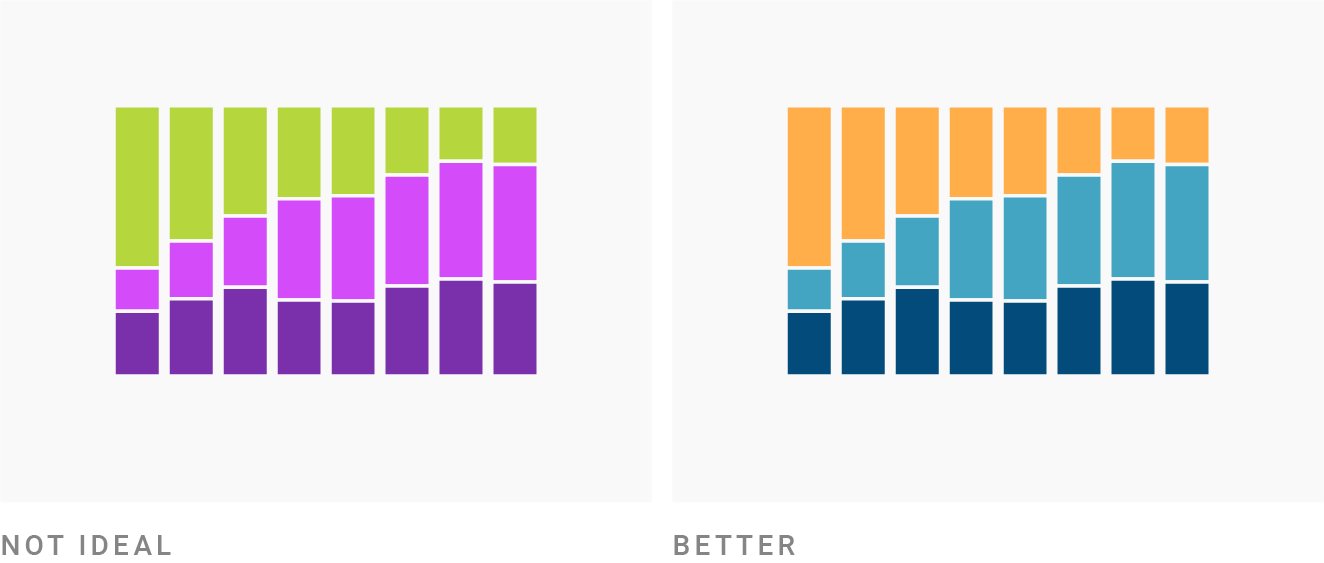
Pero normalmente solo quieres resaltar uno o dos colores. La mayor parte del resto debería ser más o menos igualmente visible .
Si está utilizando colores con diferente brillo (diferentes en tonos de gris), debe equilibrarlos. Intente desaturar los colores brillantes. Agrega más saturación a la oscuridad .
O elige un tono menos puro: en la imagen de arriba, el verde ⬤ y el azul ⬤ son muy puros, así que los oscurecí (así es como se ven al 100% de brillo: ⬤ ⬤ ).
Luego quise agregar rojo ... pero el rojo brillante es demasiado intenso como un tono puro (de 0 °) ⬤ ⬤ ⬤ . Entonces tenía dos opciones:
- solo oscurece: ⬤ ⬤ ⬤ .
- mueva el tono (y solo el tono) 30 ° para hacerlo más naranja ⬤ ⬤ ⬤ .
Elegí el segundo para hacerlo un poco más amigable. Pero ambas opciones funcionan.
Evite un contraste demasiado bajo con el fondo

Una cantidad sorprendentemente grande de infografías utiliza colores pastel sobre un fondo brillante. A menudo no están muy saturados y son terriblemente ligeros.
Esto causa problemas: si trabaja con áreas pequeñas, líneas y puntos, los colores claros y desaturados son difíciles de distinguir. Pero incluso si la legibilidad no es un problema, para áreas grandes, por ejemplo, su infografía debe contrastar bien con el fondo para decir con seguridad: "Hola, estoy aquí y tengo algo que decir".
Esto es lo que debe hacer cuando los colores están demasiado desaturados y demasiado claros ⬤ ⬤ ⬤ :
- Aumentar la saturación: ⬤ ⬤ ⬤
- Hazlos más oscuros: ⬤ ⬤ ⬤
- O haga ambas cosas para obtener mejores resultados: ⬤ ⬤ ⬤
Por supuesto, esto también es cuestión de gustos. Pero si cree que los colores son demasiado pastel, intente hacerlos más ricos y oscuros. Mira lo que pasa. Y si sale bien, déjalo así.
Evite demasiado contraste con el fondo

Lo contrario también es cierto: no hagas los colores demasiado oscuros y saturados contra un fondo brillante. En caso de duda, intente aclarar los colores, eliminar algo de saturación y ver qué sucede.
Elija un fondo suficientemente desaturado

Una vez que haya descubierto los colores, un fondo colorido puede parecer una buena idea. Pero este trasfondo tiene dos grandes inconvenientes: primero, distrae fácilmente la atención de los datos. En segundo lugar, limita en extremo la gama de colores potencial y, por lo tanto, es difícil trabajar con él. De hecho, cuanto más saturado es el fondo, más complejo es, por lo que es mejor elegir colores desaturados. A continuación, se muestran algunas reglas básicas para el espacio de color HSB / HSV:
- Si desea un fondo claro, manténgase alejado de los colores con menos del 95% de brillo y más del 7% de saturación.
- Si desea un fondo oscuro, mantenga la saturación por debajo del 20%. Además, no se ponga completamente negro : mantenga el brillo entre el 10% y el 25%.
Simplemente copie los colores o intente entenderlos
Es difícil sentir y elegir buenos colores por tu cuenta. Así que está perfectamente bien copiar combinaciones bonitas. En serio, no hay nada vergonzoso en robar. Escribí un artículo completo sobre dónde obtener inspiración de color: películas, artistas, paletas de colores de otras personas, etc. (y otras infografías son una gran fuente).
Si desea comprender intuitivamente qué colores funcionan bien entre sí, intente esto: Analícelos. Aquí hay algunas formas de hacerlo:

Árbol de fotos, fotos de niko en Unsplash
- , , , . , , Photoshop image-color.com. .
- Adobe Capture, , « »: (, !)
- : . ? ? , ?
- . . ?
Además, la próxima vez que cree una infografía y no esté satisfecho con los colores, analícelos en el espacio de color HSV / HSB , por ejemplo, usando colorizer.org :
- ¿Qué tan saturados están los colores ? ¿Cuánto mejoran o empeoran al aumentar o disminuir la saturación en unos pocos (o muchos) puntos porcentuales?
- ¿Cuál es el significado de tono ? ¿Qué sucede si cambia el tono solo unos pocos grados?
- ¿Los colores son diferentes en brillo ?
Con el tiempo, pasará del nivel de "Esto es genial, pero no sé por qué" al nivel de "Esto es genial por una razón". Y podrá romper cada vez más de estas reglas y aún así crear excelentes combinaciones de colores.