
Mi nombre es Ilona y soy Senior Experience Designer en EPAM. El trabajo para mí coincide con éxito con un pasatiempo : en EPAM diseño interfaces para clientes extranjeros, doy conferencias para empleados y estudiantes del laboratorio, mentores de diseñadores. En mi tiempo libre, enseño diseño de interfaces en el programa de maestría de la Universidad ITMO y dirijo un canal de Telegram sobre diseño UX .
: , , , .
, .
(GUI), , , , , . «» — ( ) «» : « »; « » ..
UX- — . : , - . , , . .
, : .
-: , , «».

. «», «» . . !

- — . , . . !

3 «».

. … !
? . .
, .
— . !
, .

, .
:
;
( — — )
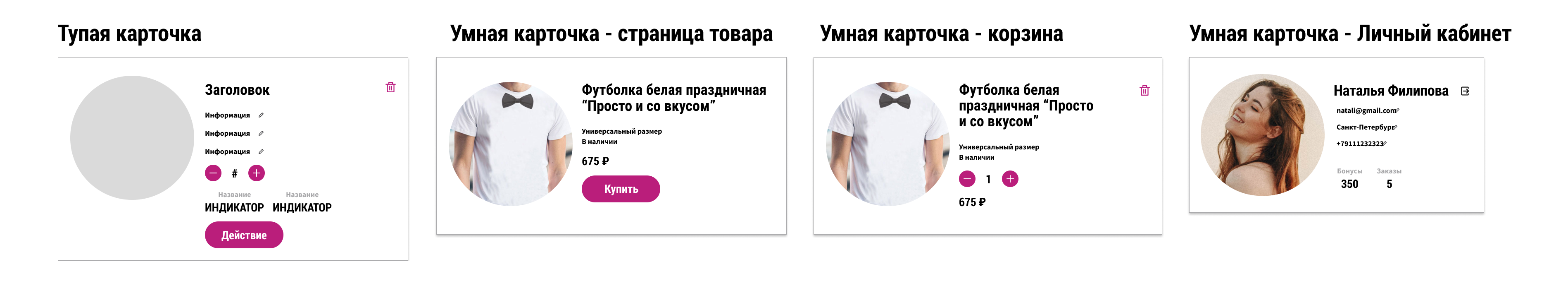
, React.js, : «» «».

«» -. — , . .
«» , , — «».
«» -. . «».
, — , — .

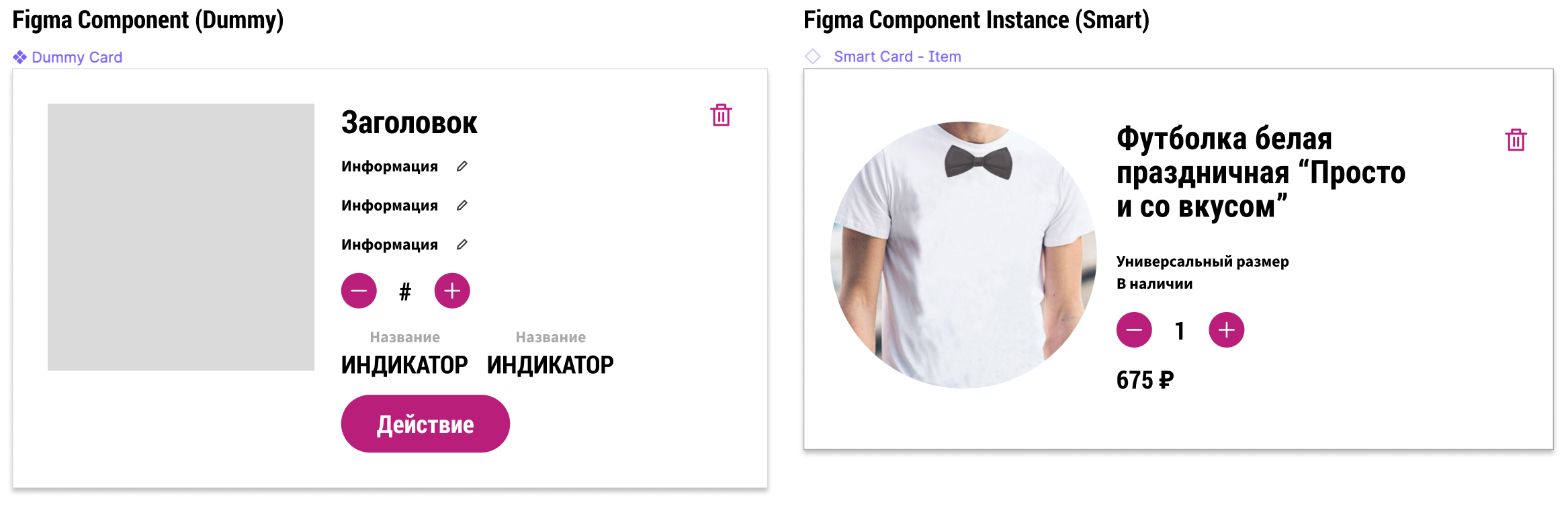
Figma. «» — Figma-component Auto Layout. , . — Figma-instance.

«» , «». , .

UI kit
(UI kit), — - . . « UI kit».
UI kit, . , , : . «» UI kit , -. Figma , Sketch .
« UI kit» , . , .
« UI kit» Storybook .

«» , :
;
, ;
;
.
UX - « UX».
