
Encontrar los gráficos correctos lleva tiempo y conlleva muchas preguntas. Hoy quiero compartir mi experiencia en la elección de gráficos financieros para ahorrar su tiempo y esfuerzo.
En el artículo, consideraré tres bibliotecas principales para mí, haré una comparación y agregaré comentarios de la experiencia personal.
¡Hola, Habr!
. 3 , . . open source lightweight-charts, trading-vue-js ( Vuejs) harting_library.
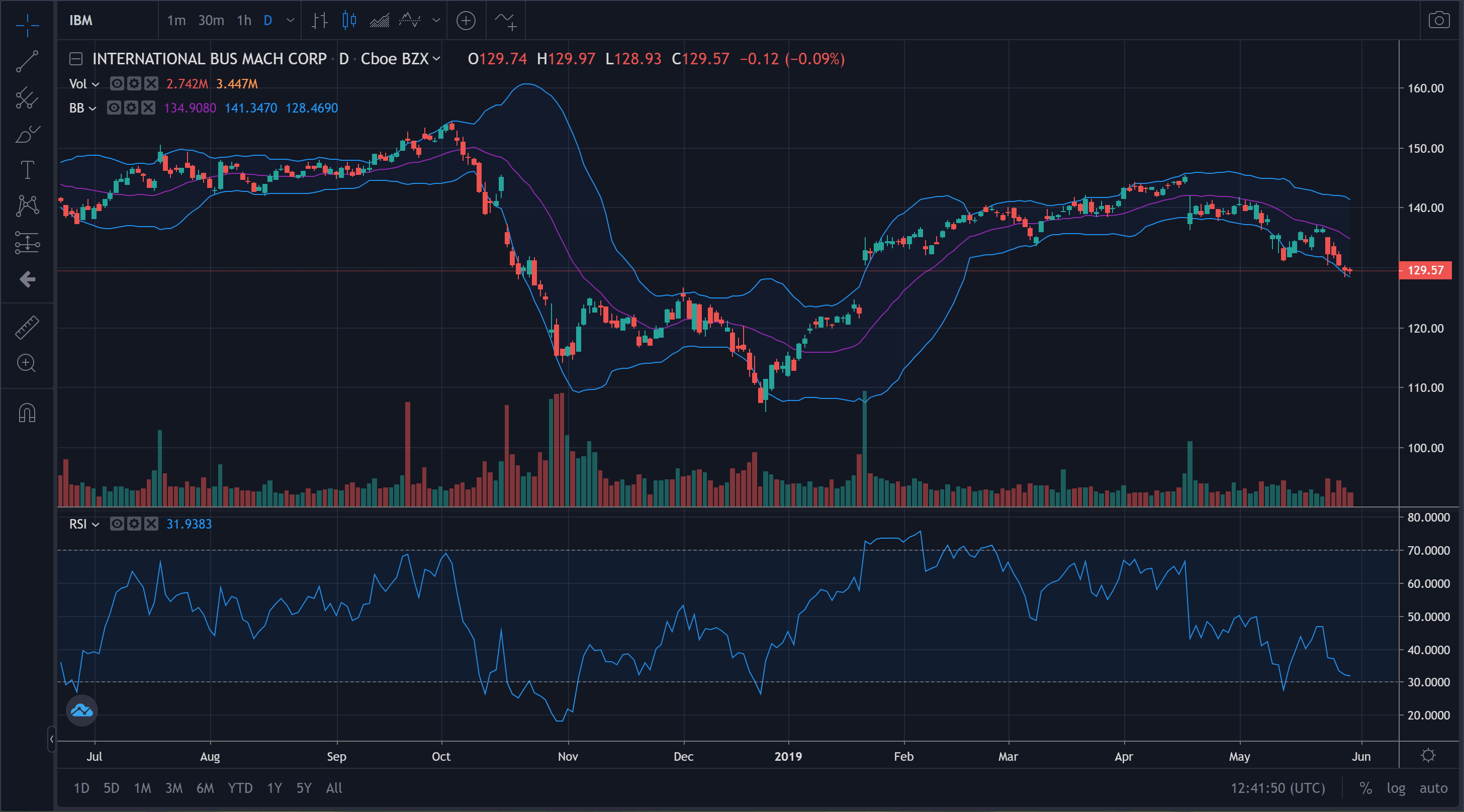
: " TradingView"
. , "" "". .
lightweight-charts
. , . , . , - , .
, TradingView - .

"" : line, area, , . . , . CDN Nodejs.
:
$ npm install lightweight-chartsimport { createChart } from 'lightweight-charts';
const chart = createChart(document.body, { width: 400, height: 300 });
const lineSeries = chart.addLineSeries();
lineSeries.setData([
{ time: '2019-04-11', value: 80.01 },
{ time: '2019-04-12', value: 96.63 },
{ time: '2019-04-13', value: 76.64 },
{ time: '2019-04-14', value: 81.89 },
]);: https://ru.tradingview.com/lightweight-charts/
: https://github.com/tradingview/lightweight-charts/blob/master/docs/README.md
: Apache License, Version 2.0
: 3.1.5
: https://discord.com/invite/E6UthXZ
harting_library
TradingView, . TV. , "" .

. :
API, . , — .
harting_library . "-" .
: https://charting-library.tradingview.com/
: https://github.com/tradingview/charting_library/wiki ( 404 )
: https://discord.com/invite/E6UthXZ
TradingVue
, . TradingView, (MIT), API. , . 20ms 1000 . — JavaScript, . Vuejs, , , .
:
— . — . TradingView.com — !

. overlays. tvjs-overlays.
, , . Pull .

:
npm i trading-vue-js<template>
<trading-vue :data="this.$data"></trading-vue>
</template>
<script>
import TradingVue from 'trading-vue-js'
export default {
name: 'app',
components: { TradingVue },
data() {
return {
ohlcv: [
[ 1551128400000, 33, 37.1, 14, 14, 196 ], // [timestamp, open, high, low, close, volume],
[ 1551132000000, 13.7, 30, 6.6, 30, 206 ],
[ 1551135600000, 29.9, 33, 21.3, 21.8, 74 ],
[ 1551139200000, 21.7, 25.9, 18, 24, 140 ],
[ 1551142800000, 24.1, 24.1, 24, 24.1, 29 ],
]
}
}
}
</script> playground
: MIT
" " charting_library TradingVue , .
, :)
Continuación del artículo: " Conexión y configuración de gráficos de TradingView "
¡Gracias por su atención!