Para las personas ciegas y con discapacidad visual como yo, la accesibilidad no es solo una palabra, es una elección real: o podemos trabajar con el sitio o no.
Cómo funcionan los lectores de pantalla
Los lectores de pantalla permiten que las personas ciegas y con discapacidad visual usen computadoras, teléfonos y tabletas por su cuenta. La mayoría de los lectores de pantalla utilizan el motor Text To Speech (TTS), que convierte el texto de la pantalla en voz.
Los lectores de pantalla reproducen todo en la pantalla en voz alta y permiten la navegación con gestos táctiles y atajos de teclado. También funcionan con otros dispositivos de salida, como una pantalla braille.
Estos son los problemas más comunes a los que me enfrento a diario.
Enlaces y botones sin firmar
Los usuarios de lectores de pantalla confían en los enlaces y botones para navegar por el sitio web y encontrar la información que necesitan. Si los enlaces y botones están etiquetados incorrectamente o no están etiquetados en absoluto, es difícil para los usuarios encontrar la información que necesitan. En última instancia, los enlaces sin etiquetar hacen que sea mucho más difícil navegar por su sitio de manera fácil y rápida.
Por ejemplo, en un enlace a la descripción de una empresa, la leyenda "Haga clic aquí" no da ninguna idea de hacia dónde se dirige, a diferencia de la frase clara "Obtenga más información sobre quiénes somos".
Si los enlaces y botones están etiquetados correctamente, los lectores de pantalla pueden leer el título en voz alta. Esto significa que las personas ciegas y con discapacidad visual no tienen que hacer clic en un enlace o botón sin saber a dónde conducirá.
Aparte de los elementos no etiquetados, los enlaces y botones sin una descripción clara también son realmente frustrantes. Deben ir acompañadas de texto sin cifrar a donde conducen cuando se hace clic, no "Haga clic aquí". Nunca fuerce a los usuarios a adivinar o actuar mediante prueba y error. Esto es tedioso e inconveniente.
Imágenes sin descripción
Este es probablemente el problema más común que encuentro al navegar por la web. Las descripciones de las imágenes son muy importantes para la accesibilidad. Se conocen como
alt text(texto alternativo).
Los lectores de pantalla leen estas descripciones en voz alta para que las personas ciegas y con discapacidad visual puedan comprender el contenido de la imagen de forma accesible. Si las imágenes no tienen texto alternativo, los lectores de pantalla simplemente dirán la palabra "imagen o" gráficos ", que no da contexto ni significado.
Las imágenes a menudo transmiten información valiosa. Por tanto, es importante que las personas con discapacidad visual también puedan acceder a esta información,
alt textdebe estar claramente escrita y dar una descripción precisa de la imagen.
Consulte nuestros consejos de escritura
alt text.
Mal uso de encabezados
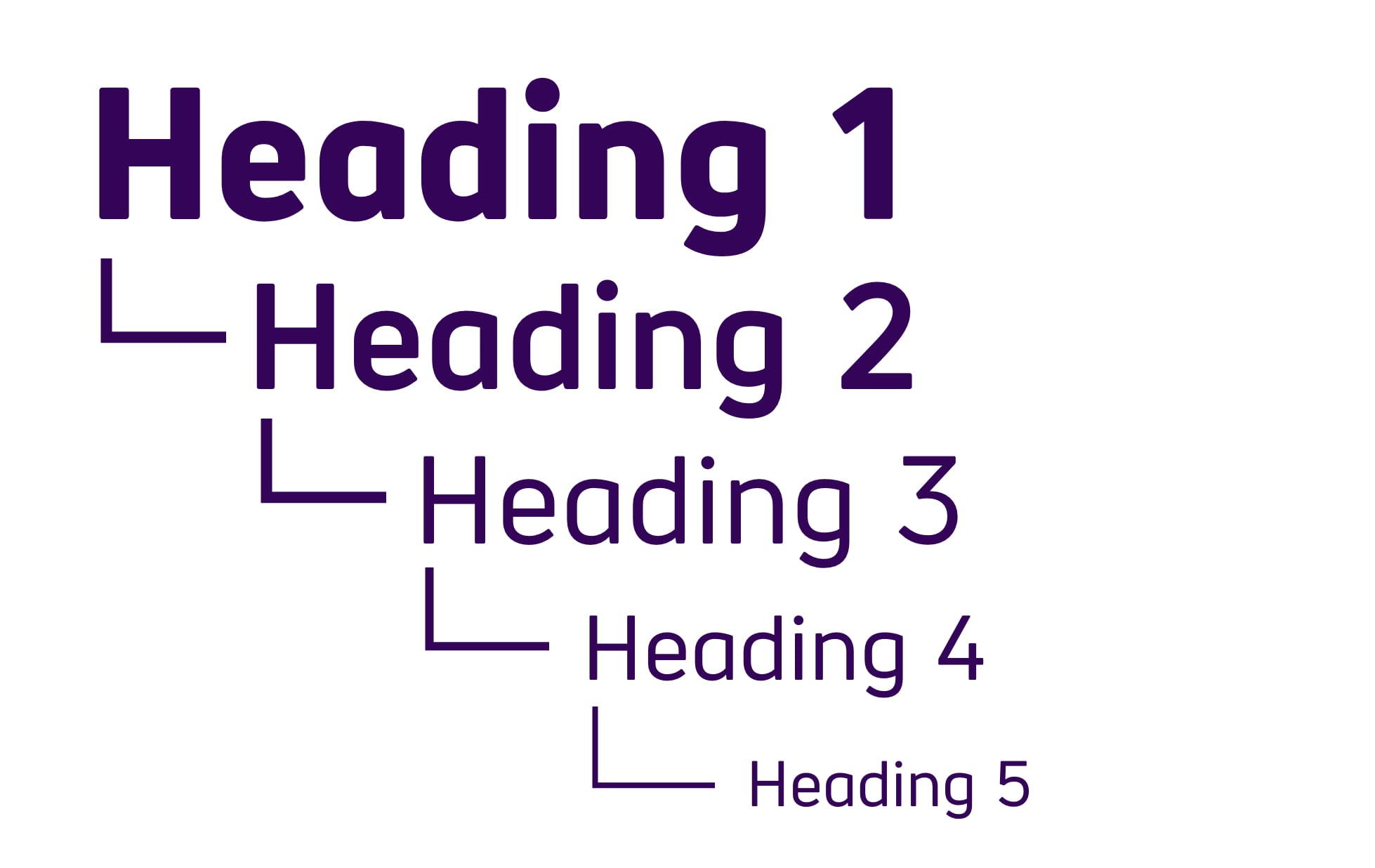
Para una navegación rápida y fácil, muchos usuarios de lectores de pantalla navegan por la página utilizando varios elementos, como encabezados. Esta es una excelente manera de encontrar rápidamente la información que necesita. Especialmente si los titulares siguen una estructura lógica de H1, H2 y H3 que ayuda a priorizar.

Si el sitio no tiene encabezados, los usuarios de lectores de pantalla no pueden usar los atajos de teclado correspondientes. En este caso, en una página larga tienes que navegar por pestañas o flechas para encontrar la información que necesitas.
Los encabezados también ayudan a dividir visualmente el contenido y mejorar la legibilidad. Además de los títulos, los usuarios de lectores de pantalla pueden navegar por la página a través de enlaces, listas y puntos de referencia WAI-ARIA.
Formularios web inaccesibles
La mayoría de los sitios web utilizan formularios de una forma u otra. Ya sea una búsqueda de productos o un formulario de comentarios. Pero si estos formularios no están etiquetados o etiquetados incorrectamente, no podemos usarlos.
Por ejemplo, si un campo de búsqueda no está marcado, los usuarios de lectores de pantalla no tienen idea sobre el propósito de ese campo. Esto significa que las personas que utilizan lectores de pantalla no pueden acceder a las mismas funciones.
Los formularios de contacto son una forma eficaz para que los clientes se pongan en contacto con su empresa. Y para los usuarios de lectores de pantalla, no hay nada más frustrante que estos formularios mal etiquetados.
Especialmente el uso de captcha. Si está en silencio, entonces no podemos completar ese formulario por nuestra cuenta. A menudo tengo que recurrir a la ayuda de una persona vidente, pero no todos tienen esa oportunidad.
Reproducción automática de audio y video
La mayoría de la gente sabe lo molesta que es una página web con anuncios ruidosos que se reproducen de repente. Pero para los usuarios de lectores de pantalla, la situación es aún peor. La reproducción automática de video o audio puede ahogar el sonido del lector de pantalla. Esto hace que sea difícil encontrar los botones de pausa o parada.
(Y si estos botones no están etiquetados, entonces es casi imposible para mí detener rápidamente el video, lo cual es aún más molesto). Si no puedo detener el audio o el video, normalmente cierro la página.
¿Solución? Asegúrese de que su sitio no reproduzca video o audio automáticamente. Si realmente desea publicar el video, asegúrese de que el audio esté silenciado y que el usuario pueda detener la reproducción u ocultar el reproductor multimedia.
Estos problemas pueden parecer menores para los videntes. Pero para mí marca la diferencia si puedo interactuar con el sitio o no. Y es muy importante implementarlos correctamente.