
En una historia reciente en Hacker News, se argumentó que las velocidades de las páginas web no mejoran incluso cuando aumentan las velocidades de Internet.
En mi artículo explicaré por qué tal conclusión no se puede extraer de los datos iniciales.
También veremos los cambios que se han producido en los dispositivos y la web durante los últimos diez años y cómo estas mediciones han afectado la velocidad de la web.
Interpretación de datos de archivo HTTP
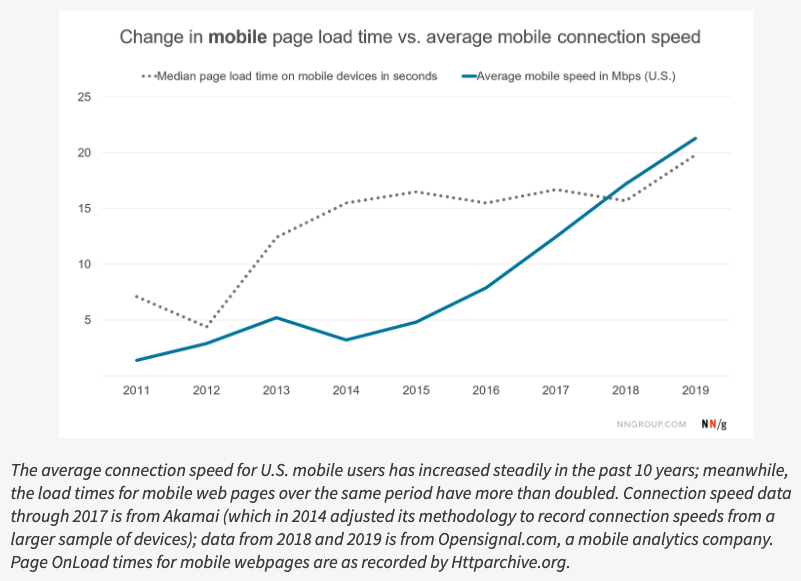
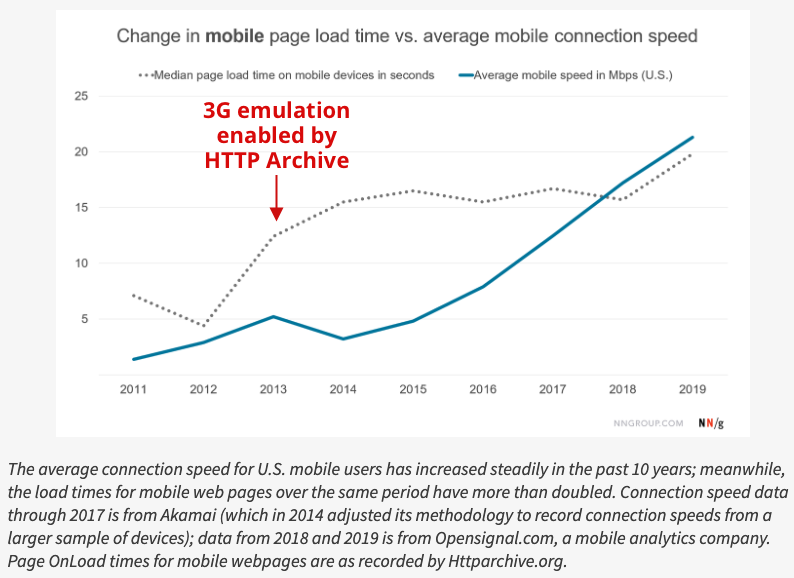
Este gráfico, de un artículo de Nielsen Norman Group, deja en claro que el aumento en el ancho de banda de la red móvil no ha resultado en tiempos de carga de página más rápidos.

Sin embargo, la velocidad de conexión utilizada por HTTP Archive no aumentó durante este tiempo.
En cambio, se redujo en 2013, cambiando de WiFi a una conexión 3G emulada .

Desde 2013, la métrica onLoad ha aumentado en un 55%, de 12,7 segundos a 19,7 segundos. Si compró un teléfono en 2013 y se ha conectado a Internet a través de 3G desde entonces, la web se ha vuelto más lenta para usted.
Antes de hablar sobre cómo los dispositivos y la web han cambiado en los últimos diez años, aquí hay algunas notas sobre cómo interpretar estos datos.
¿Por qué mirar onLoad?
El evento es
loadenviado por la página cuando se han descargado todos los recursos de la página, como scripts e imágenes.
Si el encabezado de la página se procesó rápidamente, pero la página también carga 20 imágenes más a continuación, la métrica onLoad nos hará saber que la página es lenta.
Al principio, es posible que otra página no muestre nada útil, sino que solo comience a cargar recursos adicionales y a representar contenido con fuerza después del evento onLoad. Sin embargo, esta página aparecerá rápidamente.
Por lo tanto, onLoad no es muy adecuado para medir si un usuario percibe una página tan rápido.
¿Por qué molestarse en mirar esta métrica? Porque ha estado en uso durante mucho tiempo y HTTP Archive lo ha estado rastreando desde 2010. Métricas más nuevas comoFirst Contentful Paint, o Time to Interactive, solo se agregó al archivo HTTP en 2017.
¿Deberíamos esperar que un aumento en el ancho de banda resulte en cargas de página más rápidas?
El aumento del ancho de banda solo acelerará la carga de la página si el ancho de banda es un cuello de botella en algún momento. No ayudará si tiene una conexión gigabit y el tiempo de transmisión de la señal en ambas direcciones a través de la red es igual a un segundo.
Sin embargo, la conexión HTTP Archive 3G emulada a 1.6 Mbps es muy lenta, por lo que debe esperar un aumento de velocidad significativo a medida que aumenta su ancho de banda. El sitio web promedio descarga 1.7 MB de datos en 2020, lo que significa que con la velocidad de conexión del Archivo HTTP, la descarga demorará al menos 9 segundos.
Otras sutilezas de HTTP Archive
En este artículo, hablaré mucho sobre el "sitio web promedio". Vale la pena señalar que HTTP Archive solo recopila datos en páginas maestras, no en páginas más profundas en la jerarquía del sitio. Además, con el tiempo, el corpus de dominios probados ha crecido.
Las pruebas no siempre se realizaron en el mismo dispositivo. Originalmente se usaba un iPhone 4 físico y hoy en día las pruebas se realizan en un dispositivo Android emulado.
En este artículo, analizamos los valores métricos medianos. Si la mayoría de los sitios web son rápidos, pero uno de cada cinco sitios web ralentiza el teléfono durante 20 segundos, no podremos mejorar esta métrica.
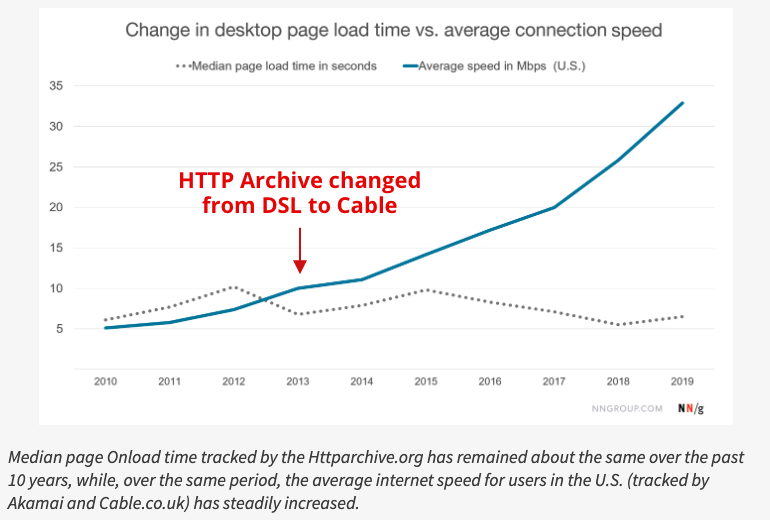
Velocidad en escritorios
En este artículo, veremos la velocidad en los dispositivos móviles de EE. UU. Sin embargo, si observa los datos de escritorio del artículo original, vale la pena señalar que en 2013 el ancho de banda de prueba aumentó y la latencia disminuyó.

¿Cómo han cambiado las redes y los dispositivos móviles en los últimos diez años?
Veamos cuatro factores:
- ancho de banda de la red
- retraso de la red
- velocidades del procesador
- velocidad del navegador
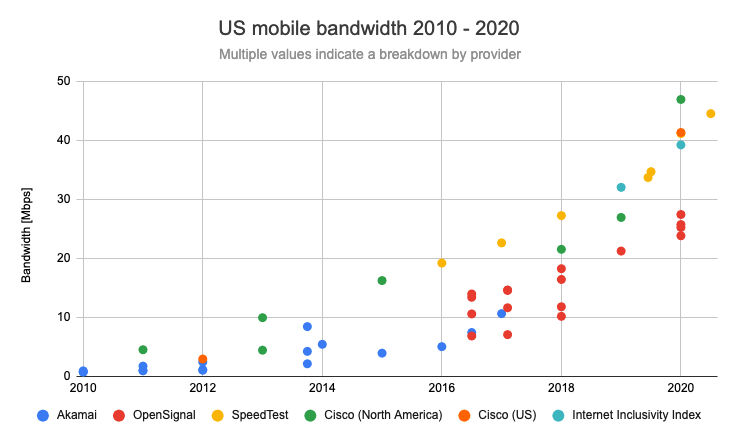
Ancho de banda móvil de EE. UU.
Este gráfico muestra el ancho de banda promedio de la red móvil de EE. UU. A lo largo de los años, según varias fuentes. Ha aumentado de 1 Mbps a aproximadamente 30 Mbps.

(No recopilé estos datos con mucho cuidado. Por ejemplo, no siempre supe si la fecha de recopilación de datos era la misma que la fecha en que se publicaron. Mis fuentes se pueden encontrar aquí ).
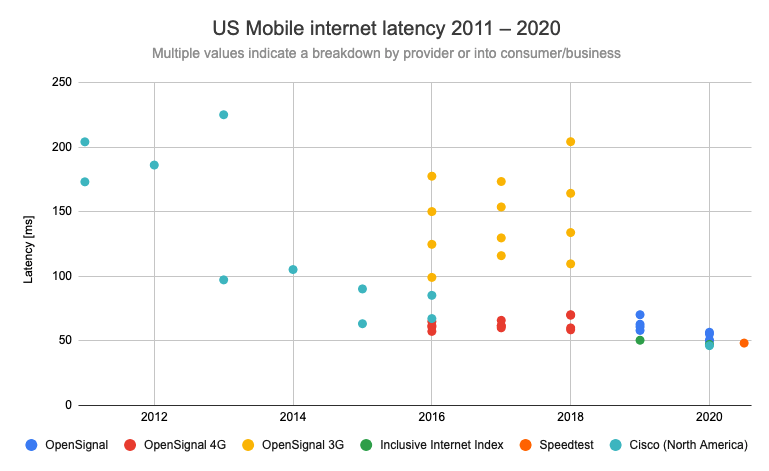
Latencia en redes móviles de EE. UU.
Los datos para este parámetro fueron más difíciles de encontrar, pero los resultados muestran que la latencia ha disminuido de aproximadamente 200 ms (2011) a 50 ms (2020).

Velocidades de procesador móvil
No pude encontrar datos sobre velocidades móviles promedio de EE. UU. Sin embargo, Alex Russell y Surma publicaron la clasificación de programación GeekBench 4 junto con el lanzamiento de varios teléfonos durante años.
Incluso los teléfonos económicos son 4 veces más rápidos y los iPhones son 20 veces más potentes.

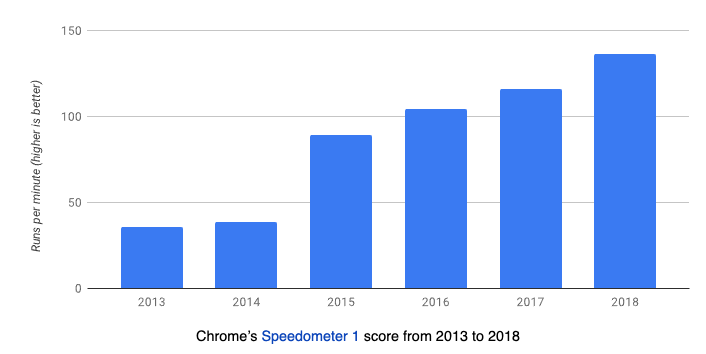
¿Cómo han cambiado los navegadores?
Durante los últimos diez años, se ha trabajado mucho para mejorar los navegadores. JavaScript se ha convertido en una parte aún más importante de la web, por lo que muchas mejoras se concentran en esta área.
Según este gráfico del blog V8, el consumo de CPU por página se ha reducido cuatro veces.

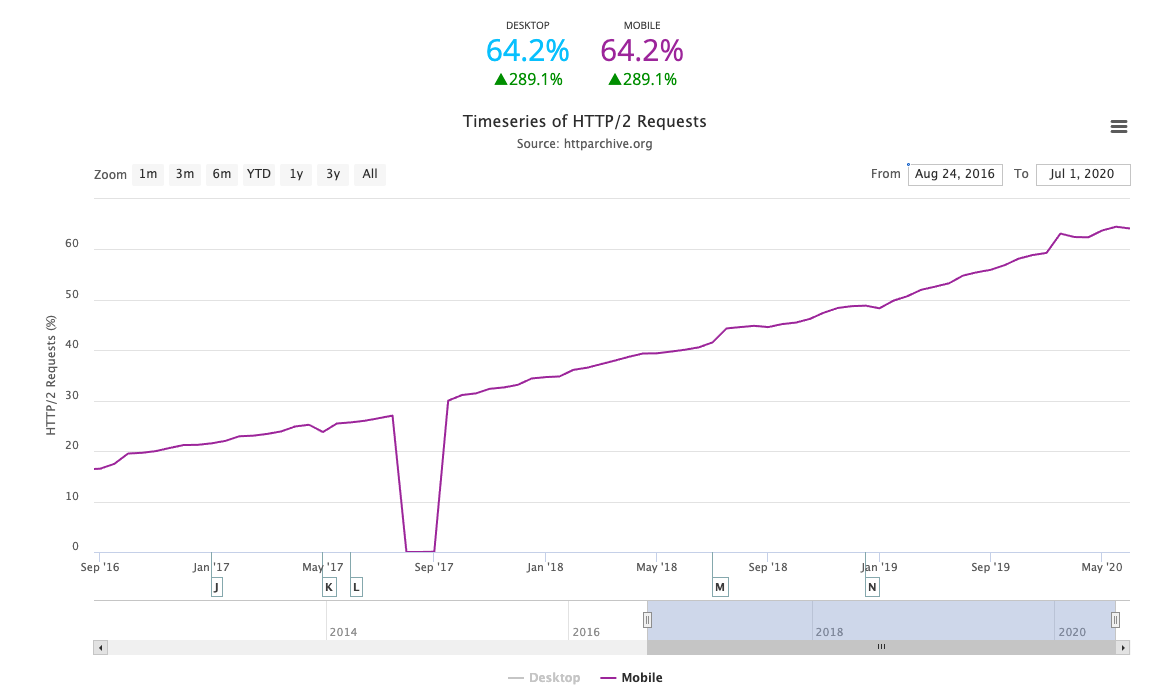
Redes
También se ha mejorado el trabajo de los navegadores con la red. Por ejemplo, desde la introducción de HTTP / 2 en 2015, el 64% de las solicitudes se procesan a través de HTTP / 2.

¿Cómo han cambiado los sitios web?
Echemos un vistazo a los datos del Archivo HTTP para comprender cómo han cambiado los sitios web.
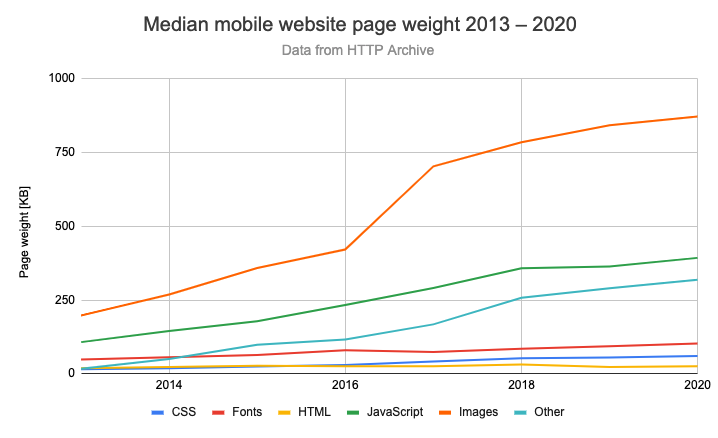
Peso de la página
De 2013 a 2020, el peso de la página móvil aumentó en un 337%. Esto se debe principalmente al aumento en el número de imágenes y código JavaScript.
El volumen de otros recursos también ha aumentado mucho; sospecho que es principalmente video.

El gráfico comienza en 2013 porque en octubre de 2012 HTTP Archive cambió la metodología de medición. Antes de eso, se subestimó el peso de la página porque la prueba finalizó después de que se activara el evento de carga de página, incluso si se cargaron otros datos después.
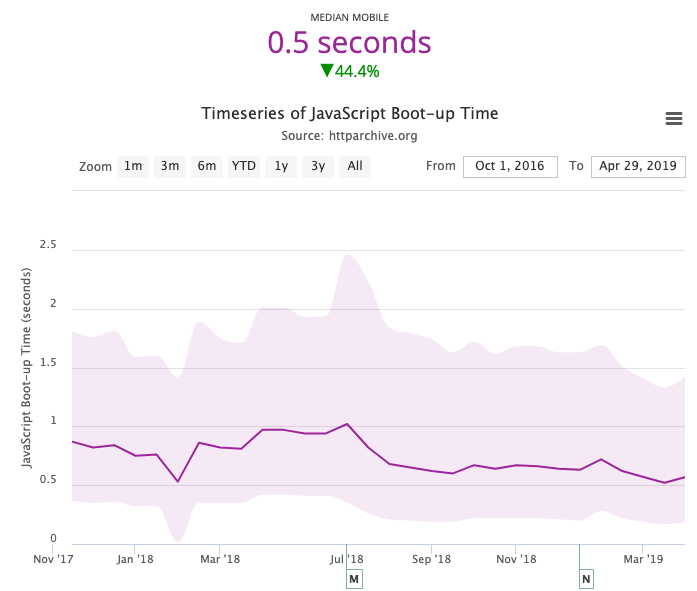
Tiempo de ejecución de JavaScript
Si, a pesar de la aceleración de las redes móviles, las páginas se vuelven más lentas, lo más probable es que JavaScript sea el culpable. Desafortunadamente, HTTP Archive solo comenzó a recopilar estos datos a fines de 2017 y parece ser estable desde entonces.

Es probable que la disminución a mediados de 2018 se deba a un cambio en el corpus de URL probadas.
Tenga en cuenta que la duración absoluta de la interpretación (0,5 s) es más corta de lo que solemos encontrar en instrumentos como Lighthouse. Estas herramientas suelen ralentizar la ejecución de JavaScript para emular un dispositivo móvil, pero este sistema falló en las pruebas de HTTP Archive . Por lo tanto, aunque esta cifra puede ser realista para los teléfonos de gama media, generalmente se cree que los teléfonos económicos son aproximadamente cuatro veces más lentos.
Respondiendo a la pregunta si la web se ha vuelto más lenta
¿La web se ha vuelto más lenta? En general, depende de su dispositivo, conexión de red y sitios web visitados con más frecuencia.
Necesitaríamos medir datos de velocidad del mundo real para obtener una distribución que muestre cómo la percepción de la web cambia con el tiempo por parte de diferentes usuarios. Además, la pregunta sigue siendo, ¿la experiencia de alguien que abre miles de páginas al día debe contar de la misma manera que la experiencia de alguien que solo visita Facebook una vez a la semana?
No tengo datos detallados de usuarios individuales, pero podemos analizar este problema desde varios ángulos diferentes:
- Datos de usuario reales de Chrome UX Report (CrUX)
- Modelado ingenuo basado en cambios en el sitio web y el dispositivo
También intenté descargar versiones antiguas de páginas de archive.org y probarlas con Lighthouse, pero no pude obtener datos significativos en un período de tiempo razonable. Por ejemplo, a veces faltan imágenes en el archivo de la página.
Datos del informe de experiencia del usuario de Chrome
La gran limitación de los datos de CrUX es que solo comenzaron a recopilarse a fines de 2017. Pero aún podemos usarlos para ver si la web se ha vuelto más lenta en los últimos dos años y medio.
Tenga en cuenta que, a diferencia del Archivo HTTP, CrUX examina todo el dominio, no solo las páginas principales.
Consideraremos el percentil 75 como datos, lo que significa que para el 75% de los usuarios, las páginas se cargan a esta velocidad o más.
(Estoy tomando el promedio, no la mediana, de varios sitios web, lo cual no es del todo correcto).
Tiempos de carga de la página en EE. UU.
Los datos de CrUX para EE. UU. No muestran degradación en la velocidad de la página.
La métrica onLoad muestra una ligera mejora, probablemente debido a un aumento en el rendimiento. O tal vez ocurra más acción ahora después de la carga de la página inicial.

Las métricas de pintura parecen ser bastante estables. La pintura con contenido más grande (tiempo de carga del contenido principal) es una nueva métrica que solo se ha recopilado desde mediados de 2019.
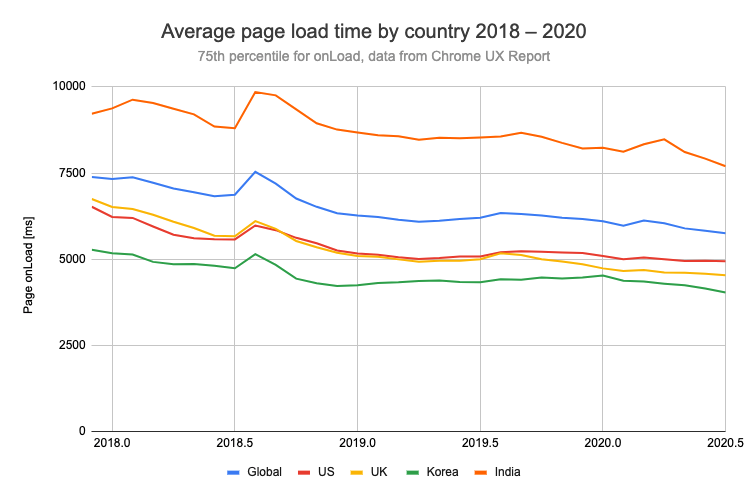
El resto del mundo
La tendencia a la baja en la métrica onLoad en los EE. UU. Es consistente con los datos globales. Sin embargo, existen diferencias significativas en los tiempos de carga de la página entre países, por ejemplo, los tiempos de carga de la India son casi el doble que los de Corea del Sur.

Podemos utilizar los datos de CrUX para comprender mejor los datos de HTTP Archive. En enero de 2020, HTTP Archive informó un tiempo de carga medio (percentil 50) basado en datos sintéticos de 18,7 segundos.
Por el contrario, CrUX estima que los tiempos de carga son de solo 5,8 segundos, que es el percentil 75.
(Tenga en cuenta que los valores globales (Global) se toman simplemente como un promedio y no están ponderados por población).
Modelado de tiempos de carga de la página
Podemos crear un modelo teórico de cómo los cambios en los dispositivos, redes y sitios web afectan la velocidad general.
El modelo no será perfecto, pero es de esperar que nos dé una idea.
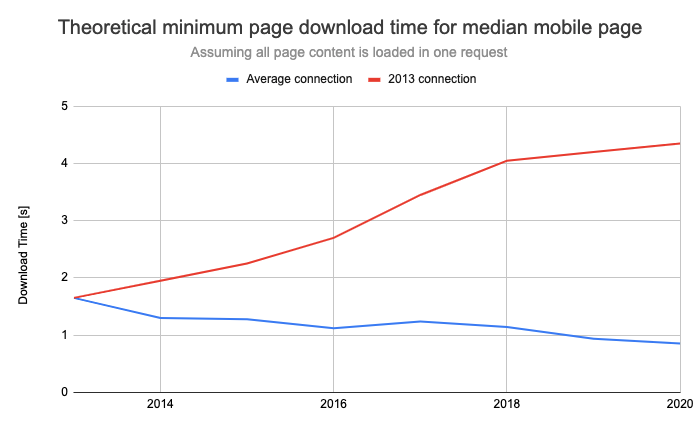
Tiempo de descarga de la página teórico
El peso de la página aumentó con el tiempo, pero también lo hizo el ancho de banda. El tiempo de ida y vuelta de la señal también disminuyó.
Se necesitarían 1,7 segundos para descargar un archivo del tamaño del sitio web móvil medio en 2013. Si nuestra velocidad de conexión no ha cambiado desde ese momento, hoy tomaría 4.4 segundos. Pero con la velocidad de conexión promedio actual, solo toma 0.9 segundos.

En la práctica, un sitio web no constará de una sola solicitud y otros factores, como la velocidad de procesamiento y la latencia del servidor, afectarán la velocidad de carga de la página. El tiempo de carga según HTTP Archive es 2-3 veces mayor que este límite inferior.
Pero aún podemos usar esto como un indicador de que una menor latencia y un mayor ancho de banda en general han ayudado a que los sitios web se carguen más rápido.
(Estoy comenzando en 2013, no en 2011, porque la métrica de peso de la página HTTP Archive solo comenzó a medirse de manera consistente a partir de ese momento).
UPC
No entiendo muy bien cómo abordar este parámetro, pero haré algunas suposiciones.
Una persona que usó un Galaxy S4 en 2013 y ahora usa un Galaxy S10 tiene cinco veces la potencia de procesamiento del procesador. Supongamos que los navegadores se han vuelto cuatro veces más eficientes desde entonces. Si multiplicamos directamente estos dos números, obtenemos una mejora de 20 veces.
Desde 2013, el peso de JavaScript en una página se ha multiplicado por 3,7, de 107 KB a 392 KB. La minificación y la compresión probablemente hayan mejorado desde entonces, por lo que la misma cantidad de código JavaScript ahora cabe en menos bytes. Redondeemos este factor a seis. Imagine que el peso de JavaScript en una página es proporcional al tiempo de ejecución de JavaScript.
Como resultado, aún obtendremos un aumento de velocidad de 3.3x.
Conclusión
Los sitios web ejecutan más código hoy en día y son muchas veces más grandes que los sitios web de hace diez años. Sin embargo, no creo que la web móvil se haya vuelto más lenta en general para los usuarios.
Al mismo tiempo, ahora muchas más personas utilizan la web móvil . Esto degrada la velocidad web percibida en general.

La potencia informática de los dispositivos móviles se está poniendo al día con la potencia de los dispositivos de escritorio, al igual que el ancho de banda de las redes. Al mismo tiempo, aparecen dispositivos nuevos y económicos a nivel de presupuesto.
Estos datos se pueden ver desde dos ángulos. Por un lado, la web se está volviendo cada vez más rápida. Por otro lado, la mejora de redes y dispositivos representa una oportunidad perdida para obtener mayores ganancias de productividad.
Publicidad
VDSina ofrece servidores económicos con pago diario, cada servidor está conectado a un canal de Internet de 500 Megabits y está protegido de ataques DDoS de forma gratuita.
