Hay varios artículos en Habré sobre funciones útiles de Chrome Dev Tools, pero terminemos esta lista en términos de beneficios para los diseñadores que desean probar el diseño terminado de sus diseños.
Ver adaptativo
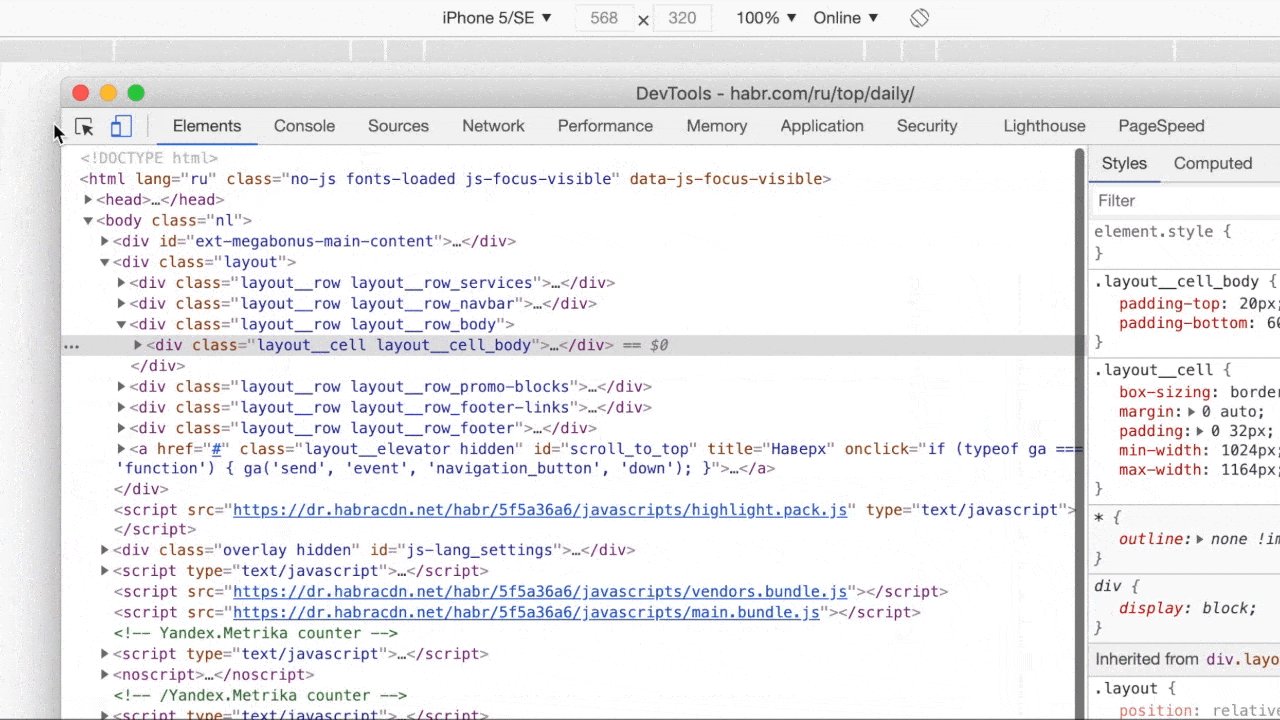
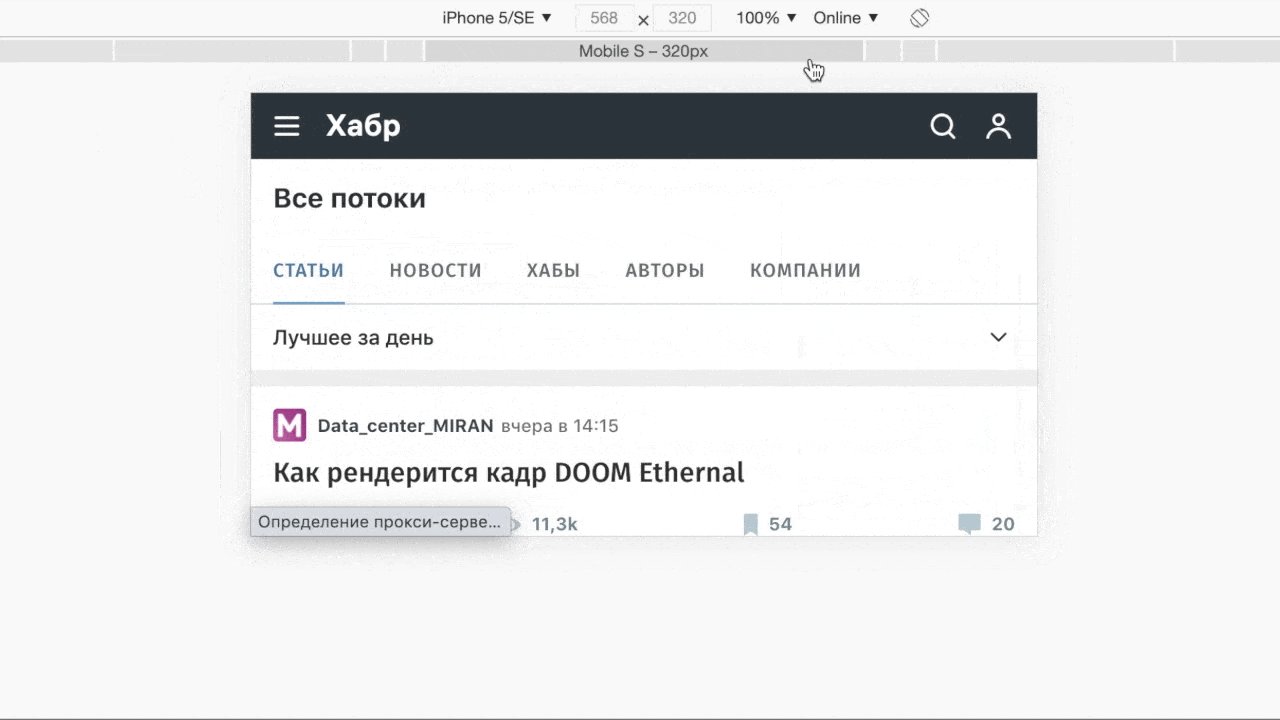
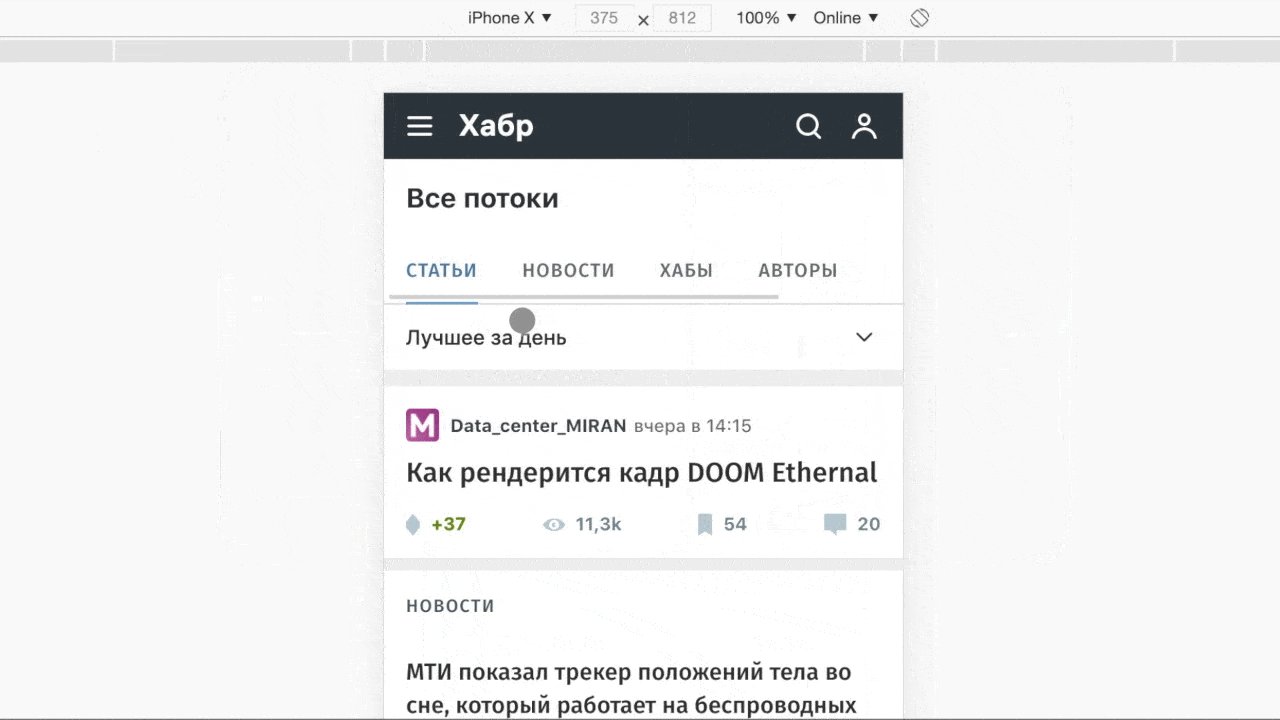
Esta es la función más útil y conocida, pero no puedo dejar de mencionarla. Puede comprobar cómo el front-end renderizó sus diseños para un teléfono móvil simplemente cambiando el navegador al modo móvil. Hay tamaños predefinidos de dispositivos móviles populares y puede configurar los suyos propios.

, . Edit .

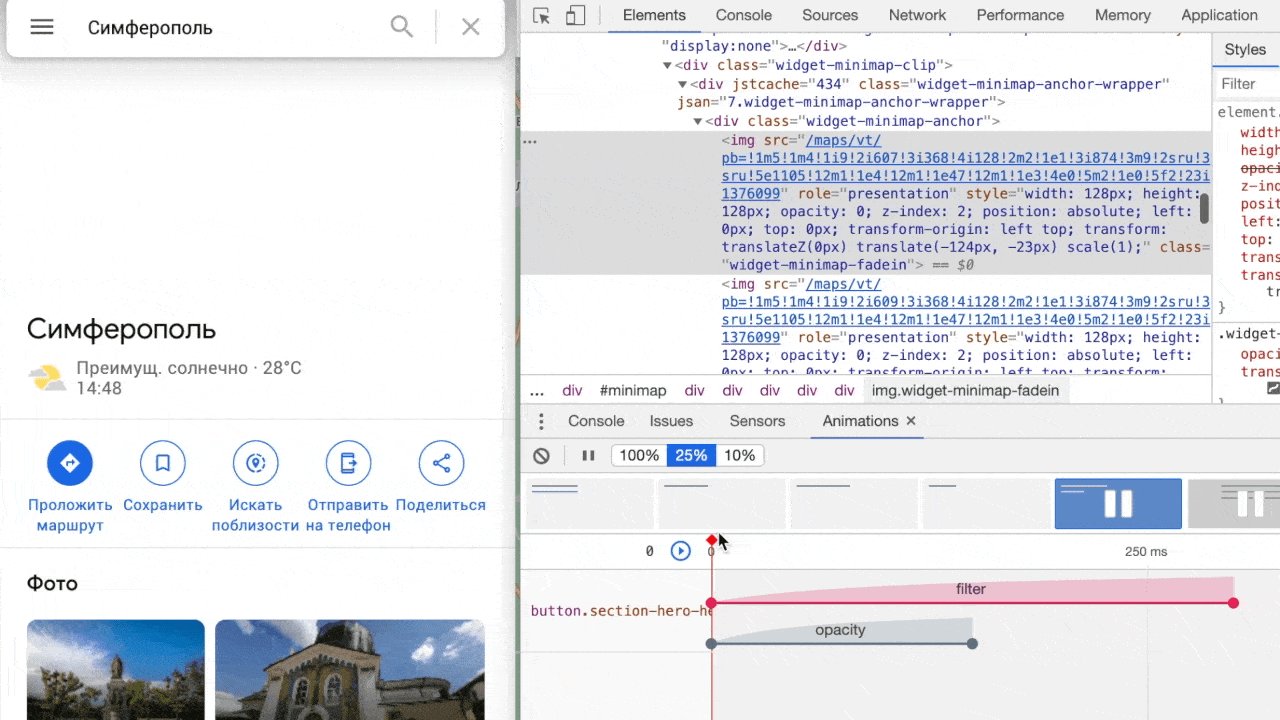
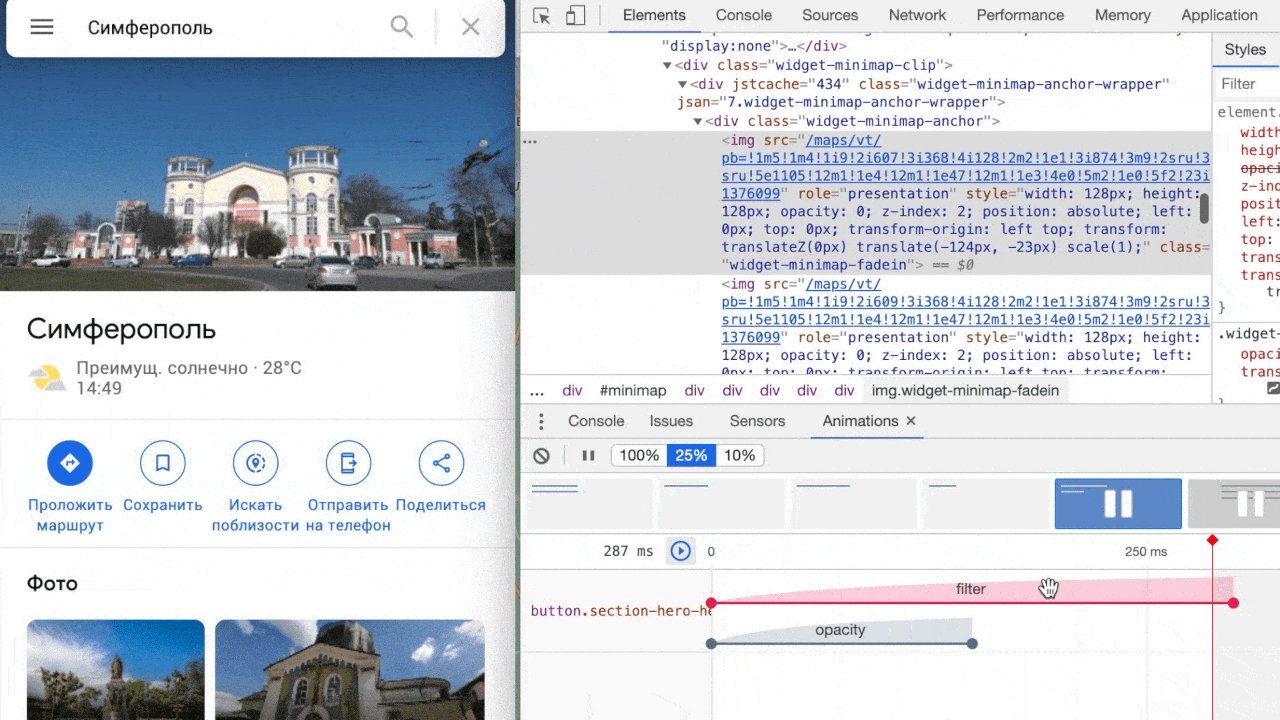
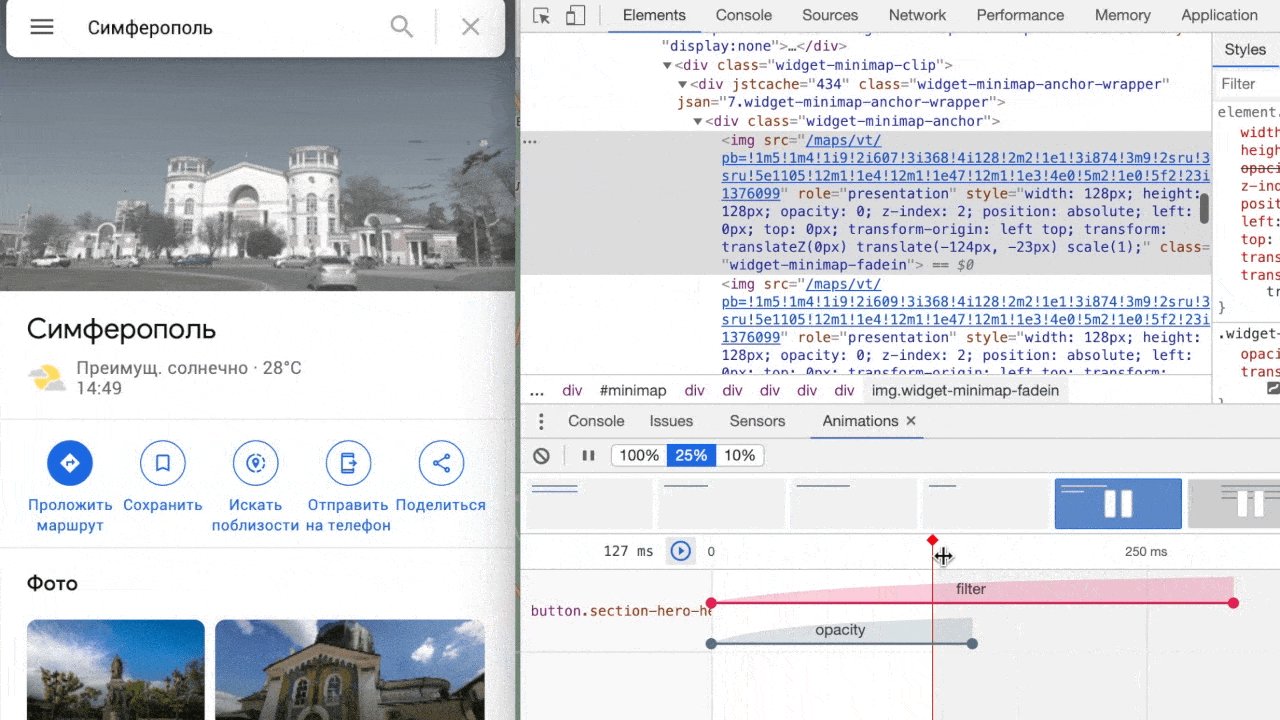
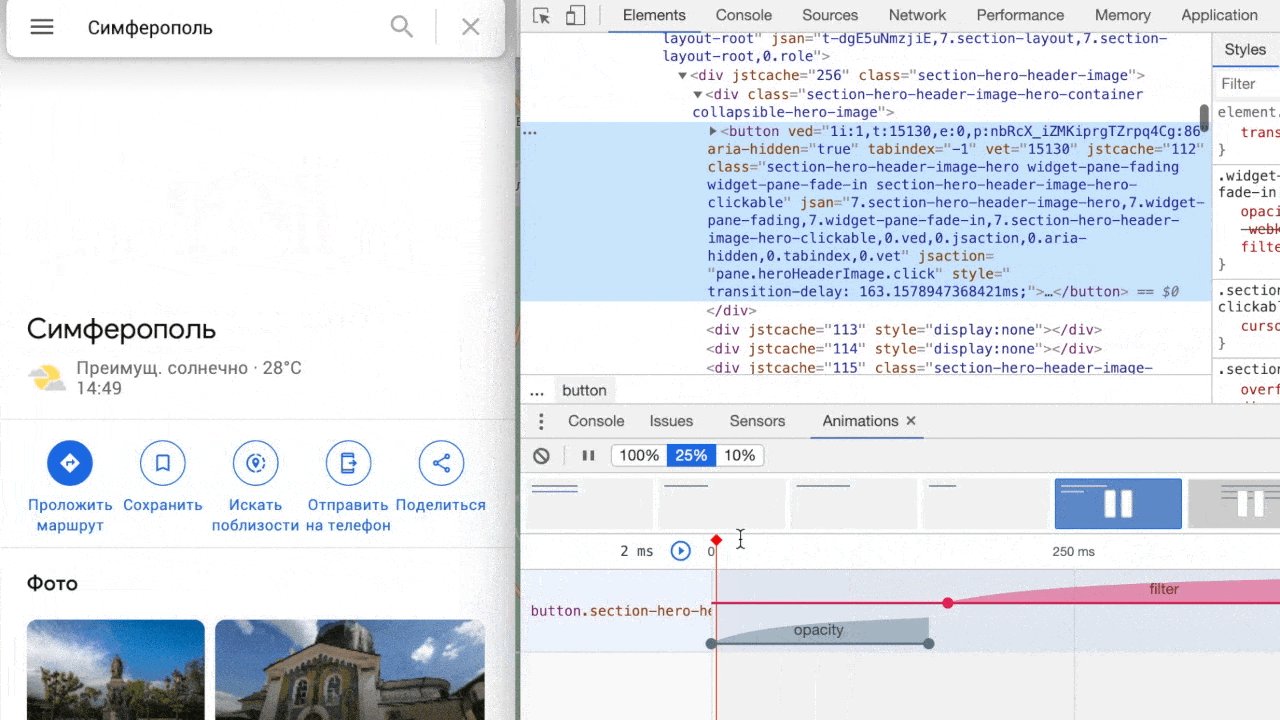
, , - . , . . . , . Dev tools . , , . Animations , , , ( 25%). , — (opacity) (filter). ( Principle). .

, . , Sources, . , , .

— . - , , 3G. Dev Tools Network , , .

. , Contrast. , , . Dev tools , (WCAG). : — ; — ; — . Dev tools , . — .
. . . , (H, p, span, a .). . - ( ).

, . , Dev tools. Lighthouse Generate report . — -, SEO, .

, . .

- , . , VPN-, , - ; - , ; - , . Dev tools . , " " . , . , : 59.898092; 30.307113.

Pero para que esta función funcione, debe permitir que el sitio rastree su ubicación. Curiosamente, esta característica rompió un poco Google Maps. Es por eso que en el ejemplo muestro Yandex Maps. En Google, cuando esta función estaba activada, el botón "Mi ubicación" en el mapa simplemente desaparecía.
Si no tiene un panel con una opción de ubicación predeterminada, abra Herramientas de desarrollo, presione Comando + Mayús + P, se abrirá el cuadro de búsqueda, ingrese Sensores en él .