
Trabajar con diseñadores de UX y conocer su vocabulario es casi como aprender un nuevo idioma. Echemos un vistazo a 41 términos de diseño de uso común. Para un mejor entendimiento dentro del equipo.
Diseño plano
Flat Design — . .
(Nick Babich) UX Planet flat design « », .
Dropbox Basic. , , .

Interaction Design ( )
, IxD, — , .
Material Design ( )
Material Design, , — , Google Android.
Google:
Iterative Design ( )
Iterative Design — , . , , , , , . , .
Design sprints (-)
, «». , 1–3 . — .
Brand Identity ( )
, , . , , , , ..

Mood board ( )
Mood board — , (, - ) , , . , , , . , .
, , UX, , ..
Storyboard ()
Storyboard — . , .
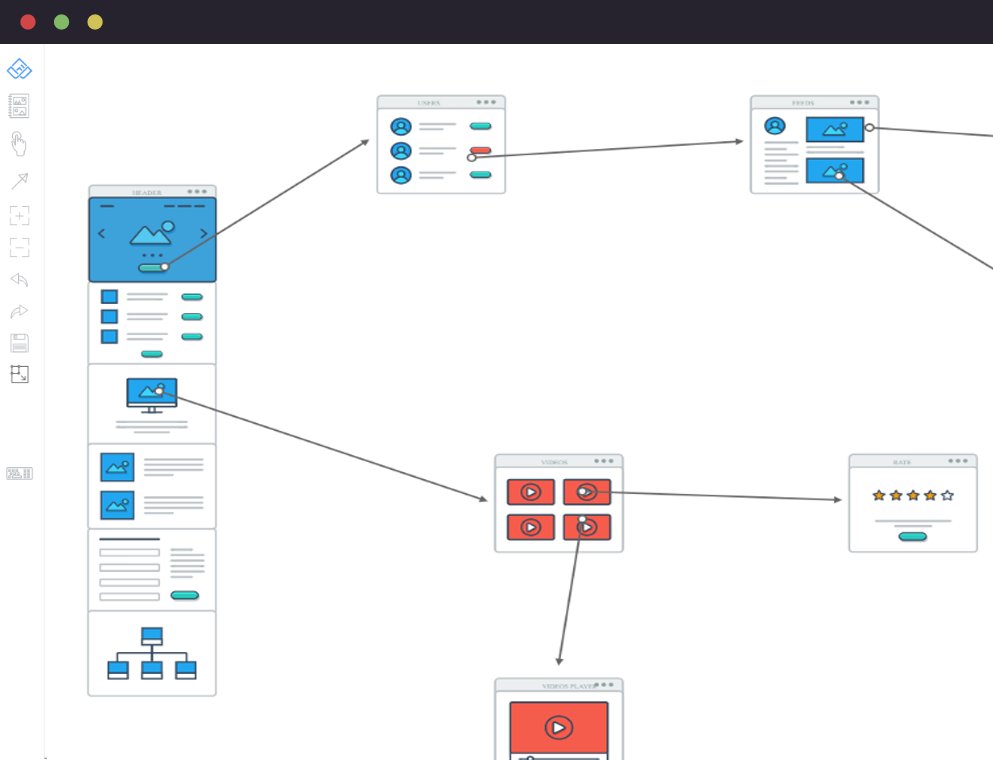
User Journey Maps / UX Flow / Flowchart
( UX- -) , , . , , .
UX? — .
, . , , .
UX- (, - -).
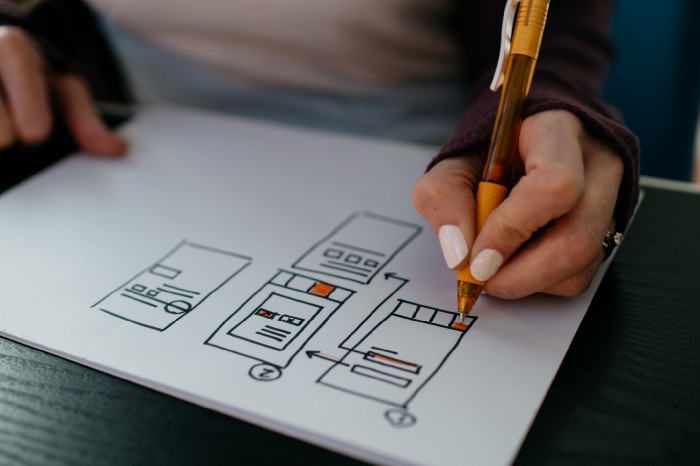
Wireframe ()
. -.

Wireflow
Wireflow . Wireflows -, .

Mockup ()
, , — . . , , .

MVP
MVP (minimum viable product) , , . , . MVP .
, , , . . , , , .

Low and High-fidelity protos
( Low protos) . , , , Sketch, (High-fidelity protos). , , .

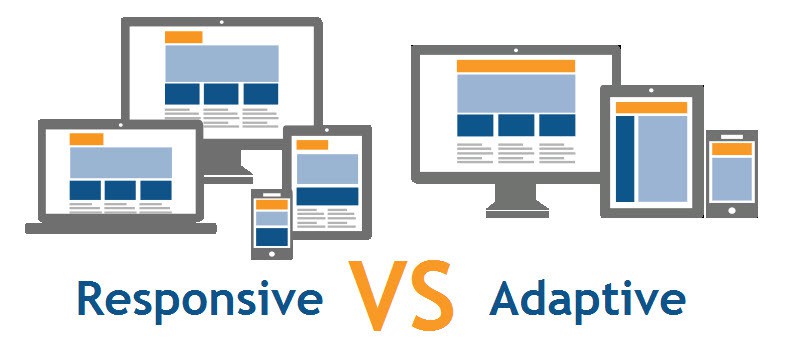
Adaptive design ( )
— , . , . , - — , -, , .

Responsive design ( -)
, -, , . - — , , , .

Affordance ( )
Affordance — , , . . — «», , .

«» , , . , .
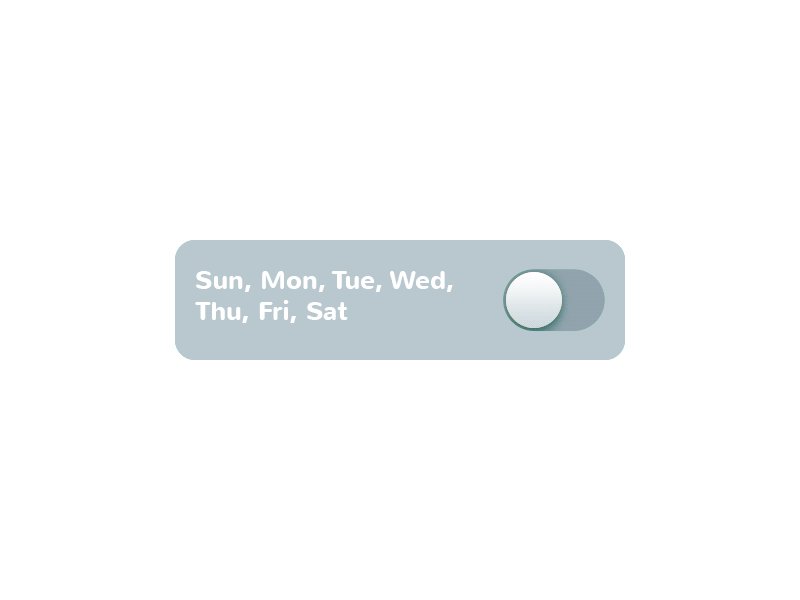
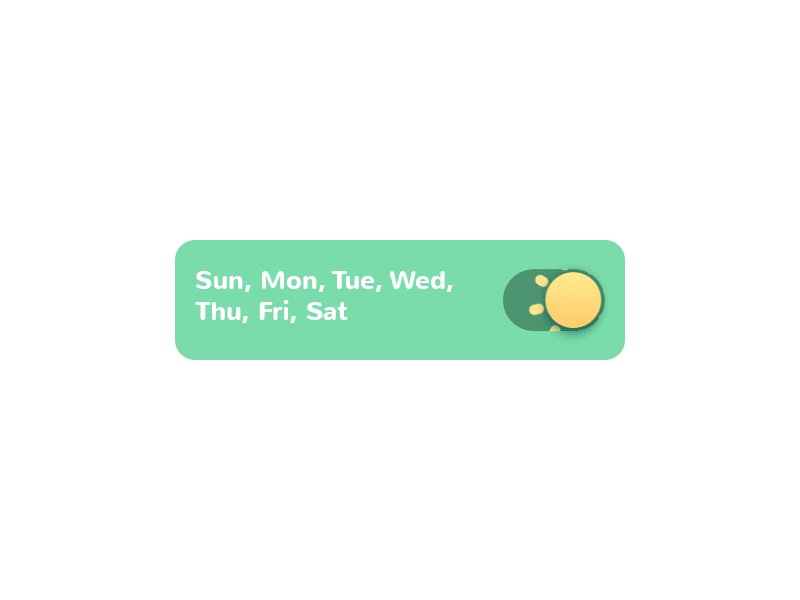
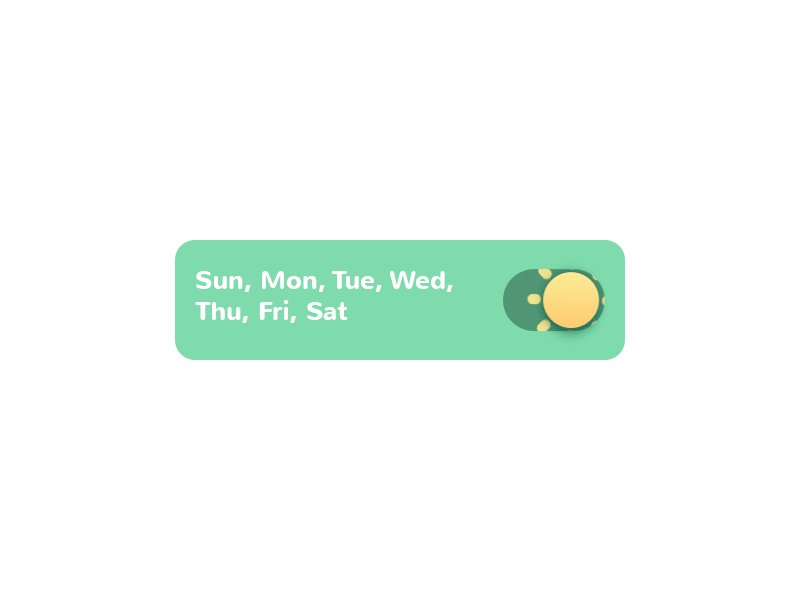
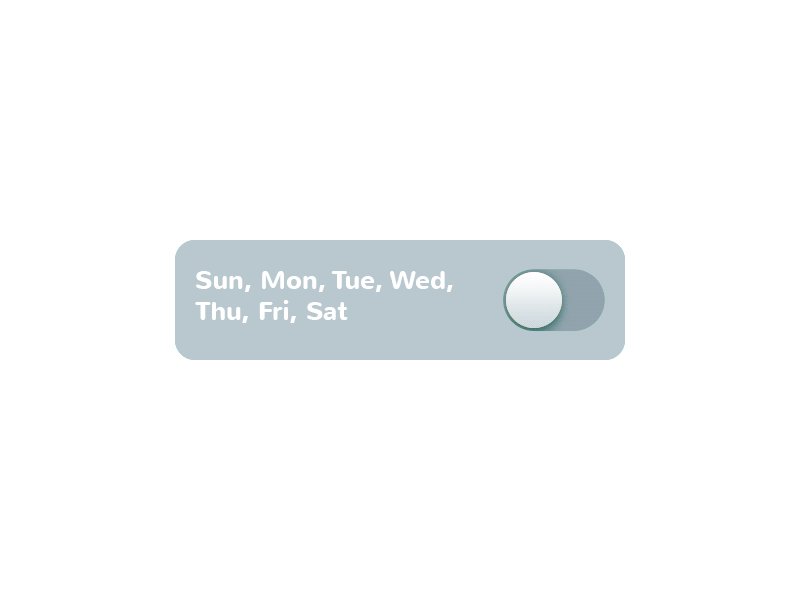
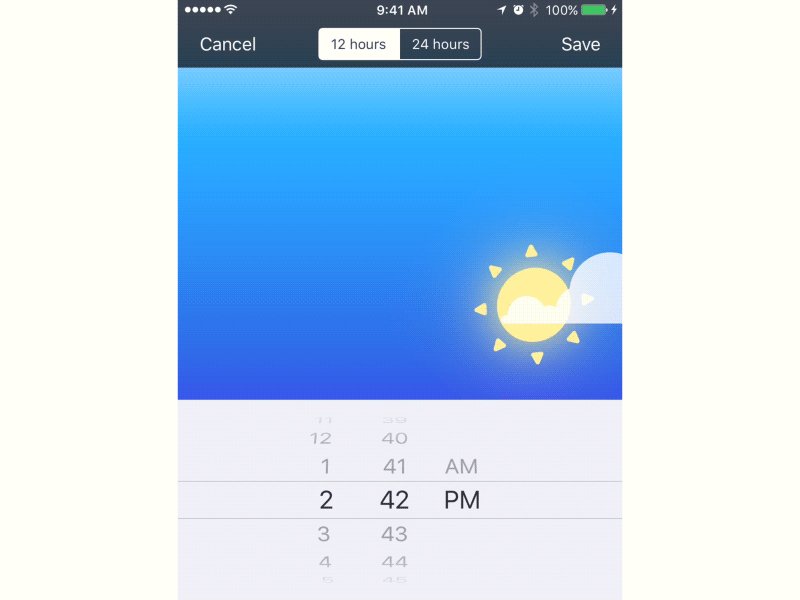
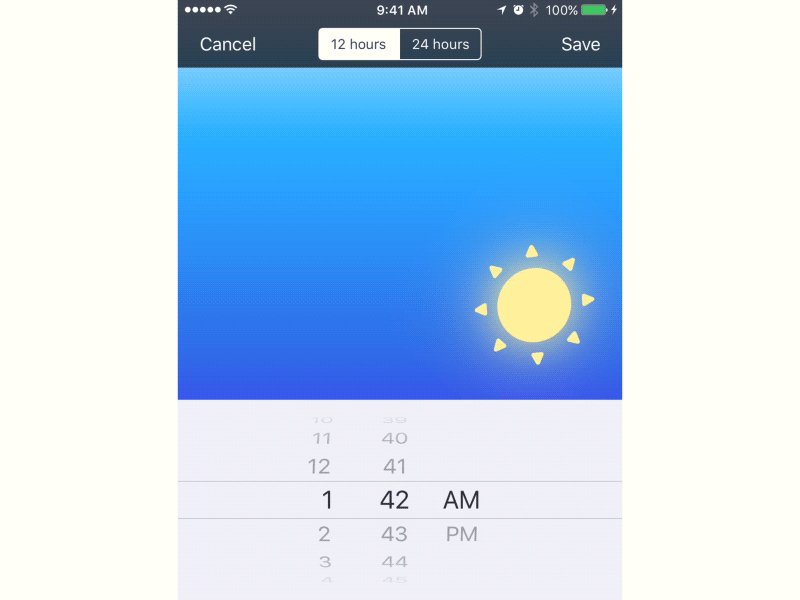
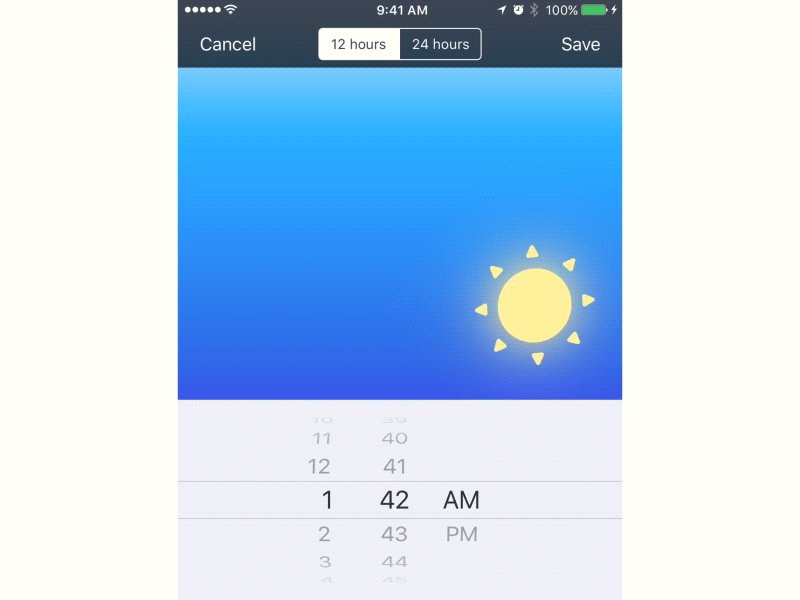
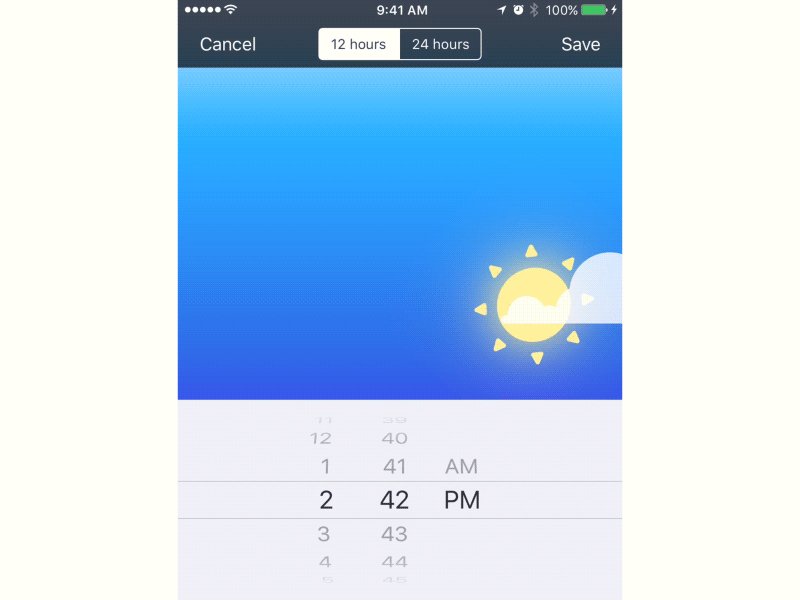
Picker ()
, . , , , , , . .

Bar ( )

— , , . :
(Tab bar) — .

UI Element
(UI) — , -. , , .
UI Pattern
— , .
. , , . — .
Widget ()
— , . : , , , ...
Pixel ()
( ) — . — . . , . , , .
Hierarchy ()
— , .

Breadcrumbs ( )
— , , -. -. , 1995 , .

API
, . API — , . API, .
Onboarding ()
, . .
Lorem Ipsum ( )
« », lorem ipsum — -, , . -, , , .

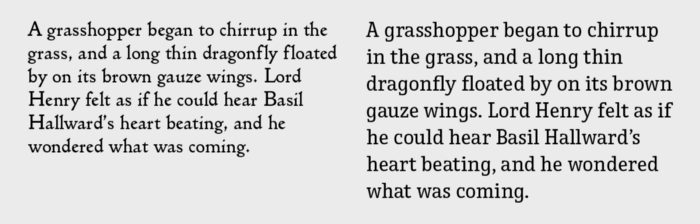
Legibility ()
, . , , .

Microcopy ()
, -, . , , - . — UX .
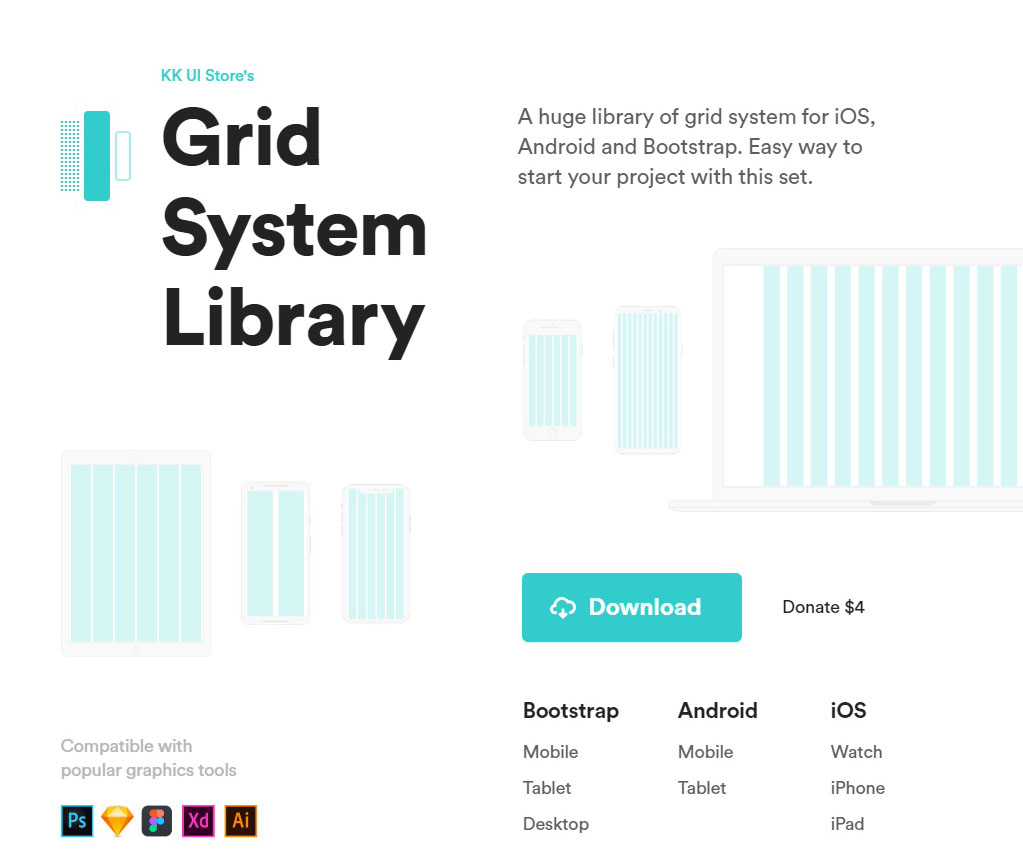
Grid System ()
— , ( ) . , , .

Scale ()
. , .
Color Theory ( )

, . — , , .
Cool Colors ( )

, , , , , .. . , , .
Warm Colors ( )

, , , , .. , , , . , .
Gradient ()
, .
Opacity ()
. , .
Resolution ()
. , , . , , , .

Contrast ()
El grado de diferencia entre dos elementos adyacentes. Algunos otros tipos de contraste comunes son oscuro versus claro, grueso versus delgado, grueso versus suave, etc.

Saturación
El grado de intensidad y brillo del color. Por ejemplo, un color con baja saturación puede aparecer pálido y descolorido, mientras que un color más saturado puede parecer más vivo y colorido.

Bueno eso es todo. Estos fueron algunos de los términos más comunes que puede encontrar al trabajar con diseñadores gráficos, UI o UX.