El estilo principal es claro, vibrante y moderno.
Las interfaces para niños, así como para adultos, deben ser claras. En la plataforma educativa, nada debería distraer la atención de la ocupación principal: el aprendizaje. Por lo tanto, la base del estilo Uchi.ru es el diseño plano con el nivel mínimo requerido de detalle de objetos y formas geométricas limpias.

La misma ilustración hace cinco años y ahora. Los contornos son más limpios y los colores más ricos.
El diseño plano surgió en los años 80 y volvió a ser popular en la década de 2010. Hace cuarenta años, el diseño plano estaba limitado por limitaciones técnicas: entonces era imposible mostrar sombras y degradados. Hoy, el piso parece moderno, sin llamar la atención sobre sí mismo. El usuario no se centra en los gráficos, sino en lo que enmarca: el proceso educativo.
Intentamos hacer que la apariencia de Uchi.ru sea ligera, jugosa y relevante. Usamos tonos claros saturados, mantenemos el equilibrio de color y fondo blanco, monitoreamos el contraste. Todo esto ayuda a los niños a distinguir claramente los límites de los elementos de la interfaz y a separarlos intuitivamente entre sí.

Buen y mal contraste
Elemento de entretenimiento: universo de personajes
Es importante hablar con su hijo en su idioma. La investigación del Grupo Nielsen Norman ha demostrado que los niños acceden a Internet principalmente para entretenerse. Tomamos esto en cuenta y creamos un caparazón para el núcleo educativo, un mundo en el que los niños están interesados en estudiar. La base del mundo de Uchi.ru es el universo de los dinosaurios.

El dibujo de un escolar de la
mascota de la escuela Tyumen Uchi.ru, el dinosaurio Grisha, apareció en 2015 e inmediatamente se enamoró de los niños. Poco a poco, ha ido adquiriendo parientes y amigos: el universo de los dinosaurios sigue creciendo. Los personajes no solo decoran interfaces y tareas, sino que ayudan a establecer contacto con los niños. Las historias que le suceden a Grisha involucran a los estudiantes y facilitan el proceso de aprendizaje, y nos inspiran a nuevas ideas.
Los niños perciben al dinosaurio como una autoridad y su héroe. Nos ayuda mucho hablar el mismo idioma con nuestros usuarios. Recibimos varios cientos de cartas de niños cada año. Los chicos dibujan a Grisha, le cuentan sobre su éxito académico, inventan nuevas historias.

Etapas del desarrollo de la imagen de Grisha
Pero los estudiantes de secundaria y preparatoria ya no están tan interesados en el universo de los dinosaurios: les parece demasiado infantil. En cambio, los estudiantes de los grados 5-11 son acompañados en la plataforma por personajes adolescentes y superhéroes que se ven grandes y geniales.

Personajes de superhéroes de secundaria
El tamaño importa: fuentes, botones, tamaño del texto
Los niños perciben las interfaces de manera diferente a los adultos. Esto es especialmente cierto para el texto.
- Los niños de 3 a 5 años todavía no pueden leer una sola palabra y tratan las palabras como si fueran dibujos.
- Los niños de 6 a 8 años leen lentamente. Y cuanto más jóvenes son, es más probable que lo hagan silábicamente. Para los estudiantes de escuela primaria, es importante que el texto en la pantalla sea grande para que las palabras sean más fáciles de leer.
- Los niños de 9 a 12 años leen más rápido, pero siguen siendo deficientes. Un niño puede dominar la habilidad de escanear texto solo a la edad de 13-14 años.
Hemos desarrollado varias reglas que ayudan a tener en cuenta las peculiaridades del estilo de lectura de los niños:
- Nos aseguramos de que el texto de nuestras interfaces sea grande, de al menos 16px de altura.
- No debería haber mucho texto. Es mejor si solo hay una palabra.
- Los buenos botones son grandes y contrastantes. Deben tener al menos 30 píxeles de altura y el área en la que se puede hacer clic debe ser mucho más grande que el botón en sí.

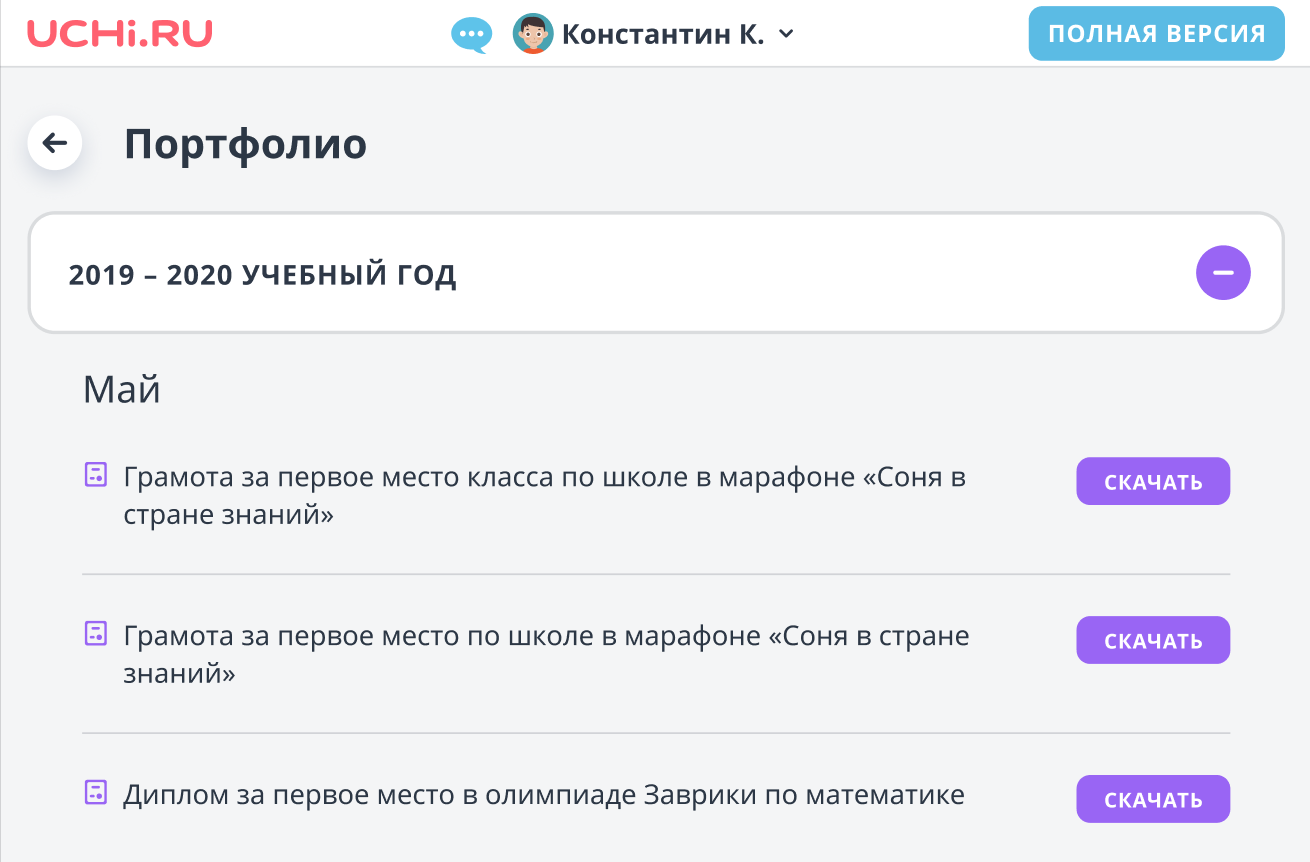
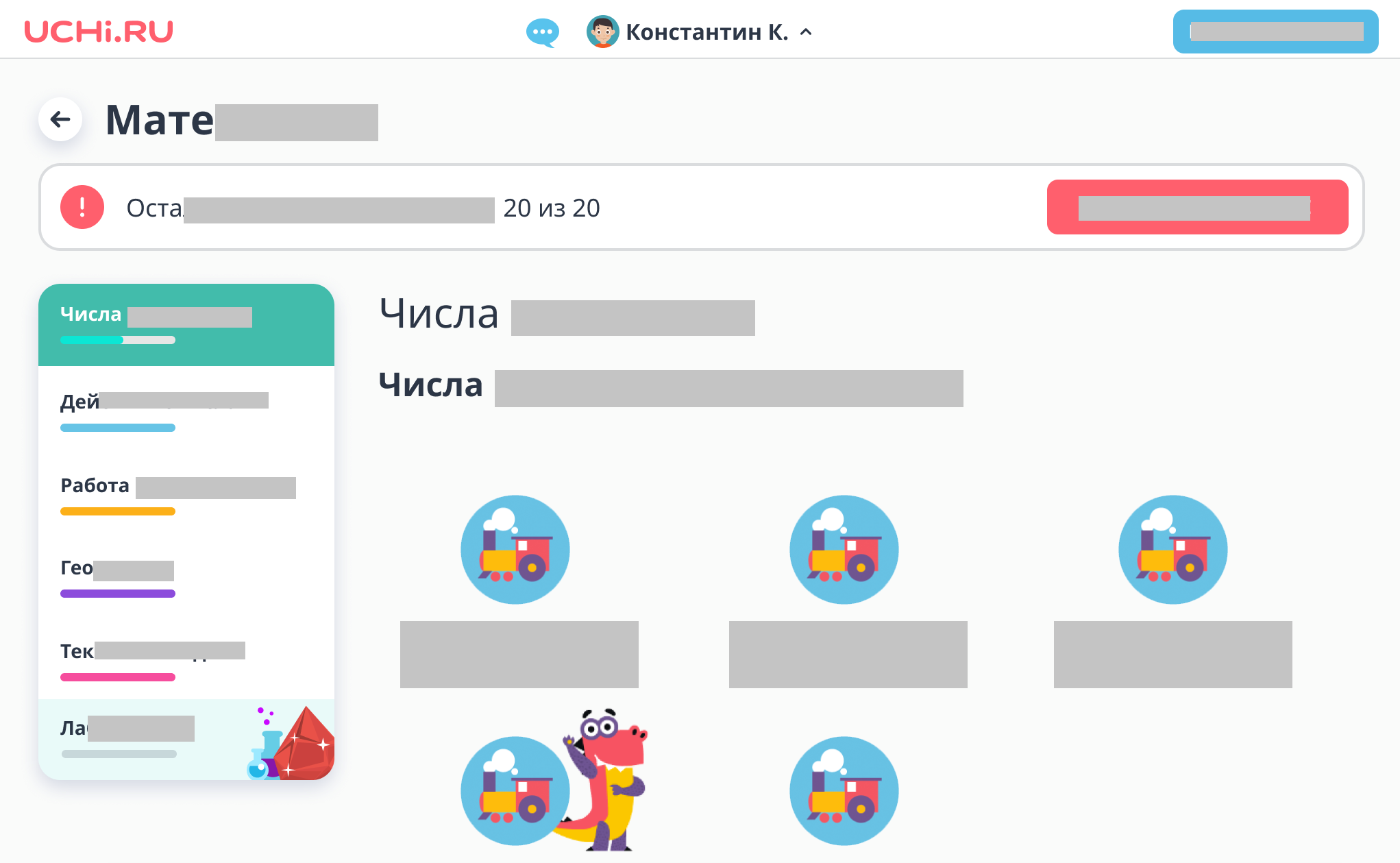
Un ejemplo de la cuenta personal de un estudiante - Reconociendo el poder del hábito: haga botones de formas esperadas, colóquelos en lugares predecibles.
. (2017)
, , . , , , . . . , .
, , . , .
. , , . , .

. — . - next step button . , , — .

, , . — , -. .
, . , .

: , , , , , , .
Los niños usan el mouse y el teclado de manera diferente
Si para un adulto la tarea de escribir una palabra es cuestión de segundos, para un niño puede llevar hasta un minuto o más. Cuanto más pequeño es el niño, peor se desarrollan las habilidades motoras finas de sus manos y más doloroso le resulta mover el cursor por la pantalla, hacer clic en pequeños botones y enlaces.
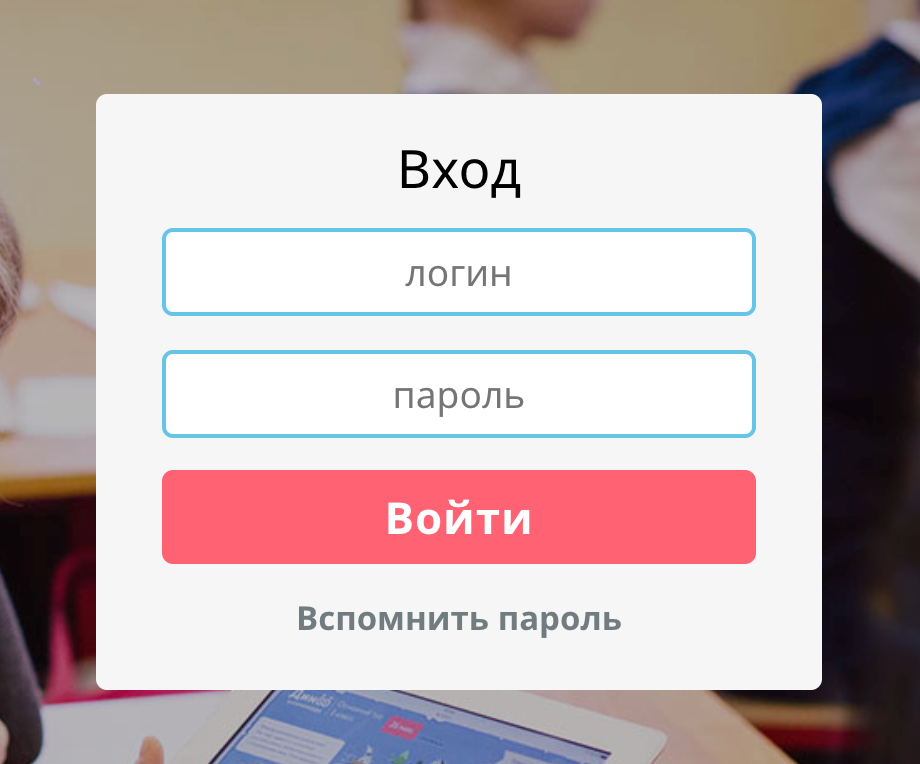
Intentamos tener todo esto en cuenta en la primera pantalla, al ingresar al sitio.
- La contraseña está visible durante la introducción y hasta que el niño haga clic en "Entrar". Los niños son lentos para escribir, por lo que si la contraseña está oculta detrás de asteriscos, es posible que olviden qué caracteres ya han ingresado y cuáles deben agregarse.
- — . , , , , . , — . .
- . . , . .
- . . , .

.
La atención es oro: no hay obstáculos en el camino del usuario
Los botones parecen botones
Los niños, a diferencia de los adultos, aprenden más sobre sitios web y aplicaciones. Es más probable que los niños menores de diez años prueben una acción no estándar. Por ejemplo, hacer clic en objetos que parecen botones o iconos, hacer clic en ellos una y otra vez, esperando que la enésima vez conduzca a un nuevo resultado. Es más probable que los adultos generalicen las experiencias de uno o dos ensayos. Por lo tanto, en las interfaces de los niños es muy importante hacer botones en forma de botones, y el resto de los elementos, para que sean lo más diferentes posible de los botones.
Esperar es insoportable
A los adultos no les gustan los tiempos de carga prolongados. ¡Los niños ya no la quieren más! Si después de hacer clic en la pantalla no sucede nada durante un segundo, el niño se molestará y seguirá haciendo clic. Incluso 800ms, durante los cuales dura la animación, parecen demasiado largos para los niños.
Cuantas menos pantallas entre contenido, mejor
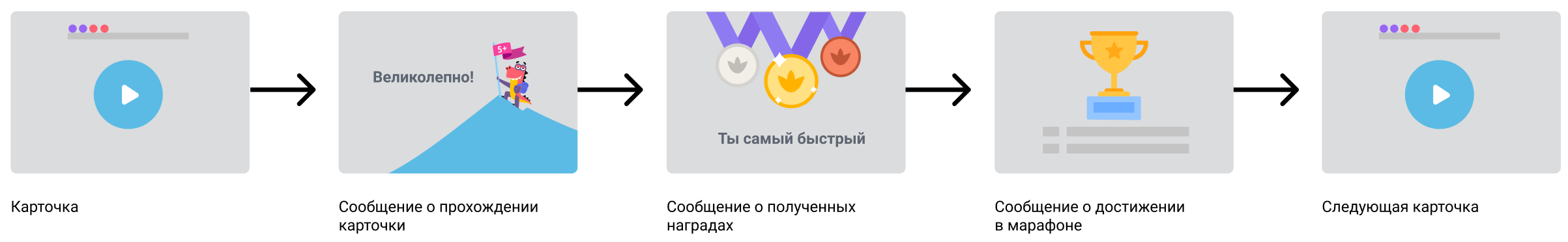
El principal propósito simplificado de la interfaz de la plataforma educativa es sumergir al niño en la resolución de problemas. Entre las tarjetas, el niño ve notificaciones sobre el éxito o el fracaso, ingresa a la interfaz de su cuenta personal, donde puede ir a otros temas o continuar con la solución.
Con el tiempo, hubo mecánicas más competitivas en la plataforma, junto con el aumento en la cantidad de alertas. Así es como se vería el camino del niño entre las tarjetas, si continuáramos comunicando toda la información sin excepción:

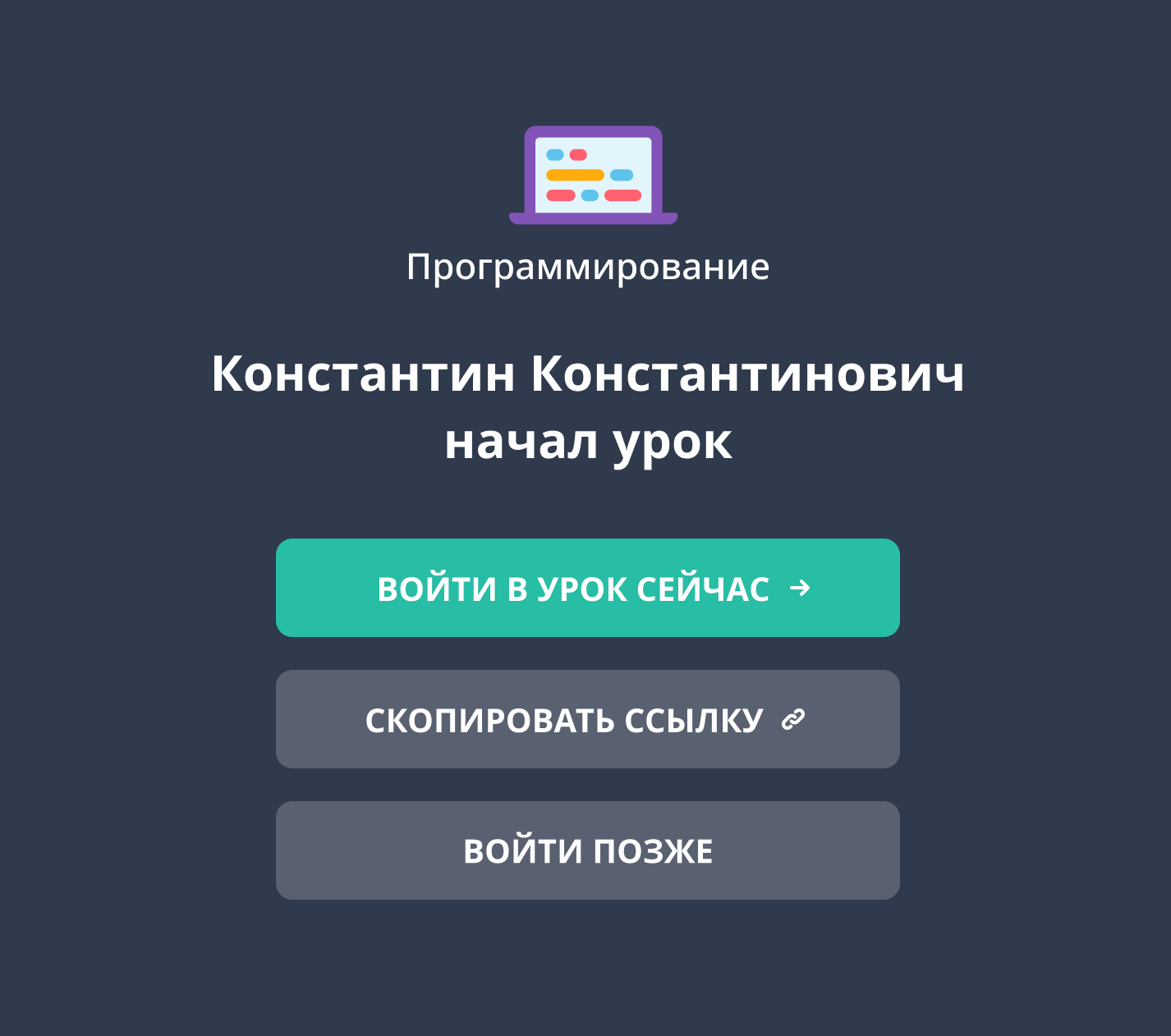
un camino tan largo inevitablemente provocaría una rotación de usuarios, por lo que entre tareas mostramos solo una pantalla con un solo botón "Decidir siguiente":

Acerca de opcional - honestamente
Dé a los niños la opción de tomar o no actividades adicionales pero opcionales.

Detalles - bajo el corte
Los detalles y los detalles no deben distraer la atención de la acción principal, por lo que no pertenecen a la pantalla principal.

Los niños no leen
En los primeros segundos, los adultos verán esta pantalla como esta:

Un estudiante de segundo grado como este:

Esta característica debe ser tomada en cuenta y utilizada para sus propios fines. Entonces, una pantalla con mucho texto pequeño obligará al niño a llamar a un adulto a la pantalla.

La letra pequeña y un ejemplo complejo apagan la atención de los niños, pero atraen a sus padres a la pantalla.
Resumamos
En muchos sentidos, las interfaces para niños son similares a las interfaces para adultos. Al mismo tiempo, hay características que son fáciles de tener en cuenta. A través de prueba y error, hemos identificado principios para nosotros mismos:
- Mantenga el equilibrio de color y fondo blanco, controle el contraste.
- Sumerja al estudiante en un mundo de fantasía, de esta manera el material es más fácil de aprender.
- Las etiquetas grandes son más fáciles de leer.
- .
- — , .
- . — .
- .
- .
- , .
- .
- . .
- . .