
Vue 3 promete ser solo un gran marco
La popularidad de Vue está creciendo, el proyecto, con cada actualización, se vuelve más rápido y mejor. Evan Yu anunció la nueva versión de Vue el 15 de noviembre de 2018 en una conferencia en Londres. El enfoque principal en Vue 3 es mejorar las siguientes características del marco: rendimiento, facilidad de desarrollo de aplicaciones nativas, usabilidad.
Aquí, entre otras mejoras, hay una nueva API, Composición, destinada a la creación de componentes. Esta API no introduce nuevos conceptos en Vue. Más bien, abre el acceso a las características básicas del marco, como crear un estado reactivo y observarlo, como usar funciones independientes. Esto es extremadamente útil para los desarrolladores de Vue de todos los niveles.
En pocas palabras, el equipo de Vue está trabajando activamente para mejorar numerosas API de marco, con el objetivo de hacer que Vue 3 sea mejor que Vue 2 de las siguientes maneras:
- Velocidad.
- Compacidad.
- Mantenibilidad del código.
- Desarrollo de aplicaciones nativas.
- La conveniencia de uso.
¿No quieres esperar el lanzamiento? Si es así, puede comenzar a experimentar ahora usando la versión alfa de Vue 3 . Y aquí están los materiales de la nueva API.
¿Qué esperar de Vue 3?
Hablemos de las novedades de Vue 3 y de los útiles cambios que le han hecho los desarrolladores.
- API Composition. API React. — , , . API API Options Vue 2. API . , , , . API. , , .
- TypeScript. TypeScript Vue — , , , . Vue 3 TypeScript, , , TS . , JavaScript, , .
- . Virtual DOM . «» . . , . Vue 3- 100%, . .
- . Vue 3 , , . -. , Vue 3 . , . Vue, , «» , .
- Vue 3 Vue 2. Vue 3 , . Vue 2.6.10 20 (22,8 ). , Vue 3 10 !
- . «» «».
- Soporte de fragmentos. Los fragmentos son elementos virtuales que no se representan en el árbol DOM.
- Soporte de gancho. Esta característica aún es experimental.
- Soporte de Time Slicing. Ella es experimental.
De hecho, no quiero sobrecargar este material con una descripción detallada de las capacidades de Vue 3. Hay mucho material publicado sobre este tema. Aquí , aquí y allá : enlaces a artículos de calidad, técnicamente correctos, escritos de forma profesional y que contienen ejemplos prácticos.
Acerca de la fecha de lanzamiento de Vue 3
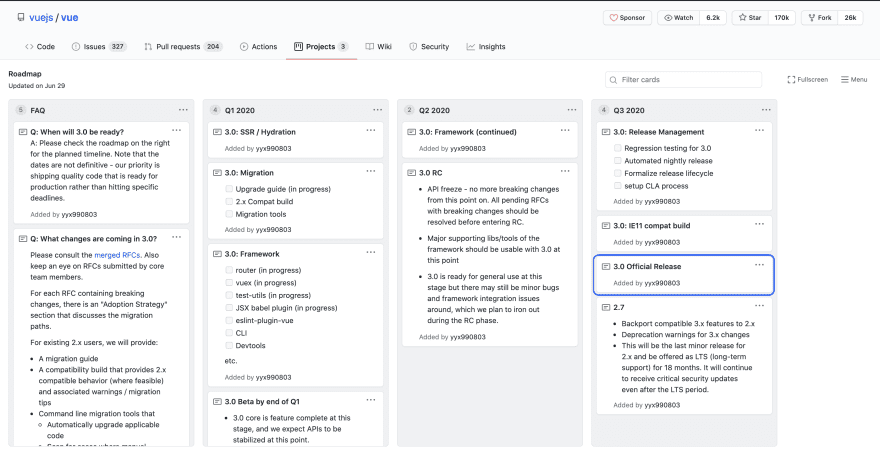
Actualmente (segunda quincena de agosto), el lanzamiento de Vue 3 está programado para el tercer trimestre de 2020. Es decir, puede tener lugar en cualquier momento antes del 30 de septiembre de este año. Esta información se basa en el plan oficial de desarrollo del proyecto .

Detalles de la fecha de lanzamiento de Vue 3
▍Expectativas del próximo lanzamiento de Vue: razones para el optimismo
Aquí hay algunos hechos que, creo, nos permiten decir que Vue 3, de hecho, se lanzará muy pronto:
- - (Release Candidate, RC), . , API , , . Vue 3.0, , API Vue 2.x. , API Vue 2.x. , Vue 3 2019 , , . , Vue 3 2020.
- Vue 3 . -. .
- Vue 3 Vue 3. . -, . , Vue, , .
▍ Vue:
- , Vue 3 2020 . Vue 3, 2018 , . .
- Además, cabe señalar que la última vez que se actualizó el plan de desarrollo del proyecto fue el 29 de junio de este año. Desde entonces podrían haber pasado muchas cosas que podrían afectar la fecha de lanzamiento de Vue 3.
Si quieres una mejor comprensión de lo que es posible Vue 3 ya listo para usar, echa un vistazo a la presentación, que se lanzó en abril de este año, y sigue las novedades del proyecto.
Funciones de Vue 3 que puedes probar hoy
- La API de composición existe como un complemento para Vue 2, por lo que puede probar esta API.
- Una versión beta de las nuevas herramientas para desarrolladores Vue.
- Aquí está el enrutador oficial Vue 3.
- Aquí puede encontrar un complemento CLI de Vue para la próxima versión de Vue 3.
- Aquí está la versión Vue 3 de Vue Test Utils.
Preparándose para migrar de Vue 2 a Vue 3
Si su proyecto es relativamente pequeño, sigue las pautas de Vue RFC y evita el uso de funciones obsoletas, entonces debería poder pasar de Vue 2 a Vue 3 con bastante rapidez. Pero en cualquier caso, es mejor comenzar el proceso de migración leyendo la guía correspondiente . Tenga en cuenta que esta guía aún está en versión beta. Por lo tanto, puede esperar ver cambios después del lanzamiento de Vue 3.
Aprendiendo Vue 3
- Hay buenos cursos de Vue 3 sobre Vue Mastery para desarrolladores que ya tienen experiencia con Vue.
- Vue 3, , , API Composition .
- Vue 3 , Vue 2. Vue 3, — , , API Composition. .
- Vue.js Amsterdam 2020, API Composition.
- Vue 3 API Composition.
▍ Vue. : Vue 2 Vue 3?
Si recién está comenzando con este marco, se recomienda que primero aprenda Vue 2. La razón principal de esta recomendación es que el lanzamiento de Vue 3 no significa cambios fundamentales en el marco. La mayor parte del conocimiento sobre Vue 2 no se volverá obsoleto al usar Vue 3. Como resultado, resulta que para comenzar a dominar Vue no tiene sentido esperar el lanzamiento de Vue 3. Comience a aprender Vue 2, y cuando Vue 3 salga, estará listo para para aprender las cosas nuevas que traerá esta versión de framework.
▍ ¿Qué pasará con Vue 2.x después del lanzamiento de Vue 3?
Habrá otra versión menor de Vue 2 (2.7), que será un backport de las características de interoperabilidad de Vue 3.x para Vue 2.x. También emitirá advertencias sobre funciones obsoletas en Vue 3.x. Esta será la última versión menor de LTS para Vue 2.xy se espera que sea compatible durante 18 meses. Pero las actualizaciones de seguridad importantes para él se lanzarán después del final del período LTS.
▍He visto algunas críticas sobre Vue 3. ¿Hay algún problema con Vue 3 que valga la pena conocer?
De hecho, hubo mucha discusión en Internet (especialmente en Reddit) sobre Vue 3, durante la cual se expresaron algunas preocupaciones serias, que luego se consideraron infundadas. Estas preocupaciones incluyen, por ejemplo, que la nueva API de composición no se puede agregar fácilmente al marco y que la API de Vue 2 actual quedará obsoleta. Rumores como este han llevado a la gente a temer que todo el tiempo que han dedicado a aprender Vue se haya desperdiciado. Pero, de nuevo, ya no hay razón para esos temores. Puede estar seguro de que la API de composición es una adición a la API existente, no un reemplazo, y que la API actual no irá a ninguna parte.
Salir
Esperamos que esta publicación te haya ayudado a dar forma a una visión más clara de lo que puedes esperar de Vue 3 que antes. Hay razones para creer que podemos esperar más noticias de Vue 3 en un futuro cercano. Para estar al día sobre lo que está sucediendo con esto framework, suscríbete a las noticias oficiales del proyecto .
¿Crees que Vue 3 llegará pronto?
