En uno de los comentarios, apodaron a este agosto el mes de los relojes de bricolaje, y decidieron hablar también de mi oficio.

Idea
El tema en sí no es nuevo para nada, me he encontrado con proyectos similares durante mucho tiempo, pero no tenía recursos suficientes para repetirlos: tiempo, conocimientos, habilidades, hasta ...
no recuerdo en qué recurso vi tal dispositivo, y el deseo de hacer algo similar era muy fuerte.
Antes de comenzar a trabajar, no tenía experiencia práctica con gráficos vectoriales 2D y 3D y CNC, y todavía soy demasiado vago para instalar Windows. Fue el cuarto mes de desempleo en medio de un agotamiento severo.
El punto de partida fue el siguiente "dibujo" en CDR:

© Folker Stange // thingiverse.com
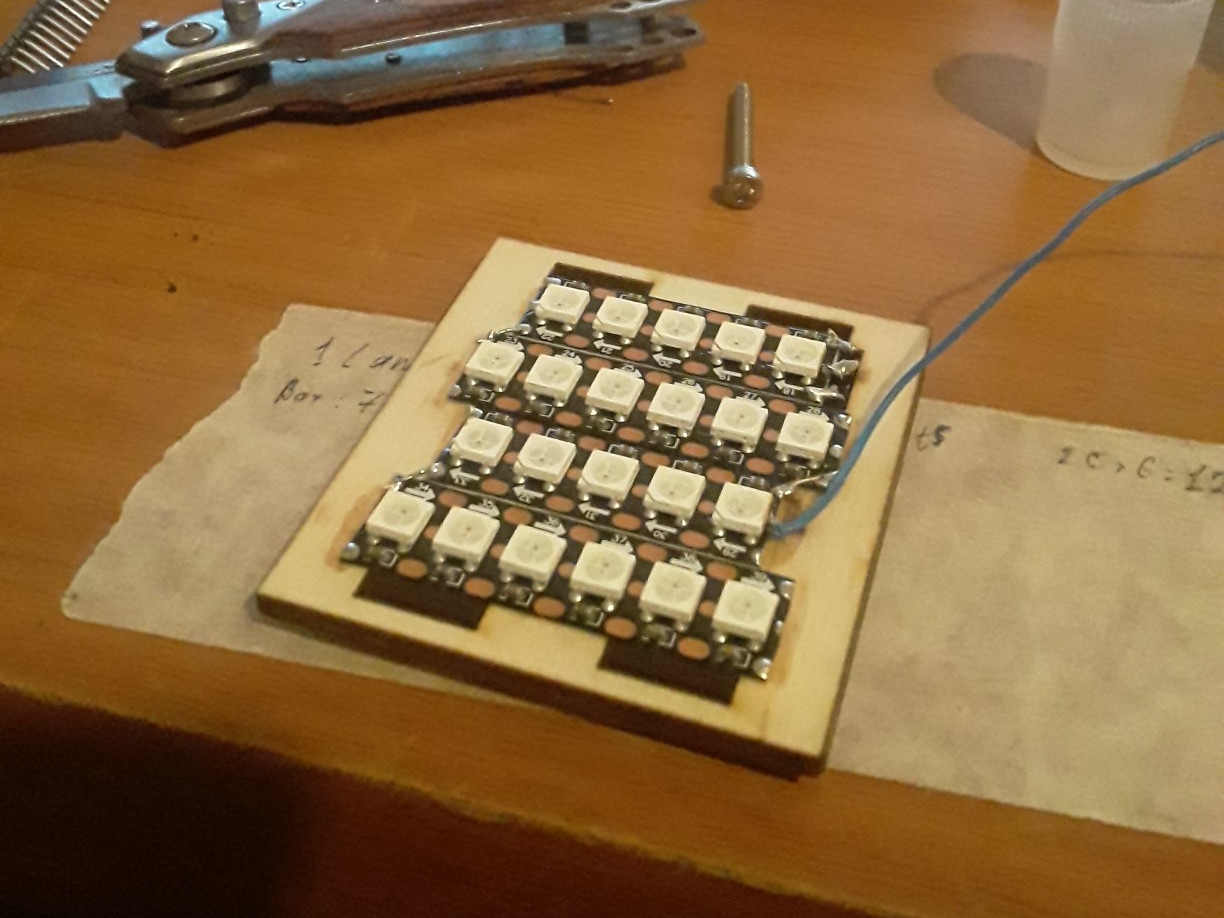
Se sugiere usar acrílico de 3 mm y cinta WS2812b 144 diodos / metro, esta es una celda con un diodo SMD de 12 x 6,9 mm- toda la geometría posterior se basa en estas métricas al crear un dibujo.
¡Parece que todo es sencillo!

© X-film // ATM, Lave, cuerda.
Pero no podía ir con esto a la máquina o al operador de la máquina y decir "¡Lo quiero así!". Tenía que preparar mi propio modelo. Después de intentar hacer un dibujo convertible, IncScape, LibreCAD, FreeCAD fueron marcados como inapropiados; AutoCAD y CorelDraw en Wine no son una opción, y luego me encontré con BricsCAD, un sistema CAD nativo compatible con DWG , en el que todavía trabajo.

Al mismo tiempo, era necesario encontrar la propia máquina y acceder a ella, y no hay tantas en la capital de los pueblos.
Amigos sugirieron contactar al FabLab de la Universidad de Ingeniería Civil, mencionando que allí pueden ayudarme con el desarrollo de la parte mecánica. Escribí a varias organizaciones, y de buena gana fui al FabLab de la Universidad Estatal de Tyumen y me quedé allí. Elegí madera contrachapada como material, porque es barato y lo suficientemente fuerte para tal producto.

Los contornos de los números se toman aquí de los diseños del GRI (ya que todavía no conocía muy bien el KAD).

Mientras tanto, estaba lidiando con el dibujo y la impresión, llegó un rollo de cinta y tornillos de moda con Ali.

Cuando se estaba cortando el plexiglás, entró un técnico de un departamento vecino:
- ¿Cortas tanto en plexiglás? ¡Es caro!
- La belleza requiere sacrificio ...

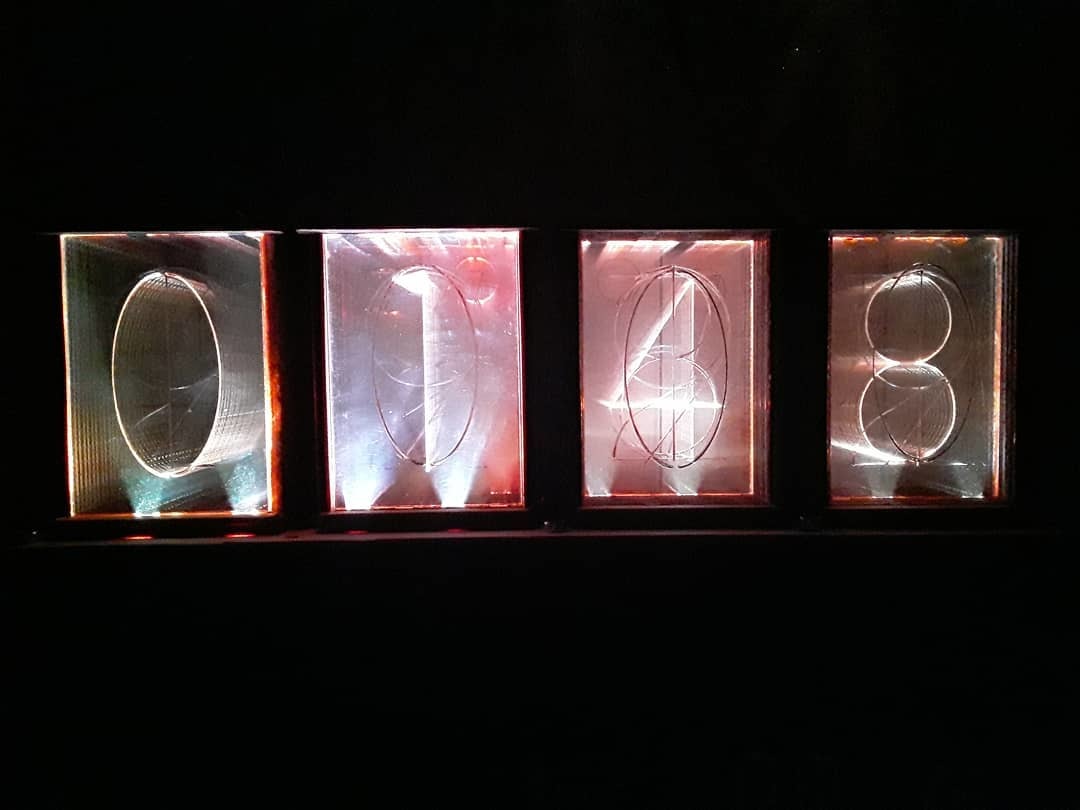
Como resultado, el ensamblaje cero inicialmente consistía en plataformas que se paraban torpemente sobre cuatro patas con piezas de vidrio que se balanceaban sobre ellas, tratando de caerse. / * plexiglás 3mm como en las instrucciones * /
El primer punto débil son los ojales para sujetar, eran demasiado finos y se rompieron.
El segundo es la instalación vertical en la base. No he encontrado ninguna otra forma de conectar rápidamente uno a otro, excepto con un conector de clavija con un paso de 2,54 mm (DIP); afortunadamente, hay tales en todas las tiendas de radio. Las torretas se balanceaban mucho y había que atornillarlas firmemente a la base, de modo que la estructura se volviera eléctricamente no separable (con la caída de los cristales).
El dispositivo le fue entregado a un viejo amigo la víspera de su boda y probablemente continúe deleitando hasta el día de hoy.
Construir # 1
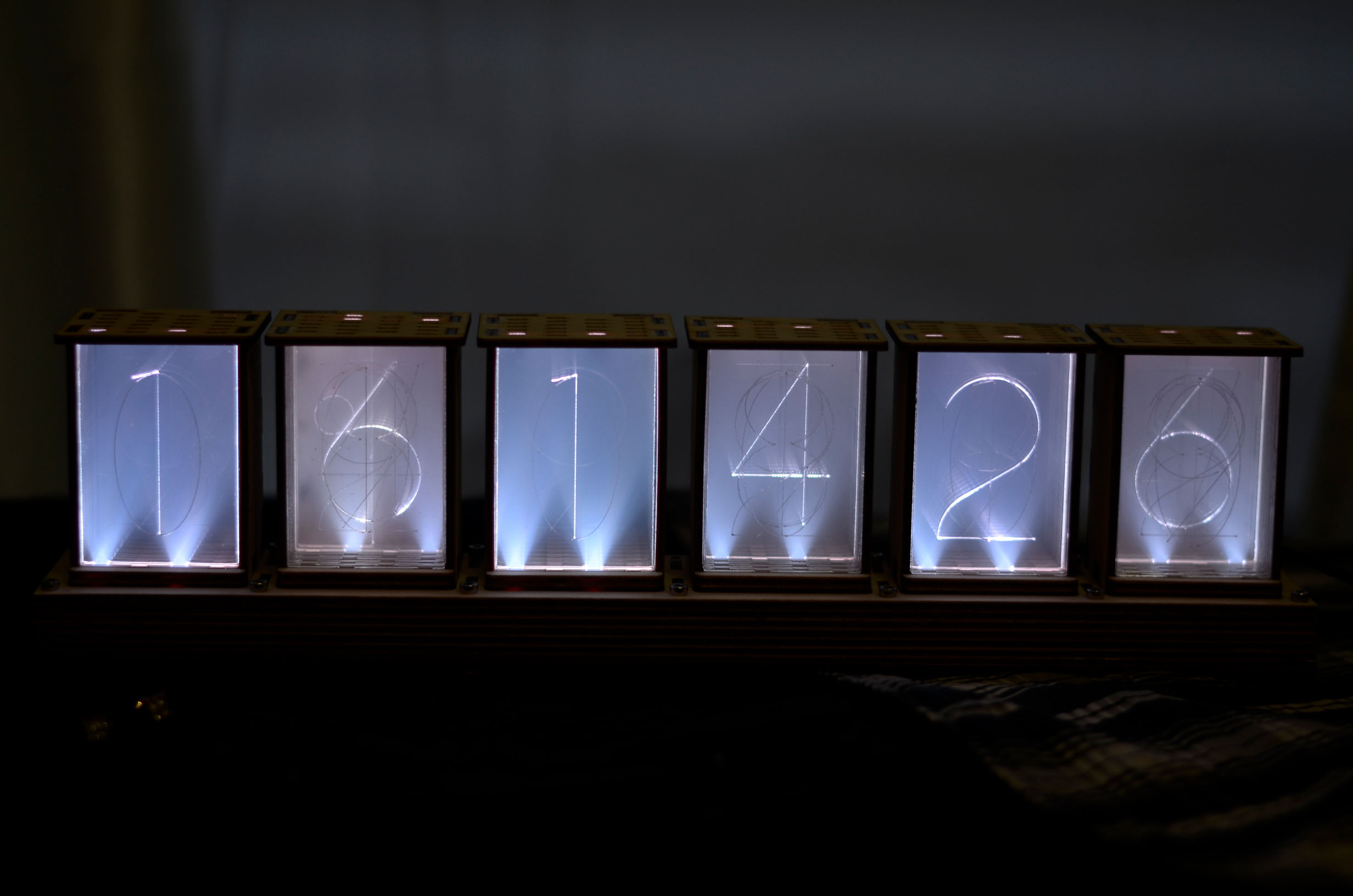
La condición de cooperación de FabLab fue la creación de una segunda copia a favor de la universidad. Tomé en cuenta los errores, reescribí el código, y en este y posteriores montajes, la instalación de las lámparas se hizo horizontal, a lo trineo.


A todos les gustó el mecanismo, y el diseño estaba impreso, los contornos de los números aquí ya estaban dibujados por mí.

Montado:


La foto muestra líneas quemadas : entonces aún no sabía qué es el policarbonato, que es venenoso y que no se puede cortar con láser, porque se quema cuando se calienta. Pero - el resultado se hizo y decora el pasillo de la universidad FL.
Figuras: si el corte es profundo , entonces los contornos frontales se superponen al brillo de las capas posteriores, y el técnico debe poner un énfasis audaz en el comentario en el hecho de que debe ser un grabado, no un corte.
Iteraciones posteriores Pedí en un taller de láser, vidrio de PET, lados y pared posterior en la última edición también acero de material transparente (con película reflectante).




Planchar

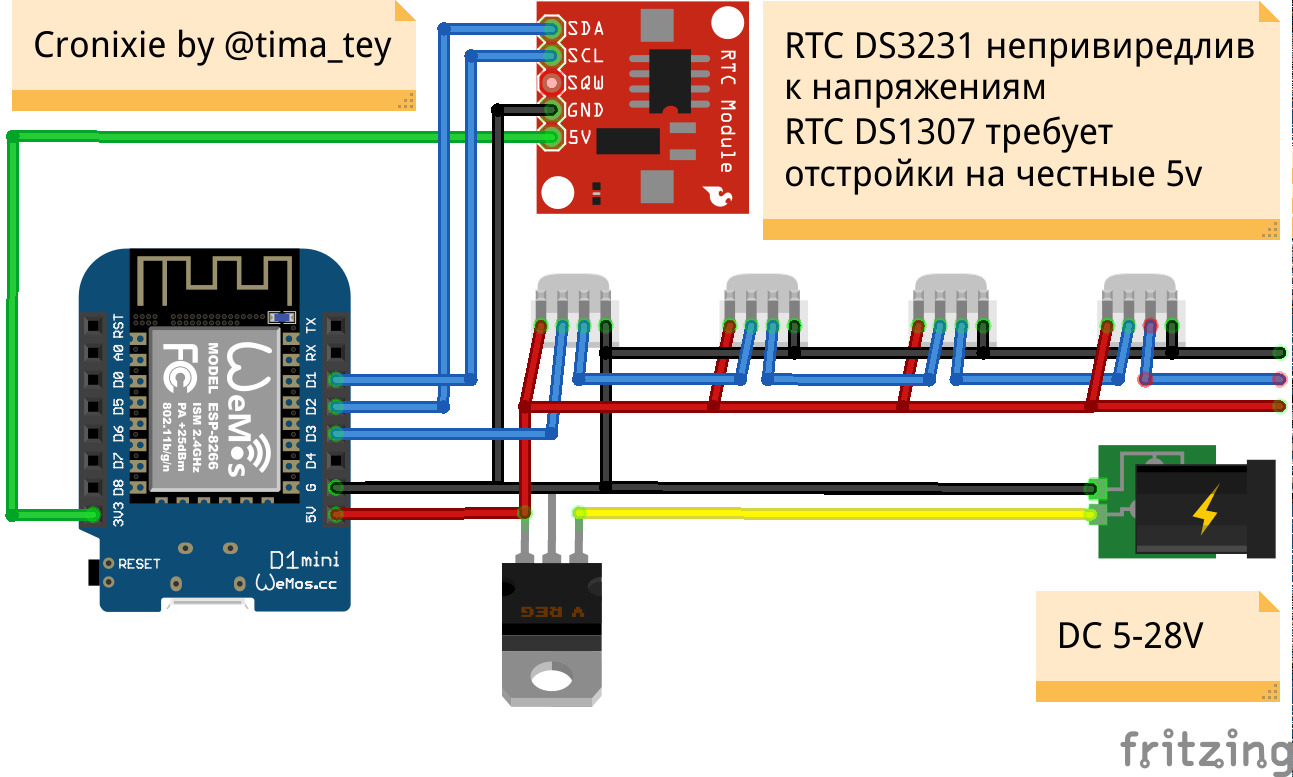
Se eligió ESP8266 porque me resulta conveniente compilar la herramienta de configuración como una aplicación WEB. Además, hay una biblioteca Ticker para ello , que le permite realizar funciones en un horario y deshacerse de loop ();
El diagrama de conexión es realmente sencillo.

Detrás de cada enchufe de 4 pines hay una "lámpara".

AlexGyver describe un esquema de conexión similar en el proyecto de la mochila de píxeles , solo que aquí la densidad es diferente.
POR
IDE de Arduino
Hay una buena documentación rusa básica para el Arduino Core ESP8266 en wikihandbk.com , en los bocetos de ejemplo y en las fuentes del github.
Back-end
Servidor HTTP y WebSocket, FTP, ArduinoOTA (para no buscar un cable cada vez), mDNS para OTA y DNSServer para simular CaptivePortal en modo punto de acceso, trabajar con módulo FastLED y RTC, cliente NTP, matemáticas de efectos RGB y transiciones suaves ...
Interfaz
HTML, JS (React y un poco de jQueryUI), Bootstrap CSS.
Todo lo que es más o menos estático (diseño, estilos, scripts, configuraciones de WiFi, ajustes preestablecidos guardados, algo más) a través de HTTP: es conveniente empaquetar configuraciones estáticas y ajustes preestablecidos en JSON y cargarlos como un archivo en la parte delantera y volver a leer en la parte posterior a través de ArduinoJSON .
Valores dinámicos (la hora actual, así como sombras, intervalos, transiciones y otros parámetros de bytes que viven en el objeto EEPROM, comandos rápidos) a través del conector web.
La página para configurar la visualización y los efectos se ve así:

Aquí, Scheduler es una clase separada en las partes frontal y posterior que aplica la configuración guardada en un horario.
El proyecto tiene aproximadamente un año.
Se pueden agregar nuevos chips siempre que la imaginación sea suficiente.
¿Y es todo?
Fotos y videos de trabajos en diferentes etapas de desarrollo están disponibles en las redes sociales vk e instagram .
Y mientras estaba en cuarentena, recopilé "Live Wallpaper" para Android (no se inició en mi Samsung).

También hay una versión de demostración web en Vue.JS , que se puede descargar, incluir en un WebView y ejecutar, por ejemplo, como protector de pantalla (en su plataforma favorita), reescribir en un temporizador de cuenta regresiva o usar para cualquier otra necesidad. Existe el mismo diseño, con los mismos recursos que en la aplicación de Android.
¿Y la fuente?
Se pueden encontrar ejemplos de implementaciones con cortes y firmware en thing iverse , hackaday.io , instructables , se superponen parcialmente con lo que es visual y pegajoso, y se busca en: Yandex . Imágenes , Pinterest , Youtube
Este es mi primer
Gracias por leer.
Todo código bueno, limpio, claramente comentado y productivo.