
Recientemente, mi hijo quería hacer un colorante para un personaje de su dibujo animado favorito. La solución obvia fue usar algún tipo de editor gráfico para Linux (porque soy un usuario de Linux), pero luego recordé que soy una persona perezosa.
Afortunadamente, estoy familiarizado con Python y JupyterLab. Veamos cómo Jupyter facilita la tarea.
En primer lugar, por supuesto, necesitaremos una versión moderna de Python (si es un usuario de macOS, puede seguir este tutorial ). Luego, debe instalar y abrir JupyterLab y Pillow , una bifurcación de la biblioteca de imágenes de Python (PIL):
$ python -V
Python 3.8.5
$ pip install jupyterlab pillow
……………………..
$ jupyter labEn este caso, queremos pintar con la imagen de un ciervo. Primero, descarguemos la imagen y guárdela localmente. Es mejor usar imágenes de Creative Commons u otras licencias de código abierto para que no se moleste con los derechos de autor. En este ejemplo, utilicé una imagen de código abierto de Unsplash y la llamé deer.jpg.
Comencemos importando:
from PIL import ImageAbramos la imagen y comprobemos su tamaño:
pic = Image.open("deer.jpg")
pic.size
(3561, 5342)Quizás esto sea demasiado para nuestra tarea. Estas imágenes de alta resolución son buenas para libros, no para colorear. Reducir el tamaño de la imagen:
x, y = pic.size
x //= 10
y //= 10
smaller = pic.resize((x, y))El tamaño se ha vuelto 10 veces más pequeño.
smaller
Perfectamente. Hacia adelante.
Este ciervo debería ser una presa fácil para el algoritmo de detección de límites. Necesitamos limpiar la imagen para facilitar la coloración. Y, afortunadamente, también hay un algoritmo listo para usar para esto:
from PIL import ImageFilter
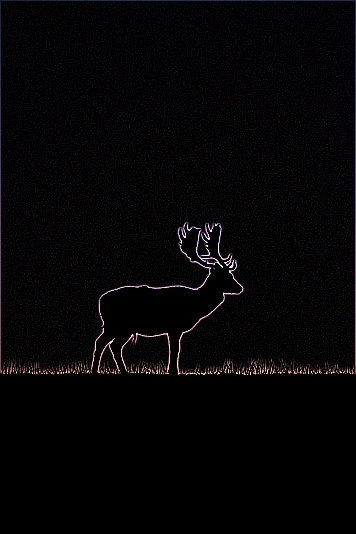
edges = smaller.filter(ImageFilter.FIND_EDGES)
edges
Este es probablemente el paso más importante. Eliminaremos todos los detalles superfluos y dejaremos líneas claras. El color es un poco extraño, pero este problema no es difícil de resolver. Divida la imagen en franjas de colores y seleccione la que tenga las líneas más claras:
bands = edges.split()
bands[0]
Ahora las líneas están claras, pero la paleta en sí aún no es adecuada para imprimir, porque su impresora se quedará sin tinta y a su hijo no le gustará pintar un cuadro sobre un fondo negro. Entonces invertimos los colores. Establezca los umbrales de x en max-black y max-white para que las líneas sean aún más distintas:
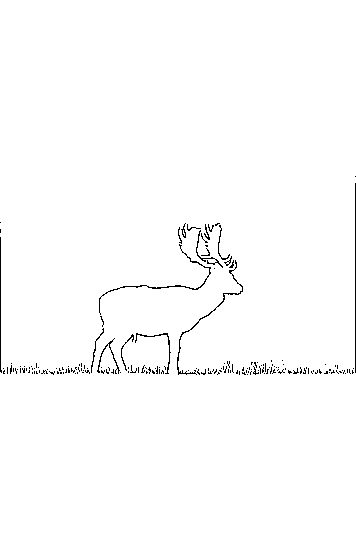
outline = bands[0].point(lambda x: 255 if x<100 else 0)
outline
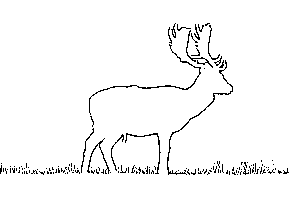
Ahora prestemos atención a que hay mucho espacio vacío en la imagen, así que lo recortaremos:
outline.crop((10, 200, 300, 400))
Bueno eso es todo. Guardemos la imagen en formato PDF (para imprimir):
outline.save("deer.pdf")Así es como puede hacer fácilmente sus propias páginas para colorear para sus hijos: ¡rutina mínima, programación máxima!
Publicidad
Los servidores Epic son VPS de Linux o Windows con potentes procesadores AMD EPYC y unidades Intel NVMe muy rápidas. ¡Dispersos como pan caliente!
