
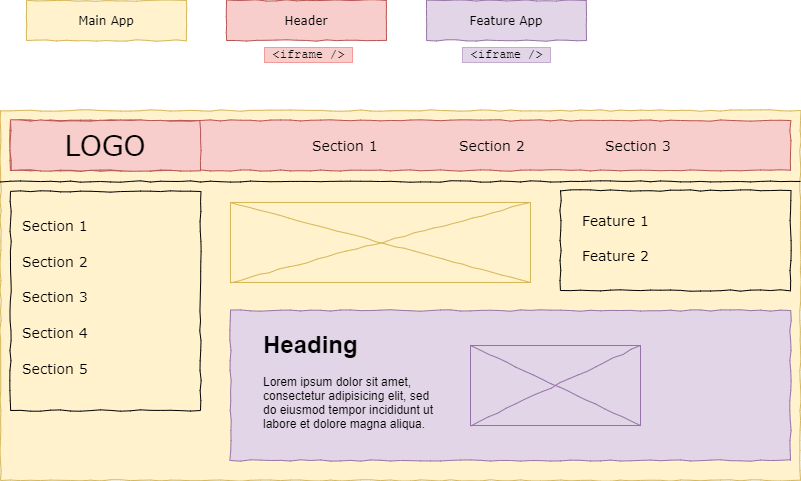
Microfrontas en iframe
En una empresa, el CTO tomó una decisión equilibrada y deliberada de que los microfrontes deberían estar a la par con los microservicios y deberían servirse en iframes.
Como argumento, por cierto, se entregó el producto Office 360 de Microsoft, anteriormente se usaba `<iframe />` para los menús superior y lateral. Ahora los iframes no están ahí.
Razones y requisitos previos para los microfrontes
Una de las principales ventajas de los microfront-end es la división de la funcionalidad del monolito en equipos, la capacidad de realizar pruebas de un extremo a otro de forma más granular y también facilita la venta de software en piezas (en el caso de las soluciones en caja).
Todas las aplicaciones disponibles son React SPA. No tienen nada en común excepto Material UI, React Router v4 y el embryo UI-kit como módulos npm.
Algunas aplicaciones se utilizarán y entregarán tanto en una versión independiente como como parte de otra aplicación.
Los micrófonos se dividieron en grandes bloques funcionales:
- Encabezado de la aplicación. Enrutamiento entre aplicaciones
- Aplicación de tablero. Con métricas y widgets. Cada widget de panel debe ser parte de la aplicación correspondiente (conectado a través de un iframe).
- Las propias aplicaciones. Algunos de ellos incluyen partes entre sí (pero sin fanatismo ni recursividad)

Así, se obtienen diferentes ciclos de liberación, independientes entre sí. Siempre que las aplicaciones sigan la API interna.
Problema # 0. Separación incorrecta de microfrontas
Desafortunadamente, los microfrontas no se han pensado con suficiente profundidad. Un ejemplo es una tienda online. El botón de compra y el carrito de compras pueden estar dispersos en muchos lugares, pero todos son una sola microfrente. Como tarjeta de producto en 10 variaciones, y el proceso de pedido (donde facturas y direcciones). Todos estos pueden ser microfrontas independientes con sus propios ciclos de liberación.

En realidad, resultó que las aplicaciones se dividieron de manera muy aproximada. En analogía con una tienda en línea, esto es cuando un equipo hace el carrito y la página de pago, y el segundo equipo hace el resto (incluidos los contadores de carritos en todas las demás páginas). Al mismo tiempo, todo el mundo utiliza la misma lógica empresarial y la interfaz se reutiliza en el nivel del kit de interfaz de usuario o de la biblioteca Material-UI.
Resultó que las aplicaciones funcionales (marcadas en verde y morado) tienen mucho en común. Una parte importante de la lógica empresarial en estas dos aplicaciones tuvo que separarse en una microfrente separada y utilizarse. De hecho, hay lejos de dos aplicaciones de este tipo. En total, hubo alrededor de siete aplicaciones funcionales que no reutilizan la lógica en el nivel adecuado.
Como resultado, falló el ahorro de tiempo en la reutilización de aplicaciones. La duplicación de funciones también se mantuvo en un nivel alto. El uso de una micro interfaz sin iframes o componentes con una lógica más compleja del kit de interfaz de usuario extendido podría resolver el problema de la duplicación de funciones.
Problema n. ° 1. Falta de orquestación de procesos
Si bien se discutieron muchas preguntas sobre la organización de microservicios. Cómo se comunicarán entre sí, mediante qué protocolo, la organización del proceso de interacción entre microfrontas se dejó en un segundo plano.
Para neutralizar todos los problemas de CORS de una vez por todas, se decidió plantar nginx, que manejaría el enrutamiento. Por lo tanto, cada microfrente y cada microservicio tenían su propia dirección, por ejemplo: la pregunta sigue siendo, ¿cómo probar aplicaciones durante el modo de desarrollo? ¿Se entregará cada solicitud en un puerto diferente?
https://domain.zone/dashboard
https://domain.zone/header
https://domain.zone/app1
https://domain.zone/app2
https://domain.zone/api1
https://domain.zone/api2
Aquí es donde el paquete `http-proxy-middleware` viene al rescate, que se puede configurar junto con el CRA. Resultó que solo la mitad de los desarrolladores de front-end pudieron configurar tal configuración. Por supuesto, no se puede culpar a nadie aquí, pero ese problema ha aparecido y debe resolverse organizativamente.
También se requiere un control de versiones claro de todas las aplicaciones con una descripción de la funcionalidad, los métodos disponibles y la API interna. Esto conduce al siguiente problema: la documentación.
Problema n. ° 2. Falta de API interna
Para que las aplicaciones interactúen muy bien entre sí, se necesita documentación. Desafortunadamente, en nuestro caso, solo los microservicios tienen documentación. Y la mirada no se posó en los microfrontes.
Esta es una parte muy crítica del sistema en el caso de equipos distribuidos e incluso con rotación de personal.
También es necesario desarrollar un mecanismo de comunicación entre aplicaciones. Aquí, la `postMessage API` viene al rescate, o el acceso directo a otra, integrada en casi todas las aplicaciones React: Redux. ¿Qué no es un bus de mensajes? Pero más sobre eso más adelante.
Problema n. ° 3. Iframe no es lo suficientemente flexible
No hay nada de malo en usar la etiqueta `<iframe />`. Es una herramienta poderosa con un bus de mensajes integrado (postMessage API) y una amplia personalización de seguridad.
Sin embargo, en el caso de los microfrontamientos, `<iframe />` impone muchas restricciones. Uno de ellos es la imposibilidad de reutilizar una aplicación en varias partes de la página.
Reutilizar aplicaciones
En el caso de la analogía de una tienda en línea, 10 botones Comprar crearán 10 `<iframe />`, es decir, 10 aplicaciones React en ejecución. No hay suficiente memoria para esto. Esta es una de las razones por las que no es posible dividir la aplicación en equipos por características.
La URL no es adecuada como gestión estatal
Todos estamos acostumbrados a enrutar aplicaciones a través de URL. Esto también es conveniente en el caso de utilizar el microfrente como una unidad independiente. Por ejemplo, cuando parte de la aplicación principal es lo suficientemente coherente como para ser útil por sí sola. Esto, por supuesto, no es una ventaja única del enfoque de iframe, pero es bastante sencillo de hacer.
Aquí hay un ejemplo de cómo una aplicación violeta de KDPV con una URL diferente puede funcionar como una aplicación independiente:

Sin embargo, usar la interfaz de iframe de URL para cambiar el estado de la microfrente en nuestro caso resultó ser imposible: la microfrente comienza a cargarse desde cero debido a la integración incompleta de la API de historial con su `pushState `y reaccionar Router - obtener una completa página de actualización.
Controladores de clics externos de "marco"
Imagina que vas a hacer un menú desplegable. Como en el diagrama de arriba: desde el menú rosa. Y también ciérrelo haciendo clic en un espacio vacío. En el caso de un iframe, debe utilizar la API condicional postMessage, ya que simplemente no se reconoce un out-click debido a diferentes objetos de ventana. O invente un truco con un fondo transparente del elemento iframe ampliado en pantalla completa.
Por cierto, cambiar el tamaño del iframe y ajustar la aplicación principal también se vuelve más engorroso y complejo.
Problema de bonificación: uso inadecuado de cookies
Este problema no está directamente relacionado con los microfrontes, pero lo lleva al siguiente nivel de locura.
Se decidió escribir en las cookies de autorización no solo el token, sino también la lista completa de derechos para ciertas partes de la aplicación. Todo esto fue encriptado por SHA - ??? y convertido a base64.
Como resultado, el tamaño de la cookie excedió los 8 KB, que es el valor predeterminado para nodejs / nginx (o 2 KB para el tamaño de un registro de cookie en Google Chrome), lo que llevó a una configuración del servidor más compleja (sin expulsar CRA, ya no puede comenzar con esta configuración), y también para dividir este gran conjunto de datos cifrados en cadenas de cookies más pequeñas.
Esto significa que cada solicitud al servidor, incluso para obtener `favicon.ico` o para obtener una lista de las secciones de menú disponibles, está equipada con un encabezado adicional de un tamaño impresionante.
Conclusión. ¿Cómo vivir entonces con los microfrontes?
Para empezar, por supuesto, debe decidir si se necesitan microfrontas. A menudo, un kit de interfaz de usuario enriquecido y configurado correctamente en forma de módulo npm resuelve el problema de las versiones independientes y el mismo estilo visual.
- No use iframe. No simplifica el trabajo, solo agrega problemas de rendimiento, lo que limita severamente la capacidad de dividir la aplicación en microfrones. Procesar fragmentos de SPA en etiquetas especialmente reservadas es una solución mucho más eficiente.
- Desarrollar la orquestación de procesos: tanto en producción como para el desarrollo. No todos los desarrolladores querrían sumergirse en la industria relacionada del enrutamiento y el proxy cuando lo contrataron para remachar interfaces a partir de bloques prefabricados.
- Desarrolle un bus de mensajes entre aplicaciones. Esto es mucho más fácil en el caso de un solo espacio global: el objeto ventana.
- Crear documentación sobre la interfaz para la interacción entre aplicaciones, así como su lanzamiento y configuración.