
1. Cambio de nombre y cierre automático de etiquetas
Estamos hablando de dos posibilidades. La primera es la capacidad de cambiar el nombre de las etiquetas de apertura y cierre simultáneamente. En segundo lugar, la capacidad de cerrar etiquetas automáticamente.

Cambiar automáticamente el nombre de las etiquetas de inicio y finalización
▍Extensiones
- Etiqueta de cambio de nombre automático (3,3 millones de descargas): cambia el nombre de las etiquetas HTML / XML emparejadas automáticamente, al igual que lo hace el IDE de Visual Studio.
- Etiqueta de cierre automático (3,1 millones de descargas): cierra automáticamente las etiquetas HTML / XML, al igual que lo hace con Visual Studio IDE o Sublime Text.
▍Características del código VS
La configuración correspondiente en VS Code tiene un nombre algo vago e incomprensible. Probablemente por eso muchas personas no pueden encontrarlo.
Editor: Rename on Type: Controla el cambio de nombre automático de las etiquetas emparejadas a medida que ingresa un código. El valor predeterminado esfalse.
Para encontrar esta configuración, puede abrir la ventana de configuración del editor (
File > Preferences > Settings) e ingresar la Editor: Rename on Typeconfiguración en la barra de búsqueda.
Para habilitar esta función, agregue lo siguiente a
settings.json:
"editor.renameOnType": true
Hasta ahora, solo se admiten archivos HTML, pero el rastreador de proyectos tiene un problema abierto con respecto al soporte de archivos JSX.
Es poco probable que VS Code admita esto para archivos Vue. Es probable que se implemente un mecanismo similar en la extensión Vetur. Ya se ha abierto una tarea correspondiente en el rastreador de este proyecto .
2. Sincronización de la configuración
VS Code ahora admite la configuración de sincronización entre diferentes computadoras. Esta función está disponible a partir de VS Code Preview 1.48 (versión de julio de 2020).
Ahora estoy experimentando esta oportunidad y todavía no he encontrado ningún problema.
▍Extensión
- Sincronización de configuraciones (1.8 millones de descargas): sincroniza configuraciones, atajos de teclado, fragmentos, extensiones, archivos launch.json y más desde GitHub Gist.
▍Características del código VS
Puede leer sobre estas características en la documentación de VS Code . Las páginas con los ajustes correspondientes se muestran a continuación.

Configuración de
sincronización Para la sincronización, puede usar cuentas de Microsoft o GitHub, puede especificar qué necesita sincronizarse.

Seleccionar elementos para sincronizar
3. Controlar la importación de módulos
Administrar la importación de módulos JavaScript y TypeScript puede ser una tarea abrumadora, especialmente cuando necesita refactorizar su proyecto o refactorizar su código. Los desarrolladores se esfuerzan por automatizar esto siempre que sea posible.
▍Extensiones
- Importación automática (1,1 millones de descargas): busca y analiza automáticamente los comandos de importación de módulos, proporciona mecanismos de finalización de código y habilita Acciones de código. Soporta TypeScript y TSX.
- Move TS (descargas de 308K): supervisa el movimiento de los archivos TypeScript y mantiene actualizados los comandos de importación asociados dentro del espacio de trabajo.
- Importación automática: ES6, TS, JSX, TSX ( 157K descargas).
▍Características del código VS
JavaScript > Suggest: Auto Imports: Le permite habilitar o deshabilitar las sugerencias de importación automática. Requiere uso en un espacio de trabajo de TypeScript desde 2.6.1. El predeterminado estrue.TypeScript > Suggest: Auto Imports: Le permite habilitar o deshabilitar las sugerencias de importación automática. Requiere uso en un espacio de trabajo de TypeScript desde 2.6.1. El predeterminado estrue.JavaScript > Update Imports on File Move: Enabled: Le permite elegir cómo actualizar automáticamente las rutas de importación del módulo cuando cambia el nombre o mueve archivos en VS Code. Requiere uso en el espacio de trabajo de TypeScript desde la versión 2.9. El valor predeterminado esprompt.TypeScript > Update Imports on File Move: Enabled: Le permite elegir cómo actualizar automáticamente las rutas de importación del módulo cuando cambia el nombre o mueve archivos en VS Code. Requiere uso en el espacio de trabajo de TypeScript desde la versión 2.9. El valor predeterminado esprompt.
Así es como se ven estas configuraciones en el archivo
settings.json:
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
Además, si desea organizar sus comandos de importación al guardar archivos, necesita la siguiente configuración:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
Su uso da como resultado la eliminación de declaraciones de importación no utilizadas y la ubicación de los comandos de importación para que los comandos que usan rutas absolutas vayan primero. Soy un gran admirador de estos mecanismos, de los que simplemente puedes olvidarte una vez que los configuras.
4. Fragmentos de código HTML y CSS
Puede decidir que lo siguiente le resultará útil:
- Utilice plantillas HTML para crear rápidamente elementos de descripción de página estándar.
- Cree un repositorio de fragmentos de código de uso frecuente que pueden ahorrarle tiempo.
- Formas abreviadas de describir grandes bloques de código.
Todas estas son capacidades similares, pero ligeramente diferentes, que discutiremos en esta sección.
▍Extensiones
- Fragmentos de HTML (3,8 millones de descargas): etiquetas HTML completas, incluidos fragmentos de HTML5.
- HTML Boilerplate ( 684K descargas): un simple generador de HTML5 repetitivo.
- Fragmentos de CSS ( 22k descargas): una colección de fragmentos de CSS.
▍Características del código VS
VS Code se ha integrado en la caja de herramientas de Emmet . Estas herramientas ofrecen abreviaturas y fragmentos de código HTML y CSS. Emmet está activado por defecto para los siguientes archivos:
html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, lessy stylus. Consulte la documentación de VS Code para obtener más detalles .
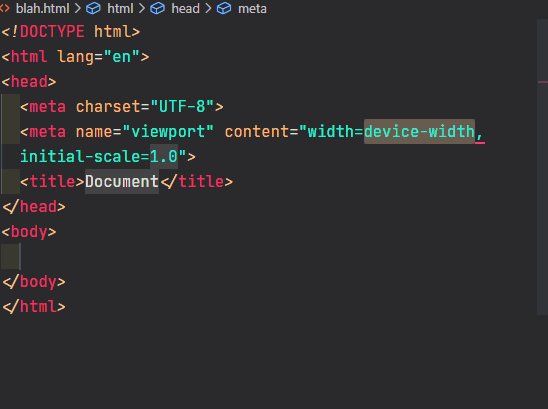
Por ejemplo, para agregar una plantilla de marcado HTML de la página al archivo, es suficiente ingresar el signo de exclamación (
!) y presionar la tecla Tab.

Agregar HTML con plantilla a un archivo
Emmet también admite accesos directos, que le permiten insertar grupos de elementos en documentos. Su estructura es similar a los selectores CSS.
Por ejemplo, ingresemos la siguiente construcción en el archivo HTML:
ul>li*5
Presionemos la tecla
Tab. Esta construcción se convertirá al siguiente código:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Si ingresa al editor
ay hace clic en Tab, la construcción se insertará en el código <a href="">y el cursor se colocará entre las comillas, lo que le permitirá ingresar inmediatamente el valor del atributo href.
Esta es solo una breve introducción a las capacidades HTML de Emmet. VS Code también ofrece capacidades similares para CSS. Entre estas características, mi favorita es el prefijo automático de los proveedores de navegadores. Puede encontrar detalles sobre Emmet en la documentación de este kit de herramientas. Además, esta hoja de trucos de Emmet puede resultarle útil .
Puede personalizar los fragmentos existentes y crear los suyos editando el archivo
snippets.json. Soportes de
Emmetno solo HTML y CSS. Por ejemplo, para usar Emmet al crear aplicaciones Vue y al escribir código JavaScript,
settings.jsondebe agregar lo siguiente a:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript":"javascriptreact"
}
Si desea habilitar el soporte de Emmet para rebajas, hay una peculiaridad (o más bien un error ) que debe tener en cuenta . Se encuentra en el hecho de que para esto necesitas
emmet.excludeLanguagesescribir una matriz vacía en:
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"markdown": "html"
}
Puede encontrar una discusión sobre esto aquí .
5. Texto de plantilla
Es posible que deba completar el texto del marcador de posición mientras trabaja en la página. Esto generalmente se hace para evaluar la apariencia de una página en la que hay algún contenido. El famoso "Lorem ipsum" se utiliza a menudo como texto. Hay extensiones que te permiten generar este tipo de texto, pero VS Code tiene las mismas capacidades.
▍Extensión
- Lorem Ipsum (168K descargas).
▍Características del código VS
Mencionamos anteriormente que VS Code tiene una caja de herramientas Emmet incorporada. Emmet tiene una abreviatura para generar texto de marcador de posición. Para usarlo, solo ingrese
loremy presione la tecla Tab. Esto generará automáticamente un párrafo de 30 palabras.

Introducción de la abreviatura lorem
Esta abreviatura se puede utilizar no solo al crear un párrafo de texto, sino también, por ejemplo, para generar varios bloques de algunos elementos. Digamos que una construcción
p*2>loremdaría como resultado dos elementos<p>llenos de texto de marcador de posición:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus
molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias
officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus!
</p>
<p>
Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore
recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at
neque quos facere sequi unde optio aliquam!
</p>
6. Eliminación automática de espacios finales
Por lo general, las extensiones correspondientes eliminan los espacios innecesarios al final de las líneas, ya sea durante la edición de código o en el comando. Y la configuración de VS Code que sugiero usar en lugar de tales extensiones está diseñada para eliminar espacios al guardar archivos.
▍Extensiones
- Espacios finales (447K descargas): le permite resaltar y eliminar espacios finales.
- Autotrim (15 mil descargas): La descripción de esta extensión dice lo siguiente: “Los espacios finales suelen aparecer después de editar el código, después de eliminar construcciones al final de las líneas, después de realizar otras acciones similares. Esta extensión monitorea el proceso de edición del código, recuerda el número de línea en la que se encuentra el cursor activo. Una vez que esa línea ya no tenga un cursor activo, eliminará las pestañas y los espacios finales ".
▍Características del código VS
Files : Trim Trailing Whitespace: Cuando esta función está habilitada, eliminará los espacios finales al guardar archivos. El valor predeterminado esfalse.
Para habilitar esta función,
settings.jsonpuede agregar lo siguiente a:
"files.trimTrailingWhitespace": true
Salir
Antes que usted, cuando se enfrente a la necesidad de resolver un problema en VS Code, comience a buscar una extensión adecuada, averigüe si existe una herramienta para resolver su problema entre las características estándar de VS Code. Parece bastante obvio, pero a veces todos hemos hecho exactamente lo contrario. Las nuevas funciones aparecen en VS Code de forma regular, por lo que es una buena idea consultar el registro de cambios de ese editor de vez en cuando.
Siempre que sea posible, ¿se esfuerza por utilizar las funciones estándar de VS Code en lugar de extensiones?
