
¡Buen dia amigos!
Les presento a su atención la traducción del Manual de Node.js en el formato de una aplicación progresiva adaptada de una página.
Este formato significa lo siguiente:
- SPA: los datos nuevos (secciones o capítulos manuales) se cargan sin recargar la página; se implementan mediante la importación dinámica
- PWA: la aplicación se puede instalar en un teléfono móvil o en una computadora; la aplicación funciona incluso cuando no hay conexión de red, implementada con un trabajador de servicio y almacenamiento en caché
- mobile-first: la aplicación está diseñada para usarse principalmente en teléfonos inteligentes, pero también se ve bien en pantallas anchas
Puede ver e instalar la aplicación aquí: Netlify , PWA Store .
→ Código del proyecto en GitHub
Salvadera:
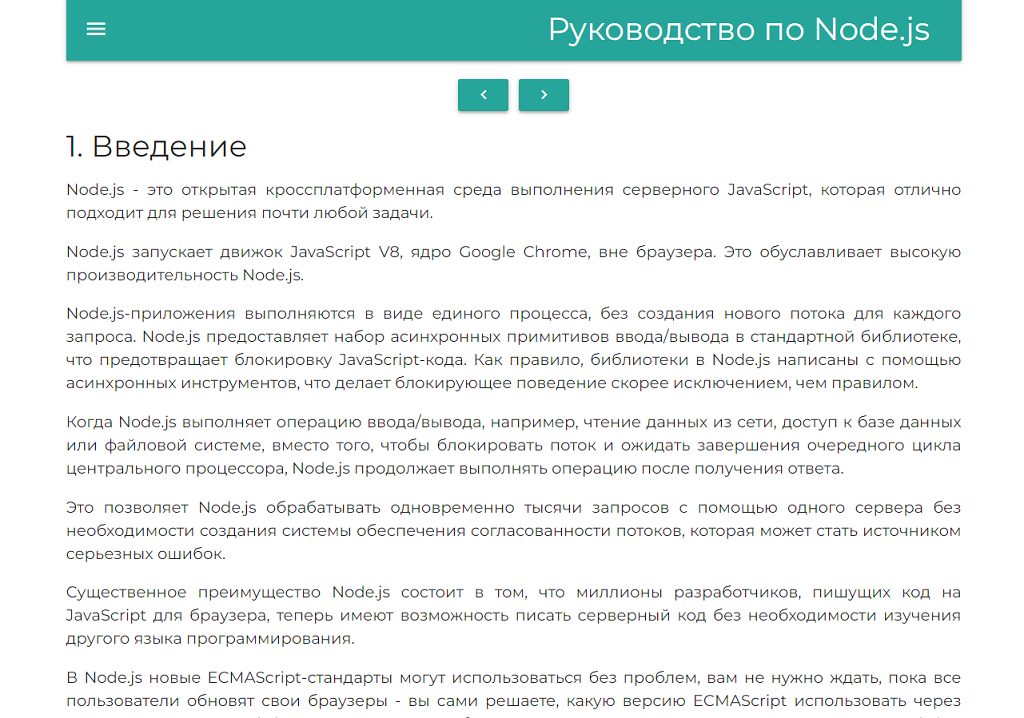
En un escritorio, la aplicación se ve así:


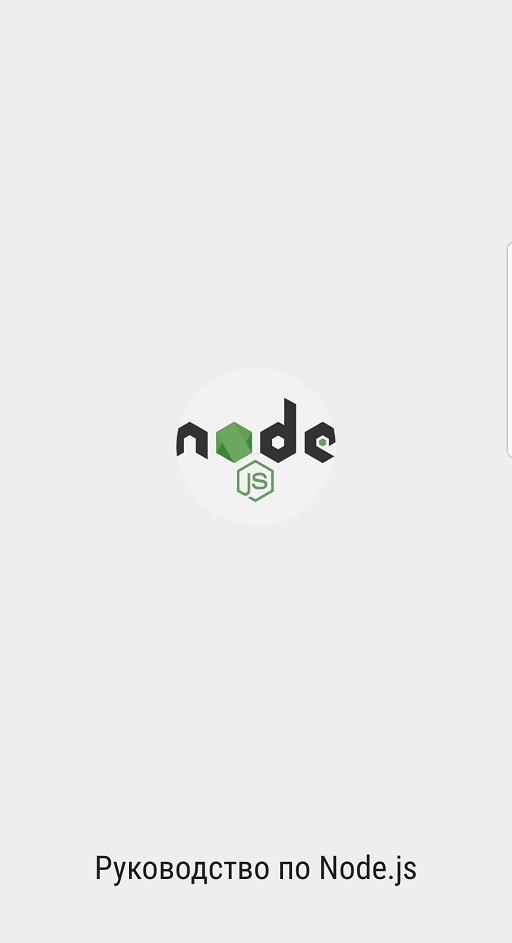
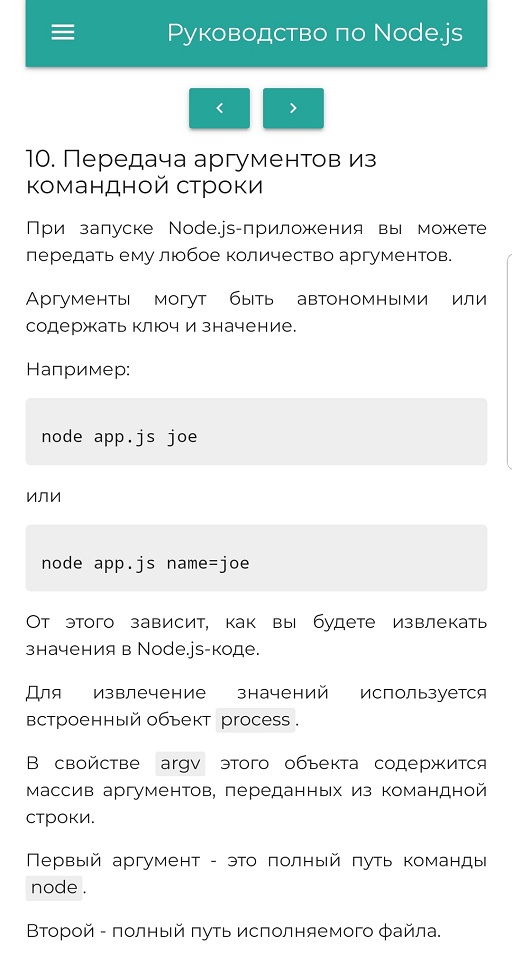
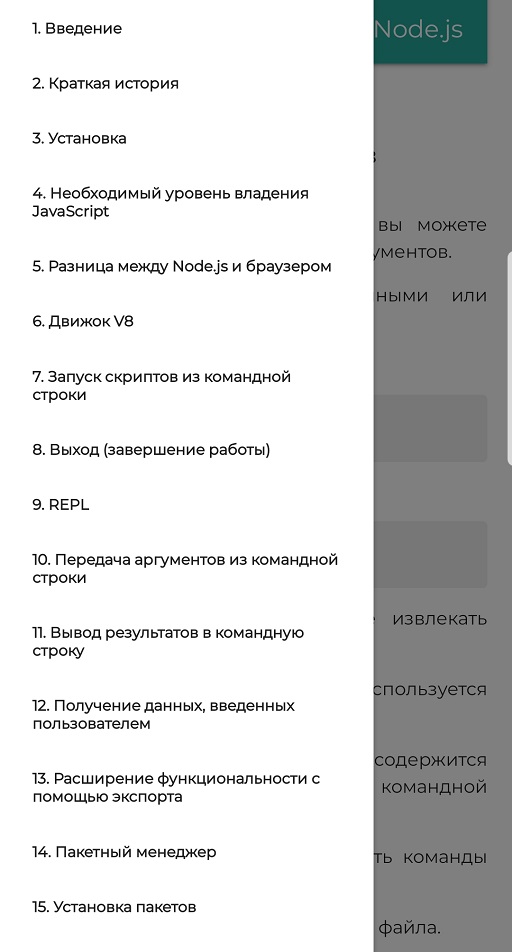
En un teléfono inteligente, así:



La aplicación es una guía rápida para principiantes de Node.js y no debería ser de interés para quienes ya están familiarizados con la herramienta. Sin embargo, se puede utilizar como una guía de bolsillo para encontrar rápidamente una respuesta a una pregunta.
La guía original se redactó en 2019 teniendo en cuenta la última versión de Node.js y ES2018 en ese momento, lo que explica su relevancia.
El manual consta de 54 secciones (capítulos), que en un formato accesible describen los conceptos básicos y algunas características de Node.js. El tutorial no lo convertirá en un experto en JavaScript del lado del servidor, pero lo ayudará a comenzar a aprenderlo y determinar el camino a seguir.
El número de la página vista se guarda en el almacenamiento local, lo que le permite salir de la aplicación en cualquier momento y, cuando regrese, comenzar desde donde lo dejó.
Las páginas se cambian mediante botones y teclado. Materialise se
utilizó para diseñar la aplicación .
Algunas palabras sobre la implementación
La implementación de la aplicación es obscenamente simple.
Cada sección (capítulo) es un módulo con el siguiente contenido:
export default `
`
En el marcado de la página principal, tenemos enlaces:
<a class="link" data-url="1" href="#">1. </a>
y botones:
<!-- -->
<button>
<i class="left">navigate_before</i>
</button>
<button>
<i class="right">navigate_after</i>
</button>
Cuando hace clic en un enlace o botón, se llama a la función de visualización de página, a la que se le pasa el número de página. Cuando se inicializa la aplicación, se solicita el número de página del almacenamiento local. Si no hay ninguno, el número de página = 1. Cuando hace clic en el enlace, el número de página se convierte en el valor del atributo "data-url" del enlace. Cuando presiona el botón, el número de página aumenta o disminuye en 1. La función en sí se ve así:
const showPage = i => {
//
const url = `./chapters/${i}.js`
//
import(url)
//
.then(data => container.innerHTML = data.default)
//
localStorage.setItem('NodejsGuidePageNumber', i)
//
scrollTo(0, 0)
}
Eso es todo, como puede ver, nada especial. Las dos primeras líneas de código son la barra de navegación Materialise. Puede leer sobre los trabajadores de servicios aquí .
Como saben, solo el que no hace nada no se equivoca, por lo que pido disculpas por posibles errores y errores tipográficos. Le agradecería su ayuda para encontrarlos y solucionarlos.
Espero que disfrutes de la aplicación. Gracias por su atención.