Y los desarrolladores se enfrentan a la pregunta: ¿cómo colocar la interfaz de una aplicación grande en una pantalla pequeña de un teléfono móvil?

Debajo del corte hay una historia sobre cómo resolver el problema de una interfaz compleja para aplicaciones musicales. La aplicación se creó para la plataforma VK Mini Apps , pero, quizás, los principios generales también serán adecuados para otras plataformas.
Historia de las interfaces del editor de música
Los editores de música son programas complejos de gráficos intensivos. Incluso el más simple "Nace un árbol de Navidad en el bosque" consta de varias pistas para batería, bajo, piano y cada una de las pistas contiene cientos de notas.
Todo esto debe colocarse de alguna manera en la pantalla, y todos los elementos deben ser editables.
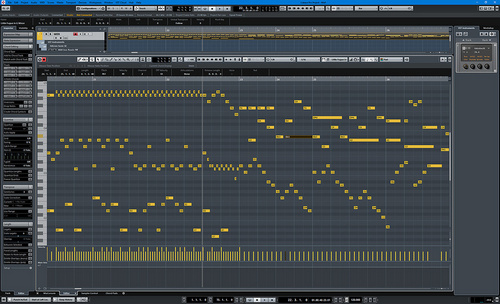
La interfaz de usuario generalmente se ve así:

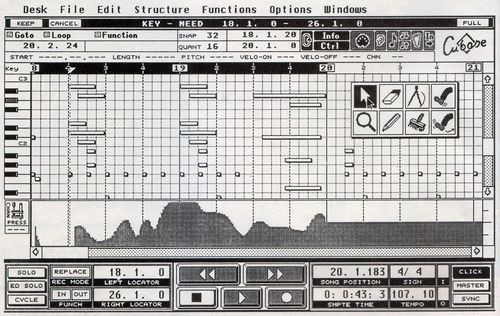
Los principios mismos de UX / UI para programas de música no han cambiado durante muchos años. Así lucían hace 30 años:

- de hecho, se agregaron más colores y botones.
¿Cómo evolucionaron las interfaces móviles?
En el camino extenso estándar.
La interfaz de la aplicación de escritorio fue tomada y reducida de tamaño, y la funcionalidad fue cortada sin piedad.
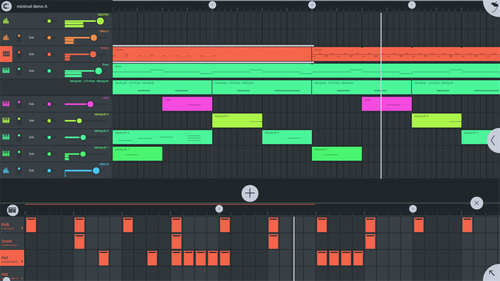
Aquí hay un ejemplo de una versión móvil de FL Studio (esta es una de las mejores DAW):

- los botones son demasiado pequeños para presionarlos con el dedo, los elementos no caben en la pantalla y están parcialmente ocultos en los menús desplegables, y las imágenes de las pistas son demasiado pequeñas para ver nada.
Dificultades para trasladar la interfaz a pantallas pequeñas
Para aclarar la profundidad del problema, considere un ecualizador convencional de 10 bandas.
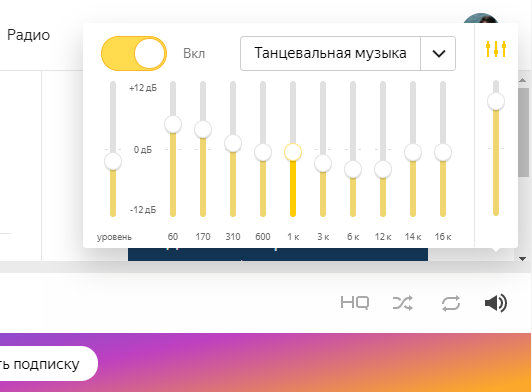
La mayoría de la gente lo usa sin siquiera saber qué es. Por ejemplo, aquí está el ecualizador integrado en el servicio Yandex Music:

Para presionar cómodamente con los dedos, los botones y las barras de desplazamiento deben tener un tamaño mínimo de 1 cm. El ecualizador tiene 10 barras de desplazamiento, es decir su ancho total debe ser de 10 cm.
¡Pero esto es más que el ancho de los teléfonos móviles! Y este es solo uno de los muchos controles.
Resulta que debe hacer todo lo pequeño e inconveniente para presionar, o hacer visible solo una pequeña parte de los controles y tirar el resto u ocultarlos en menús desplegables, etc.
Encontrar una solución
¿Existen enfoques que le ayuden a crear interfaces complejas pero fáciles de usar para pantallas pequeñas?
Seguro.
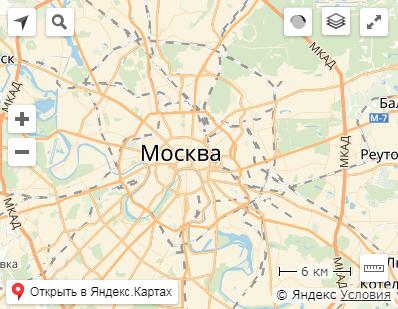
Estas son cartas. Y no solo en teléfonos móviles, sino también en el escritorio.

Los mapas utilizan capas de escala y visibilidad para los elementos. Muestra millones de objetos interactivos en una pantalla pequeña.
La mayoría los usa intuitivamente, lo que confirma la utilidad de este enfoque de UX / UI.
Ejemplo de solución
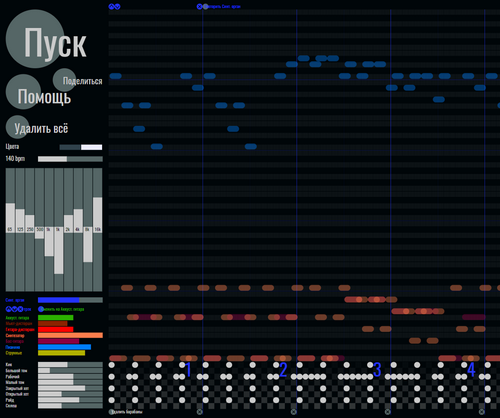
Se decidió organizar las pistas en capas una encima de la otra y agregar escala a todo el Piano roll junto con los controles.
En estática se parece a otras aplicaciones del campo de la música:

Pero en dinámica está claro que su comportamiento es muy diferente:
Abrir video de trabajo con la aplicación
El proyecto del video se puede abrir en VKontakte para probar:
- abrir en la aplicación
- funciona tanto en teléfonos como dentro de los mensajes de alimentación de VKontakte
Un total
del enfoque de escalamiento de la interfaz de usuario permitió que una gran cantidad de elementos quepan en una pantalla pequeña.
- todos los elementos están "al alcance de la mano" y de fácil acceso
- el usuario tiene la oportunidad de ver el proyecto completo como un todo, y no en partes que quepan en una pantalla pequeña