
¡Hola! Soy diseñador senior de UI en Pixonic, Alexey Morev. Y en este artículo, nos centraremos en las animaciones de la interfaz de usuario que cada uno de nosotros puede ver en los juegos.
La interfaz del juego es una colección de elementos que ayudan al usuario a interactuar y controlar el juego: botones, iconos, barras de progreso, fondos, tarjetas, ventanas emergentes. Para facilitar la interacción con los elementos de la interfaz, están animados.
Le diré cómo se crean tales animaciones, en qué programas se hacen, qué etapas de desarrollo de la animación existen y por qué son necesarias.
¡Vamos a empezar!
En primer lugar, definamos qué es la animación y qué tipos existen.
En pocas palabras, la animación es una secuencia de fotogramas que da vida a una imagen. Se divide en completo (animación completa) y simplificado (animación limitada). Un ejemplo de animación completa es cualquier película animada de larga duración: Aladdin de Disney, El libro de la selva, La Sirenita, etc. Ejemplos de animación simplificada son la mayoría de dibujos animados como Rick y Morty, Gravity Falls, Extreme Space y etc.
En el caso de la animación completa, se dibujan entre 24 y 25 fotogramas por segundo de tiempo y se animan pequeños detalles del personaje, el entorno, etc. En la animación simplificada, el número de fotogramas por segundo es menor y algunos elementos insignificantes de los personajes y entornos pueden no animarse en absoluto y permanecer estáticos. Vale la pena señalar que estos principios deben seguirse en la creación de cualquier animación, ya sea una interfaz o una caricatura.
Animación completa y simplificada basada en el dibujo animado de Los Simpson
Como puedes ver, en la versión de larga duración de la pantalla de bienvenida las animaciones son más suaves y detalladas, mientras que en la de apertura de corta duración puedes ver cómo se reduce el número de fotogramas y los detalles de los personajes no están animados.
Descubrimos qué es la animación. Ahora es lógico pasar a las siguientes preguntas: ¿qué tipo de animación usar en la interfaz de usuario? ¿Y ella es necesaria?
Responderé primero al segundo. ¿Necesitamos animación? Todo parece estar claro: se ha abierto la ventana, se ha recibido el premio, se ha pulsado el botón. No es tan importante utilizar ningún tipo de animación, ¿verdad?
Ciertamente no de esa manera. Gracias a la animación, no solo puedes diversificar el componente visual del juego, sino también ayudar al usuario a comprender qué está sucediendo en la pantalla, dónde hacer clic y qué acción realizar. Esta es una de las principales razones para utilizar la animación de la interfaz de usuario en los juegos: llamar la atención del jugador sobre los elementos que son más importantes en este momento.
La segunda razón es la capacidad de la animación para mostrar la dinámica general y el estilo de juego. La animación de la interfaz de usuario debe coincidir con la dinámica del juego. Esto contribuye a una inmersión aún mayor. El uso de animaciones que son demasiado lentas en un juego de ritmo rápido molestará a los jugadores y afectará la experiencia general.
En cuanto al tipo de animación utilizada, solo depende de sus recursos y capacidades. Si tú y tu equipo pueden permitirse la implementación de la animación completa, y el estilo visual del juego lo permite, entonces es mejor que lo hagan: saldrá mucho más jugoso y hermoso. En otros casos, es mejor utilizar animación simplificada.
Usemos ejemplos de la misma ventana emergente para ver cómo se ve con una animación completa, simplificada y mínima.
Animación completa
Animación simplificada
Animación mínima
Quién crea la animación de la interfaz de usuario y cómo funciona el proceso de desarrollo
Por lo general, tres personas participan en el desarrollo de la animación:
- un diseñador o artista crea una referencia de animación;
- el diseñador técnico transfiere esta referencia al motor del juego;
- Los programadores hacen que la animación aparezca en el momento adecuado de acuerdo con un disparador específico.
A veces, un estudio contrata específicamente a un animador, pero no a menudo; por lo general, un diseñador es suficiente.
La creación de animaciones se puede dividir aproximadamente en tres etapas: pensar, crear una referencia e implementar.
Primera etapa: idea
Para ajustar orgánicamente la animación a lo que está sucediendo en la pantalla, es necesario determinar qué se debe animar, así como qué sucederá antes y después de la animación.
Veamos el proceso de creación de una animación paso a paso usando el ejemplo de la animación emergente que se muestra arriba.
Al inicio del trabajo, realizaremos una investigación de juegos sobre temas y estilos similares, luego elegiremos las opciones más exitosas e interesantes que usaremos como referencias. Así, ahorramos tiempo, no reinventando la rueda desde cero, sino partiendo de lo que ya se ha hecho antes que nosotros. Luego describimos en detalle lo que debería suceder con el objeto de animación. Esto se hace principalmente para usted, para no olvidar nada importante, así como para escribir más documentación.
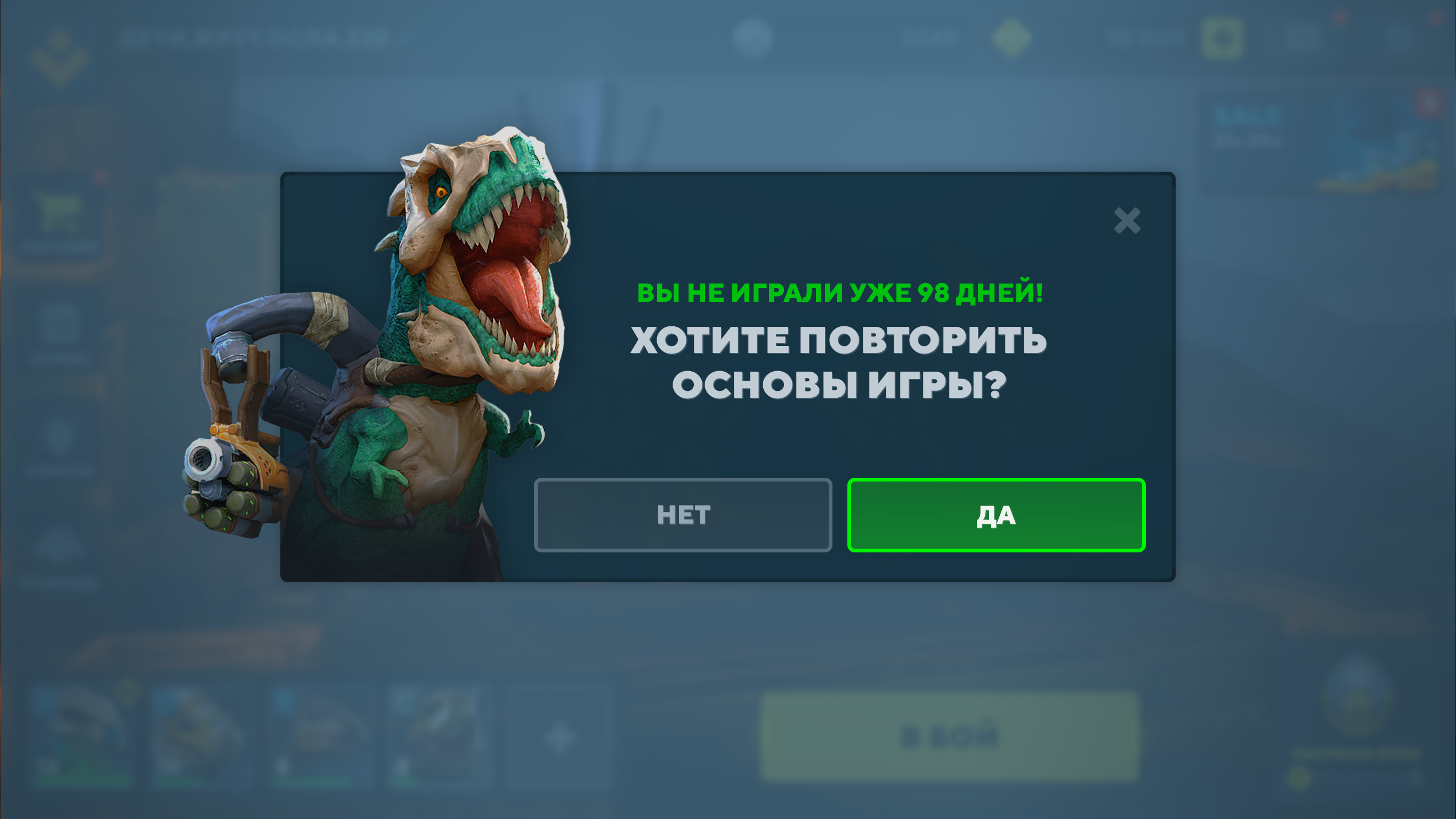
Como ejemplo, tomemos la siguiente ventana emergente y analicemos la secuencia completa de creación de la animación en ella.

Describamos brevemente la idea:
- La aparición de una ventana emergente después de una larga ausencia de un jugador en el juego;
- Haga una animación suave pero lo suficientemente rápida;
- Utilice animación de fotograma completo;
- Animar cada elemento;
- Animar un cañón de dinosaurio;
- Agrega brillo animado debajo del dinosaurio.
Cuando el objetivo se vuelve claro y claramente formulado, puede pasar a la segunda etapa.
Segundo paso: crear una referencia
Creamos nuestra propia referencia de animación, que será más demostrada, refinada y modificada.
Para ello, programas como Adobe Animate, After Effects, Spine, etc. En esta etapa, no nos importa en qué programa animar (la excepción puede ser Spine, ya que este editor tiene una exportación de animación a muchos motores), por lo que elegimos el que nos resultará más conveniente y rápido. Incluso puede animar un elemento fotograma a fotograma en Photoshop, pero esto ya es exótico. Prefiero trabajar en After Effects porque es el editor más flexible en cuanto a animaciones: puedes implementar casi cualquier idea que se te ocurra en él.

No olvides tener en cuenta los tiempos para que todos los elementos de la UI se comporten adecuadamente: sin desincronizaciones, retrasos y en la secuencia correcta.
No debemos olvidarnos de la duración de la propia animación. Por ejemplo, si la aparición de una ventana tarda más de un segundo y en el juego aparece con bastante frecuencia, el jugador se cansará muy rápidamente de la animación prolongada y se molestará. Al mismo tiempo, si la aparición de un elemento ocurre con bastante poca frecuencia y este evento trae alegría al jugador (por ejemplo, recibir un cofre, un premio o un logro), puede hacer que la animación de la apariencia sea más larga y colorida.
Etapa tres: implementación
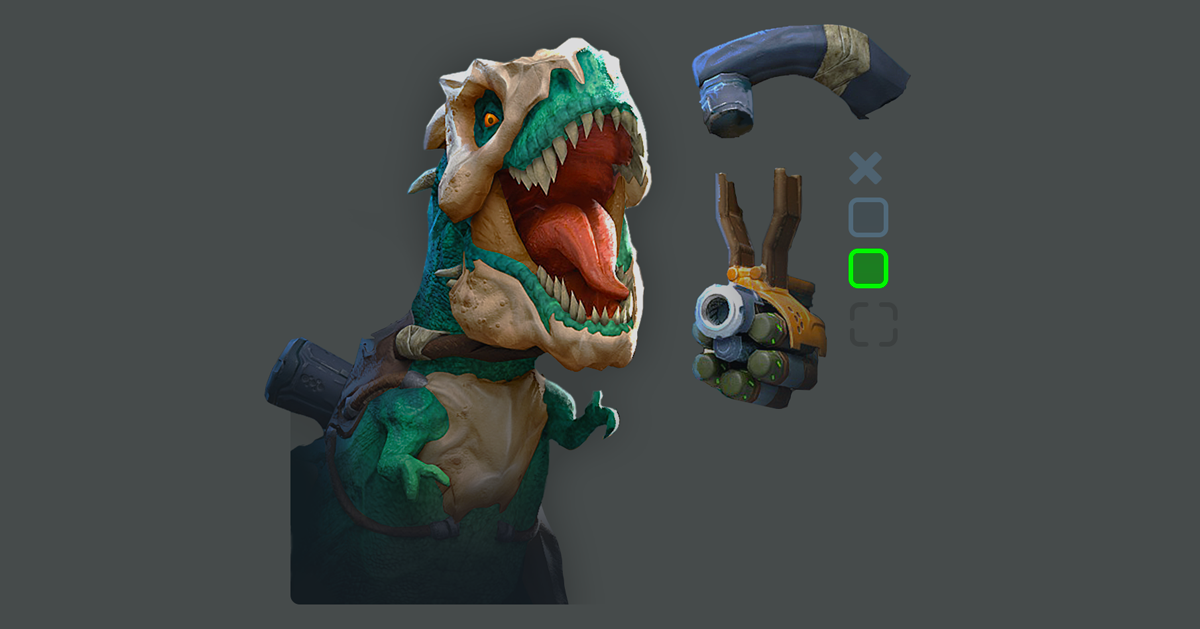
Aquí optimizamos todos los gráficos utilizados en la referencia: partículas de corte, brillo, fondo, dinosaurio y otras pequeñas cosas, en otras palabras, todos los efectos visuales.

Un ejemplo de corte optimizado
Este corte de elementos es necesario para reducir el tamaño de la animación final, porque hay muchos otros elementos en el proyecto y cada megabyte es importante. Si no optimiza los elementos cortados, puede surgir una situación en la que su hermosa animación se ralentizará. Después de eso, usando el animador del motor en el que se desarrolló el juego, repetimos la misma animación que se hizo en la etapa de referencia.
¿Por qué no puede hacer todo en el motor a la vez? La respuesta no es obvia, sino más bien simple: cuando creas una animación, por ejemplo, en After Effects, solo tienes el programa de animación y su funcionalidad. No es necesario configurar las cámaras en el juego para que se muestren correctamente en la interfaz de usuario. No es necesario optimizar los gráficos y dividir todo en componentes: puede reemplazar fácilmente cualquier elemento, o incluso repensar completamente la animación, modificándola por completo. Si crea todo a la vez en el motor del juego, perderá mucho tiempo optimizando archivos, estará técnicamente exprimido y pasará mucho tiempo cortando gráficos para la animación en la etapa inicial, aunque al final puede resultar completamente diferente.
Conclusión
Finalmente, resumiré el material y daré algunos consejos breves. Cuando trabaje con animación, piense en ello de antemano, observe los tiempos, use la animación completa siempre que sea posible y no olvide mirar las animaciones de otros proyectos para posibles referencias.
Si disfrutó de este artículo, el próximo artículo está planeado sobre cómo puede usar los principios de la animación de Disney en la interfaz de usuario. Obtenga más información sobre los principios en sí mismos aquí .