
De hecho, si escribe en cualquier idioma moderno, entonces, sin siquiera saberlo, lo pasa por un analizador estático. El hecho es que cualquier compilador moderno proporciona un pequeño conjunto de advertencias sobre posibles problemas en el código. Por ejemplo, compilando código C ++ en Visual Studio, puede ver lo siguiente:

En este resultado, vemos que la variable var nunca se usó en ninguna parte de la función. De hecho, casi siempre ha utilizado un analizador de código estático simple. Sin embargo, a diferencia de los analizadores profesionales como Coverity, Klocwork o PVS-Studio, las advertencias proporcionadas por el compilador pueden indicar solo una pequeña gama de problemas.
Si no sabe con certeza qué es el análisis estático y cómo implementarlo, lea este artículo para obtener más información sobre esta metodología.
¿Por qué se necesita el análisis estático?
En pocas palabras: aceleración y simplificación.
El análisis estático le permite encontrar muchos problemas diferentes en su código: desde el mal uso de construcciones del lenguaje hasta errores tipográficos. Por ejemplo, en lugar de
auto x = obj.x;
auto y = obj.y;
auto z = obj.z;Escribiste el siguiente código:
auto x = obj.x;
auto y = obj.y;
auto z = obj.y;Como puede ver, hay un error tipográfico en la última línea. Por ejemplo, PVS-Studio emite la siguiente advertencia:
V537 Considere revisar la exactitud del uso del elemento 'y'.
Si desea meterse en este error, pruebe con un ejemplo listo para usar en el Explorador de compiladores: * haga clic en *.
Y como comprenderá, no siempre es posible prestar atención a esas partes del código de inmediato y, debido a esto, puede sentarse a depurar durante una buena hora, preguntándose por qué todo funciona de manera tan extraña.
Sin embargo, este es un claro error. ¿Qué pasa si el desarrollador escribió un código subóptimo debido al hecho de que olvidó alguna sutileza del lenguaje? O incluso permitió un comportamiento indefinido en el código? Desafortunadamente, estos casos son completamente comunes y la mayor parte del tiempo se dedica a depurar código de trabajo específico que contiene errores tipográficos, errores típicos o comportamiento indefinido.
Es por estas situaciones que apareció el análisis estático. Este es un asistente para el desarrollador que señalará varios problemas en el código y explicará en la documentación por qué no es necesario escribir de esta manera, a qué puede conducir y cómo solucionarlo. Este es un ejemplo de cómo podría verse: * haga clic *.
Puedes encontrar errores más interesantes que el analizador puede detectar en los artículos:
- Los 10 errores principales en proyectos C ++ en 2019
- Los 10 errores principales en proyectos C # de 2019
- Los 10 principales errores del proyecto Java en 2019
Ahora, después de leer este material y convencido de la utilidad del análisis estático, es posible que desee ponerlo a prueba. ¿Pero por dónde empiezas? ¿Cómo integro una nueva herramienta en un proyecto en curso? ¿Y cómo presentarle al equipo? Encontrará las respuestas a estas preguntas a continuación.
Nota. El análisis estático no reemplaza ni niega algo tan útil como las revisiones de código. Complementa este proceso ayudando a detectar y corregir errores tipográficos, inexactitudes y construcciones peligrosas por adelantado. Es mucho más productivo centrarse en los algoritmos y la comprensión del código al revisar el código, en lugar de buscar el paréntesis incorrecto o leer aburridas funciones de comparación .
0. Conociendo el instrumento
Todo comienza con una versión de prueba. De hecho, es difícil decidir implementar algo en el proceso de desarrollo si nunca antes ha visto la herramienta en vivo. Por tanto, el primer paso es descargar la versión de prueba .
Lo que aprenderá en esta etapa:
- ¿Cuáles son las formas de interactuar con el analizador?
- ¿Es el analizador compatible con su entorno de desarrollo?
- ¿Qué problemas hay ahora en sus proyectos?
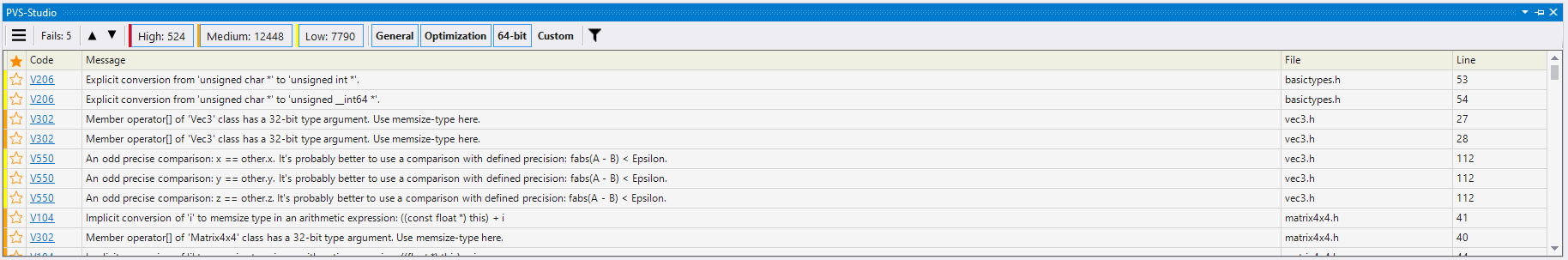
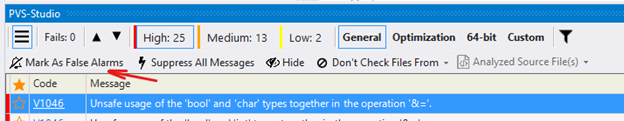
Una vez que haya instalado todo lo que necesita, lo primero que debe hacer es ejecutar un análisis de todo el proyecto ( Windows , Linux , macOS ). En el caso de PVS-Studio en Visual Studio, verá una imagen similar:

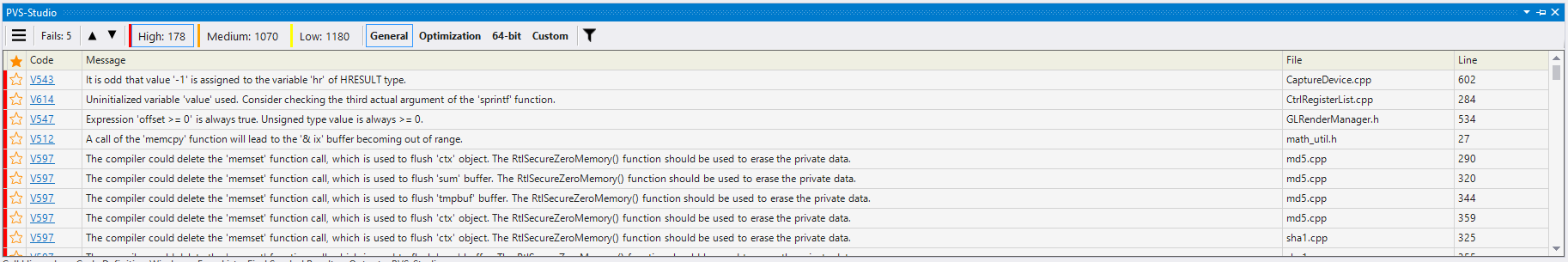
el hecho es que, por lo general, los analizadores estáticos emiten una gran cantidad de advertencias para proyectos con una gran base de código. No es necesario solucionarlos todos, ya que su proyecto ya está funcionando, lo que significa que estos problemas no son críticos. Sin embargo, puedes mirar las advertencias más interesantes.y arreglarlos si es necesario. Para hacer esto, debe filtrar la salida y dejar solo los mensajes más confiables. En el complemento PVS-Studio para Visual Studio, esto se hace filtrando por niveles y categorías de errores. Para obtener la salida más precisa, deje solo Alta y General habilitadas :

De hecho, 178 advertencias son mucho más fáciles de ver que unos pocos miles ... Las buenas advertencias se encuentran a menudo en las
pestañas Media y Baja , pero estas categorías incluyen aquellos diagnósticos que tienen menor precisión (confiabilidad). Puede encontrar más información sobre los niveles de advertencia y las opciones para trabajar en Windows aquí: * haga clic *.
Después de revisar con éxito los errores más interesantes (y corregirlos con éxito), vale la pena suprimir las advertencias restantes . Esto es para asegurar que las nuevas advertencias no se pierdan entre las antiguas. Además, un analizador estático es un asistente de programador, no una lista de errores. :)
1. Automatización
Después de la reunión, es hora de configurar los complementos e integrarlos en CI. Esto debe hacerse antes de que los programadores comiencen a utilizar el analizador estático. El caso es que un programador puede olvidarse de activar el análisis o no querer hacerlo en absoluto. Para hacer esto, debe hacer una verificación final de todo, de modo que el código no verificado no pueda ingresar a la rama de desarrollo general.
Lo que aprenderá en esta etapa:
- ¿Qué opciones de automatización proporciona la herramienta?
- ¿Es el analizador compatible con su sistema de compilación?
Dado que no existe una documentación perfecta, a veces hay que escribir al soporte . Esto es normal y estaremos encantados de ayudarle. :)
Ahora vayamos a los servicios de integración continua (CI). Cualquier analizador puede integrarse en ellos sin mayores problemas. Para hacer esto, necesita crear una etapa separada en la tubería, que generalmente se encuentra después de las pruebas de ensamblaje y unidad. Esto se hace usando varias utilidades de consola. Por ejemplo, PVS-Studio proporciona las siguientes utilidades:
- PVS-Studio_Cmd.exe (análisis de soluciones, proyectos C #, C ++ en Windows)
- CLMonitor.exe (supervisión de la compilación)
- pvs-studio-analyzer (análisis de proyectos C ++ en Linux / macOS)
- pvs-studio-dotnet (análisis de soluciones, proyectos C # en Linux / macOS)
- pvs-studio.jar (análisis de proyectos Java)
- PlogConverter (conversor de archivos de registro)
Para integrar el análisis en CI, debe hacer tres cosas:
- Instale el analizador;
- Ejecutar análisis;
- Entregar resultados.
Por ejemplo, para instalar PVS-Studio en Linux (Debian-base), debe ejecutar los siguientes comandos:
wget -q -O - https://files.viva64.com/etc/pubkey.txt \
| sudo apt-key add -
sudo wget -O /etc/apt/sources.list.d/viva64.list \
https://files.viva64.com/etc/viva64.list
sudo apt-get update -qq
sudo apt-get install -qq pvs-studioEn sistemas Windows, no es posible instalar el analizador desde el administrador de paquetes, pero es posible implementar el analizador desde la línea de comandos:
PVS-Studio_setup.exe /verysilent /suppressmsgboxes
/norestart /nocloseapplicationsPuede leer más sobre la implementación de PVS-Studio en sistemas Windows * aquí *.
Después de la instalación, debe ejecutar el análisis directamente. Sin embargo, se recomienda hacer esto solo después de que la compilación y las pruebas hayan pasado. Esto se debe a que el análisis estático suele tardar el doble que la compilación.
Dado que el método de lanzamiento depende de la plataforma y las características específicas del proyecto, mostraré la opción C ++ (Linux) como ejemplo:
pvs-studio-analyzer analyze -j8 \
-o PVS-Studio.log
plog-converter -t errorfile PVS-Studio.log --cerr -wEl primer comando analizará y el segundo convertirá el informe en formato de texto, lo mostrará en la pantalla y devolverá un código de retorno distinto de 0 en caso de advertencias. Un mecanismo similar es útil para bloquear un ensamblado cuando hay mensajes de error. Sin embargo, siempre puede quitar el indicador -w y no bloquear el ensamblado que contiene las advertencias.
Nota. El formato de texto es inconveniente. Es solo un ejemplo. Preste atención al formato de informe más interesante: FullHtml. Le permite navegar a través de su código.
Puede leer más sobre la configuración del análisis en CI en el artículo " PVS-Studio e integración continua " (Windows) o " Cómo configurar PVS-Studio en Travis CI"(Linux).
Ok, configura el analizador en el servidor de compilación. Ahora, si alguien ha subido un código no verificado, la etapa de verificación caerá y podrá encontrar el problema, pero esto no es muy conveniente, ya que es más eficiente verificar el proyecto no después cómo se fusionaron las ramas y, antes, en la etapa de solicitud de extracción.
En general, la configuración del análisis de una solicitud de extracción no difiere mucho del lanzamiento habitual de análisis en CI. Excepto por la necesidad de obtener una lista de archivos modificados. Por lo general, se pueden obtener solicitando la diferencia entre ramas usando git:
git diff --name-only HEAD origin/$MERGE_BASE > .pvs-pr.listAhora debe pasar esta lista de archivos al analizador. Por ejemplo, en PVS-Studio esto se implementa usando el indicador -S :
pvs-studio-analyzer analyze -j8 \
-o PVS-Studio.log \
-S .pvs-pr.listPuede obtener más información sobre el análisis de solicitudes de extracción * aquí *. Incluso si su IC no está en la lista de servicios especificada en el artículo, la sección general sobre la teoría de este tipo de análisis le será de utilidad.
Al configurar el análisis de solicitudes de extracción, puede bloquear las confirmaciones que contienen advertencias, creando así un límite que el código no verificado no puede cruzar.
Todo esto está muy bien, pero me gustaría poder ver todas las advertencias en un solo lugar. No solo de un analizador estático, sino también de pruebas unitarias o de un analizador dinámico. Hay varios servicios y complementos para esto. PVS-Studio, por ejemplo, tiene un complemento para la integración en SonarQube .
2. Integración en máquinas de desarrolladores
Ahora es el momento de instalar y configurar el analizador para el uso diario del desarrollo. En este punto, ya se ha familiarizado con la mayoría de las formas de trabajo, por lo que se puede llamar la parte más fácil.
Como la opción más simple, los desarrolladores pueden instalar el analizador requerido ellos mismos. Sin embargo, esto llevará mucho tiempo y los distraerá del desarrollo, por lo que puede automatizar este proceso utilizando el instalador y las banderas necesarias. Hay varios indicadores para PVS-Studio para la instalación automatizada . Sin embargo, siempre hay administradores de paquetes como Chocolatey (Windows), Homebrew (macOS) o decenas de opciones para Linux.
Luego, deberá instalar los complementos necesarios, por ejemplo, para Visual Studio , IDEA ,Jinete, etc.
3. Uso diario
En esta etapa, es hora de decir algunas palabras sobre las formas de acelerar el rendimiento del analizador en el uso diario. Un análisis completo de todo el proyecto lleva mucho tiempo, pero ¿con qué frecuencia cambiamos el código a la vez en todo el proyecto? Difícilmente hay una refactorización a gran escala que afecte inmediatamente a todo el código base. El número de archivos que se cambian a la vez rara vez supera los diez, por lo que tiene sentido analizarlos. Para tal situación, existe un modo de análisis incremental . No se alarme, esta no es otra herramienta. Este es un modo especial que le permite analizar solo los archivos modificados y sus dependencias, y esto sucede automáticamente después de la construcción, si está trabajando en el IDE con el complemento instalado.
Si el analizador detecta problemas en el código modificado recientemente, lo informará por sí solo. Por ejemplo, PVS-Studio le informará sobre esto mediante una notificación: No

hace falta decir que no es suficiente decirle a los desarrolladores que utilicen la herramienta. Necesitamos decirles de alguna manera qué es y cómo es. Por ejemplo, aquí hay artículos sobre el inicio rápido de PVS-Studio, pero puede encontrar tutoriales similares para cualquier herramienta que prefiera:
- Cómo ejecutar PVS-Studio en Windows (C, C ++, C #)
- Cómo ejecutar PVS-Studio en Linux y macOS (C, C ++)
- Cómo iniciar PVS-Studio Java
Estos artículos proporcionan toda la información necesaria para el uso diario y no llevan mucho tiempo. :)
Incluso en la etapa de familiarización con la herramienta, eliminamos muchas advertencias durante uno de los primeros lanzamientos. Por desgracia, los analizadores estáticos no son ideales, por lo que dan falsos positivos de vez en cuando. Por lo general, es fácil eliminarlos, por ejemplo, en el complemento PVS-Studio para Visual Studio, basta con hacer clic en un botón: sin

embargo, no solo puede eliminarlos. Por ejemplo, puede informar un problema al soporte. Si es posible corregir falsos positivos, en futuras actualizaciones puede notar que cada vez hay menos falsos positivos específicos para su base de código.
Después de la integración
Así que pasamos por todas las etapas de la integración del análisis estático en el proceso de desarrollo. A pesar de la importancia de configurar tales herramientas en CI, el lugar más importante para comenzar es la computadora del desarrollador. Después de todo, un analizador estático no es un juez que dice en algún lugar lejos de usted que el código no tiene valor. Al contrario, es un asistente que te avisa si estás cansado y te recuerda si te has olvidado de algo.
Sin embargo, sin un uso regular, es poco probable que el análisis estático simplifique en gran medida el desarrollo. Después de todo, su beneficio más importante para el desarrollador no radica tanto en encontrar secciones de código complejas y controvertidas, sino en su detección temprana. Estoy de acuerdo en que no solo es desagradable, sino también muy largo encontrar el problema cuando las ediciones se probaron. El análisis estático, cuando se usa con regularidad, analiza cada cambio directamente en su computadora e informa de lugares sospechosos mientras trabaja en el código.
Y si usted o sus colegas aún no están seguros de si vale la pena implementar el analizador, le sugiero que ahora lea el artículo " Razones para implementar el analizador de código estático PVS-Studio en el proceso de desarrollo". Aborda las preocupaciones típicas de los desarrolladores de que el análisis estático tomará su tiempo, y así sucesivamente.
Si desea compartir este artículo con una audiencia de habla inglesa, utilice el enlace de traducción: Maxim Zvyagintsev. Análisis estático: desde los primeros pasos hasta la integración .
