Un diagrama de Gantt es una colección de barras horizontales en un plano. La dirección horizontal corresponde al valor del tiempo, y este valor, en el caso general, puede ser continuo. Y en la dirección vertical, este plano se divide en muchas zonas horizontales de ancho fijo. Para el diagrama de Gantt clásico, que refleja el horario de trabajo, cada una de estas zonas corresponde a un determinado tipo de trabajo (Fig. 1). Las barras de gráficos se trazan dentro de estas zonas. La franja representada en una zona específica caracteriza el tipo de obra correspondiente a esta zona, y los bordes izquierdo y derecho de la franja caracterizan, respectivamente, los tiempos de inicio y fin de esta obra. Por tanto, la longitud de la tira caracteriza la duración del trabajo dado.

Figura: 1. Diagrama de Gantt para ilustrar el horario de trabajo.
En el caso del esquema de llamadas telefónicas descrito en este artículo, las zonas en sentido vertical caracterizarán días (días). En este caso, la escala de tiempo horizontal del diagrama corresponde al intervalo de 0 a 24 horas, un día de duración. Cada barra en tal diagrama correspondería a una llamada telefónica. Los límites izquierdo y derecho del carril son las horas de inicio y finalización de la llamada, y el número de zona (verticalmente) es el día en que se realizó la llamada. Un diagrama de dicha configuración le permite ilustrar visualmente y evaluar la frecuencia con la que se realizan las llamadas, estimar su duración promedio, distribución por hora del día, etc. Además, se puede agregar una propiedad más a este diagrama: el color de la barra. Puedes colorear las rayas según diferentes criterios. Primero, por el tipo de llamada (entrante o saliente).En segundo lugar, por el número de teléfono de la llamada. En el primer caso, dos colores son suficientes. En el segundo, mucho más, pero, por regla general, no más de una docena de colores son suficientes para los números de teléfono más populares que aparecen en las llamadas con mayor frecuencia. Este artículo describe la formación de un gráfico por un período de cinco meses calendario y teniendo en cuenta la presencia de dos operadores móviles (teléfono con dos SIM). Los colores de las barras en el diagrama se seleccionarán en base a "SIM1 / SIM2 entrante / saliente", es decir, se requieren cuatro colores diferentes.Este artículo describe la formación de un gráfico por un período de cinco meses calendario y teniendo en cuenta la presencia de dos operadores móviles (teléfono con dos SIM). Los colores de las barras en el diagrama se seleccionarán en base a "SIM1 / SIM2 entrante / saliente", es decir, se requieren cuatro colores diferentes.Este artículo describe la formación de un gráfico por un período de cinco meses calendario y teniendo en cuenta la presencia de dos operadores móviles (teléfono con dos SIM). Los colores de las barras en el diagrama se seleccionarán en base a "SIM1 / SIM2 entrante / saliente", es decir, se requieren cuatro colores diferentes.
La formación de un diagrama, en contraste con la construcción, proporciona la generación de un archivo de salida con un diagrama dado. En cuanto al trazado, por regla general, construir un gráfico en Excel implicaría la operación correspondiente en Excel, una de las herramientas estándar. Incluso si tal operación es posible (diagrama de Gantt), es poco probable que sea conveniente mostrar y escalar en grandes volúmenes de datos de entrada. En el caso de generar un archivo vectorial SVG con un diagrama similar, se utiliza Excel como herramienta de software donde es conveniente trabajar con datos tabulares. En lugar de Excel, puede escribir un programa independiente de terceros y generar un archivo SVG usándolo. Pero Excel en este caso lo elegí no por casualidad. En primer lugar, en cierto modo, hay una cierta visualización del procesamiento de la información,y en segundo lugar, la especificidad del formato de salida SVG.
Este formato es un formato de gráficos vectoriales escalables y contiene datos de texto con formato XML en su interior. Es un tipo de lenguaje de marcado que contiene un conjunto específico de comandos y parámetros que son típicos para dibujar un elemento gráfico en particular. Los comandos, por ejemplo, pueden ser los siguientes: dibujar una línea, polígono, círculo, escribir texto. Y los parámetros son las coordenadas de las esquinas del polígono, el color de relleno, el tamaño y fuente del texto, etc. De hecho, conociendo el lenguaje de marcado SVG, puede usar un editor de texto normal (Bloc de notas) para crear manualmente una u otra imagen de la categoría de las más simples. Los archivos SVG se pueden abrir para verlos con cualquier navegador de Internet común.
Antes de continuar con la formación del diagrama SVG, es necesario no solo descargar los detalles de las llamadas de los sitios de los operadores móviles, sino también preprocesarlos. Como ya señalé, se considerarán dos operadores móviles. Uno de ellos es Tele2, el otro es Megafon. El detalle de las llamadas Tele2, que se puede descargar desde su cuenta personal en el sitio web correspondiente, es un documento PDF con una gran tabla dividida en páginas (Fig.2).

Figura: 2. Tipo de llamada detallando "Tele2".
En el caso de Megafon, todo es casi igual, excepto que los detalles se presentan en el archivo XLS (Excel) (Fig. 3).

Figura: 3. Tipo de llamada detallando "Megafon".
Tanto uno como el otro detalle deben procesarse de diferentes maneras, eliminar lo innecesario y poner en orden. Este texto tiene una cierta "regularidad", por lo que es fácil de procesar automáticamente. Lo produje en un documento separado usando funciones de Excel (fórmulas). No creo que valga la pena insistir en este tema en detalle. Como resultado de este procesamiento, obtuvimos una tabla grande y ordenada con los campos mínimos requeridos: fecha, hora, duración, tipo de llamada, número de teléfono, tarjeta SIM (Fig. 4). Se obtuvo un total de 2102 registros de llamadas telefónicas. Por cierto, en la Figura 3, que muestra una hoja de Excel con el texto de detalle original, se puede ver la presencia de otras hojas. Agregué estas hojas solo para implementar las etapas intermedias de procesamiento, como una continuación del documento original.

Figura: 4. Detalle mixto, poner en orden.
Copié la tabla resultante en un nuevo documento en la hoja "A", completándola inmediatamente con campos adicionales: la dirección del color de la raya, el borde izquierdo de la raya (a) (en segundos desde el comienzo del día), el borde derecho de la raya (b) (Fig. 5).

Figura: 5. Parámetros adicionales en la primera hoja.
Estos campos se calculan fácilmente mediante fórmulas de Excel. La dirección de color indica una de las cuatro direcciones de las celdas de la hoja de configuración "C", en la que está escrito en formato HEX-RGB. Esta hoja contiene no solo colores, sino también todos los parámetros adicionales del documento SVG: coordenadas, compensaciones, escala, etc. (figura 6).

Figura: 6. Hoja con parámetros.
Además de las barras, el diagrama mostrará datos adicionales: la asignación de los cuatro números de teléfono más frecuentes con una etiqueta separada en la barra, el histograma de la distribución de la frecuencia de las llamadas telefónicas en el tiempo, así como información sobre el diagrama.
De cara al futuro, el diagrama es de 4420 por 1800 píxeles. De hecho, es difícil hablar de píxeles en gráficos vectoriales, pero en la descripción del formato SVG hay un sistema de coordenadas discretas, a cuyo recuento llamo píxeles. En general, incluso según la abreviatura, estos gráficos son escalables. Como ya escribí, el diagrama reflejará las llamadas durante 5 meses, es decir, de mayo a septiembre inclusive. Si lo cuentas, esto corresponde a 153 días. Debe haber exactamente el mismo número de zonas para barras en el diagrama. Decidí de antemano la escala. Verticalmente, decidí asignar 10 píxeles por zona. En este caso, el ancho de la franja en la zona será de 8 píxeles (con un espacio de un píxel en la parte superior e inferior). El tamaño del espacio (sangría) en la celda B8 de la hoja "C" puede ajustar el ancho de las rayas en la zona. La escala horizontal se puede elegir, en principio, cualquiera,sin embargo, hay una claridad práctica del diagrama, una relación de aspecto y una capacidad aceptables. Al final, decidí tomar 3 píxeles durante un minuto, o en otras palabras, 20 segundos por píxel.
En total, el área activa del gráfico tiene las siguientes dimensiones. Horizontal: 24 * 60 * 3 = 4320; vertical: 153 * 10 = 1530. En el lado izquierdo del diagrama, frente a cada zona se debe escribir su nombre. Los nombres de las zonas coinciden plenamente con las fechas. Para este propósito, decidí reservar un área de 100px de ancho. Por encima del diagrama, es conveniente (por conveniencia) escribir marcas de tiempo, al menos horas. Y debajo, debajo del gráfico, habrá un histograma sobre el que escribí anteriormente, así como información adicional. Para estos fines, asigné 270 píxeles, redondeando la altura de todo el diagrama a 1800. Además de todo lo dicho, en el diagrama decidí reflejar líneas horizontales claras entre zonas (días), líneas ligeramente más oscuras entre semanas y líneas negras entre meses. Además de las líneas horizontales, también hay líneas verticales, colocadas cada hora, para los límites de las horas.Y un detalle más importante. En el borde izquierdo de cada franja de color mostrada, se mostrará una marca negra de su comienzo en forma de un corchete de apertura cuadrado. Esto es necesario para evitar la fusión de dos bandas, que pueden corresponder a llamadas telefónicas consecutivas.
El procesamiento principal de la información ocurre en la hoja "B" (Fig. 7). Allí puede ver un montón de pilares intermedios "extra", cuyos valores de las celdas podrían calcularse "en la cabeza" o tenerse en cuenta inmediatamente en la fórmula final. Esto se refiere a las coordenadas de las esquinas de cada franja. Sin embargo, todo me parecía muy engorroso, lo que al principio podía resultar confuso.

Figura: 7. Hoja con cálculos básicos.
La columna "A" extrae el número de día (zona) de la fecha de la llamada. Columna "B": tiempo de llamada en segundos desde el comienzo del día. Este es el mismo valor que en la columna "I" de la hoja "C". Columna "C": duración de la llamada redondeada en minutos. Aquí vale la pena hacer una reserva, por lo que se introdujo tal "inexactitud". Parecería que necesita tomar la duración de la llamada con una precisión de 20 segundos, es decir, hasta un píxel del diagrama (según la escala aceptada). Sin embargo, es obvio que las franjas muy cortas de 1-2 píxeles de ancho no se mostrarán bien en el gráfico. Por lo tanto, la longitud mínima de la banda corresponderá a al menos tres píxeles. En general, la longitud de cualquier tira será un múltiplo de tres. Debido al redondeo de la duración de la llamada hacia arriba (con una precisión de un minuto), el diagrama estará un poco "saturado" en comparación con la situación real.sin embargo, este desbordamiento es muy pequeño. En la columna "D" utilizando la fórmula "INDIRECTO", el valor del color se extrae de los parámetros (Hoja "C") en la dirección calculada en la hoja "A". A continuación, se calculan las coordenadas de las esquinas de la tira. Como ya escribí, hay muchos cálculos intermedios innecesarios, pero no los volví a hacer. La columna "U" calcula la presencia de resaltado y el color del borde de la banda si el número de teléfono de la llamada actual coincide con uno de los cuatro números de teléfono dados para resaltar (en la hoja "C"). Olvidé escribir arriba que en la llamada seleccionada, no solo se superpone una etiqueta en la tira correspondiente, sino también el color gris del borde de la tira (este color también se puede cambiar en la hoja con parámetros). En el caso normal, la tira no tiene ribete. Finalmente,en las siguientes tres columnas, tiene lugar la formación final del texto en el lenguaje de marcado de gráficos SVG. En este artículo, no consideraré la descripción y sintaxis de este lenguaje. De hecho, esto no es difícil, lo descubrí en unos minutos. En la columna "V" se genera un código que dibuja una franja con borde.
Ejemplo:
<path fill="#FF5050" stroke="#808080" d="M1598,51L1598,59L1601,59L1601,51L1598,51" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
La columna "W" contiene el código del borde izquierdo de la tira.
Ejemplo:
<path fill="none" stroke="black" d="M1599,52L1598,52L1598,58L1599,58" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
La columna "X" contiene el código para mostrar el texto de la etiqueta (número 1, 2, 3 o 4) solo para aquellas llamadas donde se necesita. Esta selectividad se realiza mediante la fórmula "IF (U2 <>" ninguno "; ...; ...)".
Texto de muestra "3":
<text x="1601" y="58" style="text-anchor: middle; font-family: times; font-weight: bolder; font-size: 8px;" stroke="none" fill="black"><tspan>3</tspan></text>.
La Figura 8 muestra una captura de pantalla de estas tres columnas en una escala muy pequeña, ya que de lo contrario es casi imposible de demostrar debido a la mayor parte del texto. También puedes ver lo engorroso que es escribir la fórmula "CONCATENAR" con todos sus argumentos.

Figura: 8. Columnas con los resultados de los cálculos básicos.
En la hoja "Inscripciones", las inscripciones se forman encima del diagrama (marcadores de hora) ya la izquierda del diagrama (fecha) (Fig. 9). Las fórmulas contienen parámetros de fuente: tamaño, estilo, color de fuente y borde. El foco principal del cálculo es el autocompletado de celdas por fechas y horas, cálculo de las coordenadas de la posición del texto mediante un paso uniforme.

Figura: 9. Hoja que forma las inscripciones.
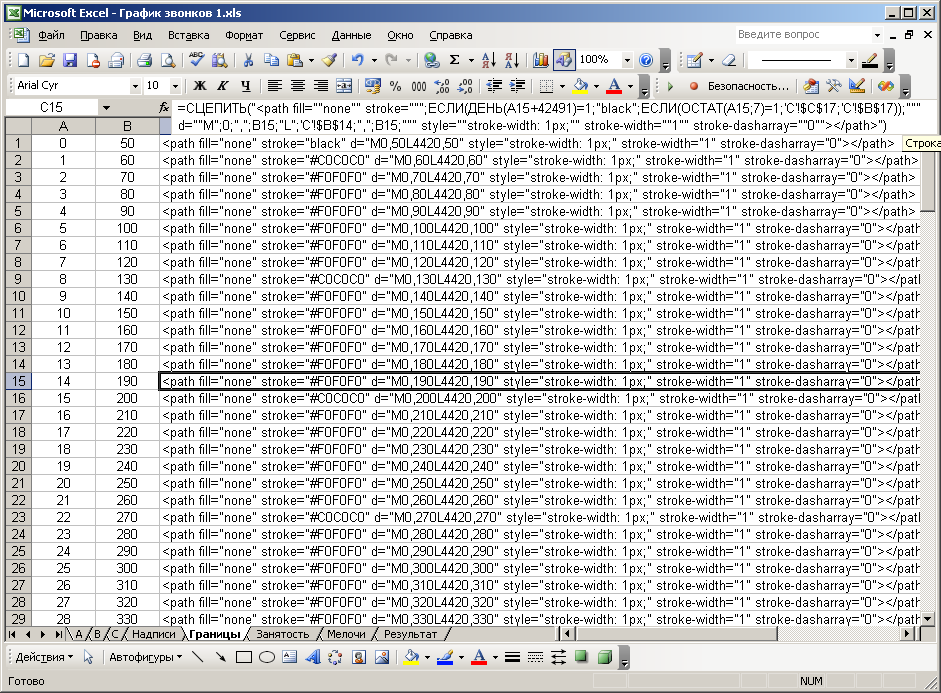
En la hoja "Bordes", se forman todas las líneas auxiliares del diagrama que sirven como límites de zonas (fechas) y horas. La Figura 10 muestra una captura de pantalla que muestra la formación de líneas horizontales por zonas. Las dos primeras columnas contienen el número de zona (comenzando desde cero) y su coordenada vertical relativa. La tercera columna genera el código SVG que dibuja las líneas. Aquí, en la formación del código, no sólo se utiliza la fórmula familiar "CONCATENAR", sino también dos fórmulas "SI", anidadas una dentro de la otra. Para ello es necesario implementar un dibujo lineal de tres colores diferentes, según la situación. Como se indicó anteriormente, las líneas negras separan los meses, las semanas grises y los días grises claros. Los dos últimos colores se especifican en la hoja "C" en las celdas B17 y C17. En los argumentos de la fórmula "SI" hay fórmulas "DÍA" y "OSTAT". La primera fórmula reconoce un número de una fecha dada como un entero,que se obtiene cambiando los valores del número de zona (de la primera columna) por la constante preseleccionada 42491.
En particular, se comprueba la igualdad de un número de una fecha con una unidad, reconociendo así el comienzo de un nuevo mes. La fórmula "OSTAT" se utiliza para reconocer el comienzo de una nueva semana (algoritmo clásico). El segundo argumento de esta fórmula es 7, ya que hay 7 días en una semana. En particular, el resto de la división se compara con el valor 1. Este valor (de 0 a 6) se puede utilizar para ajustar el turno de los días de la semana en el diagrama, y se selecciona de tal manera que coincida con el calendario real. Después de la formación de las líneas horizontales, se forman 25 líneas verticales de forma más sencilla (23 líneas por cada hora y dos líneas de contorno más).

Figura: 10. La hoja que forma los bordes.
En la hoja "Pequeñas cosas" (Fig. 11), se registra la formación de información adicional sobre las propiedades del diagrama. Las columnas "B" y "C" contienen las coordenadas de desplazamiento para cada elemento.

Figura: 11. Hoja que forma información adicional.
En la pestaña "Ocupación", se forma un histograma de la distribución de la densidad de llamadas a lo largo del tiempo (Fig. 12). Es una colección de líneas verticales de varias longitudes, que están muy adyacentes entre sí y ubicadas directamente debajo del diagrama. El número de tales líneas corresponde al número de elementos de tiempo (20 segundos cada uno), es decir, 24 * 60 * 3 = 4320.

Figura: 12. Hoja que forma un histograma de densidad de llamadas.
La longitud de la línea (la altura de la barra del histograma) corresponde exactamente a la suma de los elementos de tiempo "ocupados" para los 153 días. Es decir, si una llamada telefónica cae en el elemento de hora actual en el día actual, entonces se tiene en cuenta en el histograma. Calculé tal matriz numérica usando un programa C simple separado. Con la ayuda de celdas de Excel, dicho cálculo no se puede realizar debido a la multidimensionalidad de las operaciones. Era posible usar VBA colocando el código del programa correspondiente allí, pero en ese momento no tenía esta herramienta en absoluto. El código del programa para calcular la matriz de valores de histograma se proporciona a continuación.
#include <stdio.h>
#include <windows.h>
int main(){
int a,b,n,c,k;
int q[4320];
for(n=0;n<4320;n++){
q[n]=0;
}
FILE *f,*f1;
f=fopen("ab.txt","r");
f1=fopen("Out.txt","w");
for(c=0;c<2102;c++){
fscanf(f,"%i\t%i\n",&a,&b);
for(k=a;k<b;k++){
q[k/20]+=1;
}
}
for(n=0;n<4320;n++){
fprintf(f1,"%i\n",q[n]);
}
fclose(f);
fclose(f1);
system("PAUSE");
return 0;
}
Los datos de entrada del programa son el archivo de texto "ab.txt". Dos columnas de la hoja “A” de valores de segundos del comienzo y el final de cada llamada se han copiado en este archivo (ya escribí sobre esto arriba, vea la Fig. 5). Los valores de matriz calculados se envían al archivo de salida "Out.txt". El algoritmo de cálculo es simple, por lo que no es necesario describirlo. Los datos del archivo de salida se copian en la columna "D" de la hoja de trabajo "Empleo". Las primeras tres columnas son la leyenda de los elementos de los intervalos de tiempo y su número. Columna "E": el mismo valor del histograma, pero escalado 5 veces, redondeado al número entero más cercano. Esto se hace para una colocación conveniente del histograma, claridad y eliminación del volumen. Además, cada valor está compensado por uno. Esto es necesario para el pseudo dibujo del eje horizontal. Incluso si el valor del histograma es cero (que es típico de la noche),se seguirá mostrando un píxel del histograma. Así, se dibujará el eje de abscisas.
Finalmente, la hoja de resultados combina todos los códigos SVG generados para cada hoja del documento en un orden específico (primero las etiquetas y los bordes). Hice esta unión usando el copiado manual habitual de columnas (fig. 13). Si es necesario, puede escribir en VBA una función para exportar automáticamente el archivo SVG, pasando por las columnas resultantes de todas las hojas. La primera línea contiene el encabezado del archivo. Contiene, en primer lugar, el ancho y el alto de la imagen. La última línea, agregada a mano, cierra el documento, o más bien el bloque principal de svg. Había unas 6800 líneas en total.

Figura: 13. Hoja de trabajo con la consolidación de resultados.
Luego, debe copiar todo el contenido de esta hoja en un editor de texto (usé el programa AkelPad) y guardar el documento en un archivo con la extensión svg en codificación UTF-8. Después de eso, si no hay errores, el archivo se abre en el navegador de Internet para su visualización. Las figuras siguientes muestran vistas de diferentes áreas de la imagen resultante a diferentes escalas.

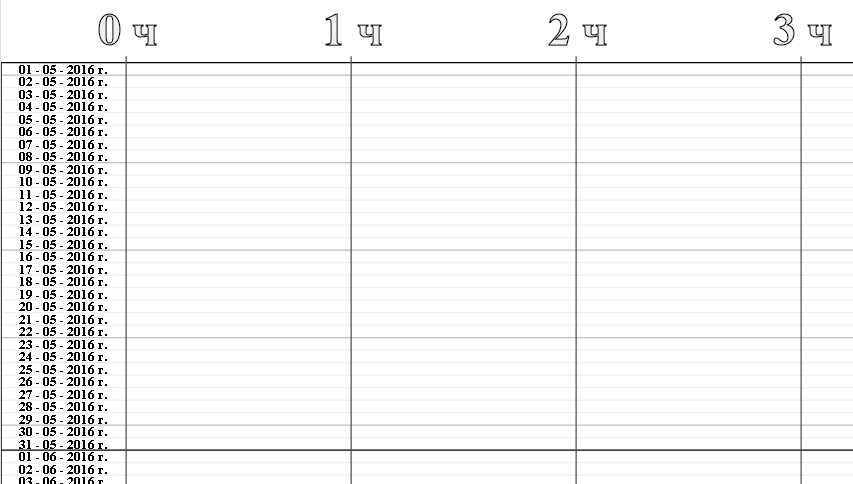
Figura: 14. Vista general del diagrama resultante en Chrome.

Figura: 15. Esquina superior izquierda del diagrama (tipos de límites diferentes y nombres de zonas).

Figura: 16. Barras de gráficos con etiquetas.

Figura: 17. Las barras de la tabla y el gráfico de barras debajo de ellas.

Figura: 18. Información adicional sobre el diagrama.

Figura: 19. Gráficos de barras y marcadores de hora encima de ellos.