styley vinculando clases a los elementos.

→ Vue.js principiantes lección 1: instancia Vue
→ Vue.js para principiantes, lección 2: atributos de enlace
→ Vue.js principiantes lección 3: renderizado condicional
→ Vue.js principiantes lección 4: listas de renderización
→ Vue .js para principiantes lección 5: procesamiento de eventos
→ Vue.js principiantes lección 6: clases y estilos vinculantes
→ Vue.js principiantes lección 7: propiedades calculadas
→ Vue.js principiantes lección 8: componentes
El propósito de la lección
El primer objetivo de esta lección es utilizar un color que coincida con las variaciones del producto para personalizar las propiedades de los
background-colorelementos <div>que muestran información sobre esas variaciones. Dado que las variantes del producto corresponden a los colores greeny blue, necesitamos que un elemento <div>tenga un color de fondo verde y el otro azul.
El segundo objetivo es usar el enlace de clases para deshabilitar controles innecesarios en alguna condición.
Código inicial
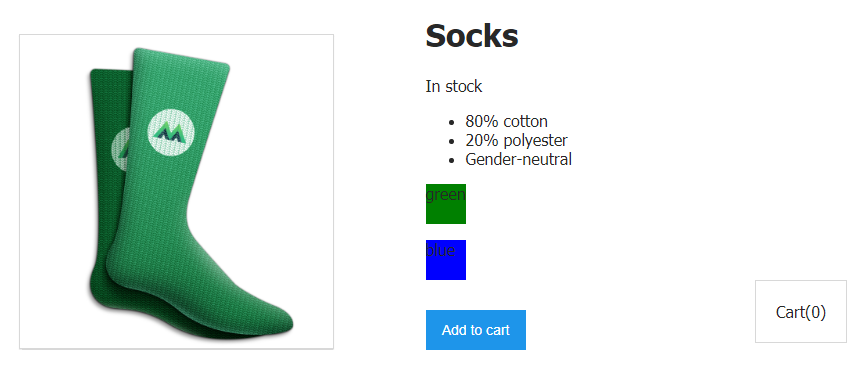
Así es como se ve el código ahora
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Esto es lo que hay ahora
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Tarea
En el tutorial anterior, creamos un controlador de eventos que cambia la imagen del producto en función del elemento sobre el que
<p>se colocó el cursor. En lugar de mostrar el nombre de un color en un elemento <p>, nos gustaría usar ese color para establecer la propiedad del background-colorelemento correspondiente <div>. Con este enfoque, en lugar de pasar el mouse sobre los textos, podremos pasar el mouse sobre los cuadrados de colores, lo que conducirá a la visualización de la imagen del producto en la página, cuyo color corresponde al color que se muestra en el cuadrado.
Decisión
Primero, agreguemos una
<div>clase a un elemento color-boxque establece su ancho, alto y relleno superior exterior. Dado que, incluso después de hacer esto, continuamos mostrando las <div>palabras greeny en los elementos blue, podemos tomar los nombres de los colores almacenados en los objetos que describen variantes de productos y usar estos nombres al vincular el estilo al atributo style. Así es como se ve:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Observe la segunda y la quinta línea de este código. Aquí agregamos una
<div>clase al elemento color-boxy le vinculamos el estilo en línea. El estilo en línea se utiliza aquí para establecer dinámicamente las propiedades de los background-colorelementos <div>. Se toma el color de fondo de los elementos variant.variantColor.

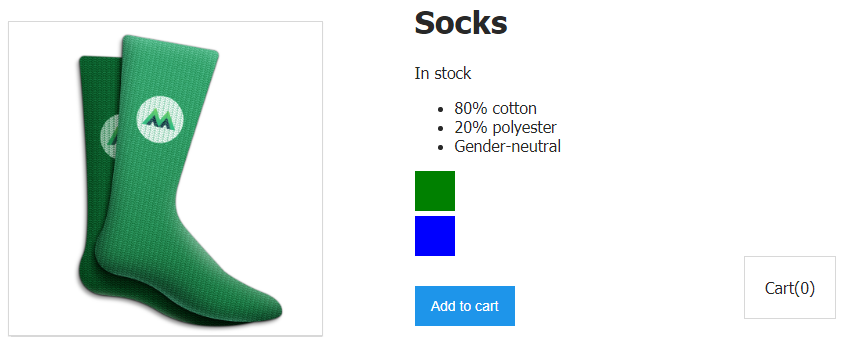
Elementos estilizados
<div>y etiquetas que se muestran en ellos
Ahora que el
<div>estilodel elemento se hadiseñadovariantColor, ya no necesitamos mostrar el nombre del color en él. Por lo tanto, podemos deshacernos de la etiqueta<p>y mover la construcción@mouseover=«updateProduct(variant.variantImage)»al propio elemento<div>.
Así es como se verá el código después de realizar los cambios anteriores:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

Elementos estilizados
<div>sin texto
Ahora, cuando pasa el mouse sobre un cuadrado azul, se muestra una imagen de calcetines azules en la página. Y cuando pasa el mouse sobre el cuadrado verde, la imagen de los calcetines verdes. ¡Belleza!
Ahora que entendemos el enlace de estilo, hablemos del enlace de clases.
Tarea
Nuestros datos ahora contienen lo siguiente:
inStock: true,
Cuando la propiedad
inStockadquiere un valor false, debemos evitar que los visitantes del sitio web hagan clic en el botón Add to Cart, ya que no hay ningún producto en stock, lo que significa que no se puede agregar al carrito. Afortunadamente para nosotros, hay un atributo HTML especial que lleva el nombre del disabledcual puede deshabilitar el botón.
Si recordamos el material de la segunda lección , resulta que podemos usar la técnica de vinculación de atributos para agregar un atributo a un elemento
disabledcuando es inStockigual false, o más bien, cuando este valor no es verdadero ( !inStock). Reescribamos el código del botón:
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
Ahora, si está
inStockescrito false, el botón no funcionará. Pero su apariencia no cambiará. En otras palabras, el botón seguirá pareciendo que se puede hacer clic en él, aunque en realidad no tiene sentido hacer clic en él.

Un botón desactivado tiene el mismo aspecto que un botón normal, pero no tiene sentido hacer clic en él
Decisión
Aquí procederemos actuando de acuerdo con el mismo esquema que hicimos al vincularnos
inStocka un atributo disabled. Es decir, vincularemos la clase disabledButtona nuestro botón en los casos en que se inStockalmacene false. Con este enfoque, si no tiene sentido hacer clic en el botón, se verá en consecuencia.
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

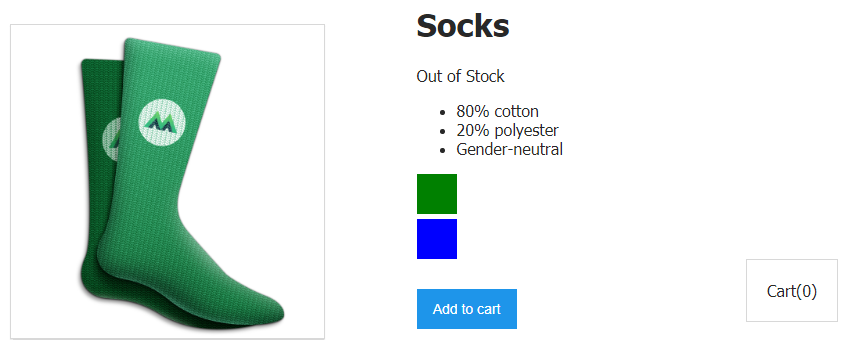
El botón deshabilitado se ve como debería,
como puede ver, ahora el botón se vuelve gris si es
inStockigualfalse.
Echemos un vistazo a lo que está pasando aquí.
Eche un vistazo a esta línea:
:class="{ disabledButton: !inStock }"
Aquí usamos la abreviatura de la directiva
v-bind( :) para organizar el enlace de datos al atributo del classbotón. Entre llaves, definimos la presencia de una clase en disabledButtonfunción de la verdad de la propiedad inStock.
En otras palabras, cuando no hay ningún producto en stock (
!inStock), se agrega una clase al botón disabledButton. Dado que esta clase establece el color de fondo del botón en gris, el botón se vuelve gris.
¡Maravilloso! Acabamos de combinar nuestro nuevo conocimiento de la vinculación de clases con el conocimiento de la vinculación de atributos, y pudimos desactivar el botón y hacerlo gris si
inStockes igual false.
Información Adicional
Puede vincular un objeto de clases o una matriz de clases a un elemento:
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
Taller
Cuando
inStockse escribe el valor false, debe enlazar a la etiqueta <p>que muestra el texto Out of Stock, una clase que agrega estilo al elemento text-decoration: line-through, tachar el texto.
→ Aquí hay una plantilla que puede usar para resolver este problema.
→ Aquí está la solución al problema.
Salir
Estas son las cosas más importantes que aprendimos hoy:
- Los datos se pueden vincular a un atributo de elementos
style. - Los datos se pueden vincular a un atributo de elementos
class. - Al organizar la vinculación de clases, puede utilizar expresiones, cuyo cálculo determina si la clase correspondiente se vinculará a un elemento.
Ha completado la mayor parte de este curso. Comparta sus impresiones.
→ Vue.js principiantes lección 1: instancia Vue
→ Vue.js para principiantes, lección 2: atributos de enlace
→ Vue.js principiantes lección 3: renderizado condicional
→ Vue.js principiantes lección 4: listas de renderización
→ Vue .js para principiantes lección 5: procesamiento de eventos
→ Vue.js principiantes lección 6: clases y estilos vinculantes
→ Vue.js principiantes lección 7: propiedades calculadas
→ Vue.js principiantes lección 8: componentes
