
→ Vue.js principiantes lección 1: instancia Vue
→ Vue.js para principiantes, lección 2: atributos de enlace
→ Vue.js principiantes lección 3: renderizado condicional
→ Vue.js principiantes lección 4: listas de renderización
→ Vue .js para principiantes lección 5: procesamiento de eventos
→ Vue.js principiantes lección 6: clases y estilos vinculantes
→ Vue.js principiantes lección 7: propiedades calculadas
→ Vue.js principiantes lección 8: componentes
El propósito de la lección
El primer objetivo de la lección es tener un botón en la tarjeta del producto, al hacer clic en él, aumentará la cantidad de productos en el carrito.
El segundo objetivo es cambiar la imagen del producto cuando pasa el mouse sobre los nombres de color de las variantes del producto.
Código inicial
El archivo del proyecto
index.htmlcontendrá el siguiente código:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
Aquí está el contenido
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
Tarea
Necesitamos un botón para asignar un detector de eventos cuando se hace clic en él. Al hacer clic, se debe lanzar un método que realice un aumento en la cantidad de artículos en el carrito.
Decisión
Para empezar, agregue, al
main.jsobjeto data, una nueva propiedad que simbolizará la cantidad de artículos en el carrito:
cart: 0
Ahora,
index.htmlagregue un elemento <div>que describa el carrito de compras. Este elemento usará una etiqueta <p>que mostrará el número almacenado en la propiedad en la página cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
También crearemos un
index.htmlbotón en el código que le permitirá agregar un producto al carrito:
<button v-on:click="cart += 1">Add to cart</button>
Tenga en cuenta aquí
cartque estamos usando la directiva para incrementar el valor almacenado en v-on.

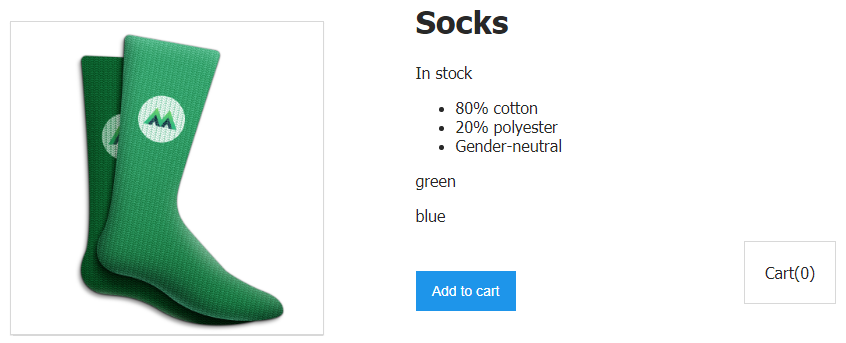
Una página con un carrito de compras y un botón para agregar un artículo al carrito.
Si hace clic en el botón ahora, el número de artículos en el carrito aumentará en 1.
¿Cómo funciona todo?
Echemos un vistazo a la construcción que se presenta aquí. El uso de una directiva
v-onle dice a Vue que queremos escuchar eventos en el botón. Luego viene dos puntos, después de lo cual se indica el evento específico que nos interesa. En este caso, es un eventoclick. Las comillas contienen una expresión que suma 1 al valor almacenado encart. Esto sucede cada vez que se hace clic en el botón.
Este es un ejemplo simple pero no del todo realista. En lugar de encerrar la expresión
cart += 1, hagamos que al hacer clic en el botón se llame a un método que incrementará el valor almacenado en cart. Así es como se ve:
<button v-on:click="addToCart">Add to cart</button>
Como puede ver, aquí
addToCartestá el nombre del método que se llamará cuando ocurra el evento click. Pero aún no hemos declarado el método en sí, así que hagámoslo ahora equipando nuestra instancia de Vue con él.
Utiliza un mecanismo muy similar al que ya usamos para almacenar datos. Es decir, estamos hablando del hecho de que el objeto con opciones utilizadas al crear una instancia de Vue, puede tener una propiedad opcional nombrada después
methods, que contiene el objeto con métodos. En nuestro caso, será solo un método addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
Ahora, cuando hacemos clic en el botón, se llama al método
addToCart, lo que aumenta el valor que se cartmuestra en la etiqueta <p>.
Continuemos con el análisis de lo que está pasando aquí.
El botón escucha eventos
clickgracias a la directiva v-onque llama al método addToCart. Este método es propiedad de la methodsinstancia de Vue. El cuerpo de la función contiene una instrucción que suma 1 al valor this.cart. Dado que thisalmacena una referencia a dónde se almacenan los datos de la instancia de Vue en la que estamos, la función agrega 1 al valor cart. A this.cartes lo mismo que una propiedad cartdeclarada en una propiedad de un dataobjeto con opciones.
Si escribimos en el cuerpo de la función algo como
cart += 1entonces habríamos encontrado un mensaje de error cart is not defined. Es por eso que estamos usando construir this.carty accediendo cartdesde una instancia de Vue usando this.
Quizás ahora se esté preguntando que ahora simplemente estamos aumentando la cantidad de artículos en el carrito, pero no estamos agregando el artículo en sí al carrito. ¿Quizás estamos haciendo algo mal? Ésta es la pregunta correcta. Implementaremos esta funcionalidad más adelante en uno de los siguientes tutoriales.
Entonces, ahora que hemos aprendido los conceptos básicos del manejo de eventos en Vue, echemos un vistazo a un ejemplo más complejo.
Para empezar, expandamos los objetos de matriz
variantsdel objeto dataagregando allí una propiedad variantImageque almacena la ruta a la imagen de la variante de producto deseada. Demos la sección correspondiente del archivomain.js a este formulario:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
Ahora cada variante de producto, calcetines verdes y azules, tiene asignada su propia imagen.
Tarea
Es necesario que, al pasar el mouse sobre el nombre del color de la variante de calcetines, en el campo donde se muestra la imagen del producto, se muestre la imagen
variantImagedel color correspondiente.
Decisión
Aquí es donde la directiva vuelve a ser útil
v-on. Pero esta vez usaremos una versión abreviada de su notación, que se parece a @. Y escucharemos el evento mouseover.
Aquí está el código relevante en
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Tenga en cuenta que pasamos el método
updateProduct, en forma de argumento variant.variantImage.
Creemos este método en
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
Este método es muy similar al que creamos recientemente para aumentar el valor
cart.
Pero aquí estamos actualizando el valor almacenado en
image. Es decir image, lo que se almacena en variantImagela variante del producto sobre el que se coloca el puntero del mouse se registra . El valor correspondiente se pasa a la función updateProductdesde el propio controlador de eventos, ubicado en index.html:
<p @mouseover="updateProduct(variant.variantImage)">
En otras palabras, el método ahora
updateProductestá listo para ser variantImagellamado con un parámetro .
Cuando se llama a este método, se le
variant.variantImagepasa como una vista variantImagey se usa para actualizar el valor almacenado en this.image. Nosotros, por analogía con la construcción considerada anteriormente this.cart, podemos decir que this.image- es lo mismo que image. Como resultado, el valor almacenado imageahora se actualiza dinámicamente de acuerdo con los datos de la variante de producto sobre la que se pasa el cursor.
Sintaxis de ES6
Aquí, al crear métodos, usamos las siguientes construcciones:
updateProduct(variantImage) {
this.image = variantImage
}
Ésta es una versión abreviada de la descripción del método que apareció en ES6. Una versión anterior de escribir tales construcciones se ve así:
updateProduct: function(variantImage) {
this.image = variantImage
}
Taller
Cree un botón y el método correspondiente que disminuirá el valor almacenado en
cart.
→ Aquí hay una plantilla que puede usar para resolver este problema.
→ Aquí está la solución al problema.
Salir
Resumamos los resultados de la lección de hoy:
- La directiva se usa para organizar la respuesta de un elemento a eventos
v-on. v-onParece una versión abreviada de la directiva@.- Cuando se usa,
v-onpuede especificar el tipo de evento para escuchar:
- hacer clic
- ratón sobre
- cualquier evento DOM
- La directiva
v-onpuede llamar a métodos. - El método llamado con
v-onpuede aceptar argumentos. -
this, Vue. , , .
¿Completaste tu tarea para esta lección?
→ Vue.js principiantes lección 1: instancia Vue
→ Vue.js para principiantes, lección 2: atributos de enlace
→ Vue.js principiantes lección 3: renderizado condicional
→ Vue.js principiantes lección 4: listas de renderización
→ Vue .js para principiantes lección 5: procesamiento de eventos
→ Vue.js principiantes lección 6: clases y estilos vinculantes
→ Vue.js principiantes lección 7: propiedades calculadas
→ Vue.js principiantes lección 8: componentes
