¡Hola! Mi nombre es Vladimir Kasatkin y trabajo como desarrollador backend en ivi.ru, en el equipo de UX. El objetivo de este artículo es mostrarle cómo hemos reducido la cantidad de desarrollo de clientes, pero también hemos aumentado la cantidad de pruebas A / B realizadas.
Anteriormente, todo el desarrollo de productos se dividía en grandes áreas ("plataformas"): backend, Smart TV, iOS, Android, web. Al mismo tiempo, las características se cortaron durante mucho tiempo (seis meses) y el efecto secundario fue diferencias notables en la apariencia y funcionalidad de la misma característica en diferentes plataformas.
Luego nos dividimos en pequeños equipos multifuncionales. El desarrollo fue más rápido y cada vez había más muletas y diferencias de plataforma en los clientes.

Formulación del problema
En ese momento, toda la empresa estaba involucrada en un rediseño global de todo el producto, y se nos expresaron los siguientes requisitos:
- queremos agregar muchos bloques nuevos, por lo que el sistema debe administrar completamente la estructura de emisión en los clientes;
- queremos poder abordar el problema;
- queremos poder realizar pruebas A / B del problema.
, . - , 3 , .
, .

, :
- ;
- .

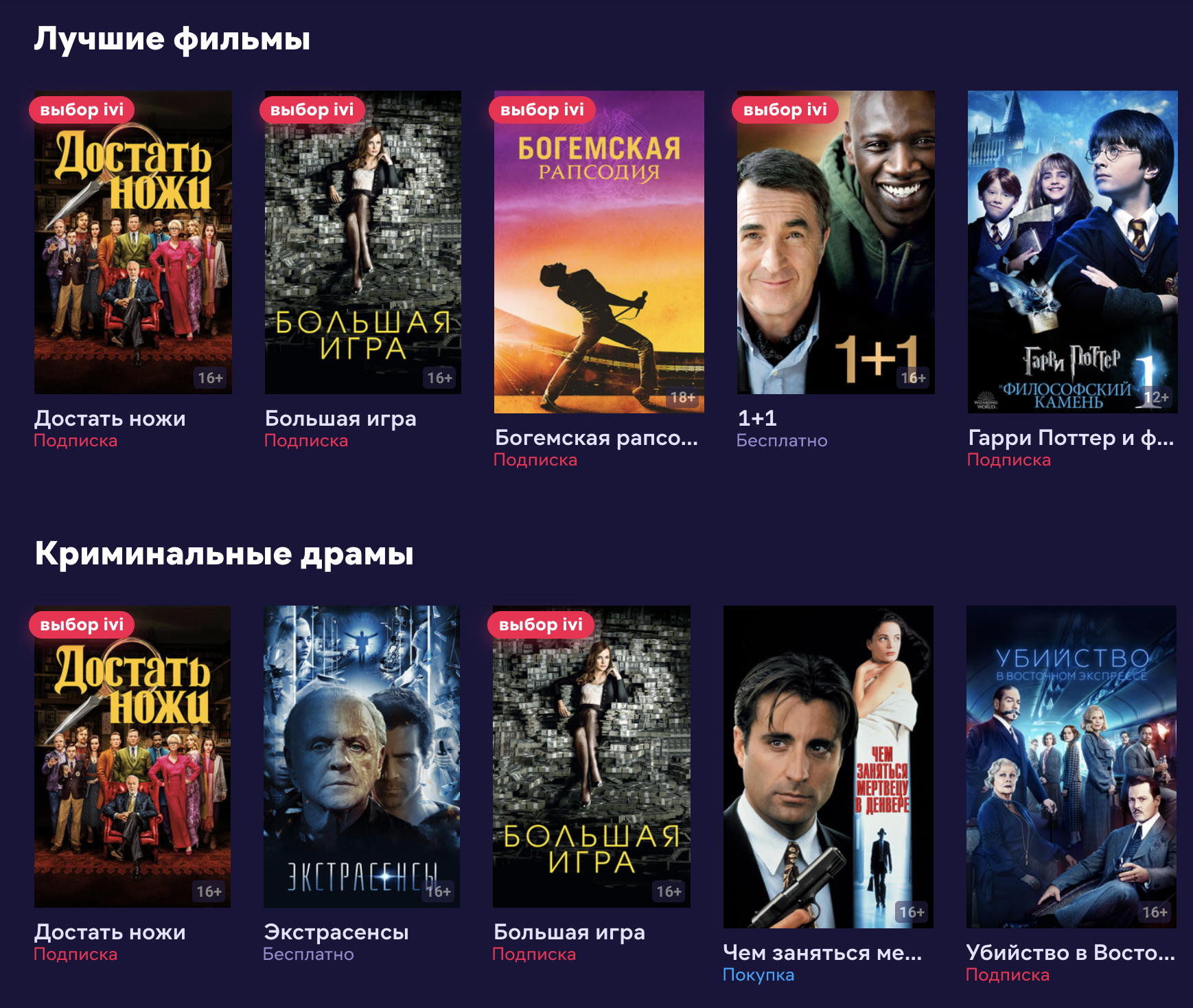
- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
. API , API. :
- ;
- ;
- .
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

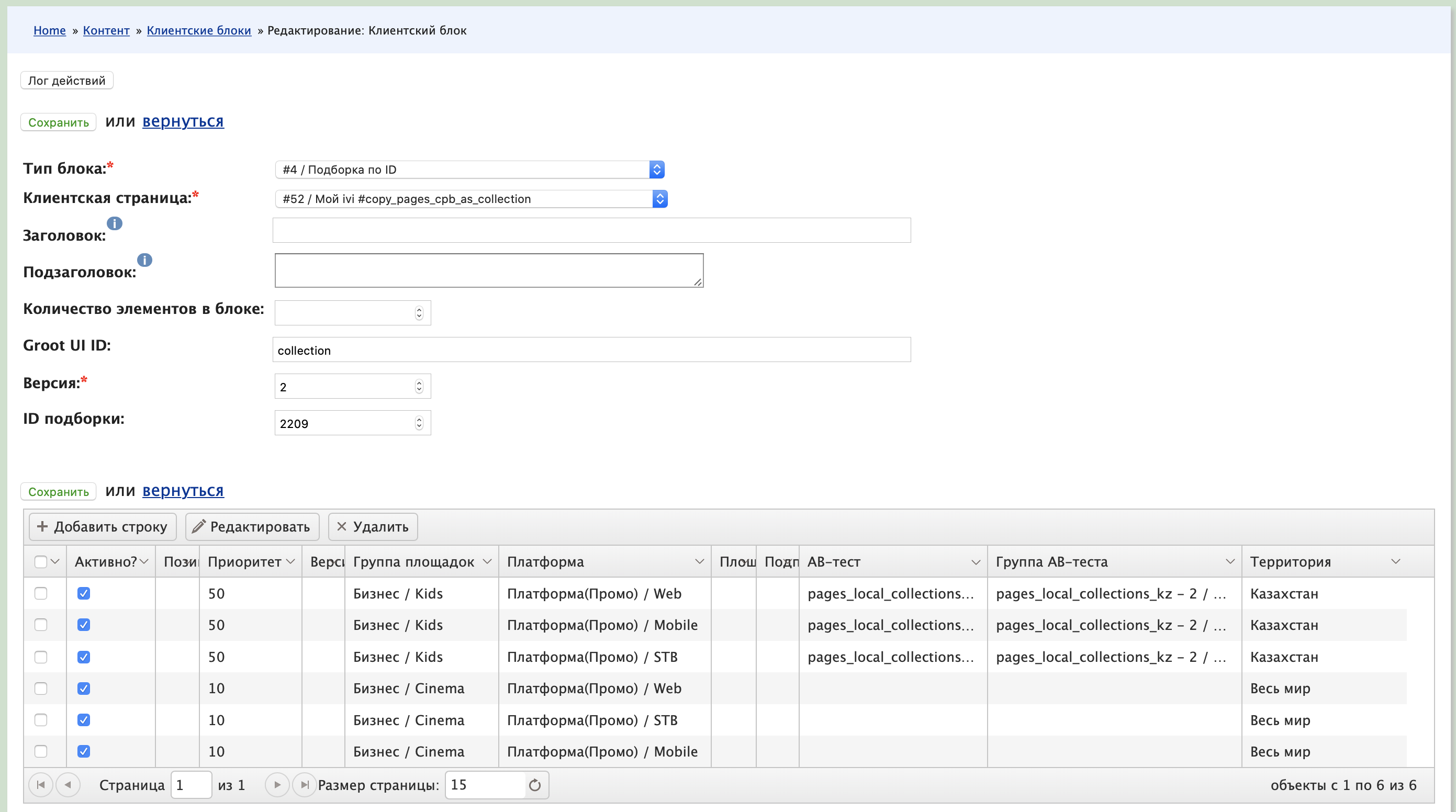
— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .