
Los robots observaron las sesiones de entrenamiento y seleccionaron lo que era útil para el resumen temático de Redmadrobot Design Lab .
Aprender y mirar lo mejor es una parte importante de nuestro trabajo. Por lo tanto, como en años anteriores, en esto nosotros y decenas de millones de desarrolladores, diseñadores e ingenieros seguimos WWDC. Y Keynote de Apple definitivamente ha establecido un nuevo punto de referencia para las conferencias en línea : todos estos cambios de espacio, cambio de altavoz y altavoz en el momento adecuado.
Después de la presentación introductoria, la conferencia comenzó con conferencias de capacitación (sesiones) y consultas de trabajo (ya hemos escrito sobre cómo funciona todo ). Y a pesar del nombre (Conferencia Mundial de Desarrolladores), Apple tradicionalmente presta mucha atención al diseño: muchos diseñadores y evangelistas dan muchas conferencias, el código en sus diapositivas está ausente o está presente en pequeñas cantidades.
Evgeny Bondarev, director creativo del laboratorio de diseño Redmadrobot:
Si prestamos atención a cómo Apple presenta cada función en iPadOS, iOS, etc., notaremos que primero hay una historia sobre el diseño y luego sobre la funcionalidad. En primer lugar, es simplemente hermoso y, en segundo lugar, el diseño crea emociones. Y Apple está creando interacciones con los usuarios en el nivel de las emociones que funcionan en conjunto con la tecnología.
Por ejemplo, en WWDC hubo un anuncio sobre el aumento del espacio entre líneas en los menús desplegables. Parece que solo Apple en presentaciones a escala internacional puede hablar sobre el aumento del espacio entre líneas. Esto sugiere que una poderosa cultura de diseño aún domina dentro de la empresa, que quizás esté incluso por delante de la tecnología.
iPad
IPadOS 14 rediseñó la pantalla de inicio, agregando una barra de navegación lateral, reconocimiento de escritura a mano y objetos AR más realistas.
A partir de ahora, habrá menos espacio en blanco y más contenido en la gran pantalla del iPad. Muchas aplicaciones tienen una barra lateral para navegar por carpetas o información de soporte. Los iconos de archivo ahora son más pequeños, lo que permite un 300% más de contenido en la pantalla del iPad que antes.

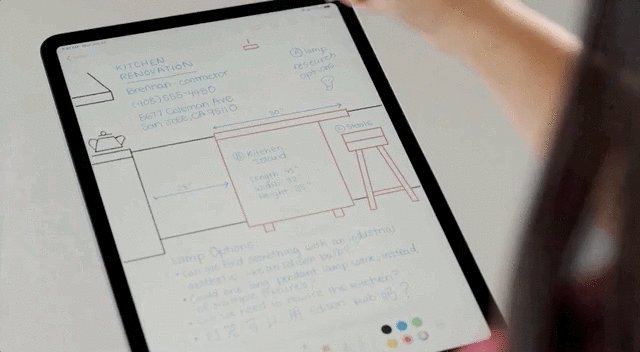
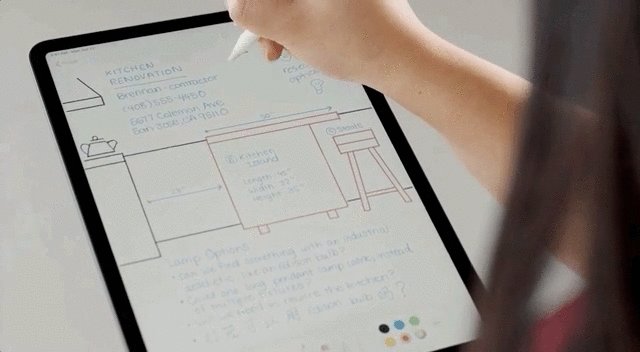
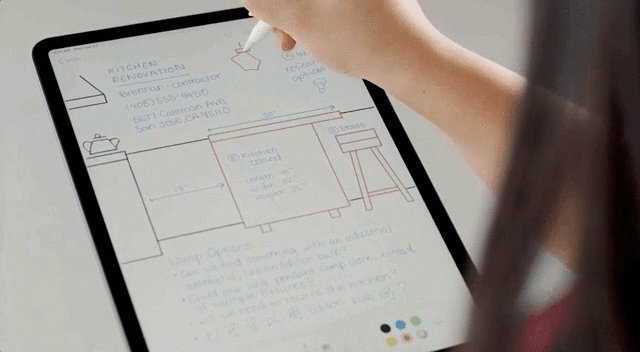
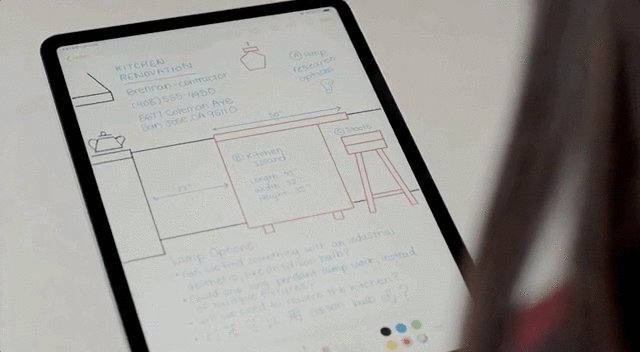
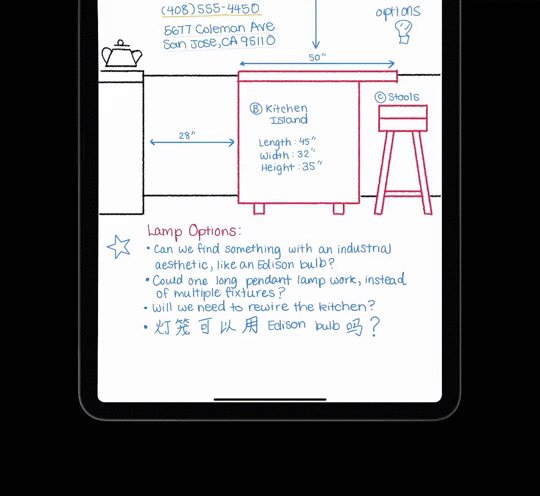
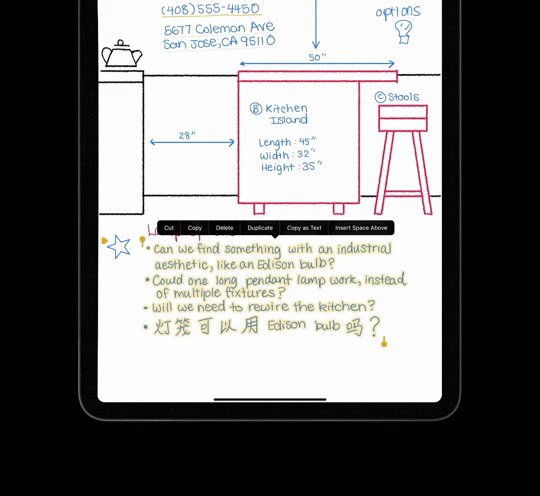
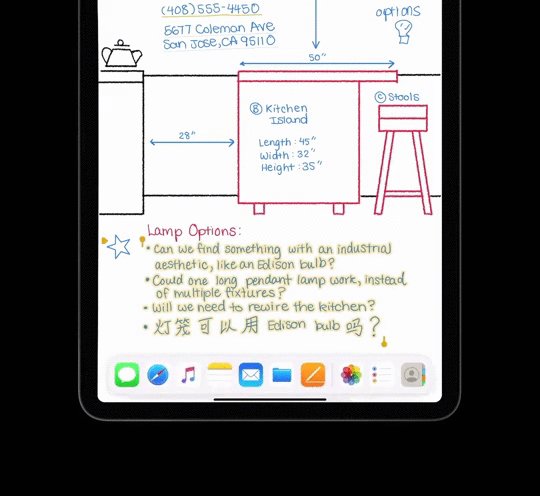
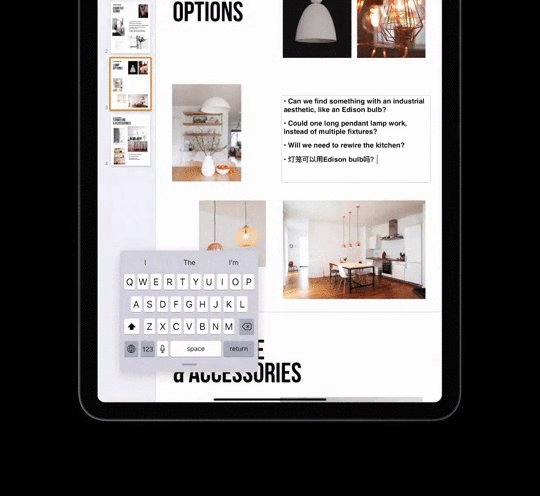
Freehand para Apple Pencil convierte el texto escrito a mano en texto mecanografiado, distingue las letras de los dibujos y hace que las formas geométricas sean uniformes y correctas, lo que es ideal para dibujar notas. Sin embargo, hasta ahora el programa solo reconoce inglés y chino.

Evgeny Bondarev , director creativo del laboratorio de diseño Redmadrobot.
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- Para diseñar aplicaciones de interfaz de usuario para iPad con barra táctil y compatibilidad con mouse, consulte la sesión Diseño para el puntero iPadOS.
Apple también anunció que las aplicaciones iOS / iPadOS comenzarán a implementarse en nuevas Mac con procesadores Apple Silicon. Por lo tanto, le recomendamos que observe cómo funciona todo allí, por ejemplo, en Novedades de Mac Catalyst y Adopte el nuevo aspecto de las sesiones de macOS .
Evgeny Bondarev , director creativo del laboratorio de diseño Redmadrobot.
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
Anteriormente, estábamos acostumbrados a ver la barra de pestañas, que nos era familiar desde el iPhone, en el iPad: permitía cambiar entre las secciones de la aplicación haciendo clic en los iconos en la parte inferior de la pantalla.

En el nuevo iPadOS, los diseñadores de Apple nos ofrecen una navegación diferente, con la barra lateral . La barra lateral se coloca a la izquierda del contenido de la aplicación y no solo contiene enlaces a las secciones principales de la pantalla, sino que también permite a los usuarios agregar sus propios enlaces.
La barra lateral en iPad parece más lógica que la barra de pestañas. La antigua barra de pestañas se extendía a todo el ancho de la pantalla, lo que ocupaba una cantidad irrazonable de espacio en la pantalla. La barra lateral tiene como objetivo hacer que la navegación sea más rica, más personal y más similar a la navegación de macOS.
Algunos consejos para diseñar una barra lateral:
- Use un componente para la navegación de nivel superior.
- Agregue la capacidad de contraer la navegación.
- Permitir a los usuarios personalizar secciones en la barra lateral.
- Apoyo Drag'n'drop.
- Utilice los iconos delineados.
Es importante recordar que no puede usar la Barra de pestañas y la Barra lateral al mismo tiempo, esto confundirá a los usuarios. Además, no olvide que en el iPhone (ancho compacto) todavía utilizamos la barra de pestañas como nuestra principal herramienta de navegación. Puede obtener más información sobre este componente en la presentación de Design for iPad.
AR e iconos actualizados
Apple presentó ARKit 4 con una nueva API de profundidad. El escáner LiDAR en iPad Pro 2020 estima la distancia a los objetos y recopila datos ambientales.
Con la función de georreferenciación, puede agregar elementos AR a mapas geográficos y verlos desde todos los ángulos en las aplicaciones de iPhone y iPad. Obtenga más información sobre las novedades para iPad en la sesión relacionada .

Escultura del artista KAWS en la aplicación de Arte Agudo
Evgeny Bondarev , director creativo del laboratorio de diseño Redmadrobot.
Los nuevos iconos de aplicaciones se han vuelto más voluminosos, de varias capas, tienen sombras. Puede parecer que este es un paso hacia el esceptomorfismo, pero existe la sospecha de que estos íconos se verán geniales en la realidad aumentada. Cuando comenzamos a interactuar con interfaces en el espacio, los íconos se moverán un poco, mostrando diferentes caras. Esta estratificación funcionará bien en interfaces espaciales. Esto es solo una suposición, pero hoy vemos un poderoso bombeo de ARKit. Hay rumores de que el próximo año Apple lanzará gafas de realidad aumentada y tal vez ya veremos íconos actualizados.
Curiosamente, no ha habido grandes cambios en el diseño de iconos durante mucho tiempo. En mi opinión, esto llevó al hecho de que los íconos no parecen muy modernos, pero Apple confió en el patrimonio cultural, es más importante para ellos preservarlo que rehacerlo en algún tipo de sistema.
Coches
Parte de la Keynote de WWDC sobre Car Key y un ejemplo de su trabajo con BMW (en inglés)
Evgeny Bondarev , director creativo del laboratorio de diseño Redmadrobot
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
Las fuentes de San Francisco y Nueva York ahora están disponibles en formato de fuente variable. La combinación de diferentes estilos en un archivo con soporte de interpolación le permite crear estilos intermedios. Al mismo tiempo, las fuentes creadas están adaptadas para diferentes tamaños. El uso de ambos tipos de letra puede ayudar a crear jerarquías visuales o resaltar diferencias semánticas en el contenido. Apple advierte que el uso de una fuente variable en versiones anteriores de iOS puede generar "resultados inesperados" .
La biblioteca de Apple también tiene 750 nuevos iconos en blanco y negro y 150 más en color. Los iconos de colores son nuevos para SF Symbols 2 y se adaptarán automáticamente a temas oscuros o claros.
Los márgenes laterales negativos son compatibles con el sistema y los caracteres definidos por el usuario para controlar mejor la alineación horizontal. Más acerca de los símbolos aquí .
Clips de aplicaciones
Los App Clips son gadgets que se pueden usar sin instalar la versión completa. Ahora, para alquilar un scooter, primero debe instalar la aplicación, registrarse e ingresar los detalles del pago. Con App Clip, todo es más fácil y rápido: tomamos un scooter, escaneamos un código QR o usamos una etiqueta NFC, nos registramos con un solo clic a través de Iniciar sesión con Apple, pagamos el alquiler a través de Apple Pay y nos ponemos a nuestra altura. Si le gustó la aplicación, siga el enlace e instale la versión completa.

Otro escenario es pagar por el estacionamiento en diferentes ciudades (en vacaciones o viajes de negocios), para no descargar una nueva aplicación cada vez. Los desarrolladores también ofrecen guiones para compras en línea, cafeterías, entrega de alimentos y viajes. Lea más en la sección de Apple .
 |
 |
Evgeny Bondarev , director creativo del laboratorio de diseño Redmadrobot.
App Clips reduce en gran medida el umbral de entrada para usar aplicaciones móviles, abre grandes oportunidades para la plataforma y afecta en gran medida a la experiencia de usuario, ya que puede usar una gran cantidad de aplicaciones simplemente escaneando el código.
Los gadgets no deben exceder los 10 MB, usar SwiftUI y UIkit, y tener acceso a las mismas funciones que la versión completa: uso de cámara, geolocalización, Bluetooth y otros. App Clips puede enviar notificaciones push dentro de las 24 horas o, con el permiso del usuario, dentro de una semana.
Widgets
Los widgets de la pantalla de inicio se han agregado a iPhone, iPad y Mac. Según Apple, esto le dará a la página de inicio un aspecto radicalmente nuevo y más informativo, y todos los elementos esenciales estarán a la mano. El usuario puede agrupar widgets o usar arreglos automáticos, por ejemplo "recomendado", "abierto recientemente".
La función Smart Stack está disponible en iPhone y iPad; es esencialmente un widget para widgets. Le permitirá combinar widgets en un grupo basado en algún atributo y repartir estos grupos entre ellos. Por ejemplo, en la mañana en la pantalla principal habrá un grupo con clima y noticias, un calendario por la tarde y un mapa e información sobre atascos en la noche.
Los widgets están disponibles en tres tamaños: S, M, L para diferentes cargas de información. Los widgets usan colores vibrantes, fotografías y una fuente nítida que es fácil de leer de un vistazo.
Un par de consejos del kit Widget UI: el widget no necesita incluir el nombre o el logotipo de la aplicación, solo contenido útil. Los widgets deberían verse igualmente bien en temas oscuros y claros. El texto siempre debe estar allí, pero no lo convierta en un ráster para que la función Voz en off funcione correctamente. Más información y consejos para usar widgets en una sesión de Apple .
Y se puede encontrar un poco más de información útil sobre widgets en la sesión sobre las capacidades del sistema operativo para resolver problemas del usuario en varios escenarios (Siri, notificaciones, widgets) - Diseño para la inteligencia: descubra nuevas oportunidades .
Los comentarios interesantes sobre widgets y una demostración visual de cómo funcionan se pueden ver en la revisión de The Verge.
Nuevos componentes de diseño y más.
IOS actualizó los selectores, el menú contextual y el selector de color agregado.
Apple ha reinventado el estilo visual de los recolectores y cómo el usuario interactúa con ellos. La selección de fecha está disponible en 4 modos: cuenta regresiva, hora, fecha, hora y fecha. Esto facilitará el cambio entre años y meses en el calendario. Ahora se puede ingresar el tiempo desde el teclado en lugar de desplazar el interruptor. También agregamos un fondo gris claro a los selectores para que el elemento seleccionado sea más visible. El menú contextual se puede agregar a cualquier botón, y el menú no se superpondrá a la pantalla del teléfono inteligente. Una sesión sobre componentes de diseño .
Una actualización de la API SwiftUI facilita la elección de colores para las aplicaciones. Los desarrolladores ahora tienen un selector de color:
- elija un color de la cuadrícula, espectro o usando los controles deslizantes;
- cambiar la transparencia y cambiar entre espacios de color (Display P3 y sRGB);
- elige un color desde cualquier lugar de la pantalla.
- Hay un artículo sobre el Selector de color personalizado en Medium .
Para obtener actualizaciones en watchOS 7, incluida la forma en que la interfaz de usuario del reloj difiere y por qué se deben usar exactamente dichos componentes, consulte las novedades de la sesión de diseño de watchOS .
 |
 |
Y algunas sesiones de diseño más que son menos interesantes en nuestra opinión, pero puedes verlas en busca de inspiración:
- Evaluar y optimizar la interacción de voz para su aplicación.
- Diseño para privacidad de ubicación.
- Diseño para inteligencia: aplicaciones evolucionadas.
- Diseño para la inteligencia: hazte amigo de "The System".
- Diseño para inteligencia: conozca a las personas donde están.
Escribe en los comentarios lo que recuerdas de este WWDC. Y aquí es donde concluimos nuestro resumen de diseño de manzana. ¡Suscríbete a Design Jam en Telegram y que el poder de los robots te acompañe!
PD: Gracias especiales por participar en la preparación del material, expresamosvani2 (Jefe de iOS Redmadrobot), Bealex(CTO Redmadrobot SPb), el ex diseñador de hierro Artur Abrarov y director creativo de Redmadrobot Zhenya Bondarev.
PPS Y finalmente, otro ejemplo de magia UX de Apple, notado después del lanzamiento de la beta de iOS 14
Con Back Tap, puede realizar varias acciones con un toque doble o triple en la parte posterior de su iPhone. Aquí hay uno que configuré con doble toque para tomar una captura de pantalla. pic.twitter.com/uZKv4Cjorf
- Aditya Daniel (@adityadaniel) 23 de junio de 2020