
Nunca ha sido tan fácil demostrar un proyecto de Python con una interfaz de usuario. Con Streamlit Framework, puede crear una interfaz de usuario del navegador utilizando solo el código Python. En este artículo, crearemos una interfaz de usuario para el programa de laberinto descrito en detalle en el artículo anterior .
Streamlit
Streamlit es un marco web para científicos de datos para implementar fácilmente modelos y visualizaciones utilizando Python. Es rápido y minimalista, así como hermoso y conveniente. Hay widgets integrados para la entrada del usuario, como la carga de imágenes, controles deslizantes, entrada de texto y otros elementos HTML familiares, como casillas de verificación y botones de opción. Cada vez que un usuario interactúa con una aplicación de transmisión, el script de Python se reinicia de arriba a abajo, lo cual es importante tener en cuenta al considerar los diferentes estados de su aplicación.
Puede instalar Streamlit usando pip:
pip install streamlitY ejecute streamlit en el script Python:
streamlit run app.pyCasos de uso
En un artículo anterior, creamos un programa en Python que pasará por un laberinto, dado el archivo de imagen y las ubicaciones de inicio / finalización. Nos gustaría convertir este programa en una aplicación web de una sola página donde el usuario puede cargar una imagen del laberinto (o usar la imagen predeterminada del laberinto), ajustar las ubicaciones de inicio y finalización del laberinto, y ver el laberinto que han pasado.
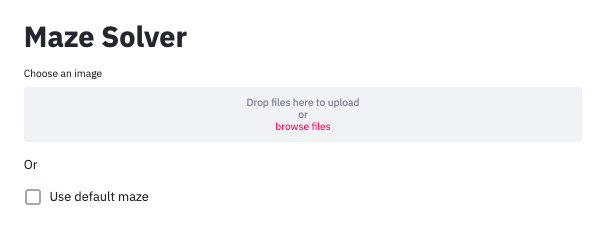
Primero, creemos una interfaz de usuario para el cargador de imágenes y la capacidad de usar la imagen predeterminada. Podemos agregar salida de texto usando funciones como st.write () o st.title (). Almacenamos el archivo cargado dinámicamente usando la función st.file_uploader (). Finalmente, st.checkbox () devolverá un valor booleano dependiendo de si el usuario ha marcado la casilla de verificación.
import streamlit as st
import cv2
import matplotlib.pyplot as plt
import numpy as np
import maze
st.title('Maze Solver')
uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader
st.write('Or')
use_default_image = st.checkbox('Use default maze')Resultado:

entonces podemos mostrar nuestra imagen predeterminada o la imagen cargada en un formato de imagen OpenCV utilizable.
if use_default_image:
opencv_image = cv2.imread('maze5.jpg')
elif uploaded_file is not None:
file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8)
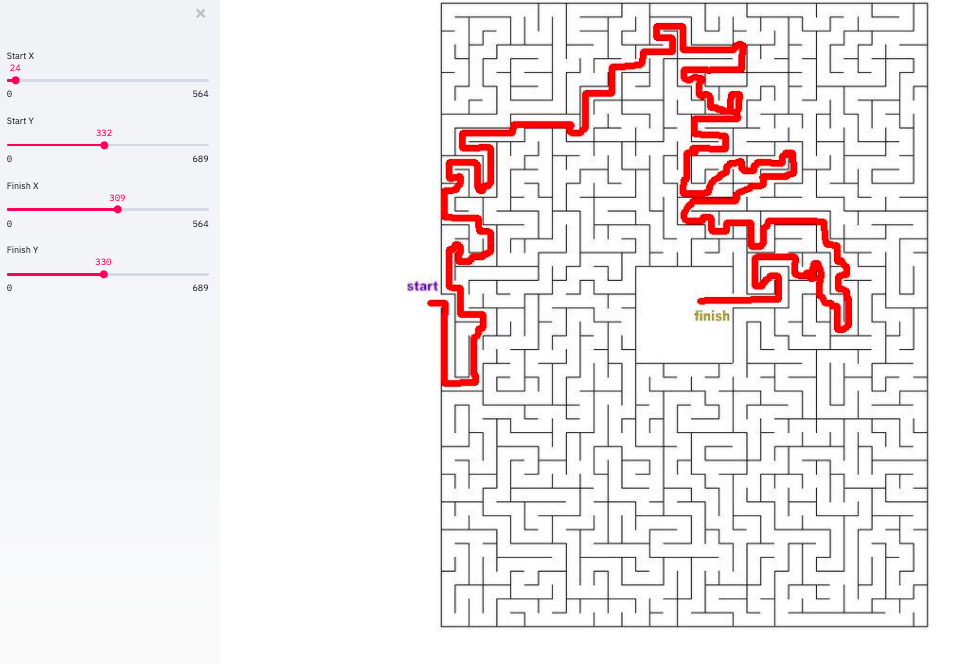
opencv_image = cv2.imdecode(file_bytes, 1)Una vez que se carga la imagen, queremos mostrar la imagen, etiquetada con un punto inicial y final. Utilizaremos controles deslizantes para permitir al usuario mover estos puntos. La función st.sidebar () agrega una barra lateral a la página, y st.slider () acepta numéricamente dentro de un cierto mínimo y máximo. Podemos determinar los valores mínimos y máximos del control deslizante dinámicamente dependiendo del tamaño de nuestra imagen del laberinto.
if opencv_image is not None:
st.subheader('Use the sliders on the left to position the start and end points')
start_x = st.sidebar.slider("Start X", value= 24 if use_default_image else 50, min_value=0, max_value=opencv_image.shape[1], key='sx')
start_y = st.sidebar.slider("Start Y", value= 332 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='sy')
finish_x = st.sidebar.slider("Finish X", value= 309 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[1], key='fx')
finish_y = st.sidebar.slider("Finish Y", value= 330 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='fy')
marked_image = opencv_image.copy()
circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100 #circle thickness based on img size
cv2.circle(marked_image, (start_x, start_y), circle_thickness, (0,255,0),-1)
cv2.circle(marked_image, (finish_x, finish_y), circle_thickness, (255,0,0),-1)
st.image(marked_image, channels="RGB", width=800)
Cada vez que el usuario ajusta los controles deslizantes, la imagen se vuelve a dibujar rápidamente y los puntos cambian.
Después de que el usuario haya definido las posiciones de inicio y finalización, queremos un botón para resolver el laberinto y mostrar la solución. El elemento st.spinner () se muestra solo mientras se está ejecutando su proceso secundario, y la llamada st.image () se usa para mostrar la imagen.
if marked_image is not None:
if st.button('Solve Maze'):
with st.spinner('Solving your maze'):
path = maze.find_shortest_path(opencv_image,(start_x, start_y),(finish_x, finish_y))
pathed_image = opencv_image.copy()
path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200
maze.drawPath(pathed_image, path, path_thickness)
st.image(pathed_image, channels="RGB", width=800)
Botón de

solución
Salida
En menos de 40 líneas de código, creamos una interfaz de usuario simple para una aplicación de procesamiento de imágenes Python. No necesitábamos escribir ningún código front-end tradicional. Además de la capacidad de Streamlit para digerir el código Python simple, Streamlit vuelve a ejecutar de manera inteligente las partes requeridas de su script de arriba a abajo cada vez que el usuario interactúa con la página o cuando el script cambia. Esto permite el flujo directo de datos y el desarrollo rápido.
Puede encontrar el código completo en Github y la primera parte que explica el algoritmo para resolver el laberinto aquí . La documentación de Streamlit, que incluye conceptos importantes y widgets adicionales, está aquí .

Descubra los detalles de cómo obtener una profesión de alto perfil desde cero o subir de nivel en habilidades y salario tomando los cursos en línea pagos de SkillFactory:
- Curso de aprendizaje automático (12 semanas)
- Aprendizaje de ciencia de datos desde cero (12 meses)
- Profesión analítica con cualquier nivel inicial (9 meses)
- Curso de Python para desarrollo web (9 meses)
Lee mas
- Tendencias en el escenario de datos 2020
- La ciencia de datos está muerta. Larga vida a la ciencia empresarial
- Geniales científicos de datos no pierden el tiempo en estadísticas
- Cómo convertirse en un científico de datos sin cursos en línea
- Ordenar hoja de trucos para ciencia de datos
- Ciencia de datos para las humanidades: ¿qué son los "datos"?
- Data Science on Steroids: Introducing Decision Intelligence