
Anteriormente escribí que no hay diseño en 1C UI \ UX . Este artículo trata sobre cómo nosotros, con la ayuda de tecnologías como Java Script, React.js y Google Firebase, decidimos crear un servicio web que permita, con el menor costo de mano de obra, en comparación con 1C: Configurator, y más aún 1C: EDT, para resolver la interfaz de usuario y el diseño UX de la futura aplicación 1C, corríjala sobre la marcha y transfiera el prototipo ya acordado de la futura aplicación comercial al programador.
Para empezar, le contaré sobre el dolor en la implementación de proyectos en 1C, y en la medida en que abandonaron 1C y comenzaron a desarrollar tecnologías web, pero, curiosamente, para corregir la situación en 1C.
Parte 1: el problema. Tareas a resolver
1. Herramientas para analistas de negocios, gerentes de proyectos, gerentes de ventas.
A pesar del desarrollo de herramientas técnicas del ecosistema 1C (escribí anteriormente sobre 1C: EDT , etc.), las herramientas para aquellos especialistas que están a la vanguardia de los proyectos de desarrollo e implementación siguen siendo extremadamente escasas: analistas de negocios, consultores, gerentes de proyectos, son , son uno de los primeros en reunirse con el Cliente, recopilar requisitos, interpretar lo que escuchan, formalizar en forma de especificaciones técnicas y otros documentos del proyecto. Además, "front-office" no tiene tantas herramientas avanzadas para la formación de especificaciones técnicas, creación de prototipos y diseño como los programadores.
Para mostrarle al Cliente lo que le espera como resultado del proyecto (programación), los consultores dibujan formularios en Paint, MS Excel y otros, no muy lejos de las herramientas de conveniencia. Todavía no hay consenso, un estándar en herramientas para formalizar procesos de negocios, alguien usa Business Studio, alguien Visio, el propio vendedor - 1C: DSS, etc., sin mencionar la notación estándar (IDF0, ARIS etc.)
2. Múltiples iteraciones de finalización
Después de que se recopilan, formalizan y acuerdan los requisitos, todo el material se transfiere al programador, comienza el desarrollo, como resultado de lo cual nace un producto que pasa por dos, tres o más ciclos de refinamientos, alteraciones, tanto técnicas (lógica, algoritmos) como plazos de interfaz, proyecto. aumenta, el presupuesto se derrite ante nuestros ojos, se prueba la lealtad del cliente, el equipo está bajo estrés y presión. No estoy hablando de situaciones en las que un programador solo está aprendiendo y no se pueden evitar 4-5 iteraciones de cambio, estoy hablando de alteraciones que surgen debido a los problemas descritos anteriormente: la falta de herramientas de visualización adecuadas para analistas y administradores de tareas.
3. Comunicación y la complejidad de la percepción. Implementación en línea de 1C
Clásico: el cliente dice una cosa, implica la otra, el analista el tercero y el programador el cuarto. En las realidades actuales, las restricciones de cuarentena de las reuniones cara a cara se imponen adicionalmente a esto, y comienzan las presentaciones por ubicación remota.
4. Diseño de UI y UX, desarrollo de interfaces para soluciones 1C
No es el primer año en la comunidad 1C, términos como UI, UX se han pronunciado y discutido, ahora hablaremos de ellos, y también hablaremos de CX.
- Experiencia del usuario (UX): experiencia del usuario. El objetivo de un diseñador de UX es asegurarse de que el usuario obtenga rápida y fácilmente del programa para qué lo está utilizando.
- Interfaz de usuario (UI): interfaz de usuario. El objetivo del diseñador de UI es crear un diseño estético para la interfaz del producto.
El ejemplo más llamativo de UI y UX en la vida cotidiana (estos no son solo términos de TI :-), cuando UI es buena, pero UX no lo es:

arreglamos la situación y la elevamos a un alto nivel de UX:

la línea entre UI y UX es muy delgada y a veces difícil de decir, pero está ahí.
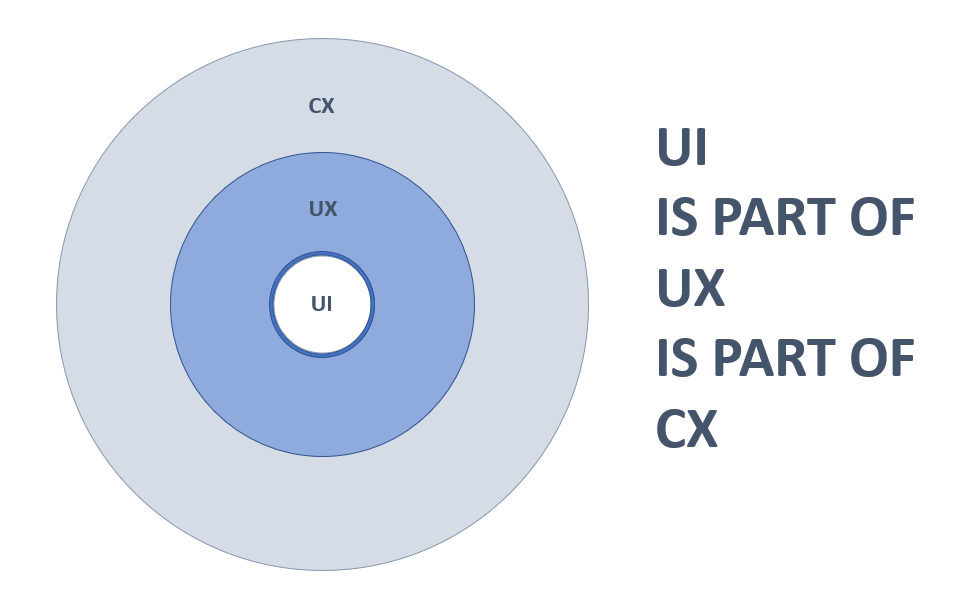
¿Sabía que UI y UX afectan directamente a CX?
- CX (experiencia del cliente): experiencia del cliente. Su producto es la cara de su empresa o marca personal (reputación). Una solución de software bien diseñada y bien pensada con un diseño hermoso aumenta la lealtad del cliente (NPS) hacia su marca y empresa.
Como resultado, la correlación de estos tres componentes es la siguiente:

5. Hambre del personal
Era, es y siempre será así, y no solo en la industria de TI. No podremos vencer este problema, pero definitivamente lo minimizaremos. Al mismo tiempo, la comunidad 1C necesita no solo programadores, como dicen, técnicos, sino también analistas de negocios, RP-ah, administradores, humanidades. Arriba, dije que en industrias relacionadas, como el desarrollo de sitios web y aplicaciones móviles, existen especialistas (profesiones) como diseñadores UI \ UX (a menudo se combinan en una sola persona), y en la industria 1C, UI \ UX, un diseñador es un programador. Necesitamos atraer diseñadores de UI y UX a la industria, comenzar a crecer, esto dará un triple efecto:
- Tiempo libre para programadores, transfiera parte del trabajo preliminar a diseñadores.
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- La comunicación y la complejidad de la percepción, amplificada por el trabajo remoto y una transición creciente al trabajo en línea y la implementación de proyectos en 1C Apariencia y diseño: hay informes
- Conveniencia y calidad de las interfaces, requisitos cada vez mayores de los clientes en un estudio más profundo de las soluciones de diseño UI \ UX. Competencia de los "Productos Web". Dificultades en la comunicación y comprensión mutua.
- El hambre del personal.
Parte 2: el uso de tecnologías web para popularizar las tecnologías 1C 1C. Solución de los problemas indicados.
En el curso de la comprensión y búsqueda de soluciones a los problemas indicados, se formularon los requisitos para el producto futuro:
- La herramienta debe ser simple, intuitiva, permitiendo que los analistas y consultores comerciales principiantes aprendan rápidamente el mecanismo de creación de prototipos para las soluciones 1C.
- En línea, que no requiere instalación y licencias empresariales 1C, disponibles para una amplia audiencia.
- La simplicidad y la conveniencia de trabajar en el diseño de UI y UX, lo que le permitirá diseñar una interfaz óptima sin involucrar a un programador, en la etapa de recopilación de requisitos.
- La posibilidad de colaboración en línea entre el contratista (analista comercial) y el cliente para mejorar la calidad de la comunicación y reducir los factores negativos de cambiar a un modo de trabajo e interacción en línea.
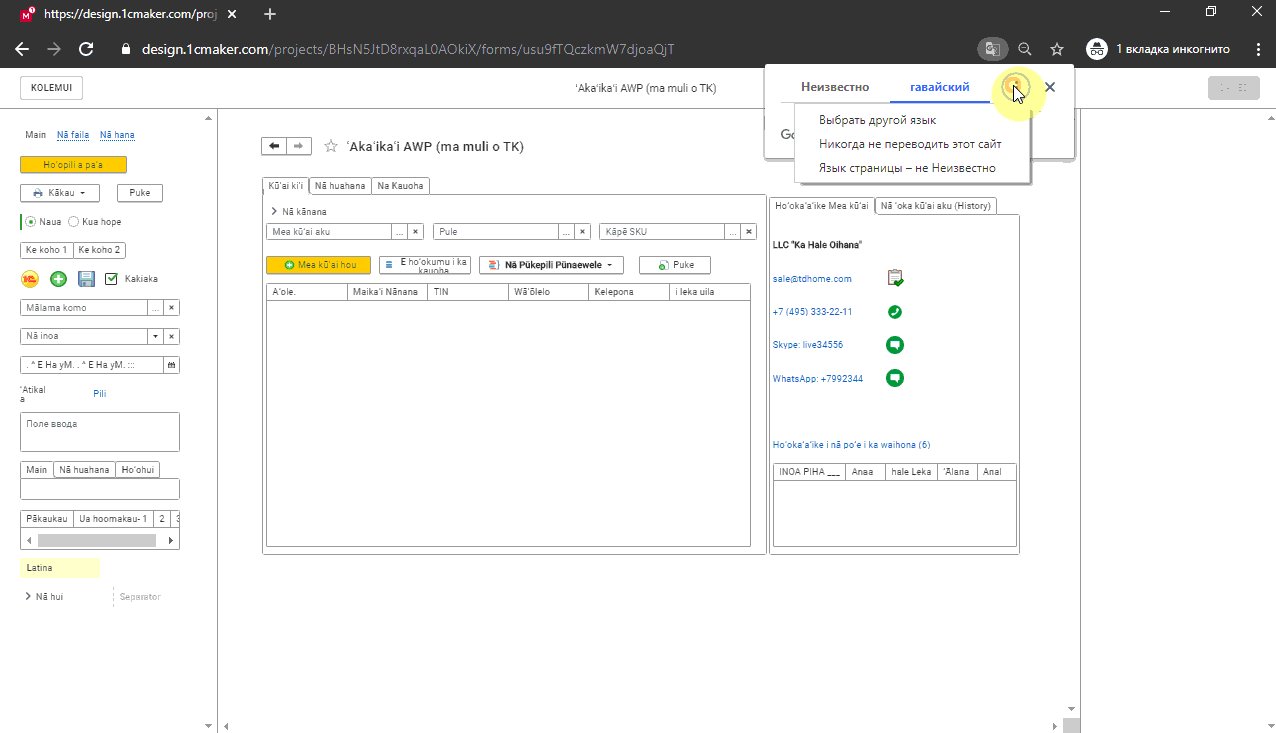
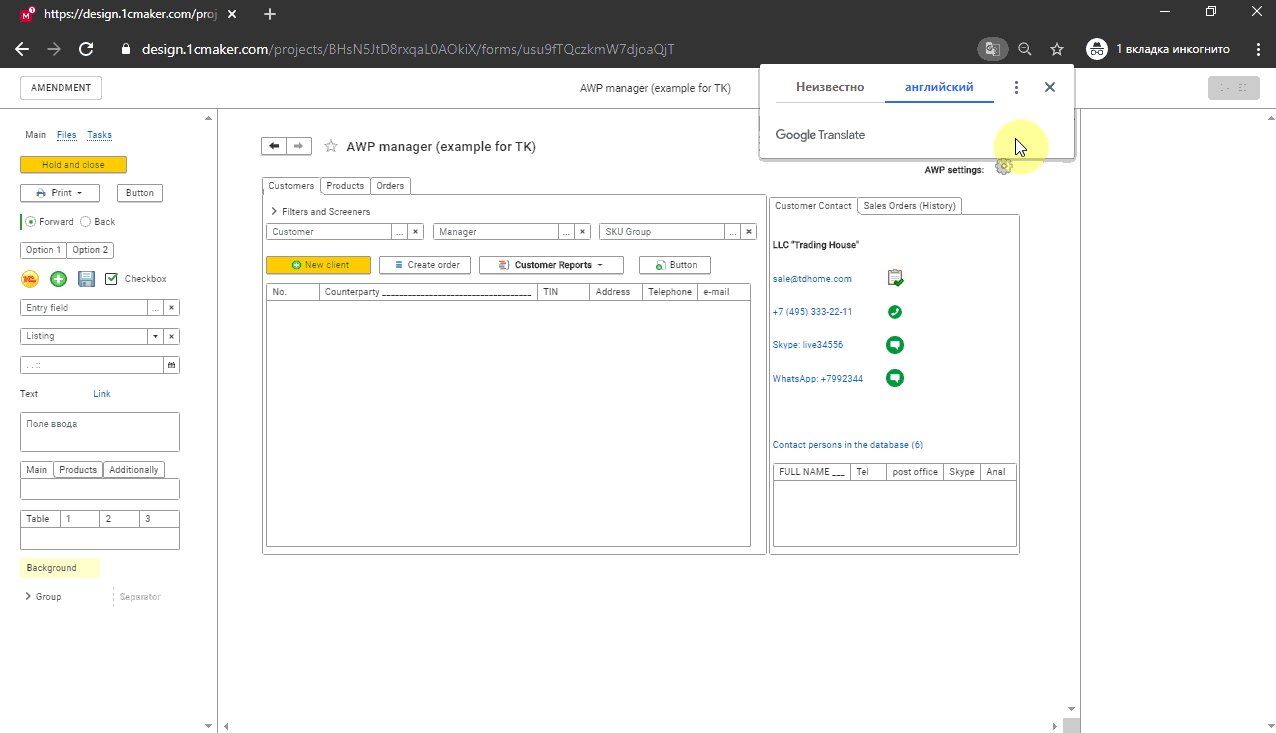
- Mientras tanto, se agregó un requisito: una interfaz multilingüe y la capacidad de traducir fácilmente la interfaz automáticamente a los idiomas más populares.
Descripción general de la tecnología
frontend
- Se basa en el enfoque de aplicación de página única y el marco de trabajo React.
ru.reactjs.org - Para implementar la interfaz de usuario del diseñador de formularios, tome la interfaz de usuario de material.
material-ui.com/ru - La cuadrícula para diseñar formularios e implementar columnas también se tomará de Material, pero requerirá personalización.
material-ui.com/en/components/grid - Ejemplos de implementar una idea similar de arrastrar y soltar creando un diseño a partir de elementos:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form- builde
Backend
- En la primera etapa, es suficiente usar el enfoque sin servidor y tomar Google Firebase como base.
- En el futuro, comenzaremos a desarrollar nuestra propia aplicación de back-end en Node.js.
Arquitectura:

lo que sucedió al final, analicemos la funcionalidad en orden:
1. Un servicio en línea que no requiere el despliegue de una plataforma, licencias 1C, disponibles en cualquier momento y en cualquier lugar.

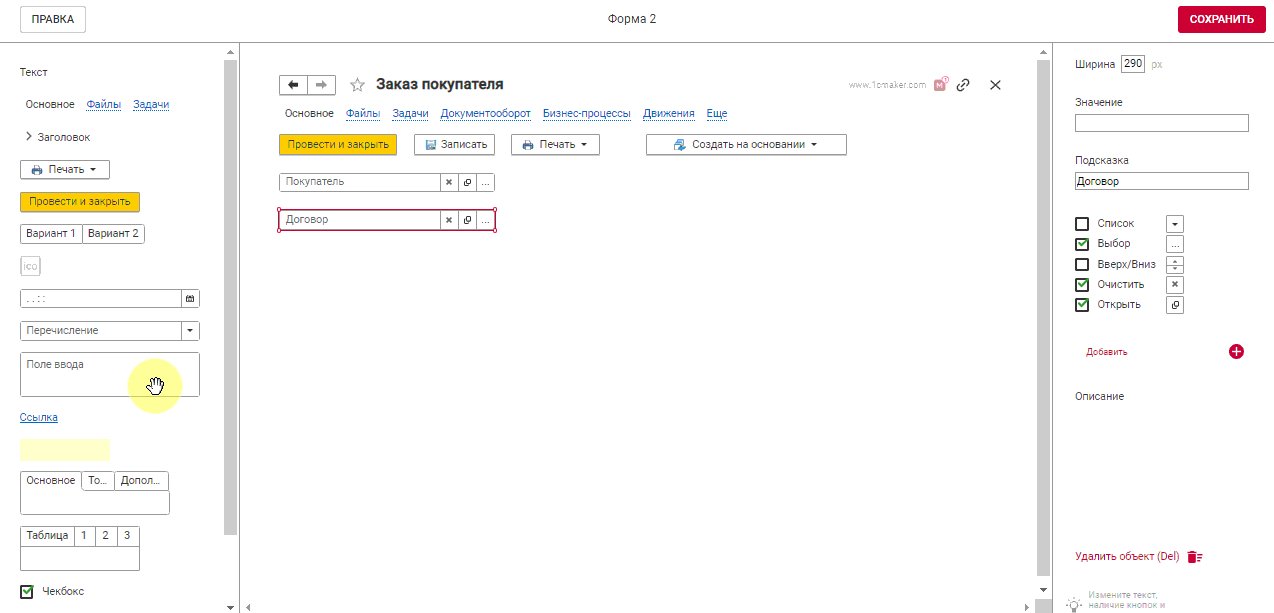
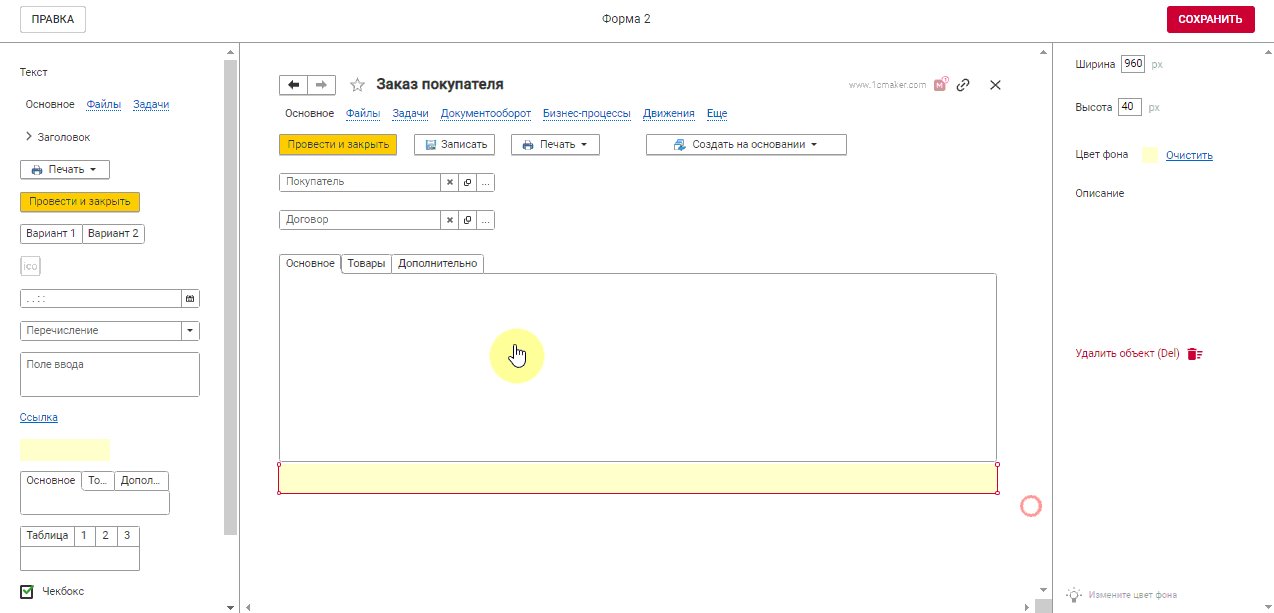
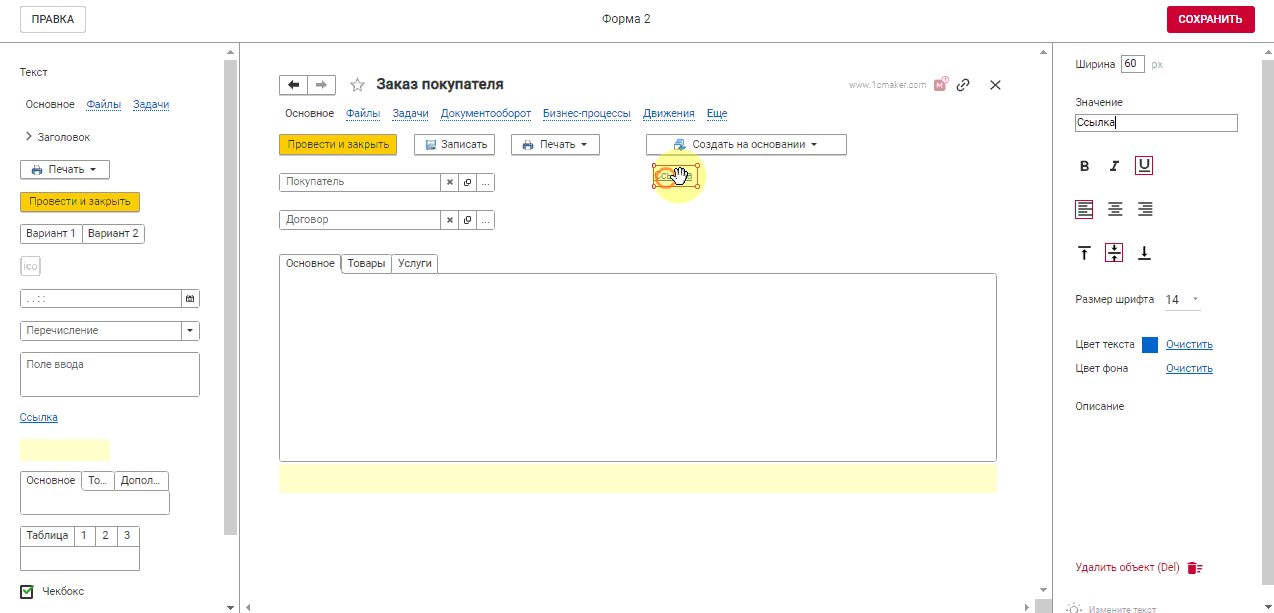
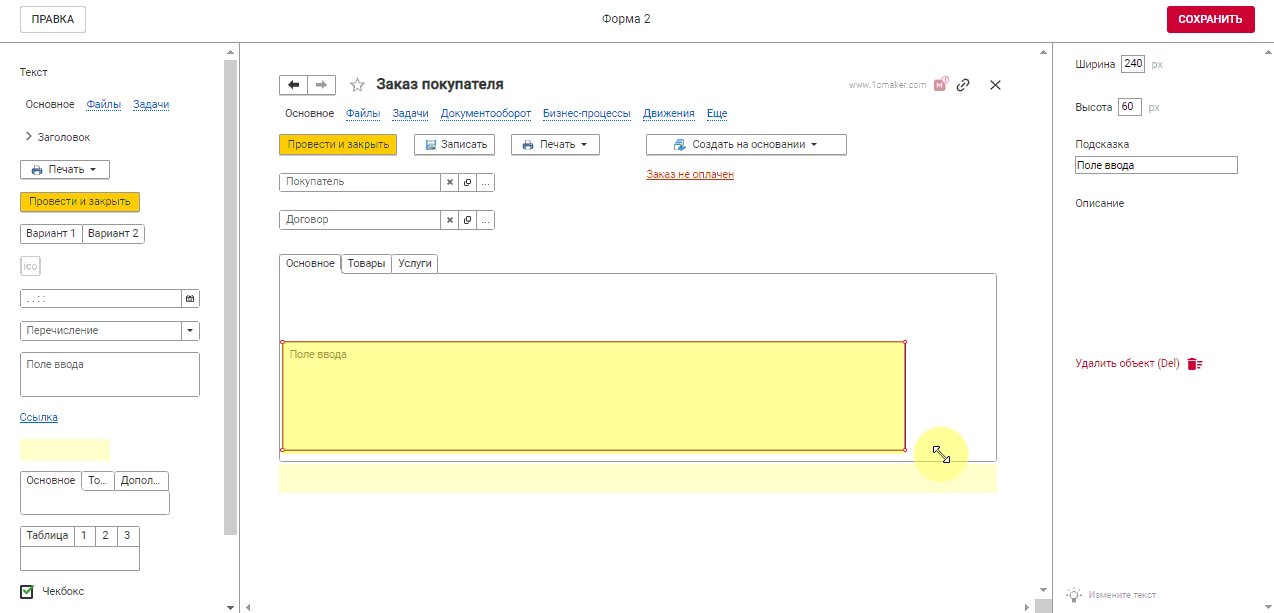
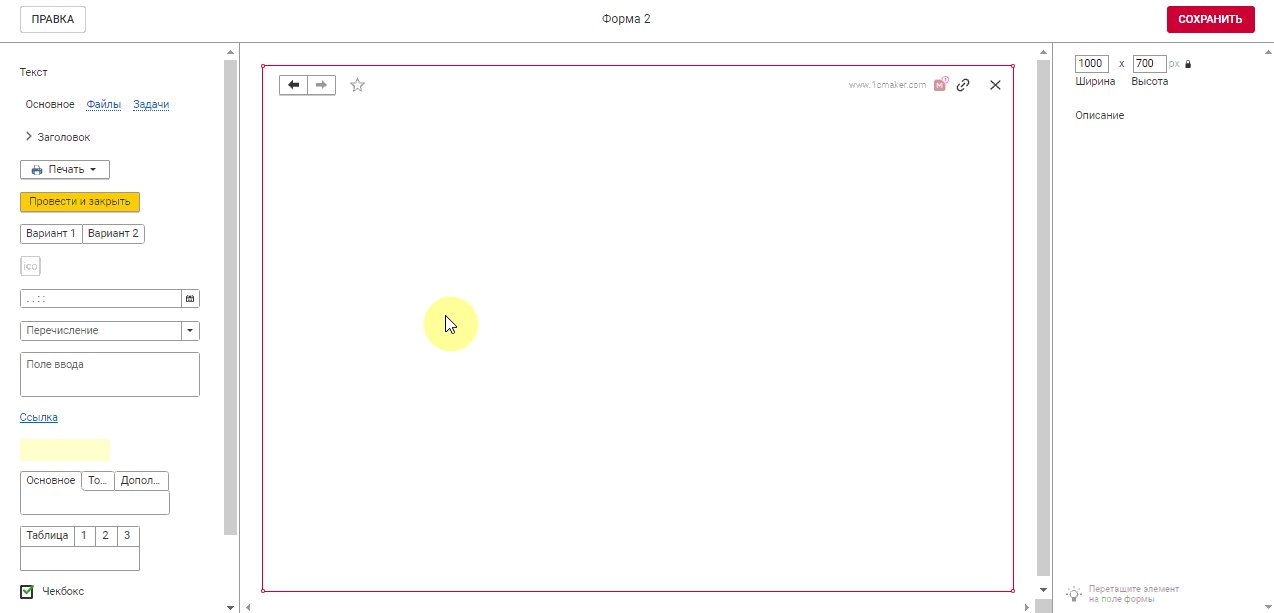
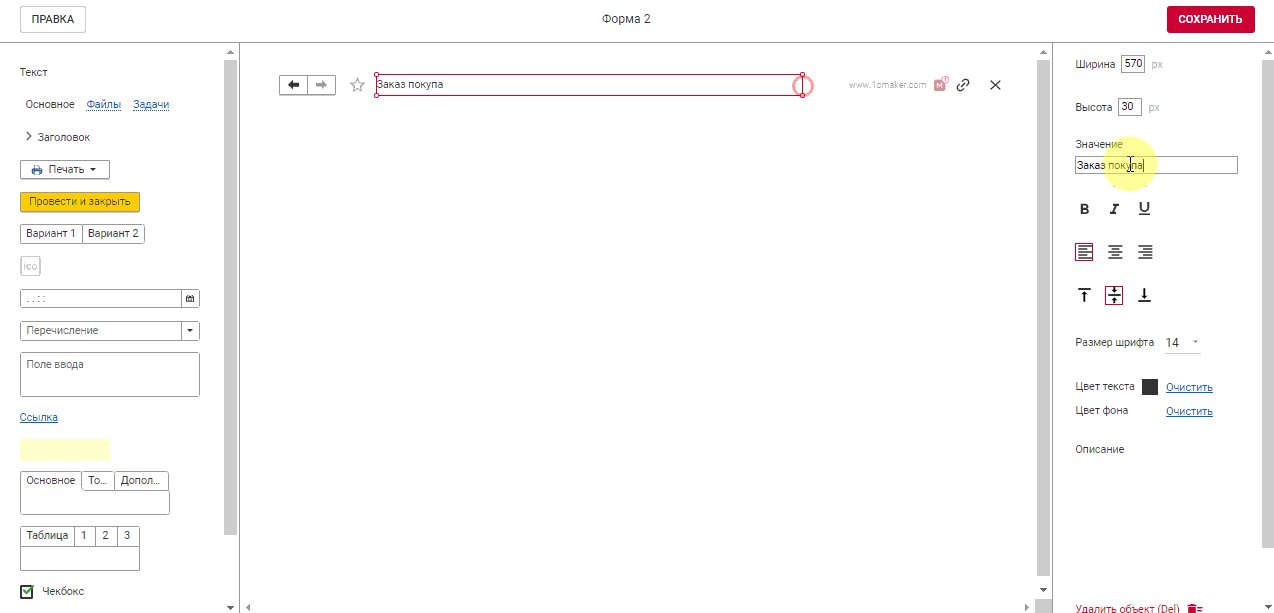
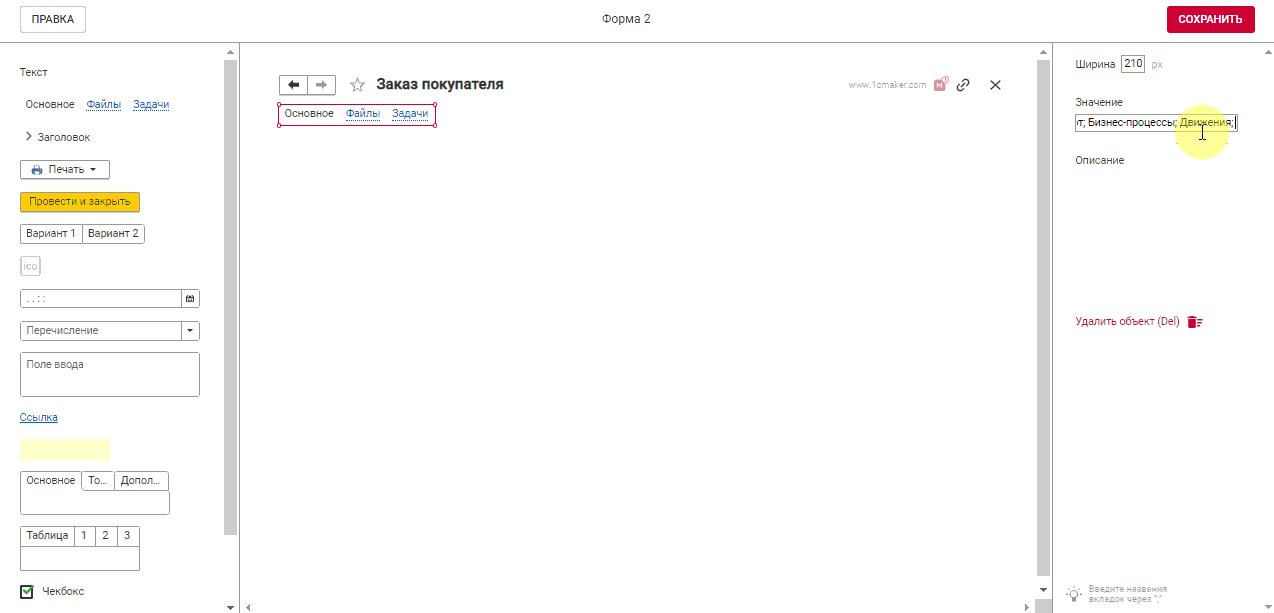
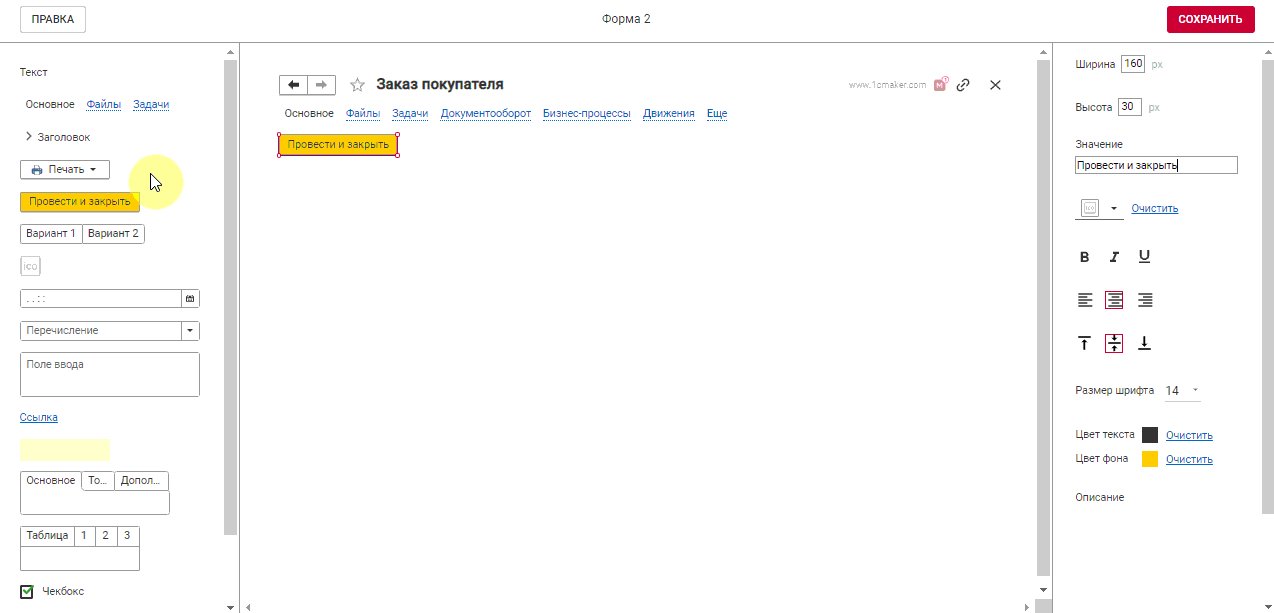
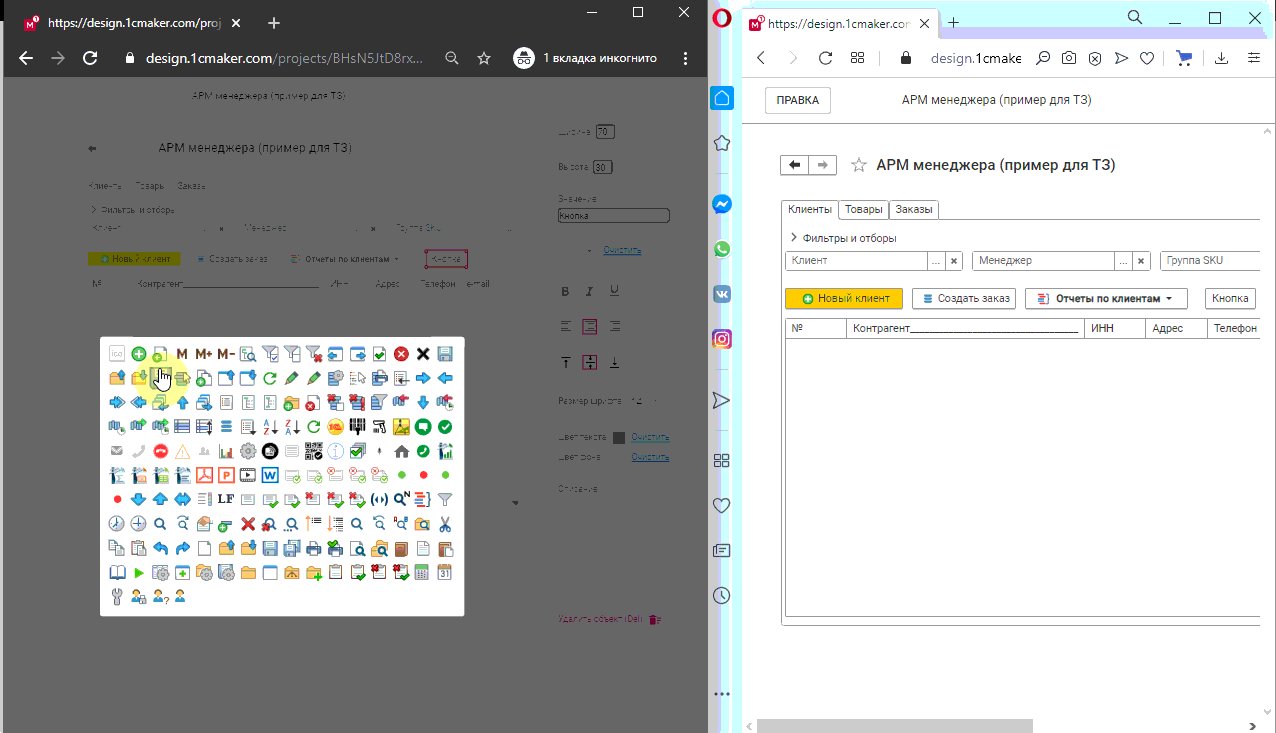
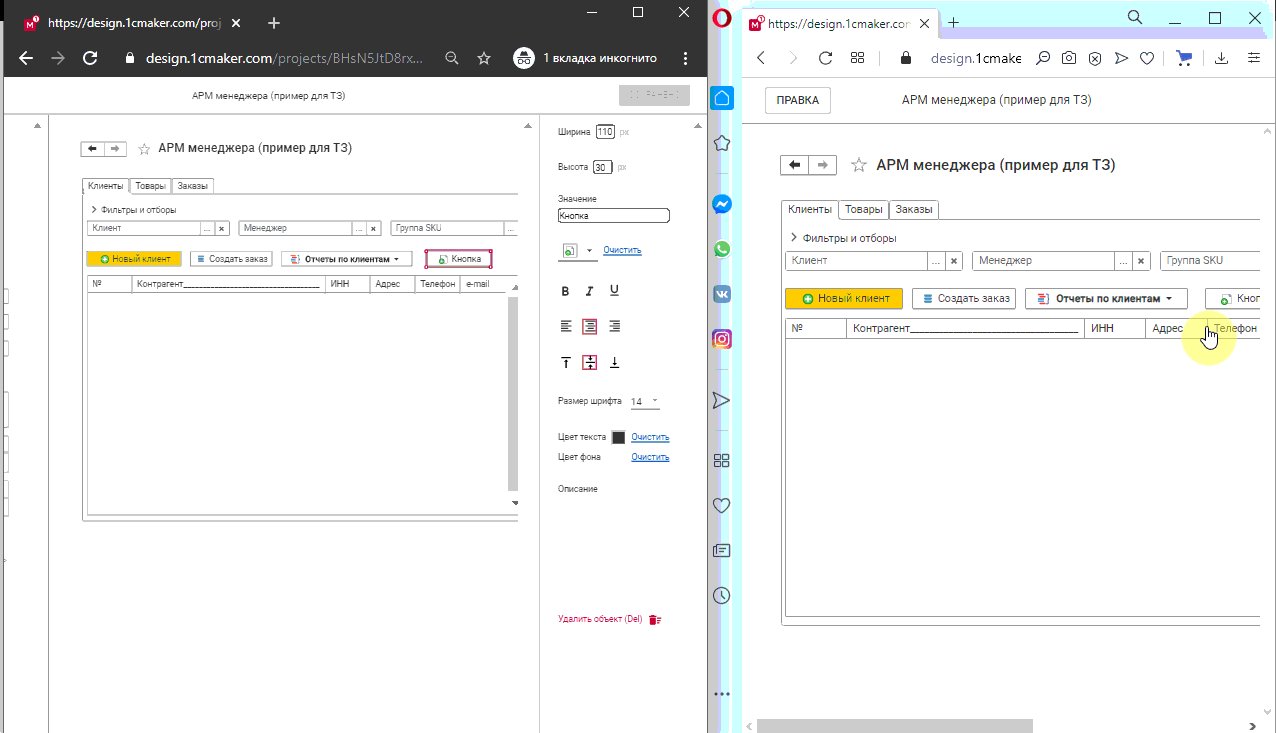
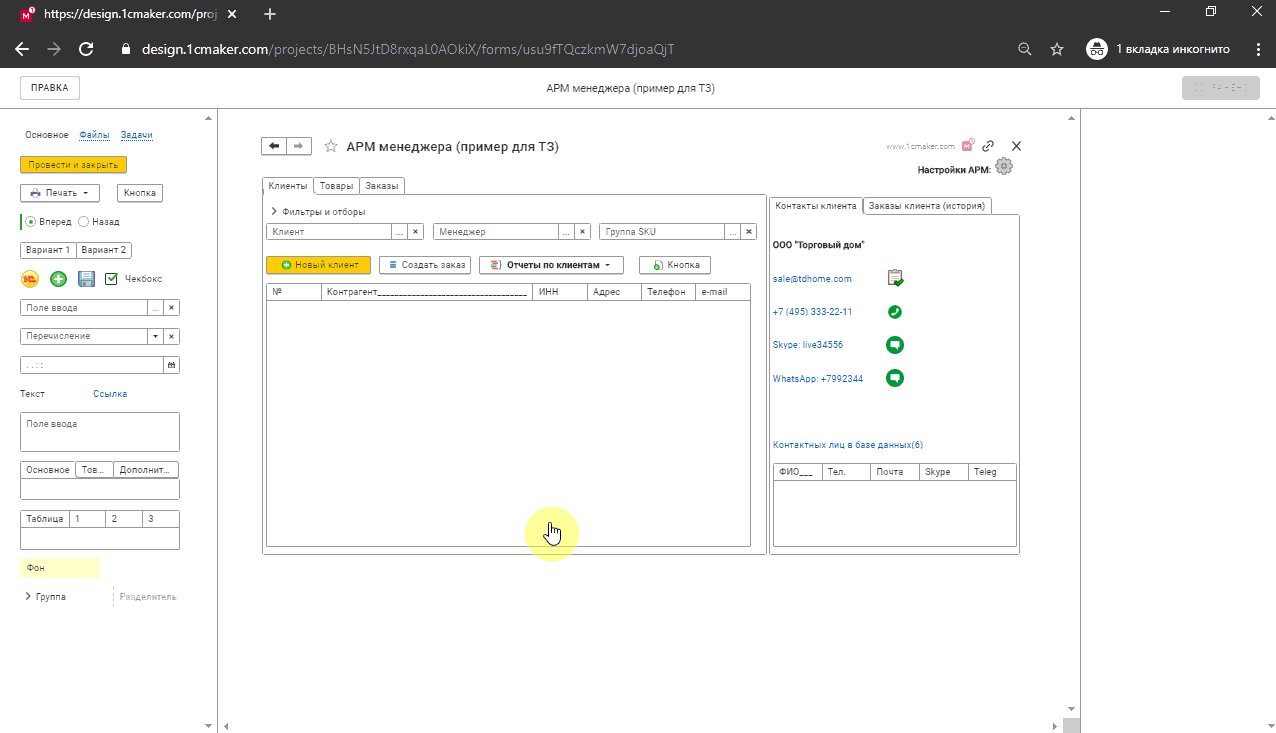
2. Un constructor simple e intuitivo para la creación de prototipos de formularios 1C.

3. Posibilidad de compartir el enlace incluso con aquellos que no tienen una cuenta.
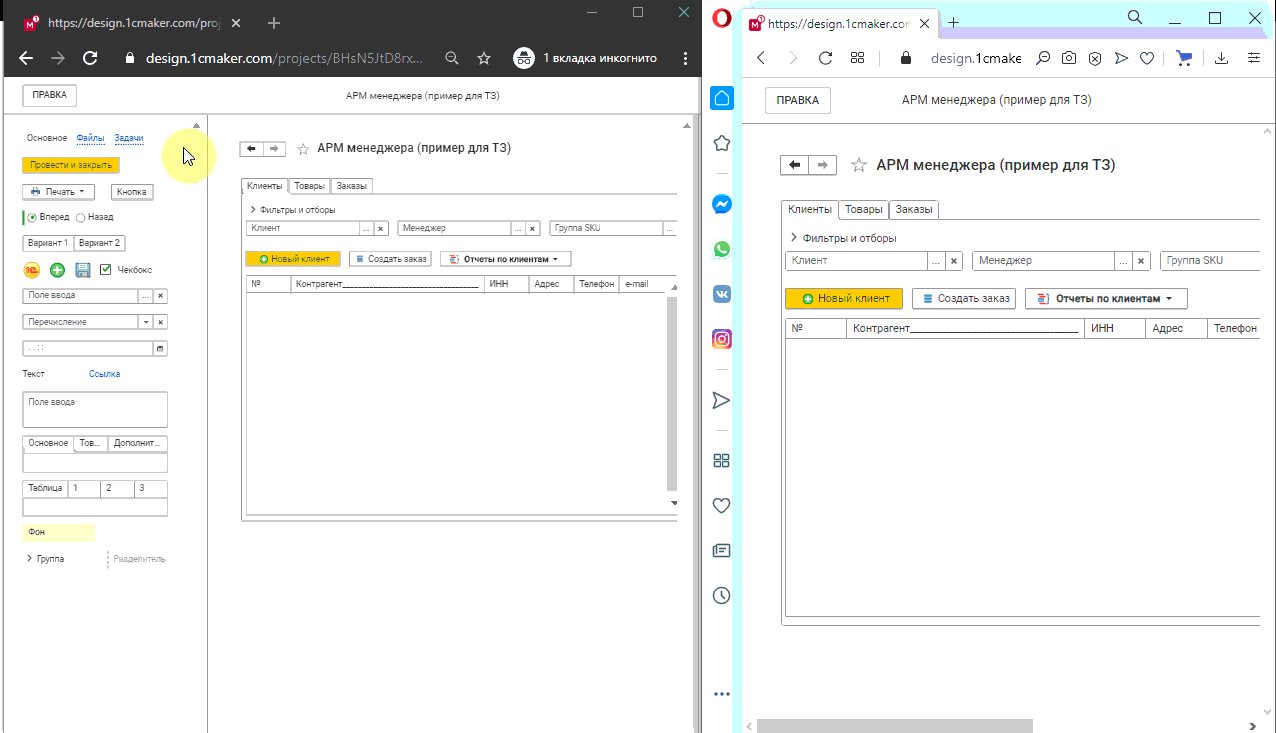
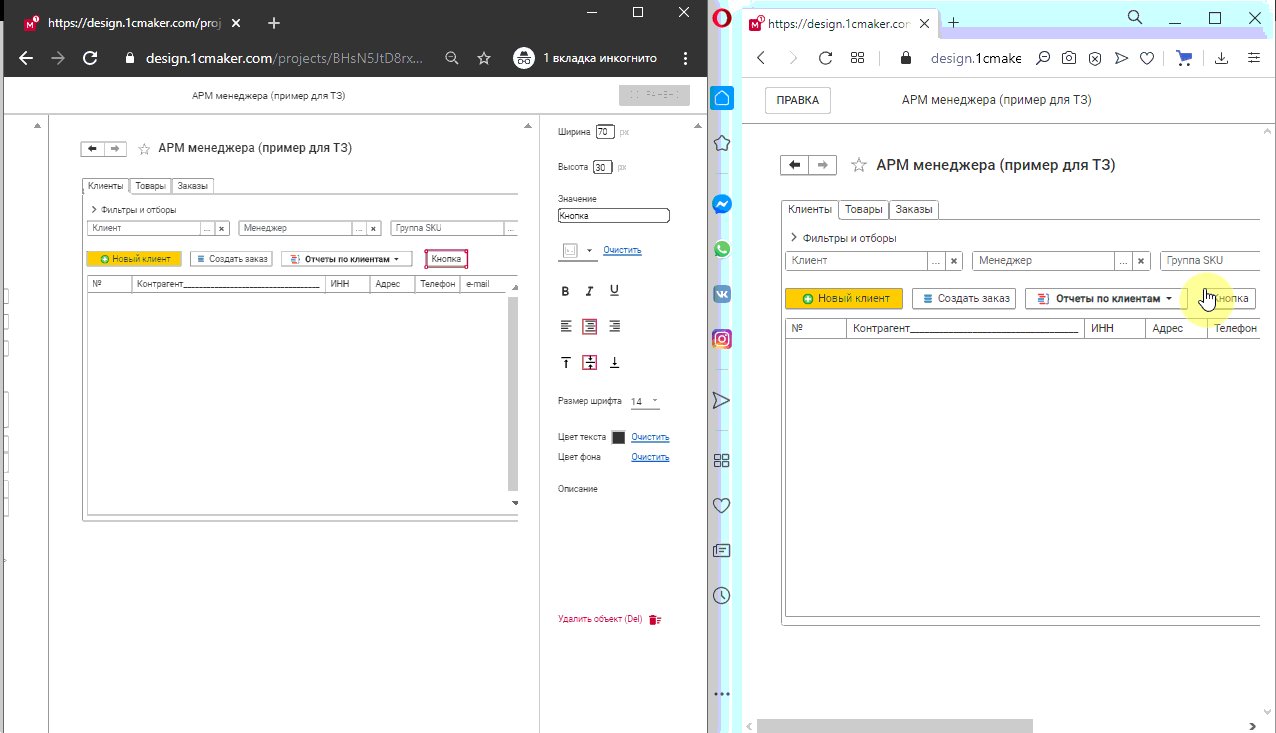
EJEMPLO
4. Visualización en línea de los cambios al editar formularios: el contratista realiza los ajustes, el cliente ve los cambios en línea a través del enlace (no es necesario actualizar la página del navegador).

5. La creación de la documentación del proyecto (TK, TP) se vuelve mucho más fácil, y lo más importante, se ven más realistas, tienen un estilo y un estándar de negocios.
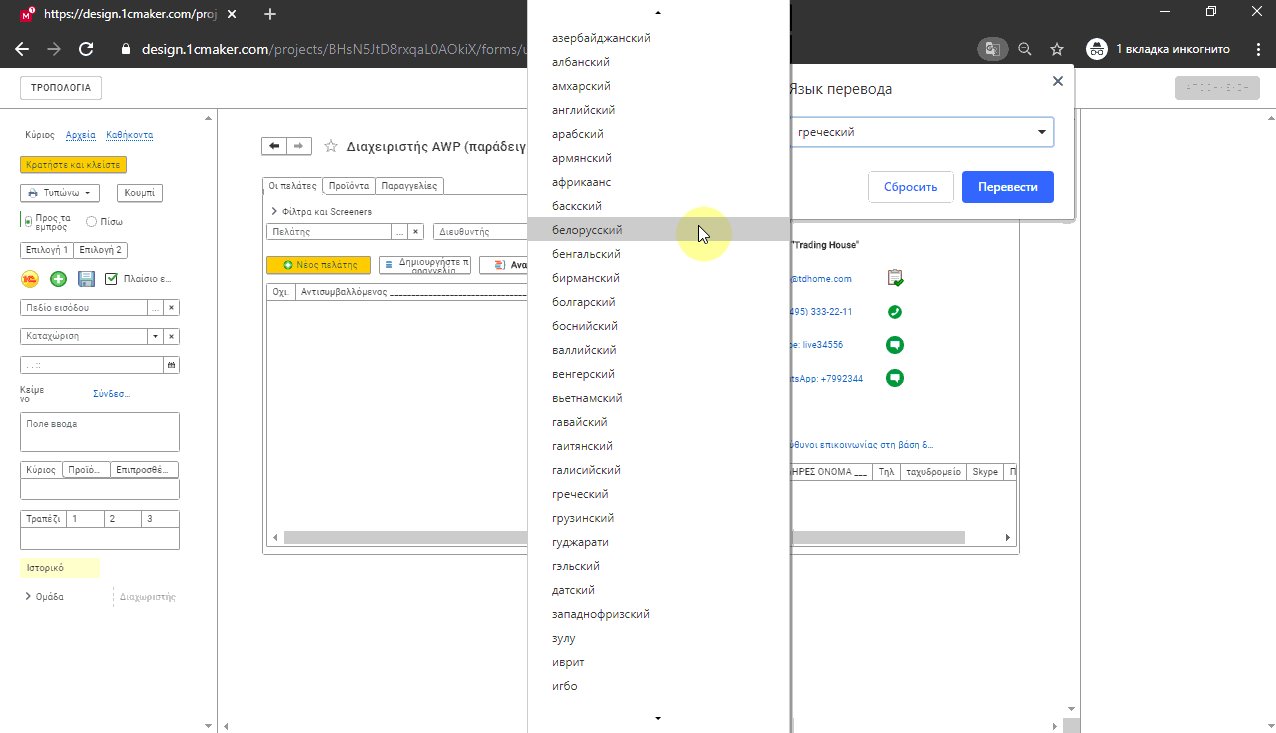
6. Fue una grata sorpresa que las tecnologías web hayan abierto nuevas oportunidades que no estaban planificadas, a saber, la traducción automática en línea de textos a cualquier idioma.

Parte 3 - Conclusión
Esperamos que 1CMaker resuelva estos problemas, reduzca el umbral para ingresar a la industria, atraiga personal nuevo e incluso cree una nueva competencia en la comunidad 1C: diseñador de UI \ UX (1C: Diseñador). Se ha comenzado, pero este es solo el comienzo y planeamos implementar muchas cosas más sabrosas:
- Subiendo el formulario en formato XML.
- Adapte la interfaz para la plataforma móvil.
- Descarga de los formularios diseñados con la descripción en formato MS Word - plantilla de especificaciones técnicas.
- Tareas de desarrollo y estimación de costes laborales.
- Enlaces entre objetos, etc. etc.
Gracias por leer hasta el final, proyectos exitosos y recordar: ¡la belleza salvará al mundo (F.M. Dostoievski) !