Este CMS se adelantó un poco a su tiempo y no ganó inmediatamente una merecida popularidad. Sin embargo, en los últimos años ha experimentado una especie de renacimiento, como lo demuestran las numerosas referencias a ella en el entorno de desarrolladores de habla inglesa.
Para apoyar esta ola con esta traducción, estoy comenzando una serie de artículos sobre este hermoso CMS.
Muchas personas ahora buscan alternativas a WordPress. En este artículo, lo compararemos con el CMS de octubre y exploraremos los temas importantes a considerar al encontrar el CMS adecuado para sus proyectos.
Hace tres meses (el artículo original fue escrito en la primavera de 2019 -... Note bolígrafos) WordPress lanzó Gutenberg , para ampliar la posibilidad de editar contenido de forma predeterminada. lo que llevó a muchas personas descontentas con este cambio a buscar CMS alternativos. Algunos usuarios optaron por bifurcarWordPress "Pre-Gutenberg". Pero eso no tiene mucho sentido, porque WordPress ha acumulado una enorme deuda técnica durante los 15 años de su existencia. Si estuviera buscando una alternativa a WordPress, trataría de encontrar una plataforma madura basada en tecnología moderna.
En este artículo, compararemos WordPress con un CMS de octubre similar pero más moderno de muchas maneras técnicas y no técnicas. El objetivo no es convencerlo de usar WordPress o cambiar al CMS de octubre. Intentaré mostrar qué criterios se deben considerar al cambiar la plataforma. La misma comparación puede y debe hacerse con otras plataformas antes de tomar una decisión informada.
¿Por qué octubre CMS?
Aprendí sobre octubre cuando se convirtió en el mejor CMS de archivos planos de 2018. Después de eso comencé a estudiar esta herramienta y pasé mucho tiempo sumergiéndome en ella tanto desde el punto de vista del usuario como del desarrollador. Pronto me di cuenta de que era un objeto muy adecuado para la comparación. Lo elegí, y no opciones alternativas como Grav , Statamic , ButterCMS , Joomla , Drupal , Jekyll , Hugo , etc. Y aquí están las razones principales:
- Descubrí cómo funciona el CMS de octubre (a diferencia de Grav);
- Es gratuito y de código abierto (a diferencia de Statamic y ButterCMS);
- A los cinco años, puede considerarse relativamente nuevo (a diferencia de Joomla y Drupal);
- Contiene generación de contenido dinámico y se ejecuta en PHP (a diferencia de Jekyll y Hugo).
Creo que octubre es una buena opción porque se basa en Laravel , un marco utilizado para crear aplicaciones web modernas. Durante los siete años de su existencia, se ha ganado el reconocimiento de los desarrolladores, como lo demuestra la vasta comunidad y el ecosistema. Y desarrollar en este marco es un marcado contraste con la escritura de código para WordPress. Si en el último caso se trata principalmente de programación procesal, en Laravel está claramente orientado a objetos.
¿Cuál es la diferencia?
A continuación compararé WordPress y octubre en diferentes categorías y destacaré los pros y los contras de cada uno de ellos. Pero no elegiré un ganador, ya que ese no es el propósito del artículo. Y, en cualquier caso, no hay un CMS "mejor" o "mejor". Cada uno de ellos tiene sus propias fortalezas y debilidades, lo que los hace más o menos adecuados para una tarea, proyecto, empresa o equipo específico. Además, puede ser útil para un proyecto usar múltiples CMS, por ejemplo, usar uno para la gestión de datos y otro para representar páginas. Depende de usted decidir cuál de las docenas de sistemas es mejor para su tarea.
No se pueden sacar conclusiones definitivas en este artículo, ya que estamos considerando una de las muchas opciones aquí. Por ejemplo, también podemos encontrar comparaciones en la red como WordPress vs. Drupal vs. Joomla, WordPress vs. Static Site Generators, o incluso WordPress vs. Medium. Como ninguno de estos artículos ofrece una imagen completa, ninguna de estas comparaciones puede y no debe considerarse final. Entonces, comparemos.
Filosofía y público objetivo
No es casualidad que casi cada tercer sitio web esté construido en WordPress . Desde su inicio, se esforzó por ser lo más fácil de usar posible , y lo hizo bastante bien. WordPress eliminó la posible molestia de uso para todos los usuarios, independientemente de su nivel educativo y antecedentes técnicos. El fundador de WordPress, Matt Mullenweg, expresó la opinión de que el lema de WordPress "Democratizing Publishing" para la era actual significa lo siguiente:
"Las personas de todos los orígenes, intereses y habilidades deben tener acceso a un software que les permita expresarse en la web abierta y poseer su contenido".
WordPress es fácil de usar para todos, y su inclusión también se confirma en el lado del desarrollo: no es raro encontrar personas sin experiencia en codificación (como vendedores, diseñadores, bloggers, vendedores, etc.) que lanzan con éxito sus sitios web. WordPress está centrado en el usuario, y las necesidades del usuario son más importantes que las necesidades del desarrollador.
Por el contrario, el CMS de octubre está más orientado al desarrollador, lo que se entendió claramente desde el momento del lanzamiento :
“El CMS de octubre presenta una hipótesis audaz pero obvia: los clientes no crean sitios web, los desarrolladores sí. La función del cliente es administrar el sitio y aclarar sus requisitos comerciales. El desarrollador web y la propia industria giran en torno a la mediación de estos factores ".
Según sus fundadores , la misión de CMS de octubre es "demostrar que construir sitios web no es muy difícil". El CMS basado en Laravel de octubre es un buen punto de partida para escribir código modular reutilizable. Le permite desarrollar aplicaciones bien diseñadas que son fáciles de personalizar y mantener a largo plazo. Dichas aplicaciones pueden ser compatibles y totalmente personalizadas sin utilizar soluciones ("muletas"), justo lo que atrae a programadores serios.
October CMS también puede proporcionar una excelente experiencia de usuario, sin embargo, no es tan simple y fácil de usar como WordPress. Los usuarios tendrán que descubrir cómo funcionan ciertas funciones antes de usarlas. Por ejemplo, para descubrir cómo incrustar un formulario a través de un complemento, deberá leer una instrucción larga, que es más complicada que la función intuitiva de arrastrar y soltar que se encuentra en varios complementos de formulario en WordPress.
Instalación
WordPress se puede instalar en cinco minutos , aunque muchas personas notan que con todos los complementos tomados en cuenta, generalmente toma 15 minutos o más . Además, WordPress ofrece una función multisitio que le permite crear una red de múltiples sitios virtuales en una sola instalación. Esta característica permite a la agencia administrar fácilmente los sitios de varios clientes .
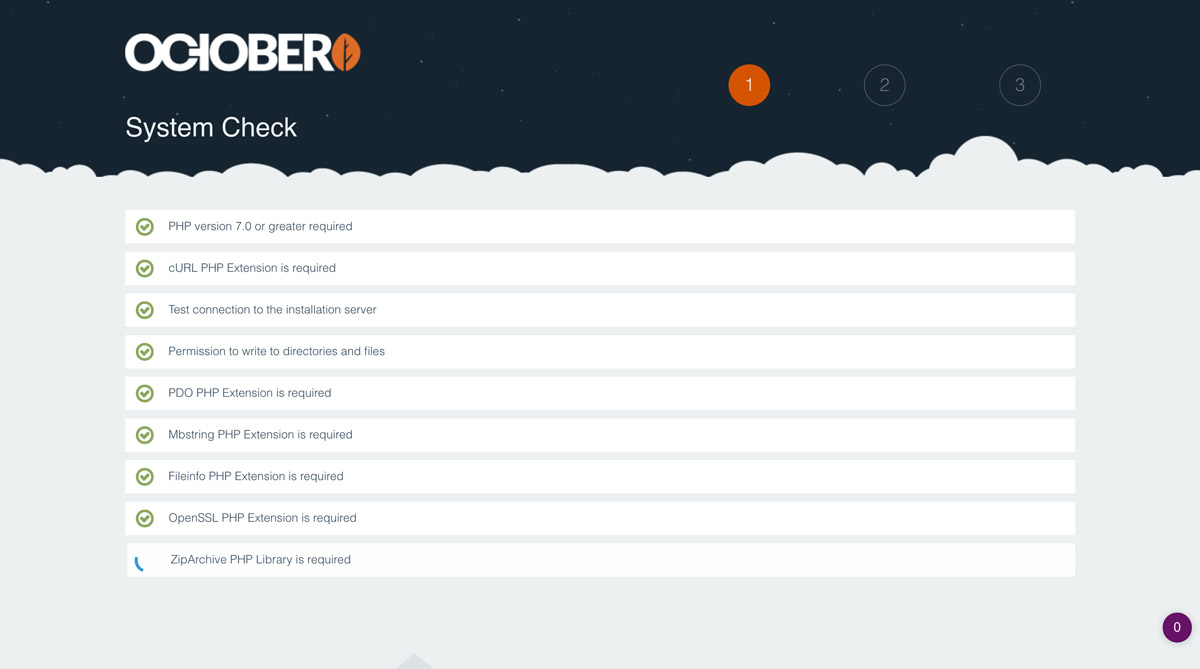
Instalar October CMS también es muy simple: la instalación del asistente en sí misma toma incluso menos de cinco minutos, y si la instala a través de una consola , entonces aún más rápido. Esto último se puede hacer simplemente navegando al directorio de destino y luego ejecutando el comando
curl -s https://octobercms.com/api/installer | php Después de eso, debe ingresar la configuración de la base de datos, de lo contrario, se comportará como un CMS de archivo plano. Una vez que se complete la instalación, tendremos un sitio web completamente funcional, pero lo suficientemente simple por ahora. Si agrega tiempo para instalar y configurar los complementos necesarios, puede esperar que tome al menos 15 minutos.

La seguridad
No todos consideran que WordPress es seguro debido a la gran cantidad de vulnerabilidades descubiertas constantemente. Esto obliga a los usuarios a actualizar constantemente el CMS y todos los complementos instalados para evitar riesgos de seguridad. Entre los principales problemas se encuentra el soporte para versiones anteriores de PHP, que ya no son compatibles con la comunidad de desarrolladores de PHP (WordPress ahora es compatible con PHP 5.2.4, mientras que la última versión totalmente compatible de PHP es 5.6). Este problema debería resolverse en abril de 2019, cuando WordPress oficialmente comience a admitir PHP versión 5.6 y superior (El problema ya se ha resuelto. - Transferencia aproximada) .
Además, la amenaza para la seguridad de WordPress no se debe tanto a sus problemas internos, sino a su gran popularidad, lo que hace que el sistema sea un objetivo para los piratas informáticos. Sin embargo, esto también funciona al revés: la ubicuidad de WordPress significa que su equipo de seguridad debe tomarse en serio su trabajo, constantemente buscando y reparando vulnerabilidades, de lo contrario, hasta un tercio de los sitios en Internet están en riesgo. Las apuestas son demasiado altas.
En contraste, el CMS de octubre no tiene problemas de seguridad reputacional. Sin embargo, dado que solo se hicieron 27,000 sitios activos en octubre(en comparación con millones en WordPress), no podemos calificar ambos sistemas por igual. Sin embargo, el equipo de desarrollo de CMS de octubre se toma muy en serio la seguridad. Esto se evidencia por el valor de la solicitud de instalación del Asistente para ingresar la URL de back-end de CMS, que está configurada en / backend de manera predeterminada, pero se puede cambiar a otra cosa para que sea más difícil para los hackers navegar por el sitio. Cambiar las direcciones de inicio de sesión y backend de WordPress con /wp-login.php y / wp-admin respectivamente, por el contrario, solo es posible a través del complemento . Además, el CMS de octubre puede funcionar como un CMS de archivo plano (es decir, sin base de datos) y evitar vulnerabilidades relacionadas con la base de datos, como la inyección de SQL.
Pila de tecnología
Tanto WordPress como CMS de octubre funcionan en la pila LAMP tradicional: Linux, Apache, MySQL y PHP. Sin embargo, solo se requiere PHP: también puede usar Windows, Nginx, MariaDB, etc. El CMS de octubre puede comportarse como un CMS de archivo plano, es decir, puede prescindir de una base de datos, aunque a expensas de la funcionalidad (por ejemplo, las publicaciones de blog desaparecen) ... Lo único que queda garantizado es la funcionalidad de las páginas, que se considera la base para crear y publicar contenido y se utiliza como la función principal.
En cuanto a la pila de idiomas, los sitios web creados con WordPress y CMS de octubre se basan en HTML, CSS y JavaScript (tenga en cuenta que PHP se utiliza para generar HTML). October CMS también facilita el uso de archivos LESS y SASS .
El paradigma de la programación.
WordPress utiliza el principio de programación funcional basada en el cálculo llamando a una función que no tiene estado de aplicación. Si bien los desarrolladores de WordPress no tienen que atenerse a la programación funcional (por ejemplo, para codificar sus temas y complementos), este paradigma ha sido asumido por el código del sistema principal para mantener la compatibilidad con versiones anteriores durante 15 años. Este ha sido uno de los pilares del éxito de WordPress, pero ha creado una acumulación de deuda técnica .
El CMS de octubre, por otro lado, usa un paradigma de programación imperativobasado en el cálculo mediante la manipulación del estado de los objetos. October CMS se basa en Laravel, un marco completamente construido sobre los principios de la programación orientada a objetos . Estos principios le permiten crear aplicaciones modulares basadas en los conceptos de Modelo-Vista-Controlador para desacoplar la interfaz de usuario de los datos de la aplicación, Inyección de dependencias para configurar dependencias de clase , y también desacoplar la interfaz para definir los servicios básicos proporcionados por el marco.
Manos
La programación en WordPress se puede describir como "Desarrollo a través del gancho". Un enlace es un mecanismo que le permite cambiar el comportamiento o el valor predeterminado y permite que otro código realice las funciones correspondientes. Los ganchos se lanzan a través de "acciones" que le permiten realizar funciones adicionales y "filtros" que le permiten cambiar los valores.
Los ganchos que están muy extendidos en la base de código de WordPress son uno de mis aspectos favoritos de la programación de WordPress. Permiten que los complementos interactúen entre sí, núcleo o tema, proporcionando soporte básico para la programación orientada a aspectos .
La buena noticia es que Laravel (y, por lo tanto, el CMS de octubre) también admite el concepto de ganchos llamado"Eventos" . Proporcionan una implementación simple del concepto de observador, permitiendo que su código se suscriba y escuche los eventos que ocurren en su aplicación para reaccionar según sea necesario. Los eventos le permiten dividir la funcionalidad compleja en componentes que se pueden instalar de forma independiente. Al hacerlo, interactuarán entre sí, lo que le permite crear aplicaciones modulares.
Dependencia de las bibliotecas de JavaScript
La última versión de WordPress por defecto incluye Gutenberg basado en React.js para crear contenido. En consecuencia, el desarrollo de WordPress ahora se basa principalmente en JavaScript (principalmente a través de React ). Aunque es posible utilizar otros marcos y bibliotecas, como lo evidencian Elementor Blocks para Gutenberg, basado en Marionette .
Además, WordPress todavía se basa en Backbone.js (para Media Manager) y jQuery (código heredado), sin embargo, se espera que la dependencia de estas bibliotecas desaparezca a medida que Gutenberg se convierte en el nuevo valor predeterminado.
El CMS de octubre depende de jQuery, que utiliza para implementar su opciónMarco AJAX para descargar datos de un servidor sin actualizar la página del navegador.
Páginas, temas, complementos
Tanto WordPress como CMS de octubre ven la página como la unidad básica para crear y publicar contenido (en el caso de WordPress, además de las publicaciones). Ambos admiten cambiar el aspecto de su sitio usando temas y le permiten instalar y ampliar la funcionalidad usando complementos.
Aunque los conceptos son los mismos en ambos CMS, existen algunas diferencias de implementación. Como consecuencia, se comportan de manera ligeramente diferente.
En WordPress, las páginas se definen como contenido y se almacenan en una base de datos. Por lo tanto, el contenido de la página solo se puede crear a través del CMS (por ejemplo, en el panel de administración) y cambiar de un tema a otro no hace que la página existente sea inaccesible. Gracias a esto, todo el proceso es bastante sencillo.
En octubre, CMS, en contraste, las páginas son archivos estáticos almacenados en el directorio de temas. La ventaja de esta solución arquitectónica es que el contenido de la página se puede crear desde una aplicación externa, por ejemplo, editores de texto como Sublime o Visual Studio Code . Por otro lado, al cambiar de un tema a otro, debe recrear o copiar manualmente las páginas del tema actual al nuevo tema, de lo contrario, desaparecerán.
Es importante tener en cuenta que October CMS permite el enrutamiento de páginas.. Por lo tanto, las páginas se usan no solo como contenedores para el contenido, sino también para la funcionalidad. Por ejemplo, un complemento de blogging depende de una página para mostrar una lista de publicaciones de blog en una URL seleccionada, otra página para mostrar una publicación de blog en una URL seleccionada diferente, y así sucesivamente. Si alguna de estas páginas desaparece, la funcionalidad relacionada del complemento no estará disponible y esta URL dará un error 404. Por lo tanto, en octubre CMS, los temas y complementos de CMS no están completamente separados y debe cambiar los temas con cuidado.

Funcionalidades y complementos listos para usar
WordPress ofrece una funcionalidad básica mínima que se puede mejorar con complementos . Se adhiere a la "regla 80-20" para decidir si incluye o no ciertas funcionalidades en su núcleo.
Si benefician al 80% de los usuarios, se incluyen, de lo contrario, se implementan a través de complementos. Al instalar complementos en un sitio web, pueden provocar una acumulación de códigosi hay demasiados instalados Los complementos también pueden funcionar mal entre sí, ejecutar código similar o cargar recursos similares, lo que resulta en un rendimiento subóptimo. Por lo tanto, si bien ejecutar un sitio de WordPress es relativamente simple, mantenerlo y mantener un estado óptimo y productivo al agregar nuevas funciones es una tarea más difícil.

El CMS de octubre también intenta ofrecer una funcionalidad básica mínima. Demasiado: la única función garantizada es crear y publicar páginas. Para todo lo demás, necesitaremos instalar uno de los complementos. En otras palabras, hay todo lo que necesita y nada más.
El objetivo es claro: la mayoría de los sitios simples consisten solo en páginas, posiblemente incluso sin publicaciones de blog, usuarios o autorización. ¿Por qué una aplicación cargaría recursos para ellos si no son necesarios? Como consecuencia, la funcionalidad para blogs , gestión de usuarios , traducción y alguna otra funcionalidad está disponible a través del mercado oficial .

El CMS de octubre también incluye algunas características que (aunque no siempre son necesarias) pueden mejorar en gran medida la aplicación. Por ejemplo, proporciona soporte integrado para cargar archivos multimedia a Amazon S3 y acceder a ellos a través de CDN Rackspace... También tiene un Administrador de medios, que se utiliza principalmente a través de complementos, por ejemplo, para agregar imágenes a un blog. Las páginas también pueden usar el Administrador de medios para incrustar archivos multimedia, pero el CMS viene con una sección de Activos para descargar archivos multimedia, lo que parece más conveniente.
Me parece que October CMS le permite crear las aplicaciones más simples, principalmente para sitios simples. Pero puede haber consecuencias desagradables. Esto puede conducir a la acumulación de código, ya que la línea entre lo que se necesita y lo que no es muy delgada y difícil de determinar de antemano dentro del CMS.
Esto es fácil de sentir si observamos el concepto de "usuario": en WordPress, los usuarios y los administradores del sitio pertenecen a la misma entidad de usuario (y podemos hacer que un usuario sea administrador a través de roles y privilegios). En el CMS de octubre, estos dos conceptos se implementan por separado: la funcionalidad de administración "lista para usar" está disponible, que puede iniciar sesión en el panel de administración y cambiar la configuración, mientras que los usuarios registrados se implementan a través de un complemento por separado. Estos dos tipos de usuarios tienen diferentes procesos de inicio de sesión y diferentes tablas de base de datos para almacenar datos. Por lo tanto, tal vez se viole el principio SECO (no se repita).
Este problema surge no solo con respecto al comportamiento de la entidad, sino también qué campos de datos debe contener. Por ejemplo, ¿deberían predefinirse los campos de datos de usuario en un sitio? ¿Se requiere un campo con un número de teléfono? ¿Y el campo URL de Instagram, dado que Instagram se ha vuelto muy popular relativamente recientemente? Y si creamos un sitio web profesional, ¿deberíamos usar LinkedIn en lugar de Instagram? Estas decisiones dependen inequívocamente de la situación y el CMS o el complemento no pueden tomarlas.
Un complemento de CMS de octubre llamado Usuario implementa el sistema de usuario, pero sin la presencia de campos personalizados. Y el complemento User Plus agrega algunos campos personalizados adicionales. Si no son suficientes, hay un complemento User Plus + que agrega aún más campos personalizados. ¿Cuándo es hora de parar?(Nosotros en LOVATA hemos desarrollado nuestro propio complemento Buddies , que resolvió este problema y le permite crear cualquier número de campos personalizados. - Aprox. Transl.)
Otro problema: si no hay lugar para agregar nuevas características a una entidad, esto lleva a la creación de otro objeto muy similar. , simplemente para soportar esas capacidades requeridas. Por ejemplo, en octubre CMS, por defecto hay una función de creación de página, y también puede crear páginas estáticas a través del complemento... Su esencia es la misma: tanto las páginas como las páginas estáticas se guardan como archivos estáticos. Lo único que los hace diferentes (por lo que entiendo) es que las páginas estáticas se editan con un editor visual en lugar de un editor HTML y se pueden agregar al menú. Me parece que solo las diferencias estructurales, como el almacenamiento de un objeto como un archivo estático y otro en la base de datos, pueden explicar la creación de un objeto adicional para la página (hay una solicitud de extracción para esto ), pero por la funcionalidad simple que tenemos ahora, esto lleva a la hinchazón código.
Por lo tanto, October CMS le permite crear aplicaciones web de una manera muy económica y eficiente, por ejemplo, eliminando la base de datos cuando no es necesario. Pero la aplicación también puede hincharse demasiado ya que los desarrolladores se ven obligados a implementar múltiples soluciones para objetos similares, lo que puede dificultar su uso ("¿Necesito usar una página o una página estática?").
Dado que ni WordPress ni el CMS de octubre encontraron la solución perfecta para evitar la hinchazón, debe diseñar cuidadosamente cualquier arquitectura de aplicación para evitar problemas futuros.
Creación de contenido
Gutenberg presenta dos innovaciones en WordPress: utiliza componentes como una entidad para crear sitios web, lo que proporciona varias ventajas en comparación con la codificación HTML BLOB e introduce un nuevo "bloque" de entidad, que después de la finalización de la fase 2 de Gutenberg en 2019 (ya implementado. - Nota transl.) . Ofrecerá una forma unificada de incluir contenido en el sitio, lo que simplificará el trabajo del usuario en comparación con el proceso caótico de agregar contenido mediante códigos cortos, TinyMCE, menús, widgets, etc.

Debido a que los bloques de Gutenberg pueden crear y guardar HTML estático como parte de las publicaciones de blog, la instalación de múltiples bloques de Gutenberg no necesariamente conduce a un código de relleno en el sitio del lado del usuario. Puede estar limitado por inconvenientes en el lado del administrador. Por lo tanto, Gutenberg puede considerarse un buen enfoque para construir sitios de forma modular con una interfaz de usuario simple pero poderosa para crear contenido. Quizás el mayor inconveniente es la necesidad de aprender React, que no es muy simple .
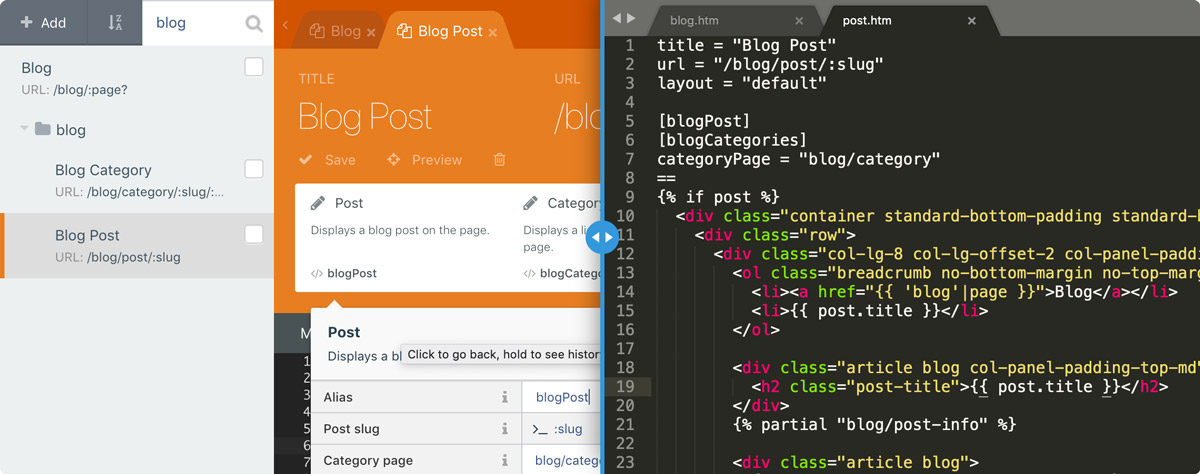
Si la unidad principal para crear contenido en WordPress son los componentes React, entonces el CMS de octubre se basa en la idea de que para crear sitios web es suficiente conocer el buen HTML antiguo. De hecho, al crear una página, trabajamos con un editor HTML normal (marcado).

Si la página fuera HTML puramente estático, no habría necesidad de un CMS. Pero las páginas del CMS de octubre se escriben usando plantillas Twig que se compilan en código PHP simple y optimizado. Se pueden basar en los diseños (diseños), que contienen elementos repetidos como el encabezado y el pie de página, pueden causar marcadores de posición (marcadores de posición), que se definen en el diseño para permitir la configuración de contenido en la página, y también pueden incluir parshely (parciales), que son Las entidades son piezas de código reutilizables.
Además, las páginas pueden contener bloques de contenido.(contenido), que son archivos de texto, HTML o Markdown que se pueden editar por separado. También pueden contener componentes , que son funcionalidades implementadas mediante complementos. Finalmente, si HTML no es suficiente y necesitamos crear código dinámico, se pueden agregar funciones PHP .
Todo el editor es HTML. No hay cuadros de texto con TinyMCE para la edición visual del contenido, al menos no a través de la interfaz predeterminada (esta funcionalidad se deja a los complementos). Por lo tanto, podemos decir que debe conocer HTML para usar el CMS de octubre. Además, varias opciones diferentes para crear contenido (páginas, diseños, marcadores de posición, perejiles, bloques de contenido, componentes y funciones PHP) pueden ser muy efectivas, pero trabajar con ellas no es tan fácil como usar la interfaz unificada de bloques de WordPress. Las cosas pueden complicarse aún más a medida que se pueden agregar otros elementos, como páginas estáticas y menús o fragmentos.. Y algunos de ellos, por ejemplo, páginas y páginas estáticas, aparentemente tienen la misma funcionalidad, lo que complica la elección de qué y cuándo usar.
Creo que casi cualquier persona puede administrar un sitio de WordPress. Pero el CMS de octubre es más conveniente para los desarrolladores que para un usuario sin experiencia técnica. Por lo tanto, a los programadores les puede gustar, pero las personas de otras áreas de la interfaz pueden no parecer intuitivas.
Administrador de medios
Tanto WordPress como October CMS tienen un administrador de medios que le permite agregar fácilmente archivos multimedia al sitio, admite agregar múltiples archivos a la vez con arrastrar y soltar, y muestra imágenes en el área de contenido. Se ven y se comportan de la misma manera: la única diferencia clara que noté es que el Administrador de medios para WordPress le permite incrustar galerías de imágenes, mientras que el Administrador de medios para el CMS de octubre le permite crear manualmente la estructura de carpetas que aloja los archivos cargados.

Pero desde el advenimiento de Gutenberg, los medios de WordPress se han expandido significativamente: ahora puede insertar videos, imágenes y galerías de fotos, a diferencia del editor TinyMCE, que ofrece solo una versión inexacta de cómo se verá en el sitio. También agregaron funciones interesantes, pero fáciles de usar que se demuestran en este video .
Internacionalizacion
El núcleo de WordPress usa gettext para permitir la traducción de temas y complementos . Comenzando con un archivo .pot que contiene todas las cadenas para traducir, necesitamos crear un archivo .po que contenga su traducción al idioma apropiado. Este archivo se compila en un archivo binario .mo adecuado para extraer rápidamente la traducción. Las herramientas para estas tareas incluyen GlotPress (en línea) y Poedit (aplicación descargable). Convenientemente, este mecanismo también funciona en la localización del lado del cliente para Gutenberg.

WordPress ahora no tiene soluciones centrales de traducción de contenido, y no las ofrecerán hasta la cuarta fase de Gutenberg(programado para 2020 o posterior). Por ahora, esta funcionalidad será proporcionada por complementos que ofrecen diferentes estrategias para almacenar y administrar contenido traducido. Por ejemplo, los complementos como Polylang y WPML almacenan cada traducción en una fila separada de una tabla de base de datos personalizada. Esto es conveniente porque el contenido no se mezcla, pero funciona más lentamente, ya que requiere la unión interna adicional de dos tablas al consultar la base de datos. El complemento qTranslate X almacena todas las traducciones en un campo de la tabla de la base de datos de origen. De esta manera, los datos se solicitan más rápido, pero debido a la mezcla de contenido, el sitio puede romperse si deshabilita el complemento. Nos queda elegir la estrategia que mejor satisfaga nuestras necesidades.
Octubre CMS admite el multilingüismo no a través del núcleo, sino a través de un complemento creado por el equipo interno . Este complemento garantiza una integración sin errores en el sistema. Desde un punto de vista funcional, hace su trabajo, pero desde el punto de vista del desarrollo, el complemento no es del todo perfecto.
En WordPress, una página es solo una publicación con un tipo de publicación de "página", y hay un mecanismo de traducción único para ellas. El CMS de octubre tiene objetos de "página", "página estática" y "publicación de blog". Aunque son muy similares, ¡requieren tres implementaciones de traducción diferentes! El contenido de la "página" puede incluir códigos de mensajes (por ejemplo, códigos denominados nav.content, header.title, etc.), cada uno de los cuales contiene sus propias traducciones para todos los entornos locales como un objeto JSON serializado en la tabla de la base de datos rainlab_translate_messages.
El contenido de la página estática se crea en un nuevo archivo estático para cada configuración regional, aunque todas las URL traducidas para todas las configuraciones regionales no se almacenan en el archivo correspondiente, sino en el archivo de idioma predeterminado.
El contenido de la publicación del blog se almacena como un objeto JSON serializado con una línea por localidad en la tabla de la base de datos rainlab_translate_attributes, y la URL traducida se almacena con una línea por localidad en la tabla de la base de datos rainlab_translate_indexes.
No sé si esta complejidad está relacionada con la forma en que se implementó el complemento o con la arquitectura del CMS de octubre. En cualquier caso, este es otro ejemplo de hinchazón de código no deseado durante el desarrollo.
Gestión de complementos
Tanto WordPress como October CMS ofrecen un administrador de complementos avanzado que le permite buscar, instalar nuevos complementos y actualizar complementos instalados previamente a la última versión, todo a través del backend.

Gestión de dependencias
El CMS de octubre utiliza Composer como administrador de paquetes, lo que permite que los complementos descarguen e instalen sus dependencias durante la instalación, lo que proporciona un desarrollo sencillo.
WordPress, por el contrario, no ha implementado oficialmente Composer (como cualquier otro administrador de dependencias de PHP) porque no hay acuerdo sobre si un sitio de WordPress es o es una dependencia . Por lo tanto, si necesitan Composer para proyectos, los desarrolladores deben agregarlo ellos mismos .
Con el cambio a Gutenberg, NPM se ha convertido en el administrador de dependencias de JavaScript preferido, las herramientas de desarrollo populares dependen de él y las bibliotecas de clientes se lanzan continuamente como paquetes independientes.en el registro de NPM .
Interacción de base de datos
WordPress ofrece funciones para recuperar datos de la base de datos (por ejemplo, get_posts) y almacenarlos (por ejemplo, wp_insert_post y wp_update_post). Al recuperar datos, podemos pasar parámetros para filtrar, limitar y ordenar los resultados, para indicar si el resultado debe pasarse como una instancia de una clase o como una matriz de propiedades, etc. Cuando una función no satisface completamente nuestros requisitos (por ejemplo, cuando necesitamos INNER ÚNETE con una tabla personalizada), podemos consultar la base de datos directamente a través de la variable global $ wpdb. Al crear un complemento con un tipo de registro personalizado, el código probablemente ejecutará consultas SQL personalizadas para recuperar y / o guardar datos en las tablas de usuario.Por lo tanto, WordPress intenta proporcionar acceso a la base de datos a través de funciones comunes en la primera etapa y acceso de bajo nivel a la base de datos en la segunda etapa.
En octubre, CMS utiliza un enfoque diferente: en lugar de conectarse directamente a una aplicación de base de datos, utiliza el ORM Eloquent de Laravel para acceder a los datos de la base de datos y manipularlos utilizando instancias de clase (Modelos). Gracias a esto, la interacción con la base de datos también debe basarse en los principios de la programación orientada a objetos. Este es el acceso de alto nivel; el complemento puede recuperar y / o guardar datos sin escribir una cadena SQL, simplemente siguiendo las reglas para crear tablas y establecer relaciones entre objetos . Por ejemplo, el siguiente código recupera un objeto de la base de datos a través del modelo Flight, cambia la propiedad y lo guarda nuevamente.
$flight = Flight::find(1);
$flight->name = 'Darwin to Adelaide';
$flight->save();Actualización del modelo de datos
Otra razón para el éxito de WordPress (además de no romper la compatibilidad con versiones anteriores) fue la arquitectura de su base de datos.. Fue diseñado para permitir que las aplicaciones crezcan con el tiempo. Este objetivo se logra a través de meta-propiedades, es decir, propiedades que se pueden agregar libremente al objeto de la base de datos en cualquier momento. Estas propiedades no se almacenan en una columna de la tabla de objetos correspondiente (wp_posts, wp_users, wp_comments o wp_terms), sino como una fila en la metatabla correspondiente (wp_postmeta, wp_usermeta, wp_commentmeta o wp_termmeta) y se recuperan mediante un INNER JOIN. Por lo tanto, aunque la recuperación de estos meta valores es más lenta, proporcionan flexibilidad. Es decir, el modelo de datos de la aplicación rara vez necesita reconstruir la arquitectura desde cero para implementar alguna funcionalidad nueva.

October CMS no utiliza meta propiedades, pero puede almacenar múltiples valores arbitrarios. No aparecen directamente como columnas en las tablas de la base de datos, como un objeto JSON serializado . De lo contrario, cuando el objeto necesita alguna nueva propiedad, necesitamos agregar una nueva columna a la tabla correspondiente (esto utiliza los complementos User Plus y User Plus + mencionados anteriormente). Para actualizar el esquema de la base de datos de la aplicación, el CMS de octubre se basa en las migraciones de Laravel, que son conjuntos de instrucciones para seguir el esquema (como agregar o eliminar una columna, cambiar el nombre de un índice, etc.). Se ejecutan cuando se actualiza el software, por ejemplo, cuando se instala una nueva versión del complemento.
Capacidades sin cabeza
Tanto WordPress como October CMS se pueden usar de forma autónoma. Es decir, podemos pensar en un CMS como un sistema de administración de contenido que hace que el contenido esté disponible a través de una API, permite que un sitio web se muestre en el lado del cliente y puede admitir otras aplicaciones como dispositivos móviles. De hecho, WordPress se ha estado moviendo constantemente hacia los sin cabeza a medida que el editor de contenido de Gutenberg ve a WordPress como un CMS sin cabeza. Como consecuencia, Gutenberg también puede trabajar con cualquier otro CMS, como puede ver en el ejemplo de Drupal Gutenberg (Ya existe una implementación de Gutenberg para el CMS de octubre . - Ed. Transl.) .
El sistema sin cabeza necesita implementar algún tipo de API para devolver datos, como REST o GraphQL... WordPress admite REST a través de la API WP REST , proporcionando puntos finales a lo largo de una ruta predefinida / wp-json / wp / v2 / ...; October CMS admite REST a través de complementos RESTful y API Generator , que le permiten crear puntos finales personalizados y, como resultado, admite el control de versiones como parte de la URL del punto final y puede proporcionar una mejor protección contra los bots. WordPress también es compatible con GraphQL a través de WPGraphQL , pero October CMS no tiene sus implementaciones.
Es importante destacar que un sistema sin cabeza debe ofrecer capacidades efectivas de gestión de contenido. Como mencionamos, WordPress tiene una arquitectura de base de datos robusta que ofrece muchos objetos de datos (usuarios, publicaciones y publicaciones personalizadas, páginas, categorías, etiquetas y taxonomías personalizadas, comentarios). Se pueden usar para modelar bien la aplicación, metapropiedades para extender estos objetos de datos (lo que permite que la aplicación actualice su modelo de datos en consecuencia y sin cambios significativos), y también usando el complemento Campos personalizados avanzados para llenar el vacío en la construcción de relaciones entre objetos de datos. Además, el complemento VersionPress le permite controlar el control de versiones del contenido de la base de datos utilizando Git. Es decir, WordPressBueno para la gestión de contenidos.
October CMS puede excluir una base de datos y comportarse como un sistema de archivos sin formato, o tener una base de datos y comportarse como un híbrido, almacenando el contenido de la página como archivos estáticos y publicaciones de blog en la base de datos. Por lo tanto, el contenido no está centralizado y necesita un enfoque diferente para administrarlo. Por ejemplo, si bien podemos usar Git para las páginas de control de versiones, no hay soporte de versiones de base de datos per se. La solución a este problema es completar los datos en la base de datos a través de sembradorasque, como código, se puede versionar y ejecutar durante la implementación. Además, October CMS no ofrece un modelo de base de datos integrado con objetos de datos predefinidos que puedan satisfacer las necesidades de la mayoría de las aplicaciones. Por lo tanto, para implementar su modelo de datos , lo más probable es que la aplicación necesite desarrollo individual, que es más trabajo. Por otro lado, puede ser más eficiente (por ejemplo, acceder a una propiedad desde una columna es más rápido que desde una fila en otra tabla usando un INNER JOIN en las meta propiedades de WordPress).
Soporte CLI
Tanto WordPress como el CMS de octubre pueden interactuar a través de la consola usando la Interfaz de línea de comando (CLI): en WordPress, esto se hace a través de la WP-CLI , y en el CMS de octubre a través del Artisan de Laravel. Además de los comandos de Laravel, October CMS implementa varios de sus propios comandos para actualizar el sistema, mover la base de datos, etc. Estas herramientas hacen que el acceso al sitio fuera del navegador sea muy conveniente, por ejemplo, para realizar pruebas.
Hospedaje
Encontrar un proveedor de alojamiento para un sitio de WordPress no es un problema. Dada la cuota de mercado de WordPress, hay docenas, si no cientos de proveedores que compiten entre sí, este es un mercado muy dinámico. El único problema es encontrar el proveedor más adecuado para un sitio en particular basado en todas las ofertas. Después de todo, pueden variar en precio, calidad, tipo, ancho de banda y capacidad de almacenamiento, atención al cliente, ubicación, frecuencia de actualización de hardware y otros criterios por los cuales podemos navegar principalmente a través de revisiones que los comparan.
A pesar de que no hay muchos de ellos para el CMS de octubre, hay una serie de proveedores de alojamiento que ofrecen sus servicios, por lo que puede compararlos y elegir el correcto. Muchos de ellos son socios de CMS de octubre.Otros son fáciles de encontrar en un motor de búsqueda , pero como no he encontrado ningún artículo de revisión o comparación independiente, elegir el más apropiado será un poco más difícil.
Mercado, ecosistema y valor
El ecosistema comercial de WordPress está valorado en $ 10 mil millones por año . Esto atestigua la gran cantidad de personas y empresas que han podido ganar dinero al ofrecer productos y servicios de WordPress como la creación de sitios web, alojamiento, desarrollo de temas y complementos , soporte, seguridad y otros. De hecho, es tan grande que incluso está ligeramente hinchado, en el sentido de que muy a menudo puedes encontrar diferentes complementos que resuelven el mismo problema, complementos que no funcionan o que no se han actualizado durante años, y temas que son similares entre sí.
Sin embargo, al crear un nuevo sitio, el tamaño y la diversidad del ecosistema también significa que es probable que encontremos al menos un complemento que implemente cada una de las funcionalidades requeridas, lo que nos permitirá ahorrar dinero sin desarrollar la funcionalidad nosotros mismos. La presencia de temas personalizables le permite crear un sitio web con un diseño bastante único con un mínimo esfuerzo. Como resultado, puede crear y ejecutar fácilmente un sitio de WordPress por menos de $ 100, lo que hace de este CMS la opción correcta para proyectos con cualquier presupuesto.
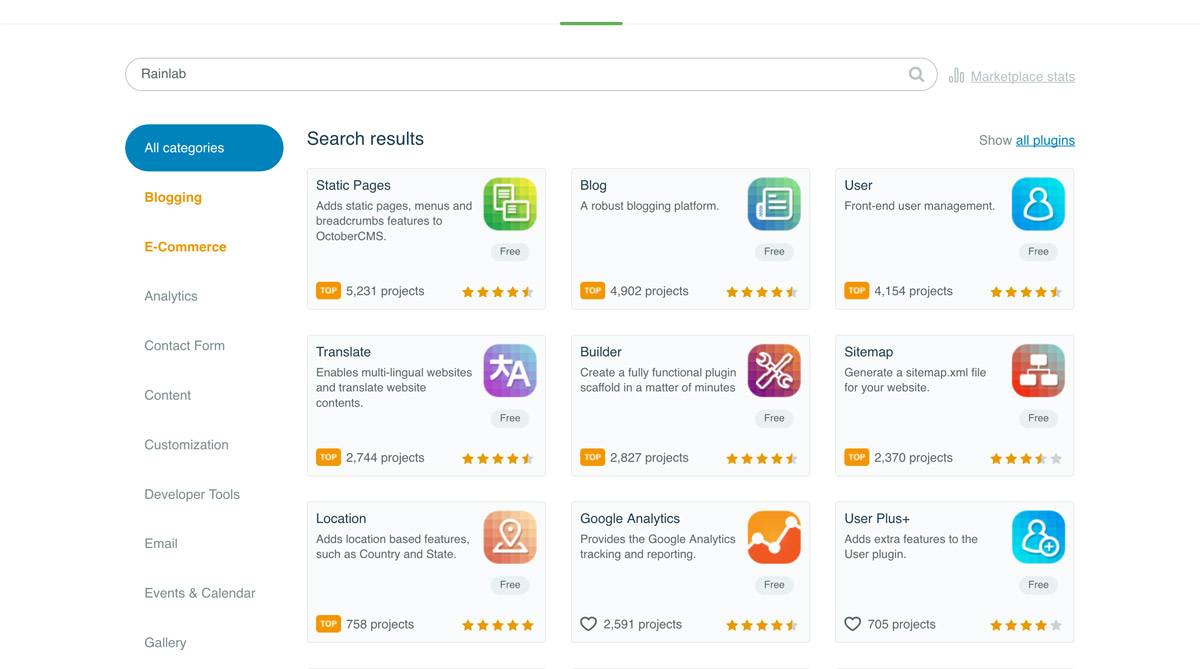
Siendo relativamente nuevo, solo tiene cinco años ( ya tiene seis. - Aprox. Transl.), OctoberCMS ciertamente va a la zaga de WordPress en términos de ecosistemas y tamaños de mercado, pero está creciendo de manera constante. Actualmente, su mercado presenta más de 600 complementos y varios temas (a partir de junio de 2020, se han publicado más de 900 complementos y unos 200 temas. - Aprox. Transl.) . En términos de complementos, el equipo de CMS de octubre está pidiendo a la comunidad que haga un esfuerzo para crear complementos originales que ofrezcan funcionalidades que aún no han sido proporcionadas por ningún otro.
Entonces, aunque más de 600 complementos no son muchos, al menos ofrecen más de 600 características diferentes. Es decir, aunque no hay forma de elegir entre varios proveedores, podemos esperar que las necesidades básicas básicas de un sitio web, como blogs, comentarios, un foro, integración con redes sociales, comercio electrónico y otros, se cierren. Además, dado que los fundadores de CMS de octubre revisan personalmente todos los complementos enviados y los evalúan de acuerdo con las pautas de calidad , podemos esperar que estos complementos funcionen como se espera.
Otra ventaja es que los complementos de octubre pueden incluir elementos de los paquetes de Laravel (aunque no todos son compatibles con octubreal menos sin hacks). Pero hay pocas sugerencias sobre los temas, es decir, lo más probable es que tengamos que desarrollar nuestro propio tema contratando a un desarrollador para esta tarea. Es probable que el tema CMS de octubre sea un desarrollo personalizado, ya que los temas y los complementos no están completamente separados, lo que hace que el mercado de temas fácilmente reemplazables sea más difícil de crear. Pero este es un problema temporal: después del lanzamiento de esta función, las páginas se pueden guardar en la base de datos y el intercambio de temas no debe interrumpir la funcionalidad.
En mi opinión, debido a la menor cantidad de temas y complementos, crear un sitio simple en OctoberCMS costará más que crear un sitio similar en WordPress. Pero para sitios complejos, la mejor arquitectura de octubre (paradigmas de programación orientada a objetos y Model-View-Controller) hace que el software sea más fácil de mantener y, como resultado, potencialmente más barato.
Comunidad
Ser parte de la comunidad de WordPress y tener acceso a ella es una de las razones más convincentes para usar WordPress. Esto se debe no solo al tamaño (proporciona casi un tercio de todos los sitios web en el mundo, muchas partes interesadas están asociadas con WordPress y su comunidad es impresionantemente grande), sino también a la diversidad. La comunidad de WordPress incluye personas de diferentes profesiones: desarrolladores, comercializadores, diseñadores, blogueros, vendedores, etc., personas de todos los continentes y países, que hablan muchos idiomas, de diferentes entornos sociales y económicos, con diferentes antecedentes educativos, con discapacidades o sin ellos, representando organizaciones corporativas, sin fines de lucro y gubernamentales, etc. Por lo tanto, es probable que, sin importar el problema al que nos enfrentemos, alguien pueda ayudarlo enforos de soporte . Contribuir a WordPress también es bastante simple: el equipo Make WordPress reúne a las partes interesadas que están interesadas en apoyar varios proyectos (accesibilidad, diseño, internacionalización y muchos otros) y organiza cómo y con qué frecuencia se comunican, principalmente a través de un canal en tu dedicado chat de Slack .
Además, la comunidad de WordPress es real y tangible: no solo existe en Internet, sino que se reúne sin conexión en WordCamps y otras reuniones en todo el mundo. En 2018Se realizaron 145 WordCamps en 48 países, con un total combinado de 45,000 boletos vendidos, y un total de 5,400 reuniones con 687 grupos. Por lo tanto, es probable que haya una célula local cercana a la que cualquiera pueda unirse para pedir ayuda, aprender a usar la plataforma, aprender de manera regular y enseñar a otros. En este sentido, WordPress no es solo un CMS, sino más importante, es la gente. Por lo tanto, nunca debe tomar la decisión de abandonar WordPress solo por sus características técnicas, también es importante tener en cuenta su comunidad.

La comunidad de CMS de octubre es a veces inferior en tamaño y variedad a la comunidad de WordPress, aunque está creciendo constantemente a raíz de la creciente popularidad. Octubre ofrece un foro de soporte, donde puede pedir ayuda, sin embargo, él no es muy activo. Todavía hay un chat en Slack (está oficialmente congelado en este momento, la comunidad se está mudando a Discord. - Aprox. Transl.) , Que es bastante activo y en el que los fundadores de octubre se marcan regularmente para asegurarse de que todas las solicitudes se resuelvan correctamente. Este chat es una gran oportunidad para obtener algunos consejos simples y trucos para usar octubre, pero es principalmente para desarrolladores: no hay canales sobre accesibilidad, diseño, internacionalización y otros temas como en WordPress. Por ahora. Actualmente no hay conferencias relacionadas con el CMS de octubre, pero existe Laracon , una conferencia para la comunidad de Laravel.
Política de mantenimiento y gestión de proyectos.
¿Podemos estar seguros de que el software durará mucho tiempo, y si decidimos comenzar el proyecto hoy, no tendremos que cambiarnos a otra plataforma en el futuro? ¿Cuántas personas están desarrollando software? ¿Quién decide en qué dirección se está moviendo?
WordPress ha creado un tercio de todos los sitios en el mundo, y tiene suficientes partes interesadas que contribuyen al desarrollo de software, por lo que no puede temer que los sitios ya no serán atendidos. Sin embargo, WordPress actualmente está teniendo discusiones internas sobre el modelo de gestión, y muchos miembros de la comunidad dicen que las decisiones con respecto a la dirección de WordPress son tomadas unilateralmente por Automattic , que ejecuta WordPress.com... Un hito clave fue la decisión de lanzar Gutenberg, con lo que muchos colaboradores no estuvieron de acuerdo. Gutenberg claramente carecía de comunicación de la gerencia del proyecto durante las etapas de desarrollo y lanzamiento. Como consecuencia, muchos en la comunidad cuestionan el papel del "dictador blando" que el fundador de WordPress y CEO de Automattic, Matt Mullenweg, ha considerado históricamente, y están explorando diferentes modelos de gobierno para encontrar un mejor modelo para el futuro de WordPress. Queda por ver si esta búsqueda conducirá a algún cambio o si el status quo se mantendrá.
Las decisiones sobre la dirección del desarrollo de CMS de octubre son tomadas principalmente por los fundadores Alexei Bobkov y Samuel Georges , así como por el desarrollador y gerente de la comunidad Luke Towers.. Octubre CMS aún no está familiarizado con un problema de lujo como la gestión: ahora están más preocupados por cómo hacer que un proyecto sea sostenible y cómo hacer que genere ingresos para el equipo de desarrollo.
Documentación
La documentación de WordPress no es exhaustiva , pero hace un buen trabajo. Pero si tiene en cuenta toda la documentación de WordPress de todas las fuentes, como sitios conocidos ( Smashing Magazine , trucos CSS , etc.), sitios especializados ( WPShout , WPBeginner y muchos otros), blogs personales, cursos en línea, casi No hay ningún aspecto de trabajar con WordPress que aún no se haya visto afectado.
En octubre CMS, la situación con la documentación en fuentes de terceros está muy lejos de WordPress, pero la documentación en su propio sitio es bastante extensa y definitivamente será suficiente para comenzar el desarrollo. Los fundadores de octubre agregan regularmente nueva documentación. Un aspecto que personalmente me gustó es la duplicación de la documentación de Laravel en la documentación de octubre para todos los temas relevantes, por lo que el lector no necesita completar los espacios en blanco y adivinar cuál es el dominio de octubre y qué es Laravel.
Pero también hay desventajas. La documentación de octubre utiliza términos derivados de Laravel, como middleware, contenedor de servicios, fachadas y contratos, sin explicar adecuadamente cuáles son. Por lo tanto, puede ser útil leer previamente la documentación de Laravel. Afortunadamente, es extenso y directo, y los screencasts de Laravel: los Laracasts son otro gran recurso para aprender no solo Laravel, sino también el desarrollo web en general.
Salida
Decidí averiguar qué características podrían atraer a los desarrolladores que buscan alternativas a WordPress comparando WordPress con un CMS similar. Se suponía que era un CMS de código abierto gratuito basado en PHP y que creaba contenido dinámico, compatible con varias comunidades. De los CMS que cumplían estas condiciones, elegí el CMS de octubre para comparar porque ya sabía una o dos cosas al respecto y porque me gusta su enfoque modular puro proporcionado por Laravel. Creo que esta es una nueva versión del desarrollo de sitios web.
En este artículo no traté de elegir un ganador, sino que simplemente analicé cuándo tiene sentido elegir uno u otro CMS, comparando sus fortalezas y debilidades. No existe un "mejor" CMS, solo existe el más adecuado para una situación específica. Además, cualquiera que busque un CMS para usar en un proyecto específico con un equipo específico y un presupuesto específico debe comparar todas las propuestas para ver cuál es el mejor para un proyecto específico. Es importante no limitarse a un par de CMS, como hice en este artículo, sino darles una oportunidad a todos.
Como desarrollador, me gusta lo que vi en el CMS de octubre, especialmente porque le permite crear aplicaciones modulares proporcionadas a través de Laravel. Consideraría este CMS para un nuevo sitio. Pero mientras escribía este artículo, también redescubrí WordPress. Dado que es muy popular, WordPress ha sido muy criticado, principalmente por su código obsoleto y, más recientemente, por la introducción de Gutenberg. Sin embargo, WordPress tiene algunas características excelentes (como un modelo de base de datos escalable) que rara vez se elogian pero que también vale la pena considerar. Y lo más importante, WordPress no debe considerarse solo en términos de aspectos técnicos: el tamaño de la comunidad y el ecosistema lo coloca a uno o dos niveles por encima de las alternativas. En resumen, algunos proyectos pueden beneficiarse del uso de WordPress.mientras que otros están mejor usando el CMS de octubre o alguna otra plataforma.
En conclusión, me gustaría señalar que estudiar cómo funciona un CMS es en sí mismo muy útil, independientemente de si decide usar este CMS en particular o no. Por ejemplo, trabajé en WordPress durante años, y estudiar el CMS de octubre es una nueva mirada a una pregunta que me enseñó muchas cosas (como tener recomendaciones sobre estándares PHP ) que no he encontrado en WordPress. Ahora depende de mí decidir si cambiar el CMS o permanecer en WordPress.