
En el ecosistema RSHB, creamos productos innovadores para la agricultura.
Para desarrollarlos, decidimos utilizar el enfoque de las compañías mundiales en el campo UX / UI.
Para no repetir los errores de los competidores y crear un ecosistema completo.
La base de todos los productos del ecosistema es LightBox, que es una solución de diseño funcional de extremo a extremo. Por ejemplo, en un proyecto para agricultores, resolvemos problemas urgentes y preguntas de un agricultor en una ventana y, además del mercado de bienes, brindamos una gran cantidad de servicios
y servicios.
La complejidad del proyecto radica en combinar diferentes escenarios y roles en un portal.
Qué es LightBox y por qué exactamente "LightBox" y no "LightWindow", en qué se diferencia de Pop-up, cómo puede cambiar el producto. Trataré de contar todo esto a continuación.
1 - Desde el punto de vista del diseño, LightBox es una ventana emergente de imagen.
2 - Ventana emergente o modal, es una ventana emergente con un conjunto mínimo de funcionalidades que no tiene una URL separada. Su tarea principal es informar al usuario, preguntar y aclarar, advertir, abrir la visualización y contenido multimedia.
3 - Los modos generalmente ocupan menos del 30% de la pantalla. LightBox ya es una página completa, con funcionalidad completa y con un área de cobertura y URL separada del 70% al 90%.
4 4- ¿Por qué consideramos que esta decisión es clave e importante para la experiencia de usuario y la interfaz de usuario de la mayoría de los productos?
Es sencillo. Todas las interfaces y soluciones de diseño tienen varios objetivos y una única ruta de desarrollo. Todo cambia y tiene un ciclo, por lo que, si profundiza en la historia de las primeras soluciones de interfaz, todas ellas se basaron en LightWindows, estas fueron ventanas emergentes funcionales. Ahora todo el diseño se esfuerza por la máxima comodidad, la optimización del tiempo y el minimalismo de una ventana.
La interfaz ideal del producto es una ventana.
¿Por qué ahora cada vez más productos utilizan LightBox de forma consciente o no, y por qué no lo han hecho antes? Los usuarios no estaban listos para cambios radicales, las tecnologías no alcanzaron el nivel apropiado.
Por qué comenzamos a usar LightBox, te contaré en un ejemplo a continuación.
El usuario está en el portal, buscando el producto o servicio necesario, a través de la búsqueda, recibe una página de búsqueda, agrega filtros y criterios adicionales. Encuentra el producto deseado, hace clic en la tarjeta, realiza una compra, cierra a través del navegador o "migas de pan", va a la página de la lista, pierde el contexto, filtra y busca lo que hizo antes.
Esto es alrededor de 7-10 minutos, y en productos complejos más de 25 minutos.
Una persona pierde tiempo, pierde contexto y comienza su viaje de nuevo.
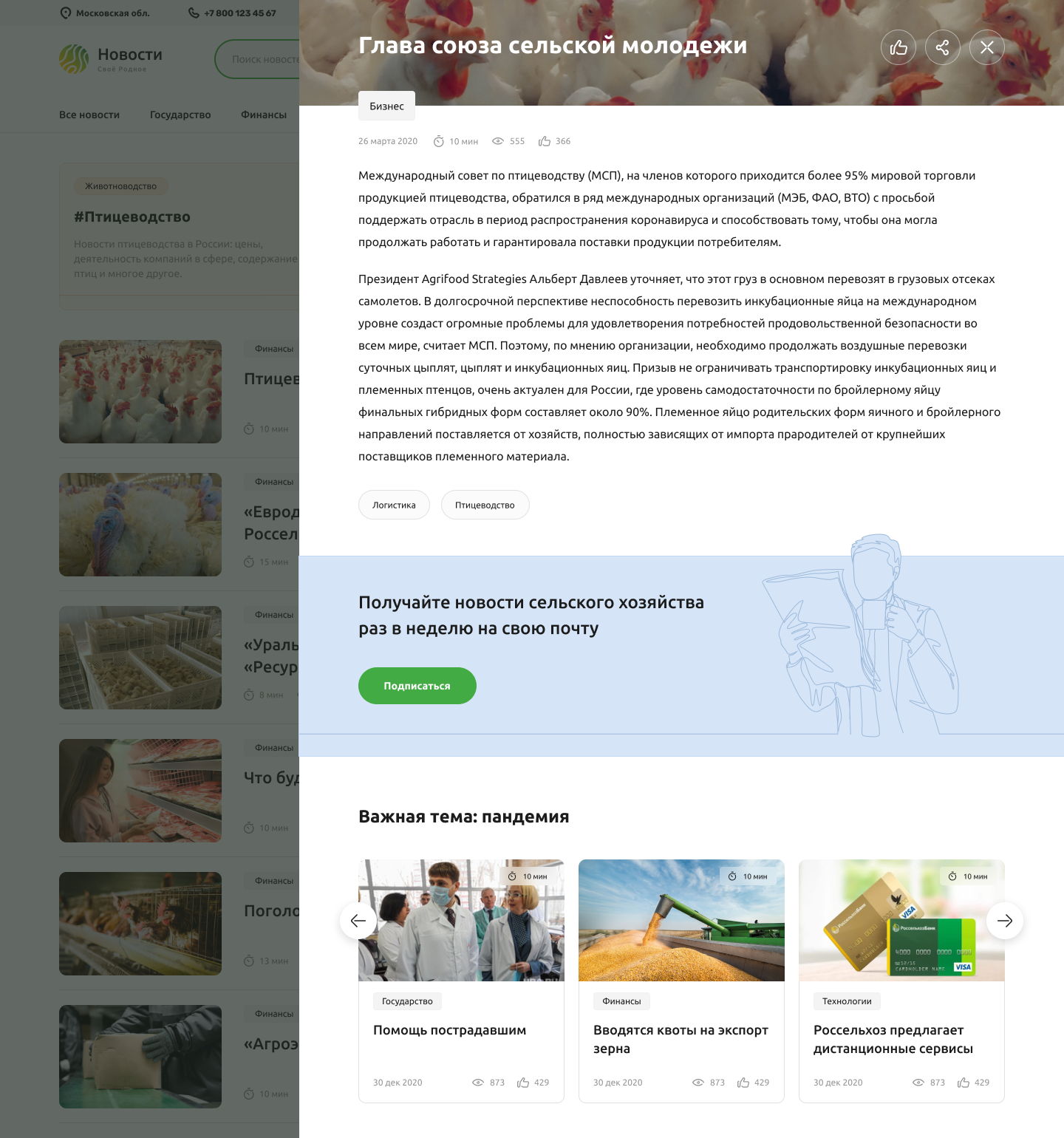
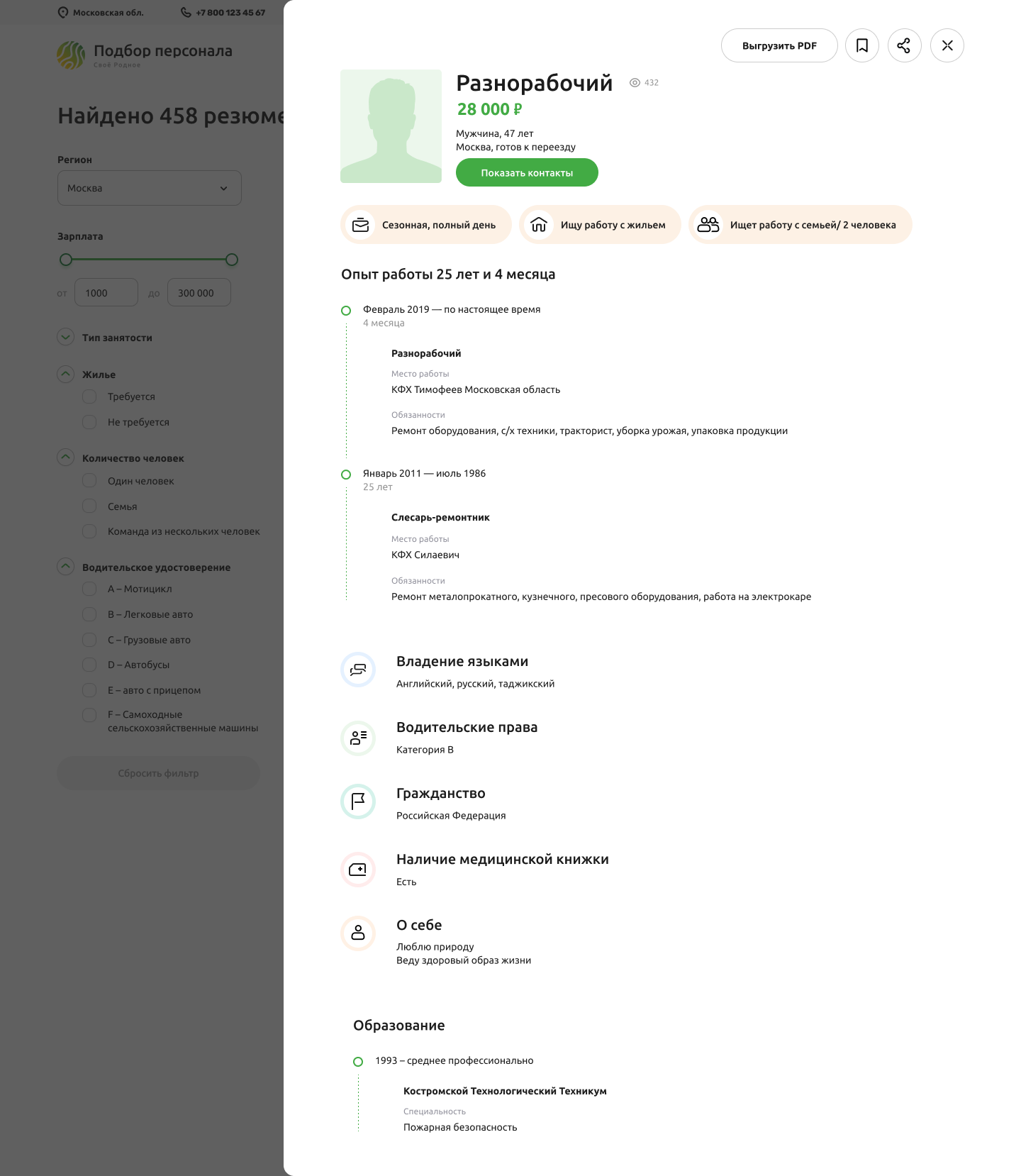
LightBox, ayuda a resolver el problema de pérdida de contexto, filtros, búsqueda y entrega. Esta es una página con una URL única (siempre puede realizar un seguimiento de la transición y compartir el enlace), se abre en la parte superior de la página SERP y le permite volver a la misma pantalla donde dejó el usuario. Al probar esta tecnología en usuarios en la etapa de prototipos y diseños, 100 de cada 100 usuarios evaluaron positivamente esta solución.
Además, con una gran cantidad de productos o servicios similares, LightBox permite al usuario pasar la página sin cerrarla.
Beneficios de LightBox:
- URL única
- Página completa con preservación de la funcionalidad
- Preservación del contexto
- Intuitividad
- Libertad de implementación y diseño
- 70% -90% del espacio de trabajo con la capacidad de mostrar la interfaz en su totalidad
- La capacidad de bloquear la construcción e integrar el desplazamiento incrustado.

Ecosistema para agricultores (Propio | Agricultura)
Cómo funciona LightBox en proyectos reales y cuáles son sus ventajas.
En primer lugar, el tiempo de funcionamiento y las transiciones se reducen en promedio de 10 minutos a 1 minuto.
Segundo, el tiempo total y la velocidad de interacción hasta que la acción final se reduzca a la mitad.
Tanto los agricultores como los usuarios apreciaron esta solución y nos esforzamos por trabajar en una sola ventana.
Mi nombre es Kirill Tagintsev, encabezo el ecosistema UI / UX de RSHB, desarrollamos proyectos y utilizamos LightBox en nuestros proyectos. El artículo presenta solo una parte de ellos.
Uno de los últimos productos en utilizar esta solución ocupó el primer lugar por markswebb y LightBox fue decisivo en términos de experiencia del usuario.

Un portal de noticias con blogs sociales para agricultores (Noticias y Blogs)

Portal para encontrar empleados y trabajar en la dirección agrícola (Reclutamiento)
Qué empresas usan LightBox:
- Yandex
- Mail.group
- dribbble.com
- Bechance.net
- Sberbank