El servicio Sentry le permite monitorear de forma remota errores en aplicaciones de front-end escritas en JavaScript .

Intentar solucionar problemas en las aplicaciones frontend de JavaScript puede ser complicado porque ocurren en el navegador del usuario al que a menudo no tiene acceso. Sin embargo, Sentry le permite monitorear errores de forma remota.
Aquí puede descargar las soluciones discutidas en este artículo.
Que es necesario
Si desea utilizar estos ejemplos, necesitará:
- Node.js : una herramienta de desarrollo multifuncional que no forma parte de la aplicación. Descargamos la última versión de LTS (8.12.0)
- Centinela : ya sea una cuenta en el servicio Centinela (puede registrar hasta 10 mil errores por mes de forma gratuita) o un Centinela local instalado: https://github.com/getsentry/onpremise
Instalación en su servidor
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
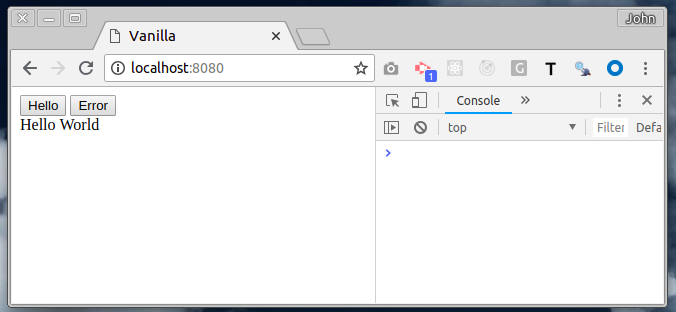
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
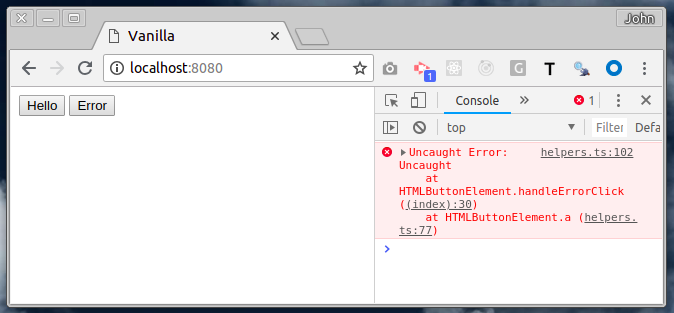
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
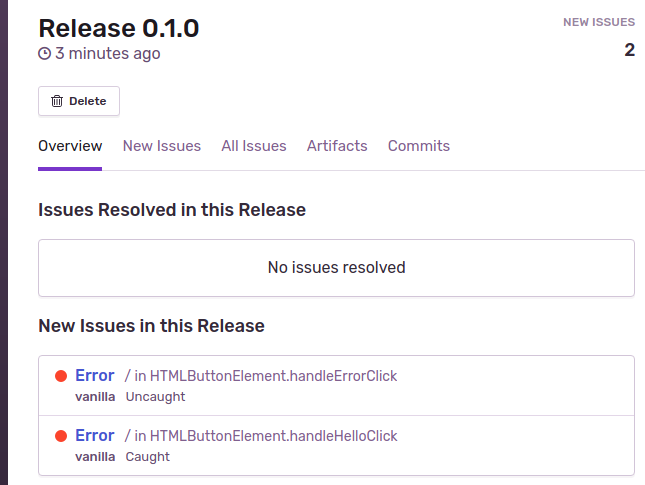
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
...release (0.1.0), .

:
- Sentry permite el uso de su uso más complejo , que está estrechamente relacionado con GitHub . Esta característica hace posible rastrear errores antes de realizar ciertas operaciones.
PD La segunda parte es más larga, por lo que estará en una publicación separada.
PS Telegram chat Sentry https://t.me/sentry_ru
PD: Olvidé indicar que esta es una traducción de la publicación https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556